今回は実際に本サイト「http://go-journey.club」にhttpsを設定してみたのでその手順を記載します。
導入前のサイトのURL

※https化していないので「http」で表示されている。カギのマークもない。
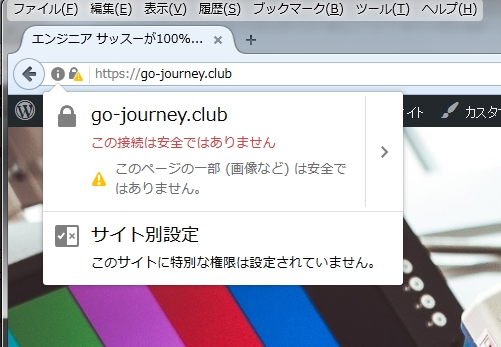
導入後のサイトのURL

※設定直後の確認「黄色い▲のマーク」が表示されています。「この接続は安全ではありません」と言う意味です。
その理由は「Googleの公式ブログ」にありました。
Googleはサイトの「https」化を望んでいる
Googleのウェブマスター向け公式ブログがあります。

https://webmaster-ja.googleblog.com/
この公式ブログに2つの記事が投稿されました。
2014年8月7日木曜日投稿
2015年12月18日金曜日
HTTPS ページが優先的にインデックスに登録されるようになります
つまりGoogleはサイトの「https」化を望んでいるということですね。
2019年10月22日追記(Google Chrome の仕様で HTTPS 化対応をしないと Web サイトが正常に表示されなくなります)
お名前.com より以下のメールが届きました。
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
【HTTPS化対応をしないとWebサイトが正常に表示されなくなります】
2019年12月から2020年2月にかけ、Google Chromeに対して
Webサイト内の「HTTP」コンテンツがブロックされるよう
段階的な仕様変更が行われることが公表されました。(※1)
■概要
—————————————————
▽対象ブラウザ
Google Chrome 79.0以降
▽変更内容
HTTPS/HTTP混在ページにおけるHTTPをデフォルトでブロック対象とする
▽想定影響
Webサイト上に「http」で記述されているコンテンツが正常に動作しなくなる
—————————————————
本仕様変更に伴い、コンテンツがブロックされると、
Webサイトに訪問されたお客様に伝えたい情報を
正しく伝えることができなくなります。
SSL証明書の導入がお済みでない場合、2019年12月の上記仕様変更前に
ご対応いただくことを強くお勧めいたします。
また、SSL証明書を導入済みの場合も、「http」記述のコンテンツが
混在していないか今一度ご確認いただくことをお勧めいたします。(※2)
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Googleのサイト
(※1)No More Mixed Messages About HTTPS
https://security.googleblog.com/2019/10/no-more-mixed-messages-about-https_3.html
(※2)Google Developpers:混合コンテンツの防止
https://developers.google.com/web/fundamentals/security/prevent-mixed-content/fixing-mixed-content?hl=ja
サイトを「https」化するとどうなるの?
簡単に言うと、サイト・ホームページ・ブログを「https」化することによって
- データが「暗号化」されるので個人情報やクレジットカード情報などを盗まれなくなる
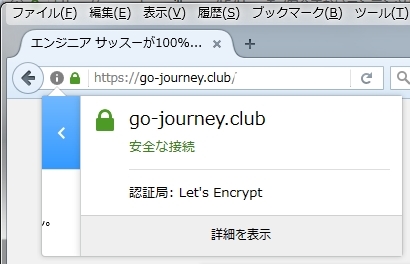
- ブラウザに下図のように「https://~」と表示される
- ブラウザに下図のように「カギ」のマークが表示される

つまり、「データが保護される」のと「正しいサイトだと証明される」ということですね。
さらに「エックスサーバー」の公式ホームページを見ると「独自SSLを無料で利用可能」と記載されています。
これはやらざるを得ないということですよね。
エックスサーバーで無料独自SSLを設定する手順
早速エックスサーバーにログインして設定してみましょう。
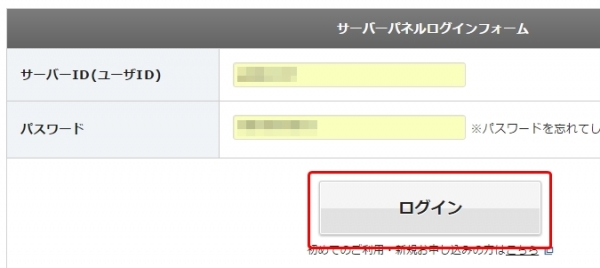
1.エックスサーバーの「サーバーパネル」にログインします。
https://www.xserver.ne.jp/login_server.php

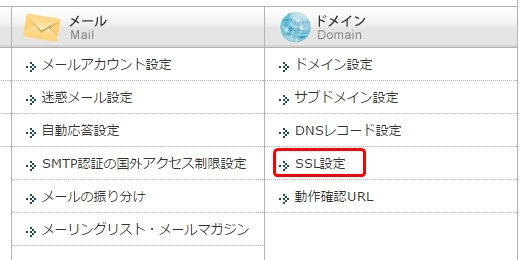
2.サーバーパネルにログインしたら「ドメイン」-「SSL設定」をクリックします。

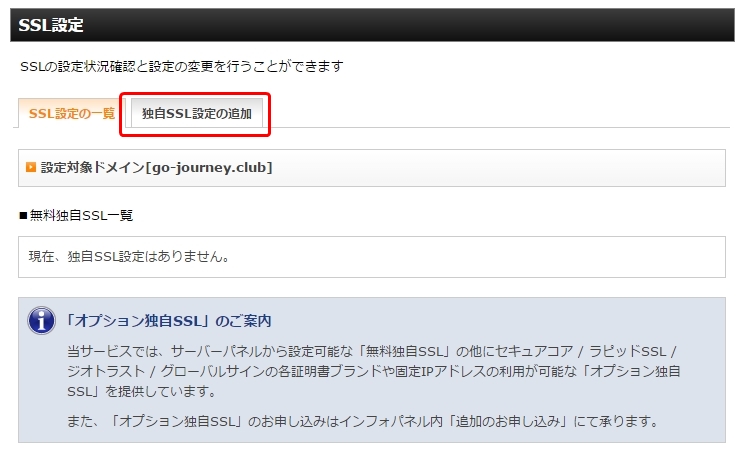
3.「ドメイン選択画面」で対象のドメイン名を確認して「選択する」のリンクをクリックします。

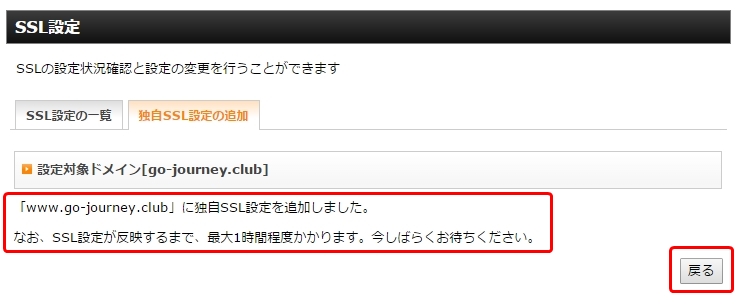
4.「独自SSL設定の追加」タブをクリックします。

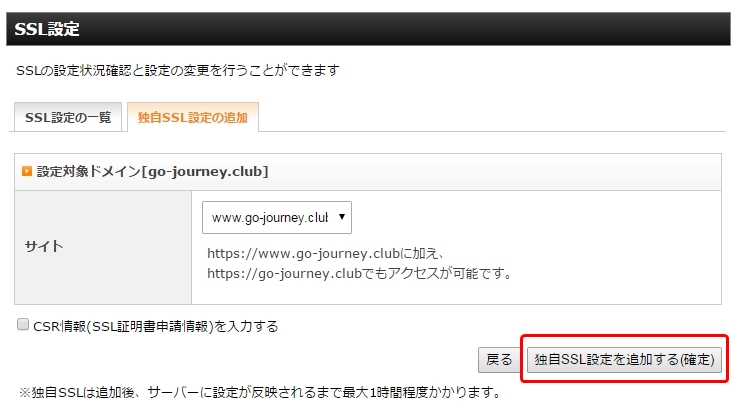
5.「独自SSL設定を追加する」ボタンをクリックします。

6.設定完了したことを確認します。

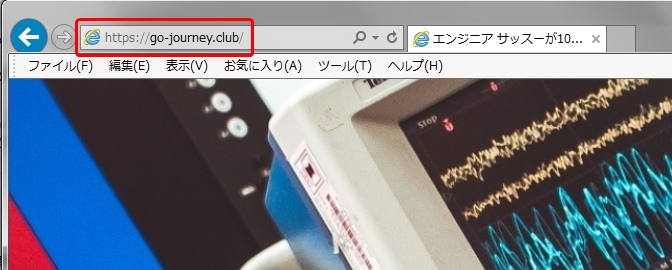
7.1時間後あたりで「https://~」でアクセスして確認してみます。

上図のように「https://go-journey.club」になっています。
※ちなみに5分後くらいで確認してみました。
ただしサイトによっては数時間かかる場合もあり、その間は
「このページは動作していません
xxxxx.com でリダイレクトが繰り返し行われました。
Cookieを消去してみてください。
ERR_TOO_MANY_REDIRECTS」
というエラーが出力されます。
これは設定が間違っているわけではなく、URLが変更になった場合、設定変更が反映されるために時間が掛かるためです。
私の場合は極端な時は5分で反映された時と、数時間掛かった時がありました。どちらの可能性もあるのでじっくりと待ちましょう。
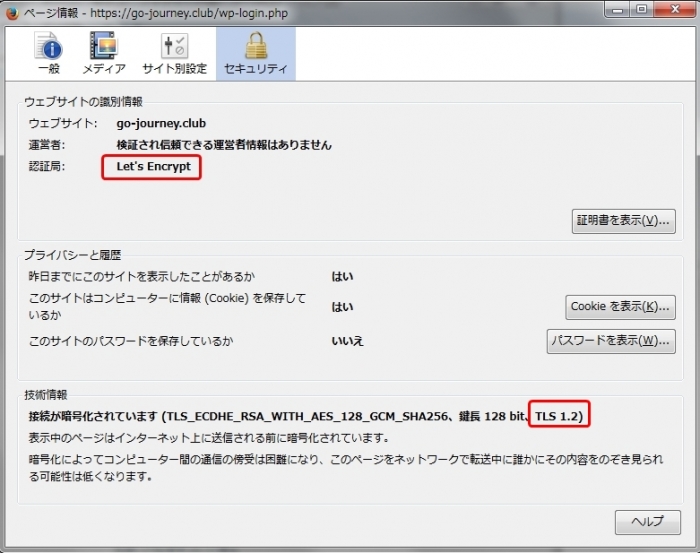
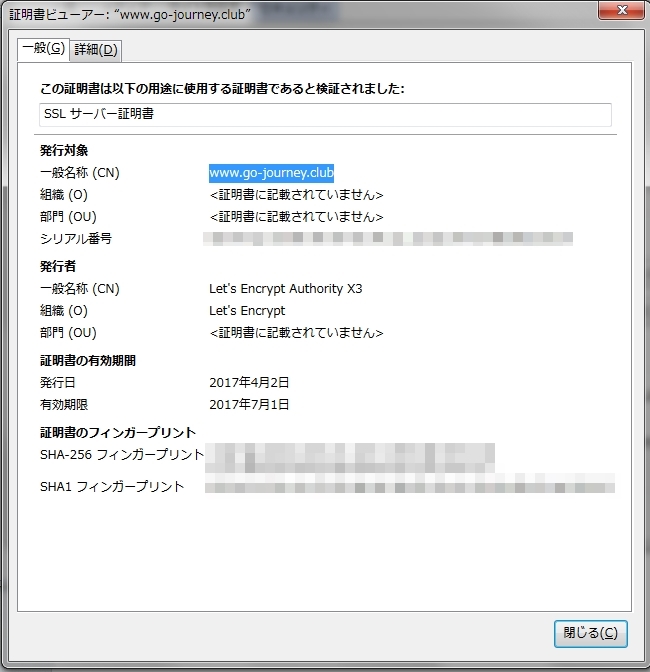
■Firefoxで確認

↓

認証局が「Let’s Encrypt」であることが分かります。

さらに「詳細を表示」をクリックすると、詳しい情報が確認できます。
暗号化方式は「TLS1.2」であることが分かります。


設定直後だと以下のように「https://~」でアクセスできますが「この接続は安全ではありません」のメッセージが表示されます。

WordPressの設定情報を変更する
現在WordPressの設定情報が「http://~」のままだと思うので、こちらを「https://~」変更しましょう。
ダッシュボードから「設定」–「一般設定」へ移動します。
これでデフォルトが「http://~」から「https://~」へ変更になりました。

もし WordPress の設定を https://xxxx.xx に変更した直後にアクセスできなくなった場合
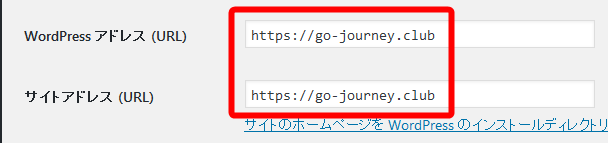
もし上で WordPress の
- WordPress アドレス(URL)
- サイトアドレス(URL)
を「https://~」に変更後、エラーになりログインできなくなった場合の対象方法です。
「wp-config.php」ファイルを開き、適当な場所に以下の1行を挿入します。
define(‘WP_SITEURL’, ‘http://xxxx.xxx’);
内部の「http://~」のURLを「https://~」に変更する
最後の一歩です。
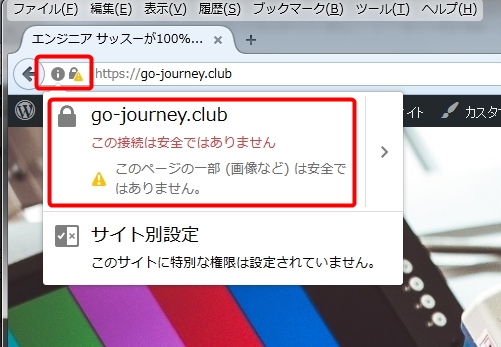
上記まで設定して「https://~」でアクセスできるようになっていると思いますが、こんなメッセージが出力されていると思います。
- カギのマーク → 緑色ではなくて黄色で注意マーク
- メッセージ → この接続は安全ではありません このページの一部(画像など)は安全ではありません。

これは、設定が間違っているわけではありませんので安心してください。
このメッセージは、画像などの内部リンクが「http://~」のままなので表示されているだけです。
だから内部のURLを全部「http://~」から「https://~」へ変更すれば、内部のURLも全部「https://~」になるので緑色のカギのマークに変わります。
プラグイン「Search Regex」をインストールする
内部のURLを一気に全部変えてくれるプラグイン「Search Regex」をインストールします。
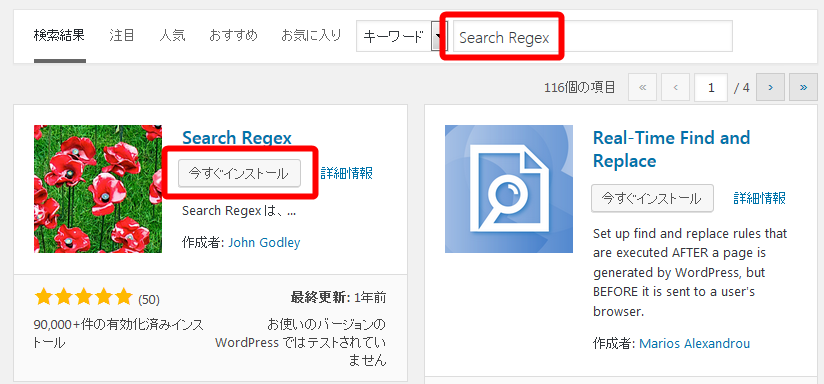
1.「プラグイン」-「新規追加」をクリックして「Search Regex」と入力し「今すぐインストール」をクリックする

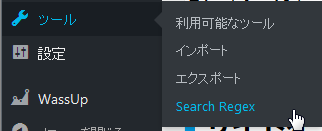
2.「ツール」-「Search Regex」をクリックする

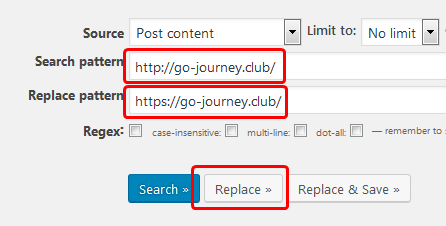
3.「Search pattern」に「http://~」を、「Replace pattern」に「https://~」を入力して「Replace」をクリックする
【例】
サイトが「http://go-journey.club」の場合
- Search pattern ← http://go-journey.club
- Replace pattern ← https://go-journey.club

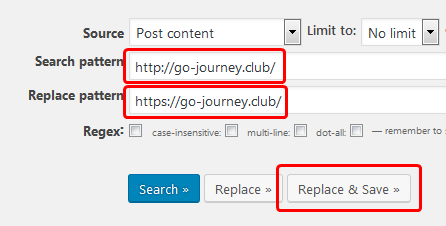
4.Replace結果が出るので、問題なければ「Replace & Save」をクリックする
※「Replace」ボタンだけでは保存されないので注意です。「Replace & Save」までやって初めて設定が保存されます。

その他もろもろの設定を「https://~」に変更する
例えば、以下の設定変更を忘れていませんでしょうか?
- 「Twitter」のプロフィール
- 「FaceBook」のプロフィール
- Google Analyticsの設定
- お友達への通知
などなど

SSLが正しく設定されているかをテストする
最後にSSLが正しく設定されているかテストをしましょう。
この「QUALYS SSL LABS」でテストをすると、かなり詳細に暗号の強度や脆弱性までテストをして評価をしてくれます。
1.「QUALYS SSL LABS」にアクセスします。

https://www.ssllabs.com/ssltest/
2.自分のサイトのURLを入力して「Submit」ボタンをクリックします。

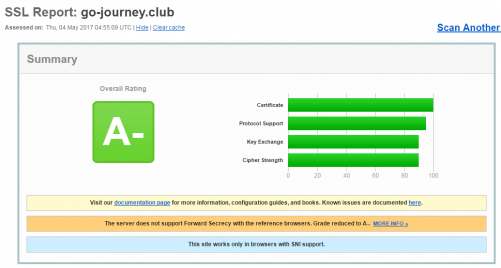
3.結果を確認します。
結果が「A+」なら最高レベルです。
※ちなみにこのサイト「https://go-joureny.club」は「A-」でした。

サイトを「https://~」にしてみた感想
実際に設定をしてみて、「非常に簡単すぎて本当にできているの?」と思ったくらいです。
ただ、設定直後は画像周りが原因なのか、何度か https://go-journey.club/ にアクセスするとセッションが不安定になりました。
※しかし最終的には問題なく「サイトのSSL化」ができるので、ぜひお試しください。











コメント
コメント一覧 (6件)
[…] 【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサイトを「https化」してみた […]
[…] 【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサイトを「https化」してみた […]
[…] […]
[…] 100%レンタルサーバーを使いこなすサイト 【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサ…https://go-journey.club/archives/911今回は実際に私のサイ […]
[…] 100%レンタルサーバーを使いこなすサイト 1 user【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサ…https://go-journey.club/archives/911今回は実際に […]
[…] 100%レンタルサーバーを使いこなすサイト 1 user【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサ…https://go-journey.club/archives/911今回は実際に […]