HTML/CSS– category –
-

コピーライトの文字(©)を調べてみた
よく見かける「©」の文字。この文字は一体何なのでしょうか? 疑問に思ったので調べてみました。 HTML のソースコードに直接記述できない文字がある HTML のソースコードに直接書けない記号があります。 たとえば、HTML のソースコードに「&... -

【HTTP】HTTPレスポンスのステータスコードについて
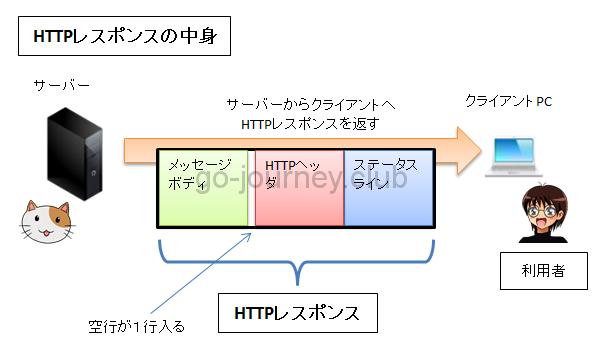
Web関連の情報を読んでいると「HTTPリクエスト」や「HTTPレスポンス」というキーワードを目にするかと思います。 簡単に説明すると、WebサーバーにHTTPリクエストを送り、データを要求します。 そして、要求に対してHTTPレスポンス(応答)が返ってきます... -

【HTML/CSS】 【超初心者】idやclassなどのセレクタの基本を学ぶ(どう指定すればスタイルシートで反映されるか分からない)
本サイトは「WordPress」で構築しています。 ちなみに、ゼロから(テキストファイルで空白の「index.php」ファイルを作成して全て手入力して)構築しています。 とはいうものの、この本を参考にして本サイトを構築しました。 本格ビジネスサイトを... -

よく使う CSS 辞典
このページはよく使う CSS の構文を記載します。自分自身の備忘録的な CSS 辞典です。 画像を中央に配置したい(センタリング) 代表的な CSS 構文です。 text-align: center; ← 画像がセンタリングする。 margin: 0 auto; ... -

よく使う html タグ辞典
このサイトを構築する過程で何度も調べて使用したhtmlタグを記載します。 画像に他ページのリンクを貼る 【例】 <a href="/archives/category/レンタルサーバー"><img src="images/sample.gif" alt="無料レンタルサーバー"></a> a href... -

WordPressのCSSファイルが全部1行になって読みにくくなった場合の対処方法
WordPressのプラグインの「cssファイル」を直接編集したくなる時があります。 (お勧めしません。トラブルのもとです笑) しかし、いざcssファイルを開いても、こんな感じでcssファイルが全部1行で表示されてしまい、読めないし編集もできない時があります... -

「@media screen and (min-width: 30em)」はどういう意味か?(メディアタイプ)
デザイナーでもない私が「WordPress」でサイトを作っていますが、「style.css」ファイルを調べていた時に以下の設定を見つけました。 「@media screen and (min-width: 30em) {」 現在このサイトはレスポンシブ対応をしていますが、今回はあたらめて「レス... -

【初心者向け】 CSS で「margin」と「padding」の違いがいまだにハッキリ分からないので復習した
サイトのデザインをしていると毎回100%必ず悩む部分があります。 それが「margin」と「padding」の違いです。 どっちも「隙間」というか「空白」を作ってくれる「要素」です。 でもどっちがどっちなのか分からなかったのでこの際深く調べてみました... -
【2017年最新版】 GoogleやYahoo!など主要サイトのリンクの色を調べてみた
サイトを立ち上げて、現在いろいろデザインを設定しています。 その理由は、自分の気に入らないデザインのサイトだと、記事を書こうというモチベーションが若干下がり気味になるからです(笑) 本当はデザインよりも内容が重要なんですが。。 ただ...
1