サイトを立ち上げて、現在いろいろデザインを設定しています。
その理由は、自分の気に入らないデザインのサイトだと、記事を書こうというモチベーションが若干下がり気味になるからです(笑)
本当はデザインよりも内容が重要なんですが。。
ただサイトを運用する側、記事を作る側にとっては自分の好みに合った、もっと改善したいと思わせるようなサイトの方が更にブラッシュアップしたいなと思わせてくれます。
そこでいろいろ調べてみたんですが、リンクの色って大体「青」だろうとざっくりと思っていたのですが、各サイトによってこだわりがあるようで若干違います。
更にリンクの色を変えただけでクリック率が大幅に上がったという記事もありました。
せっかくそこまで情報を調べたので調べた結果をまとめてみました。
目次
Googleの場合

リンクの色:#1a0dab



マウスのカーソルを乗せた場合:下線(アンダーライン)、色は変わらず
あらためてみると綺麗な色だと思います。
あと気が付いたのは、Googleはしょっちゅうリンクの色を変えるんですね。
過去にGoogleはこんなリンクの色をしていましたというサイトがありましたけど、定期的にリンクの色を変えているっぽくて2016年は違う色でした。
Yahoo!の場合



リンクの色:#1d3994



マウスのカーソルを乗せた場合:下線(アンダーライン)、色は変わらず
正直言って、Yahoo!のリンクの色は若干汚い色だと思いました(笑)
濁っている感じがします(笑)
でもいい加減に決めたわけではないし、キチンと統計を取って決めたんでしょうね。
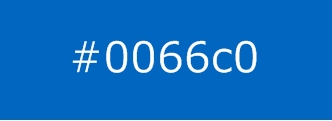
Amazonの場合



リンクの色:#0066c0



マウスのカーソルを乗せた場合:#c45500 プラス 下線



リンクの色は明るい色ですよね。
私の中では、これが正統的な「リンクの色」だと思いました。
ただ、マウスのカーソルをリンクの上に乗せた場合ホバーしたときがオレンジ色になるんですが、私はあまり好きじゃない色ですね。
でも私はAmazonでバンバン購入しているので、ネットで言われているほどリンクの色は関係ないのかなと思いました。
Facebookの場合



リンクの色:#365899



マウスのカーソルを乗せた場合:下線(アンダーライン)、色は変わらず
これぞ、「ザ・フェイスブック」という色ですね。
もうこの色を見ただけで「Facebook」が頭の中に出てくるくらいです(笑)
といってもヘビーユーザーではないんですが。
最後に4つのサイトをまとめてみた
| サイト | リンクの色 | 色のコード | 感想 |
|---|---|---|---|
   | #1a0dab | 個人的には一番好きな色。スタンダードなリンクの色という感想。 | |
| Yahoo! |    | #1d3994 | ちょっと暗いかなと思う色。濁っているようなイメージ。 |
| Amazon |    | #0066c0 | 若干明るい色。カーソルを乗せた時にオレンジ色に変わるのはアイデアとしてはいいと思う。 |
   | #365899 | この色を見るとFacebookを思い出してしまうくらいの代表的な色。リンクの色にもブランドのイメージがあり。 |
こうして主要なサイトのリンクの色を並べて比較して見ると、違いが分かりますね。
私はGoogleが一番きれいなリンクの色をしていると思ったので、このサイトもGoogleのリンクの色を採用します。
マウスのカーソルをリンクの上に乗せた場合については、これもGoogleと同じで色を変えずに下線を表示させる形式にします。








コメント