サイトのデザインをしていると毎回100%必ず悩む部分があります。
それが「margin」と「padding」の違いです。
どっちも「隙間」というか「空白」を作ってくれる「要素」です。
でもどっちがどっちなのか分からなかったのでこの際深く調べてみました。
もう「margin」と「padding」で悩むのは最後にしたいですね。

目次
「margin」と「padding」の意味
まずは語源を調べるのが一番脳みそ的に覚えやすいと思います。
margin
余白、欄外、縁(ふち)、限界、余地
padding
詰め物をすること、芯、詰め物
正直言って、意味を調べてもさっぱりイメージできなかった。。
やっぱり毎回悩むはずです。
だから図にしてみました。
大げさですが、border を基準に考えると、何か光が見えてきたような気がします(笑)
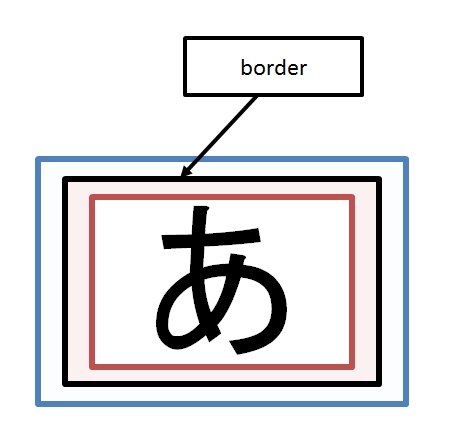
borderを基準に考える



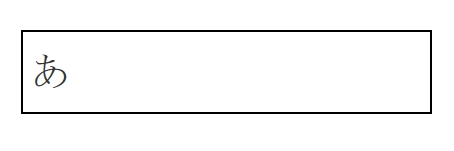
図にしてみましたが、「あ」という文字に対して border があります。
このborderは、「あ」という文字に対して以下のようにギリギリに設定されています。
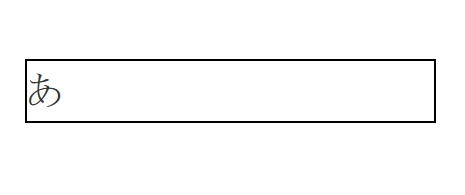
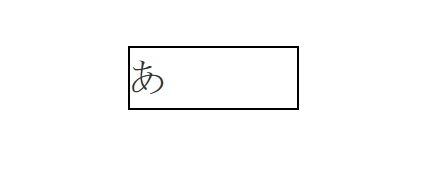
例えば、borderを設定して、且つ paddingを0pxにしてみました。
paddingを0pxにした場合



具体的には
padding: 0px;
border: solid 2px #000000;
font-size: 40px;
にしてみました。
paddingが0pxだから、線が「あ」の文字に近いですよね。
詰め物がない状態です。
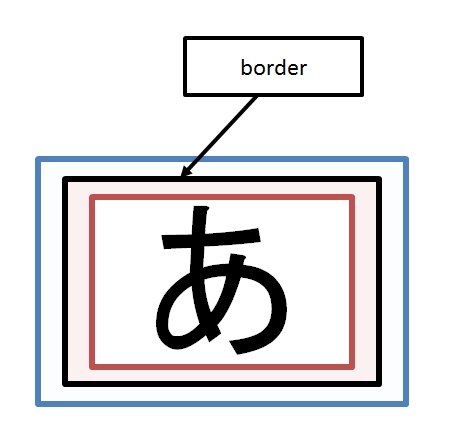
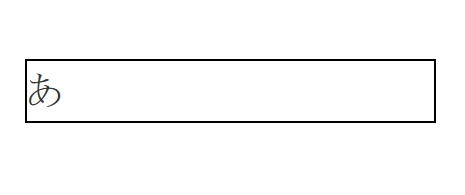
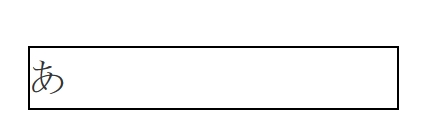
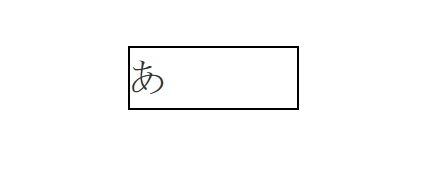
paddingを10pxにした場合
では、ここでpaddingを10pxにしたら、borderが外側に広がるはずです。



やっぱり「あ」の周りに隙間ができました。
padding: 10px;
margin: 0px;
border: solid 2px #000000;
font-size: 40px;
これが「padding」というものなんですね。
(ようやく分かりかけてきましたが)
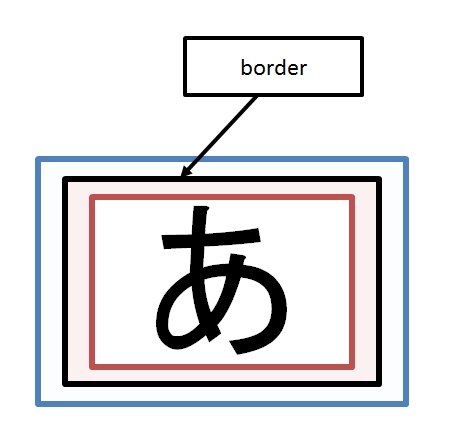
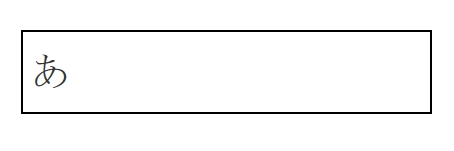
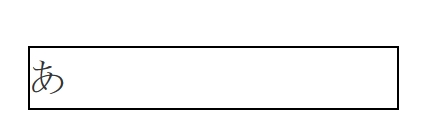
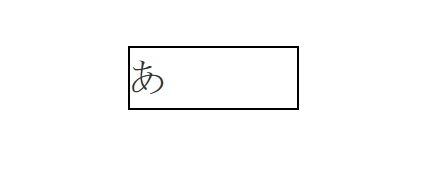
paddingを0pxにしてmarginを20pxにした場合
逆に padding が 0px で margin を 20px にしたら「あ」の周りに隙間はできないはずです。



具体的な設定は
padding: 0px;
margin: 20px;
border: solid 2px #000000;
font-size: 40px;
してみました。
やっぱり「あ」の周りに隙間がなくなりました。
その代り、borderの外側の周りの隙間が広がったような気がします。
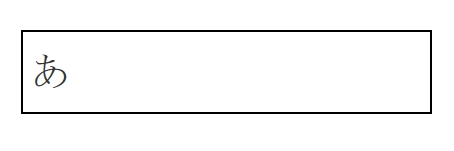
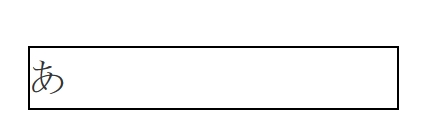
marginの値を極端にした場合
なんとなに「広がった」ような気がするだと、本当かどうかわからないので、極端にmargin:120px;にしてみました。



具体的な設定は
padding: 0px;
margin: 120px;
border: solid 2px #000000;
font-size: 40px;
です。
なるほど~
私の推察通り、marginが広がったので、相対的にborderの枠が小さくなりましたね。
ここで私は光が見えました(笑)
結論
ここまでいろいろ設定をしてみて思ったのが、「border」を気にしないのなら「margin」も「padding」もどっちでもいいんだなということです。
サイトのデザインにborderを使っている場合は、
文字の周りにどれくらいの隙間を入れるのか
→paddingを気にする
borderの周りにどれくらいの隙間を入れるのか
→marginを気にする
ということですね。
今ならしばらくは「margin」と「padding」に悩まなくて済みそうです。







コメント
コメント一覧 (1件)
[…] 100%レンタルサーバーを使いこなすサイト 【初心者向け】 CSS で「margin」と「padding」の違いがいまだにハッキリ分からな…https://go-journey.club/archives/63サイトのデザインをしている […]