このサイトを構築する過程で何度も調べて使用したhtmlタグを記載します。
画像に他ページのリンクを貼る
【例】
<a href=”/archives/category/レンタルサーバー”><img src=”images/sample.gif” alt=”無料レンタルサーバー”></a>
a href → どのページに移動するのか指定する
img src → どの画像を使うのか指定する
alt → 画像の代わりとなる代替文字を指定する
同じページ内にリンクを貼る
記事を書いていたら長くなり、同じページ内にリンクを貼りたくなることがあります。
WordPressの場合は簡単に設定することができます。
以下、手順です。
※「TinyMCE Advanced」をインストールしていない場合はインストールをしてください。
1.ダッシュボードの左側ペインより「TinyMCE Advanced」をクリックします。
![]()
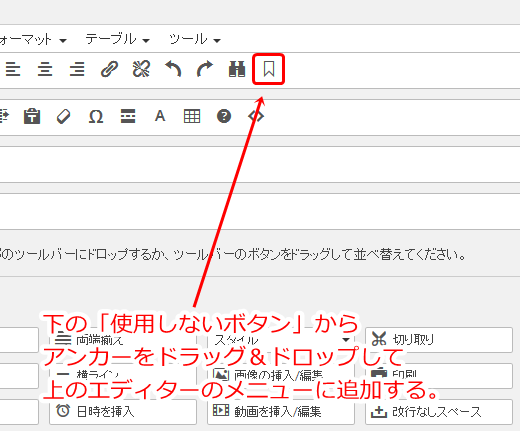
2.下図のように「アンカー」をドラッグ&ドロップして追加します。

3.「変更を保存」ボタンをクリックします。

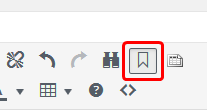
4.エディターに戻り、リンクを挿入したい部分にカーソルを合わせて、「アンカー」のボタンをクリックします。

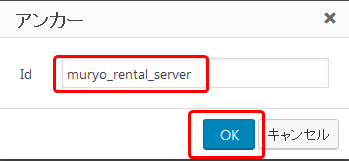
5.アンカーのウィンドウが表示されるので「id」を入力して「OK」ボタンをクリックします。

6.sidebar.phpにHTMLタグを直書きします。
※この方法が正しいとは思いませんが、直書きした方が読みやすいのでそうしているので、他に良い方法があればそちらを優先しましょう。







コメント