このページはよく使う CSS の構文を記載します。自分自身の備忘録的な CSS 辞典です。
画像を中央に配置したい(センタリング)
代表的な CSS 構文です。
text-align: center; ← 画像がセンタリングする。
margin: 0 auto;
どちらか1つで中央寄せになります。
画像で試したところ、「text-align: center;」が中央寄せになりました。
paddingとmarginの違い
毎回必ず迷います。
今は呪文のように
ボーダーの内側に詰め物 → padding
ボーダーの外側に詰め物 → margin
と覚えています。
参考
【初心者向け】 CSS で「margin」と「padding」の違いがいまだにハッキリ分からないので復習した
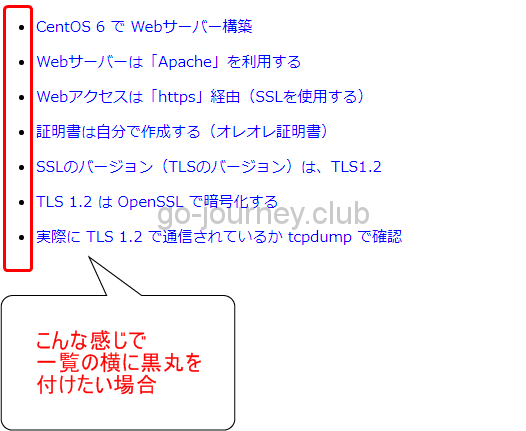
リスト一覧の横に黒丸をつけたい(liタグに点をつけたい)
下図のようにリスト一覧の横に黒丸をつけたい場合です。
liタグの変更方法です。
|
ul, ol { |
解説をすると以下のようになります。
- list-style-type: disc; ← 「list-style-type」でリストの横の表示を黒丸にするのか、白丸にするのか、四角にするのか決められます。
- padding-left:20px; ← leftのパディングがないと、せっかくの黒丸が表示されません。
- line-height: 1.3em; ← リスト一覧の1行の幅を決めます。コンパクトにまとめたい場合は、行の幅を少なくします。
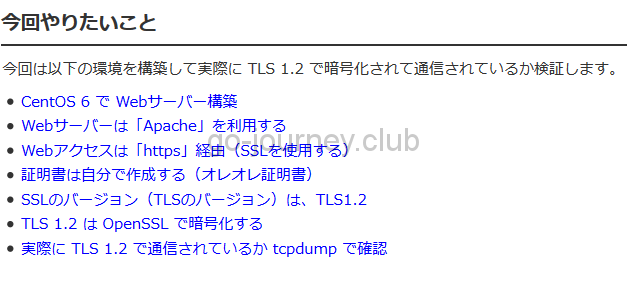
設定すると下図のようになります。
ちょうどいい具合に、リスト表示がされるようになりました。
ちなみに「list-style-type」ですが、「disc(黒丸)」だけでなく他にも以下の種類があります。
- none ← 何も表示しない
- disc ← 黒丸
- circle ← 白丸
- square ← 四角
- decimal ← 数字
- upper-alpha ← 大文字のアルファベット
- lower-alpha ← 小文字のアルファベット
- upper-roman ← 大文字のローマ数字
- lower-roman ← 小文字のローマ数字
background の画像をちょうどいい位置にちょうどいい大きさで配置したい
background プロパティについての説明です。
CSS 上で background 画像を綺麗に配置するやり方です。
下図のようにちょうどいい位置に、ちょうどいい大きさで配置をしたい場合に設定します。
【例】
background: url(../images/icon_top.png) no-repeat 10px 14px #555;
たとえば上記の場合ですが、順番というより、どの設定値かでどの値を設定するのか決まります。
- background-color の値 → #ffffff というような設定値になります。
- background-image の値 → url(../images/icon_top.png) というような値になります。
- background-repeat の値 → repeat、no-repeat などの値になります。
- background-attachment の値 → scroll、fixed などの値になります。
- background-position の値 → 0%、15px 15px などの値になります。
こうしてみると、特に文字的に重複しそうな要素はないので順番は特に気にしなくても問題ありません。
background プロパティは、背景に関する設定をまとめてできます。
(上の5つのプロパティのように分割して1つ1つ設定することもできます)
それぞれの値を半角スペースで区切って設定します。
background プロパティには必須の値はありません。
不要な値は省略しても問題ありません。(その代りデフォルト値に設定されます)
【例】
background: url(../images/icon_top.png) no-repeat 10px 14px #555;
再度例を確認すると、「url(../images/icon_top.png)」も「no-repeat」も説明を聞かなくても分かります。
しかし「10px 14px」はなんでしょうか?
これは左上を「基点」としてどれだけずらした場所に画像を配置するかを決めています。
「10px 14px」の場合は、左上を基点として、横10px・縦14px の位置に画像を配置します。
%(パーセント)でも配置可能です。
しかし%の場合は左上が基点ではなくなり、全体の中の何%の位置に画像を配置するのかを決めます。
例えば「100px × 100px」の大きさのブロックがあった場合、「50% 75%」だと左側から 50px の位置、上から 75px の位置に配置されます。
background 画像の大きさは指定できるのか?
background プロパティでは、background で指定する画像の大きさは指定できません。
しかし、background-size プロパティを使うことで、background プロパティで指定されている画像の大きさを指定することができます。
【例】
background-size: 20px 10px;
の場合は、幅が20px、高さが10px の画像に設定できます。
引用部分をカッコよく装飾したい
他のサイトで参考になるコメントを引用したい場合があります。
しかし単純にコピーをしただけでは自分の文章だと勘違いされたり、著作権を侵害することになります。
そこで明らかに「引用文」だと分かるように装飾することにより、閲覧者の方にもすぐに「引用文」だと気が付いてもらえます。
引用文の要件
引用文の要件をまとめてみました。
- 引用文と分かるようにしたい
- 背景の色を灰色に変えたい
- 「“」(二重引用符)で囲みたい
- 「“」(二重引用符)の色は黒(濃い灰色)にしたい
- 引用文は斜めにしたい(イタリック体)
引用文の CSS
通常、引用文は「blockquote」で囲みます。
最終的にこんな感じになりました。
|
/********** 引用文のカスタマイズ **********/ |
引用文です。
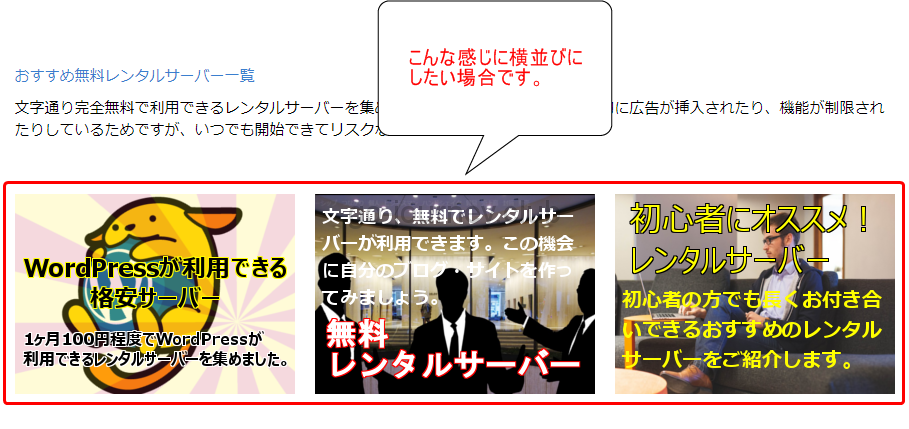
ボックスを横並びにしたい
こんな感じで縦ではなく横並びにしたい場合です。
横並びの解除は「float: left;」と「clear:both;」の組合せで可能
- 横並びにしたい → float: left; を設定する
- 横並びを解除したい → clear:both; を設定する
ヘッダー画像上に重なっている「タイトル」と「説明文」をどかしたい
ブログやホームページにヘッダー画像を設定したのに、そのヘッダー画像の上に「タイトル」や「説明文」が表示されてしまうのでどかしたい場合について設定を説明します。
以下のように「タイトル」や「説明文」を設定している要素に対して「text-indent:-9999px;」を加えることでずらして表示させないようにすることができます。
【例】
|
#site-title{ text-indent:-9999px; ← この1行を入れます。 text-indent:-9999px; ← この1行を入れます。 } |













コメント