CI/CD パイプライン環境を構築します。
今回は Angular(アプリ)、Git、CodePipeline、CodeCommit、CodeBuild、CodeDeploy、Auto Scaling、ALB の組み合わせで行います。
今までは EC2 インスタンス単体へのデプロイでしたが、今回はロードバランサー(ALB)を利用してロードバランサをして、更に Auto Scaling でオートスケールをするような環境を構築しています。
CI/CD のサンプルとしては他にも以下の記事があります。
CodeDeploy の解説です。
AWS CodeDeploy
【AWS】CodeDeployとAuto Scaling+ALBを組み合わせる環境の構築手順
【AWS】DevOps(CI/CD)の導入手順(Spring Tools、Git、CodePipeline、CodeCommit、CodeBuild、CodeDeploy)
【AWS】DevOps(CI/CD)の導入手順(CodePipeline、CodeCommit、CodeBuild、CodeDeploy)
CodeDeploy でデプロイエラーになった場合は以下の記事を参考にしてください。
【AWS】CodePipeline での CodeDeploy でのデプロイでエラーになった場合のトラブル対応手順
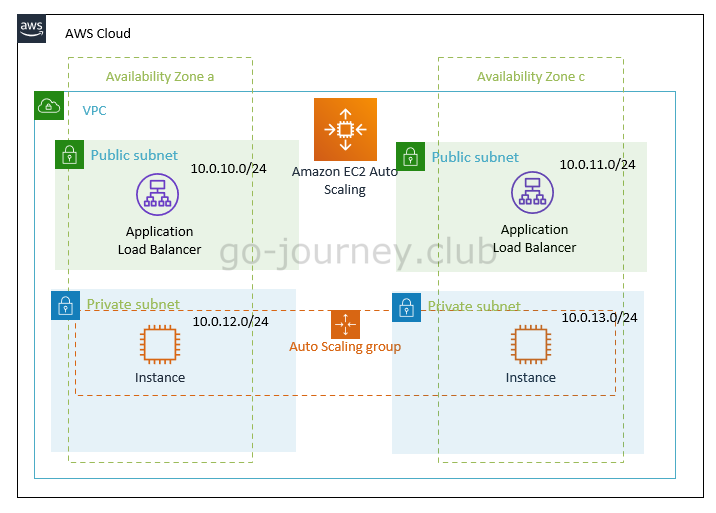
構成図
今回は以下の構成でパブリックサブネットとプライベートサブネットを作成し、更に 2つのアベイラビリティゾーンに分けて ALB と EC2 インスタンスを配置し Auto Scaling でスケーリングをする環境を構築します。
■構成図
パブリックサブネット :10.0.10.0/24、10.0.11.0/24 プライベートサブネット:10.0.12.0/24、10.0.13.0/24
CodeCommit の設定
最初に CodeCommit から設定します。
AWS 管理画面にログインして CodeCommit のダッシュボードに移動します。
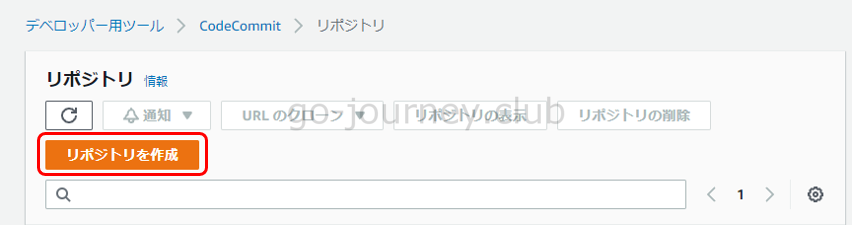
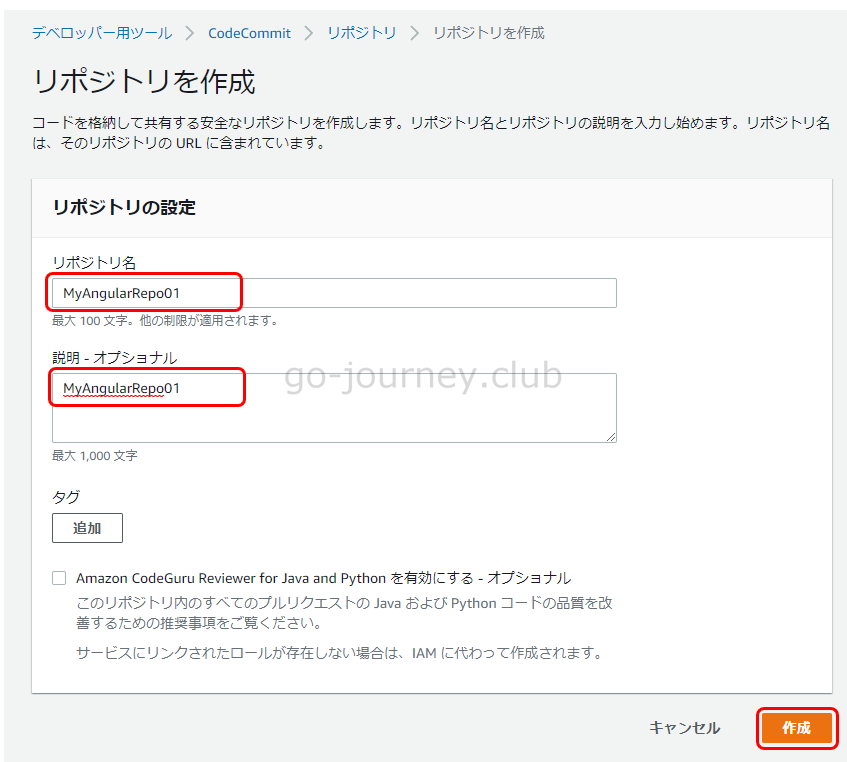
「リポジトリを作成」ボタンをクリックします。
「リポジトリ名」を設定して「作成」ボタンをクリックします。
Git 用のアカウントの設定
既存の IAM ユーザーを利用して Git の認証情報を作成します。
もし Git コマンド用に別途新規アカウントを作成したい場合は、新規で IAM ユーザーを作成します。
今回は既存の IAM ユーザーを利用する手順となります。
IAM ダッシュボードに移動します。
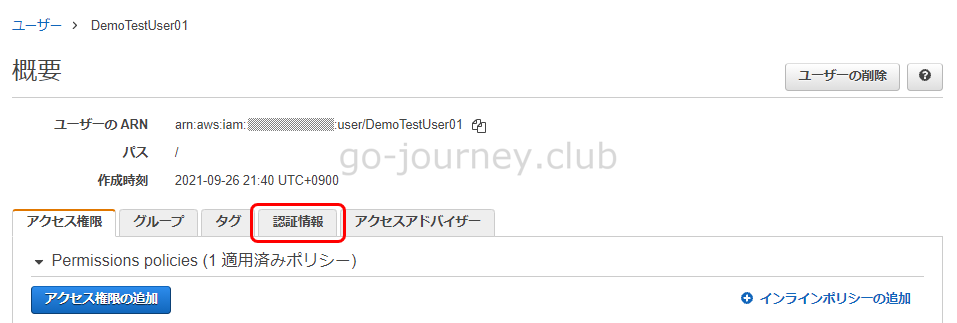
左側ペインより「ユーザー」をクリックします。
「認証情報」タブをクリックします。
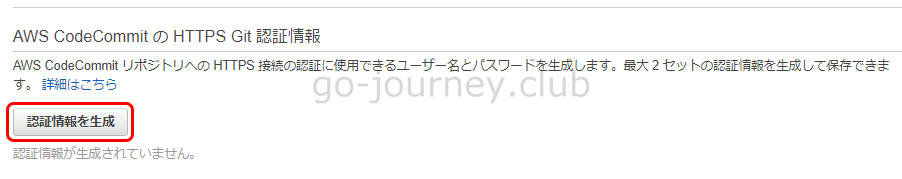
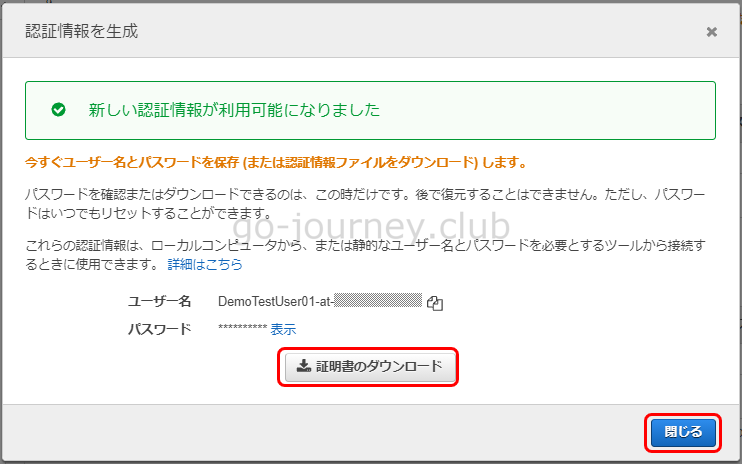
「認証情報を生成」ボタンをクリックします。
「証明書のダウンロード」ボタンをクリックしてユーザーとパスワード情報を保存します。
CodeCommit リポジトリへの接続設定
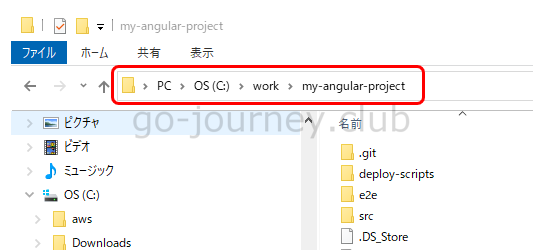
PCのCドライブ直下に「work」フォルダを作成し、work フォルダに Angular 用のフォルダ「my-angular-project」フォルダを作成して Angular のソースコードを配置します。
フォルダ構成:C:\work\my-angular-project
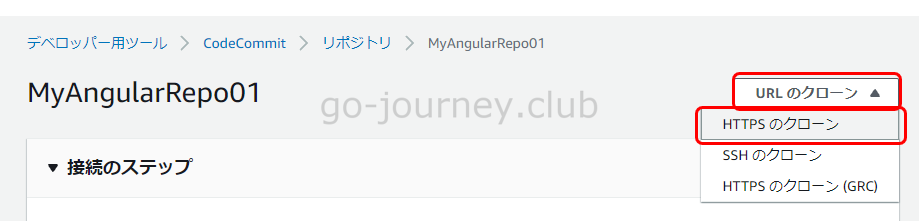
CodeCommit の今回作成したリポジトリの画面より「URL のクローン」‐「HTTPS のクローン」をクリックして URL をコピーします。
コマンドプロンプトを起動し C:\work\my-angular-project フォルダに移動し git コマンドを実行します。
■C:\work\my-angular-project に移動する
c:\work>cd my-angular-project
■CodeCommitのリモートリポジトリを登録する
c:\work\my-angular-project>git remote add origin https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/MyAngularRepo01
「git remote add origin リモートリポジトリ(CodeCommitのリポジトリ)の場所」コマンドで、現在のローカルリポジトリに指定したリモートリポジトリを追加します。
■リモートリポジトリにプッシュする
c:\work\my-angular-project>git push origin master
「git push origin master」コマンドでローカルリポジトリ master をリモートレポジトリ(origin)に push します。
毎回リモートリポジトリにプッシュする際にアカウントとパスワードを入力したい場合
gitコマンドで一度リモートリポジトリにプッシュする際に認証情報を入力すると、認証情報が残り次回以降はアカウントとパスワードを入力するプロンプトは出てきません。
もしセキュリティ上、毎回リモートリポジトリにプッシュする際にアカウントとパスワードを入力したい場合はコンフィグファイルを修正します。
■確認コマンド
C:\work\my-angular-project> git config -l credential.helper=manager-core ← credential.helper 設定が有効になっていて、認証情報がキャッシュ、またはファイル
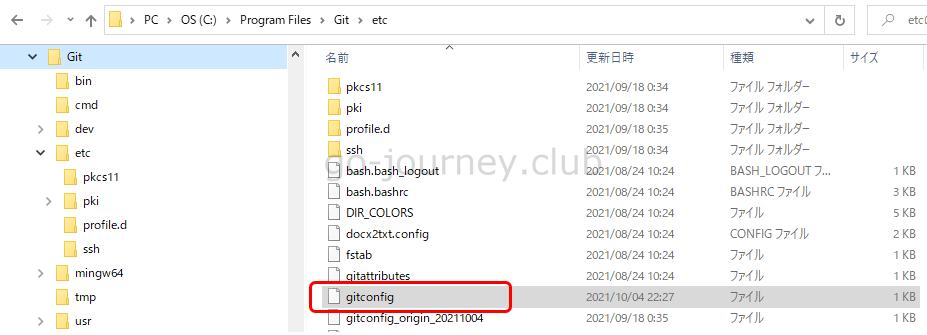
毎回アカウントとパスワードを入力する設定にする場合、etc フォルダ配下にある gitconfig ファイルを修正します。
■Before
[diff “astextplain”] ← この helper の行を削除します。
■After
[diff “astextplain”]
ファイルを変更して保存すると毎回以下のようにアカウントとパスワードを入力する画面が表示されるようになります。
入力するアカウントとパスワードは、Git 用アカウント(IAM ユーザー)を作成した際に取得した(ダウンロードした)Git の認証情報のアカウントとパスワードになります。
■アカウント入力画面
■パスワード入力画面
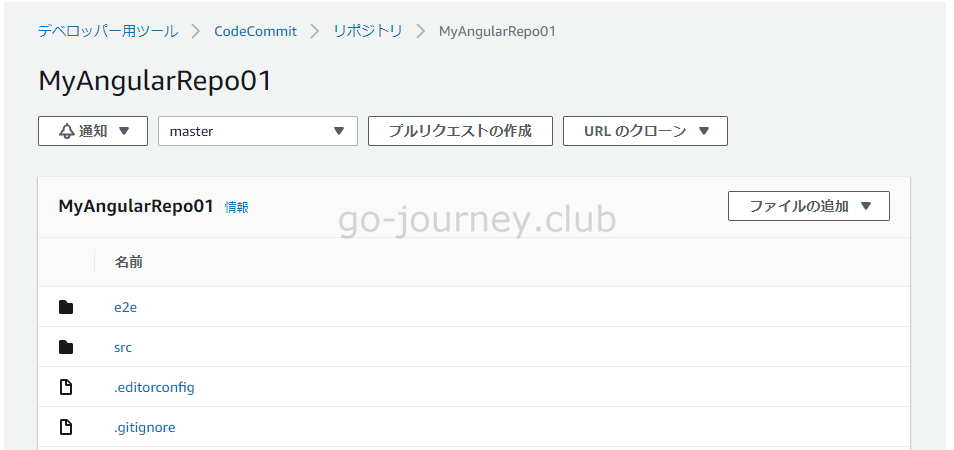
CodeCommitのリポジトリにソースコードが書き込まれていることを確認します。
以上で CodeCommit の設定は完了です。
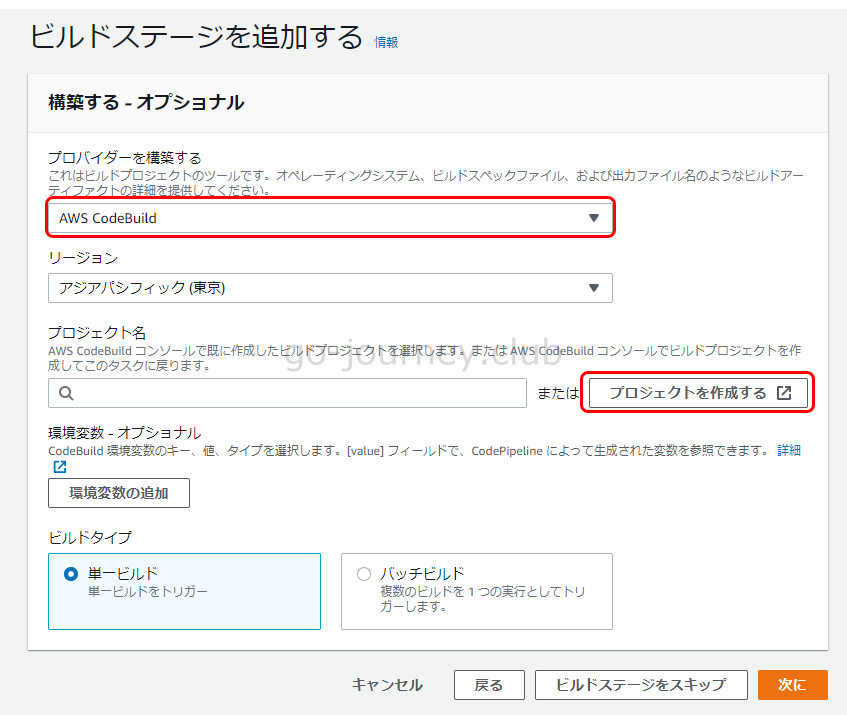
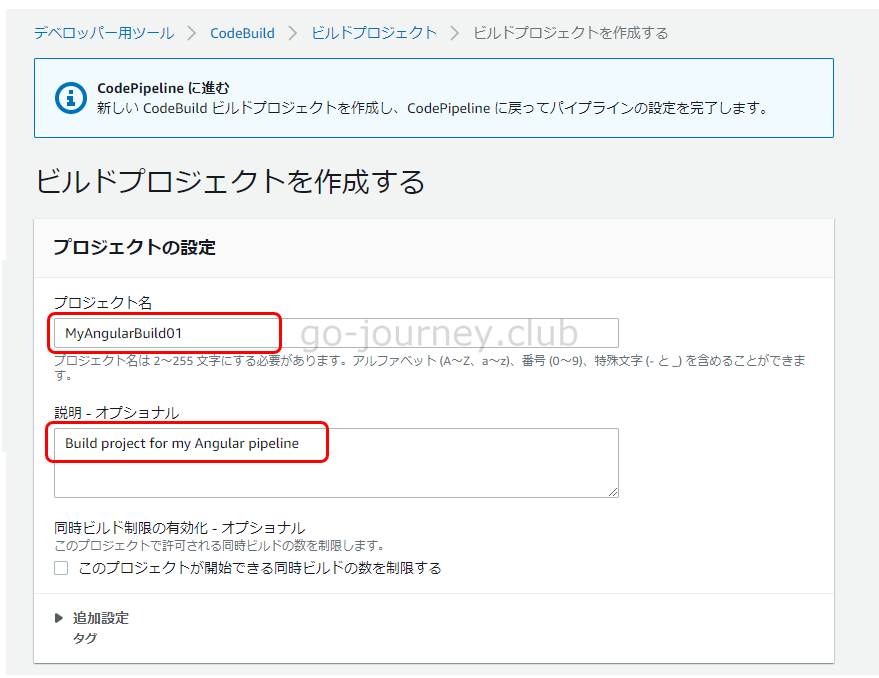
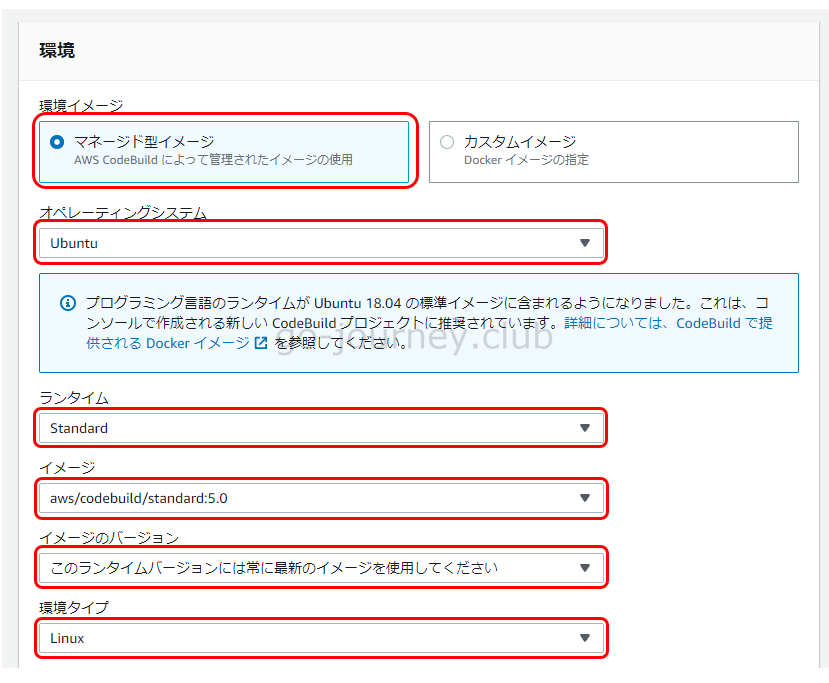
CodeBuid の設定
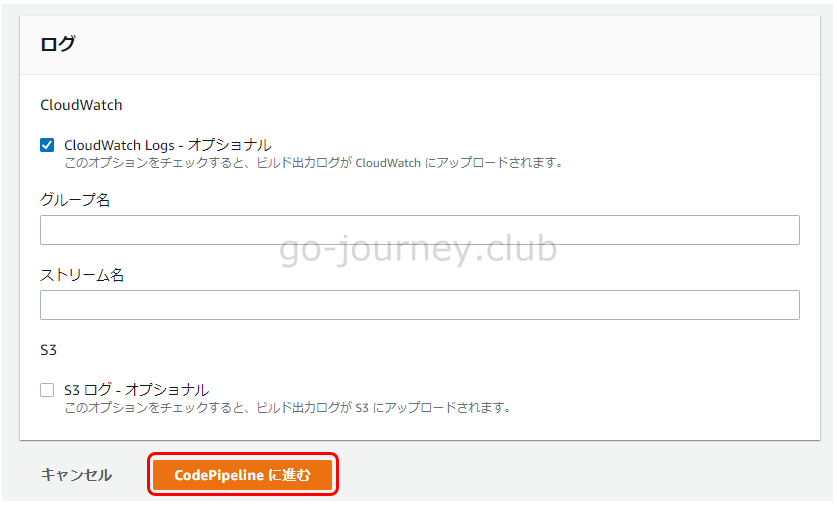
CodeBuid の設定は、CodePipeline のパイプラインを作成する際に設定します。
ここでは buildspec.yml ファイルを作成します。
buildspec.yml ファイルを作成する
まずは buildspec.yml ファイルを作成します。
■buildspec.yml ファイル
version: 0.2
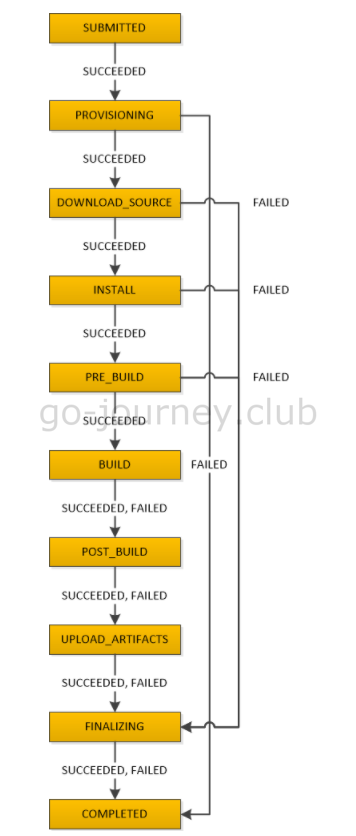
phasesで下図のように
install pre_build build post_build
の順番でコマンドが実行されます。
■AWS CodeBuild のビルドフェーズの流れ
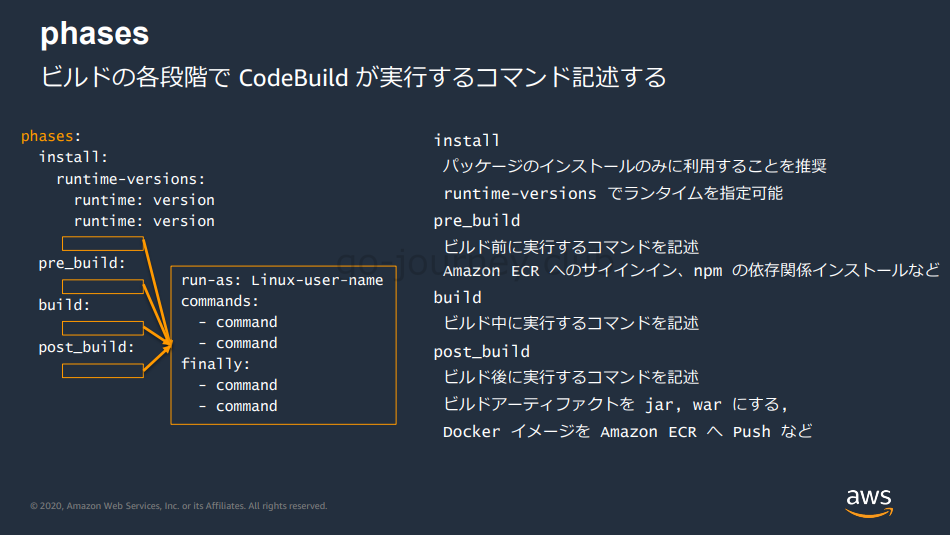
installフェーズでは文字通りinstallのみ実行されるので、ここでインストールしたいパッケージを指定します。
npm install -g @angular/cli@x.x.x コマンドで angular/cli パッケージをグローバルインストールします。 npm install -g パッケージ でパッケージをグローバルインストールできます。 npm install のみの場合は package.json ファイルで定義された依存関係をダウンロードしてインストールされたモジュールを含む node_modules フォルダを生成します。 ng build –prod で production(本番環境)としてビルドします。 angular アプリケーションをビルドすると dist/project フォルダにプログラムが保存されます。
install フェーズで Ubuntu 標準イメージ 2.0 以降および Amazon Linux 2 標準イメージ 1.0 以降の場合、ランタイムバージョンが指定できます。
逆に pre_build フェーズや build フェーズではランタイムバージョンは指定できずに単純にコマンドが実行できます。
各フェーズでの使用例としては一般的に以下の 用途で使用します。
install: ビルド環境のパッケージインストール pre_build: ビルド前に実行したいコマンド(例えば Amazon ECR のサインイン等) build: ビルド時に実行するコマンド post_build: ビルド前に実行したいコマンド(例えば Docker イメージを Amazon ECR にプッシュする等)
ビルドフェーズの移行
https://docs.aws.amazon.com/ja
CodeBuild のビルド仕様に関するリファレンス – AWS CodeBuild – phases
https://docs.aws.amazon.com/ja
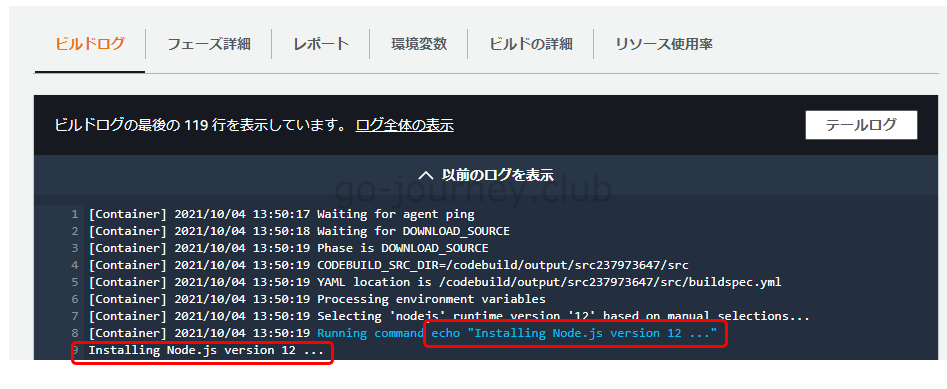
buildspec.yml ファイルで echo コマンドを実行した場合の出力先は?
buildspec.yml ファイルで echo コマンドを実行した場合の出力先はどこになるのでしょうか?
echo コマンドの出力先は AWS CodeBuild のビルドログになります。
ログの出力先はビルドプロジェクトの設定により CloudW atch Logs または S3 を出力先として指定可能です。
ビルドプロジェクトの設定の変更 (コンソール) – AWS CodeBuild – Logs
https://docs.aws.amazon.com/ja
以下のようにビルドプロジェクト の設定を変更して、CloudWatch Logs または S3 へのログ出力を有効化することで echo コマンドで出力される内容が指定された先にログ出力されるよ うになります。
「編集」‐「ログ」をクリックします。
必要な場合は「CloudWatch Logs ‐ オプショナル」にチェックを入れます。
S3 にログを出力させたい場合は「S3ログ ‐ オプショナル」にチェックを入れます。
ビルドプロジェクトの作成時に も設定できます。
上記のログ設定にて CloudWatch Logs を有効化している場合、CodeBuild コンソール画面「ビルド履歴」より該当のビルドを選択して 「ビルドログ」のタブを表示するとログの一部を確 認できます。
CodeDeploy の設定
CodeDeploy の設定をします。
デプロイ用の IAM ロールの作成
最初にデプロイ用の IAM ロールを作成します。
IAM ダッシュボードに移動します。
左側ペインより「ロール」をクリックします。
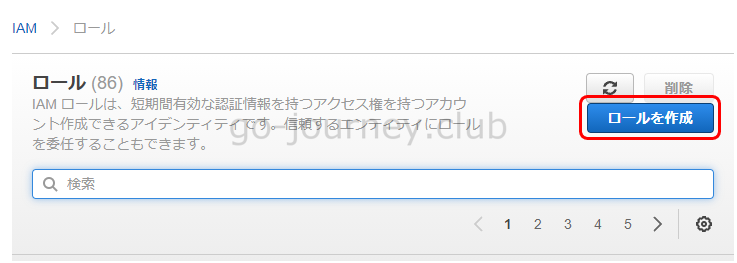
「ロールを作成」ボタンをクリックします。
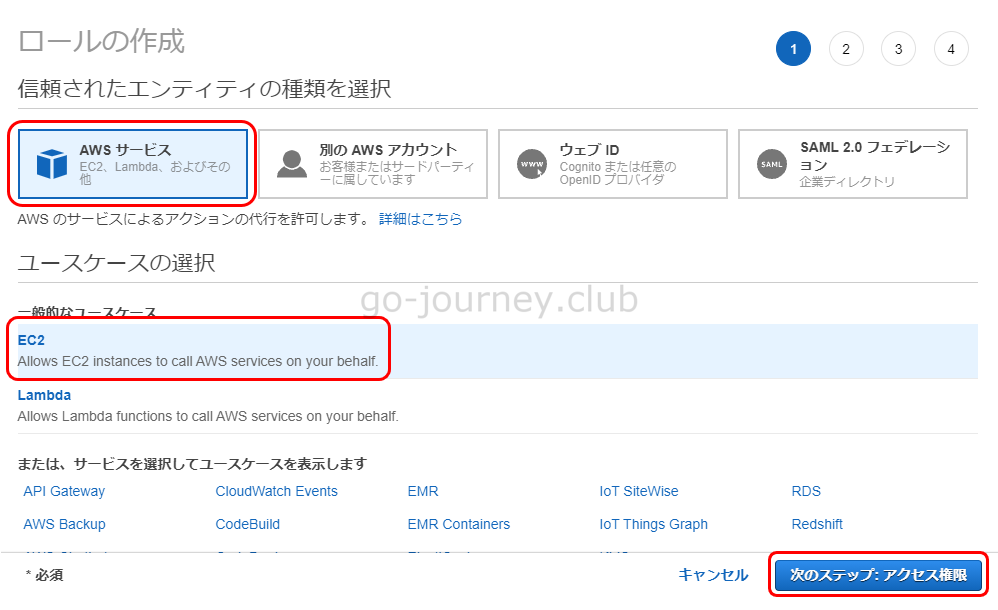
今回は EC2 インスタンスに作成するロールをアタッチします。
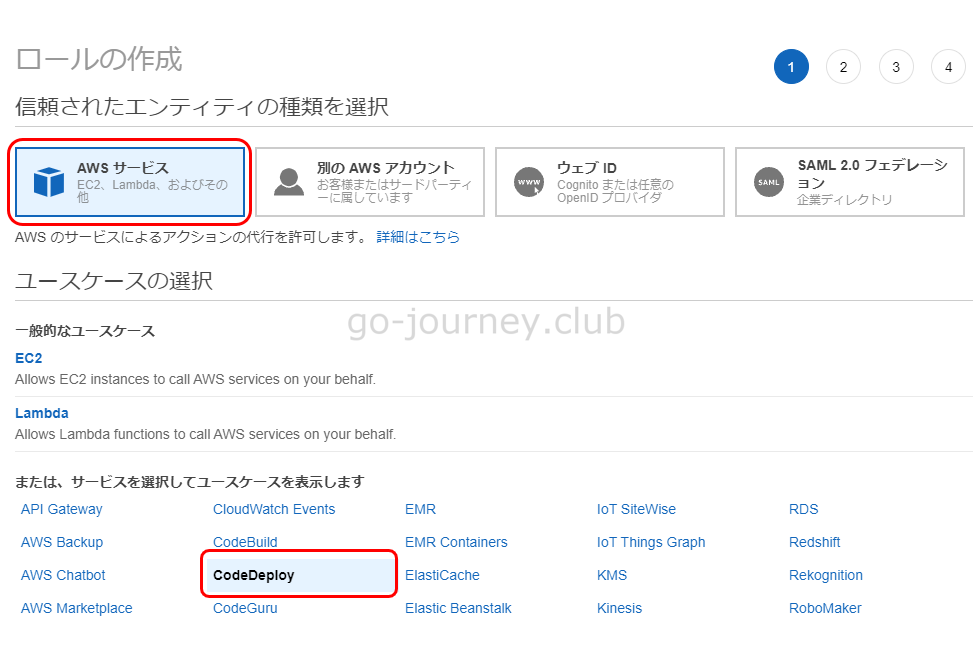
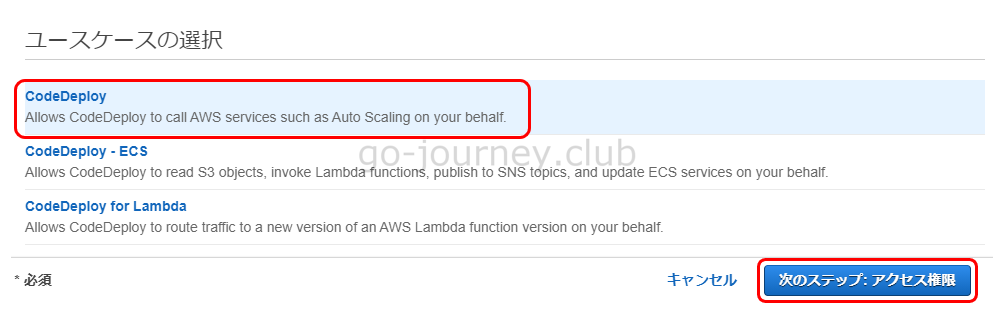
ロールの作成画面で信頼されたエンティティの種類で「AWS サービス」を選択し、ユースケースで「EC2」を選択し「次のステップ:アクセス権限」ボタンをクリックします。
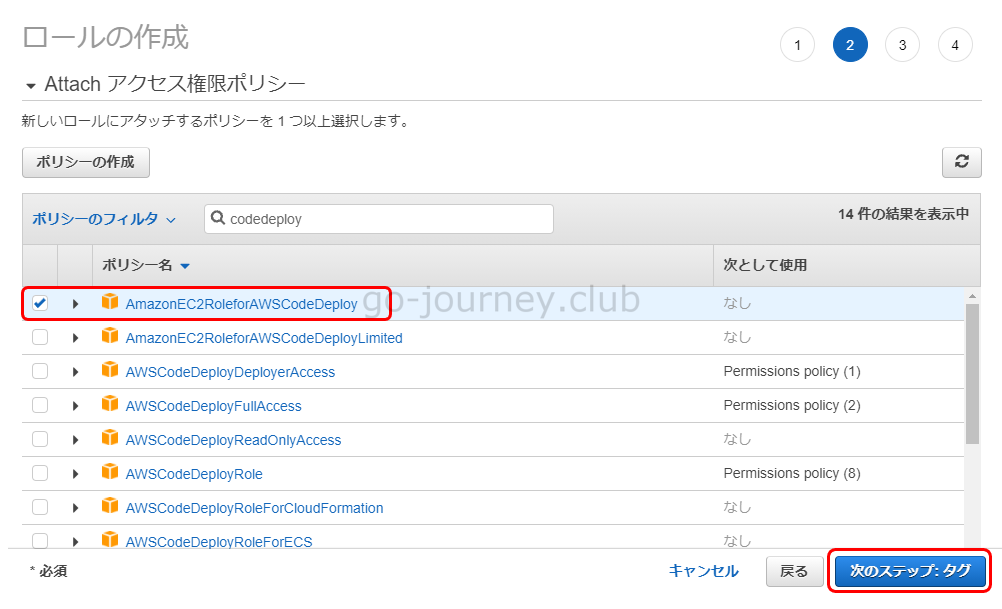
IAM ロールを作成します。
EC2 インスタンスに割り当てるロールでポリシー「AmazonEC2RoleforAWSCodeDeploy」を選択します。
■AmazonEC2RoleforAWSCodeDeploy ポリシーの内容
“Version”: “2012-10-17”, “s3:GetObject”, “s3:GetObjectVersion”, “s3:ListBucket”
こうしてポリシーを確認してみると EC2インスタンスや CodeDeploy は出てこなくて、内容は S3 へのアクセス権だけです。
デプロイをする際に S3 バケットからアーティファクトを取得するために使用すると思われます。
「タグの追加(オプション)」画面でそのまま「次のステップ:確認」ボタンをクリックします。
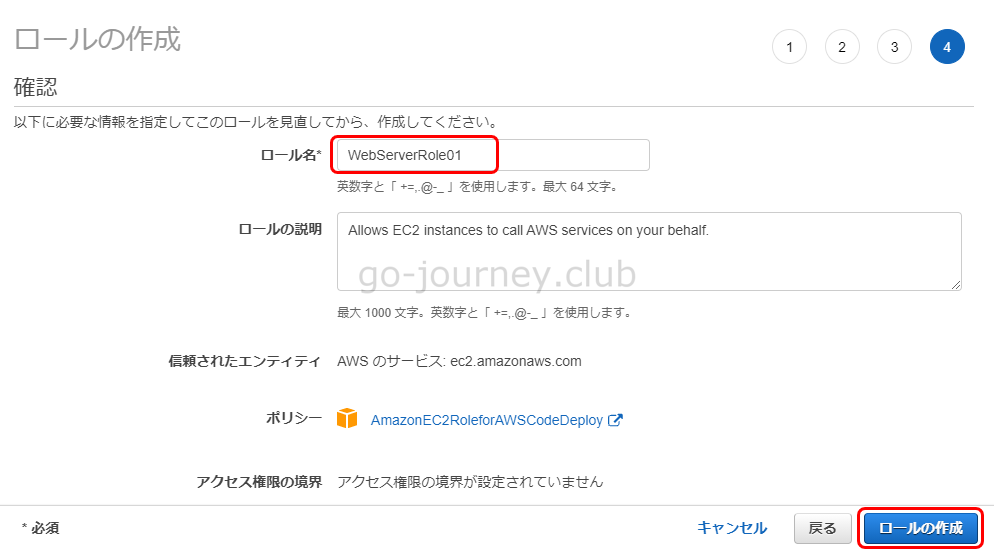
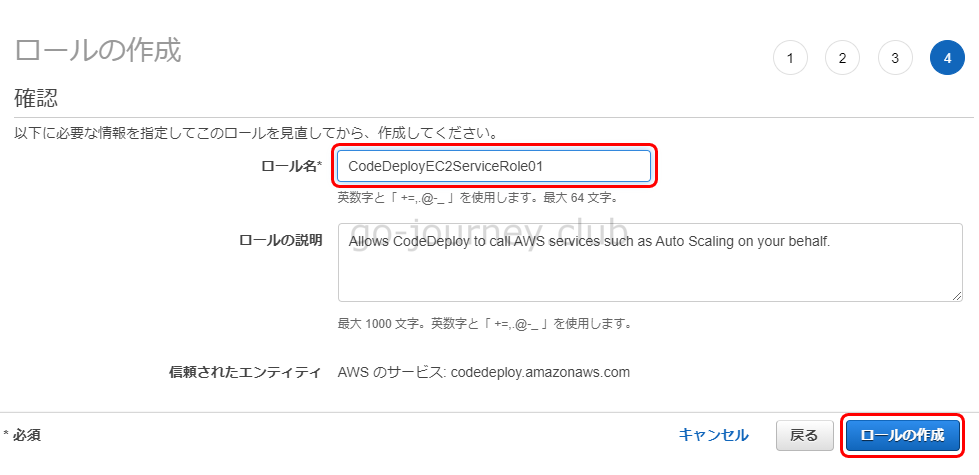
「ロール名」を入力し「ロールの作成」ボタンをクリックします。
EC2 インスタンスの構築(起動)
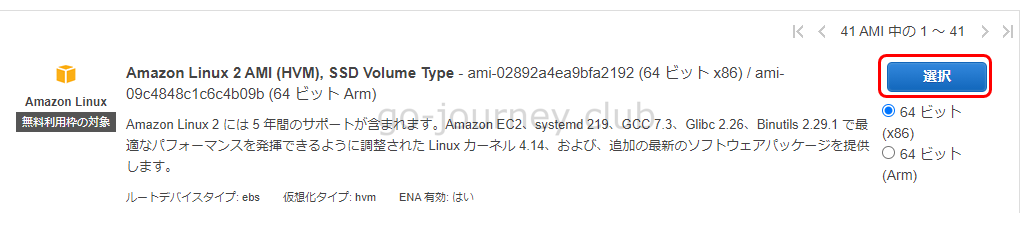
デプロイをする EC2 インスタンスを構築(起動)します。
EC2 のダッシュボードに移動します。
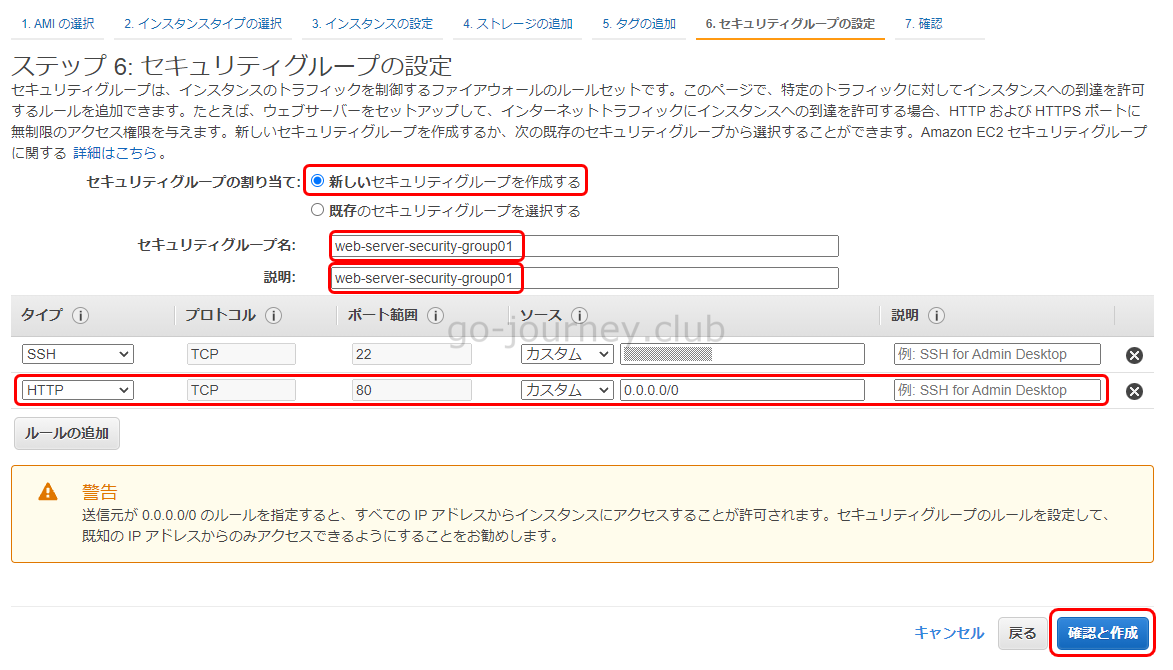
まずは EC2 インスタンスにアプリケーションをデプロイをするので「自動割り当てパブリックIP」を「有効」に設定します。
サブネットはインターネットゲートウェイがアタッチされているパブリックサブネットを選択します。
先ほど作成した IAM ロールを忘れないように設定します。
CodeDeploy Agent のインストール
EC2 インスタンスに CodeDeploy Agent をインストールします。
■yum update の実施
[ec2-user@ip-10-0-10-234 ~]$ sudo su – yum update
■Ruby のインストール
[root@ip-10-0-10-234 ~]# yum install ruby
■CodeDeploy Agent のインストールファイルのダウンロード
[root@ip-10-0-10-234 ~]# wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install
■install ファイルに実行権限付与
[root@ip-10-0-10-234 ~]# chmod +x ./install
■インストール
[root@ip-10-0-10-234 ~]# ./install auto
■CodeDeploy Agent の起動確認
[root@ip-10-0-10-234 ~]# service codedeploy-agent status
EC2 インスタンスに nginx のインストール
■nginxのインストール
[root@ip-10-0-10-234 ~]# amazon-linux-extras install nginx1
■nginxのステータス確認
[root@ip-10-0-10-234 ~]# systemctl status nginx
■nginxの起動
[root@ip-10-0-10-234 ~]# systemctl start nginx
■nginxの起動確認
[root@ip-10-0-10-234 ~]# systemctl status nginx ● nginx.service – The nginx HTTP and reverse proxy server active (running)
■nginx の自動起動設定
[root@ip-10-0-10-234 ~]# systemctl enable nginx
■nginx の自動起動設定確認
[root@ip-10-0-10-234 ~]# systemctl list-unit-files | grep nginx
nginx の動作確認をします。
ブラウザを起動して EC2 インスタンスのグローバルIPアドレスを入力して nginx の画面が表示されることを確認します。
Angular アプリ用の nginx の設定をする
Angular アプリ用の nginx の設定をします。
具体的には、Angular アプリ用のディレクトリを作成し nginx の root フォルダの設定をします。
■Angular用のディレクトリを作成する
[root@ip-10-0-10-234 ~]# mkdir -p /var/www/my-angular-project
■nginx.conf ファイルを編集する
[root@ip-10-0-10-234 ~]# vi /etc/nginx/nginx.conf /var/www/my-angular-project; ← root フォルダを設定します。
■nginx の再起動
[root@ip-10-0-10-234 ~]# systemctl restart nginx
■nginx の起動確認
[root@ip-10-0-10-234 ~]# systemctl status nginx ● nginx.service – The nginx HTTP and reverse proxy server active (running)
root フォルダは空っぽの状態なので、以下のように 403 Forbidden が表示されることを確認します。
appspec.yml ファイルを作成する
CodeDeploy 用に appspec.yml ファイルを作成します。
■appspec.yml ファイル
version: 0.0 /var/www/my-angular-project ← nginx.conf で設定した root に合わせます。
application-start-hook.sh の作成
次に application-start-hook.sh ファイルを作成します。
■application-start-hook.sh ファイル
#!/bin/bash
sudo service nginx restart
シェルスクリプトの内容は nginx の再起動です。
CodeDeploy用のIAMロールの作成
最初に CodeDeploy 用の IAM ロールを作成します。
IAM のダッシュボードに移動します。
ポリシー「AWSCodeDeployRole」が選択されていることを確認します。
■AWSCodeDeployRole ポリシーの内容
{
AWSCodeDeployRole ポリシーの内容ですが、まとめると以下のようになります。
インスタンスのタグを読み取る、または Amazon EC2 Auto Scaling グループ名により Amazon EC2 インスタンスを識別します。 Auto Scaling グループ、ライフサイクルフック、スケーリングポリシーの読み取り、作成、更新、削除を行います。 Amazon SNS トピックに情報を公開します。 CloudWatch アラームに関する情報を取得します。 Elastic Load Balancing を操作します。
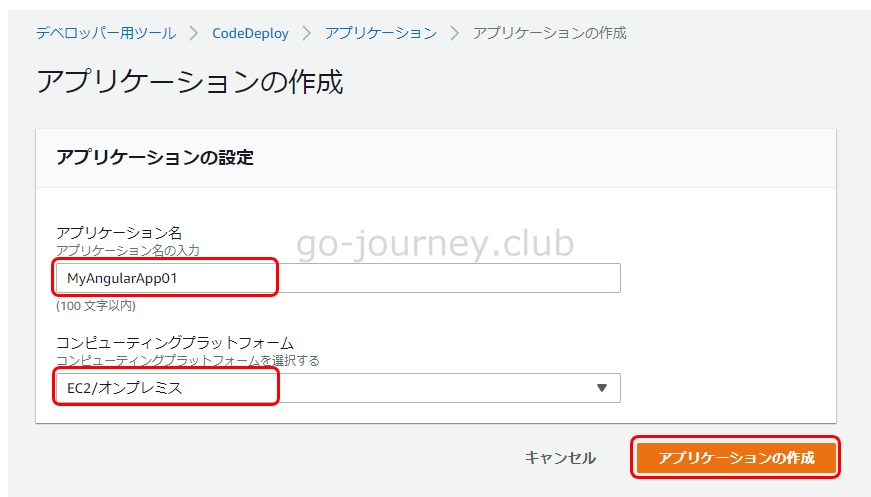
CodeDeploy のアプリケーションの作成
CodeDeploy のダッシュボードに移動します。
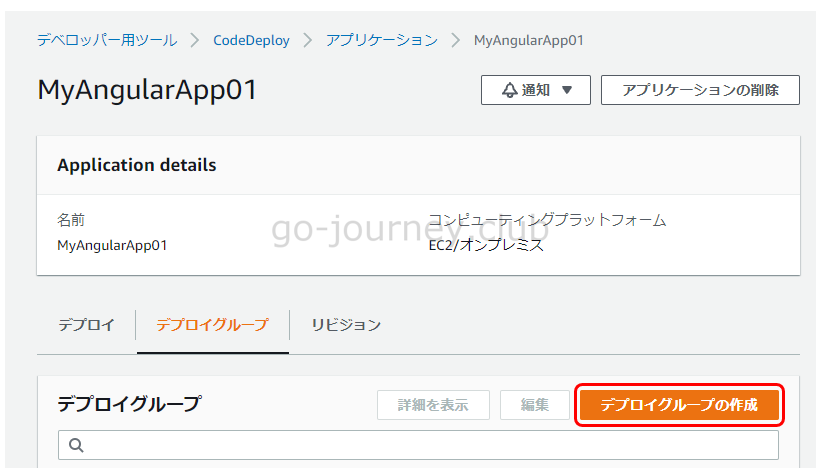
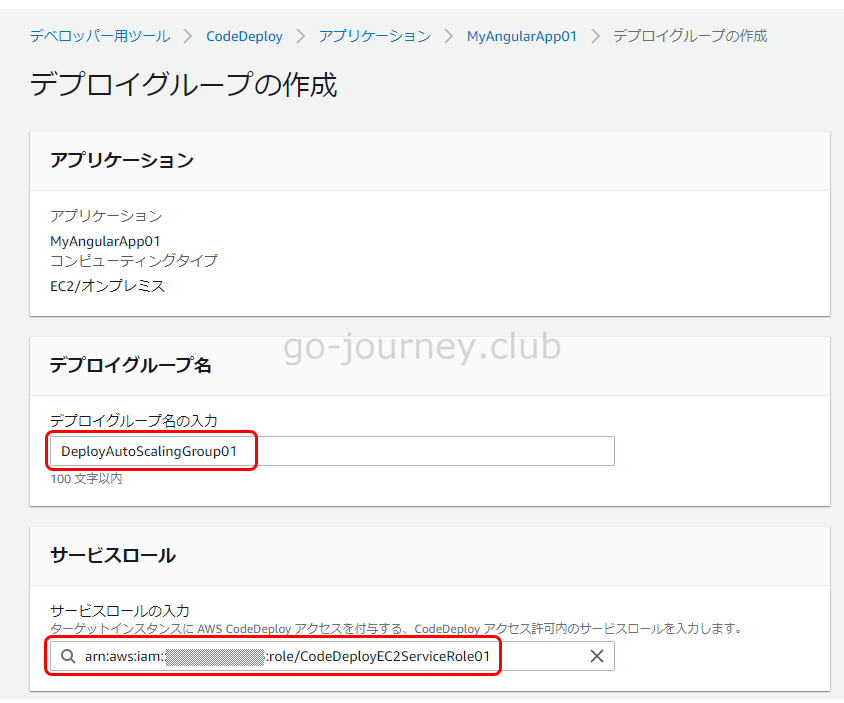
CodeDeploy デプロイグループの作成
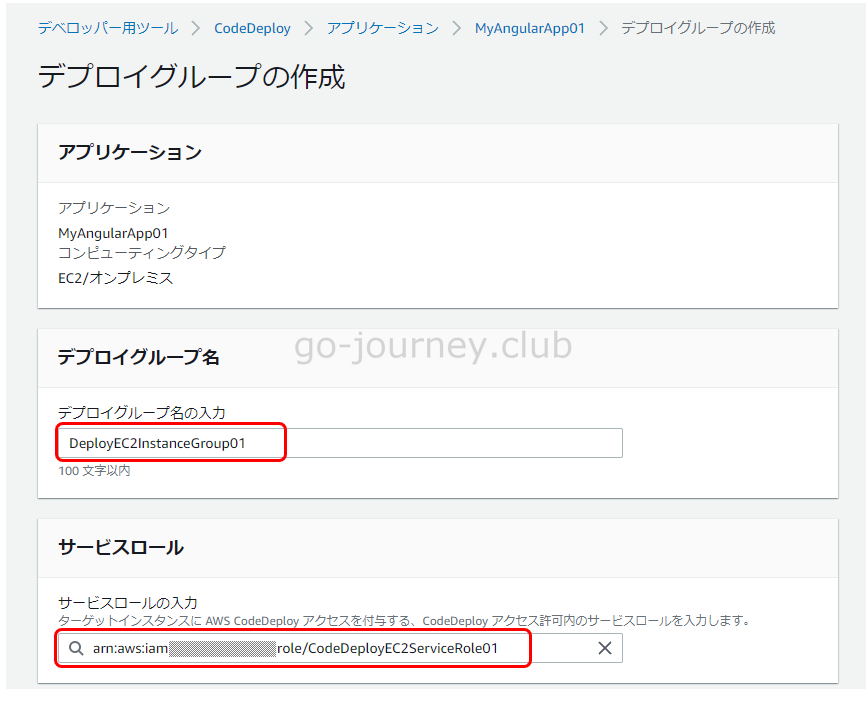
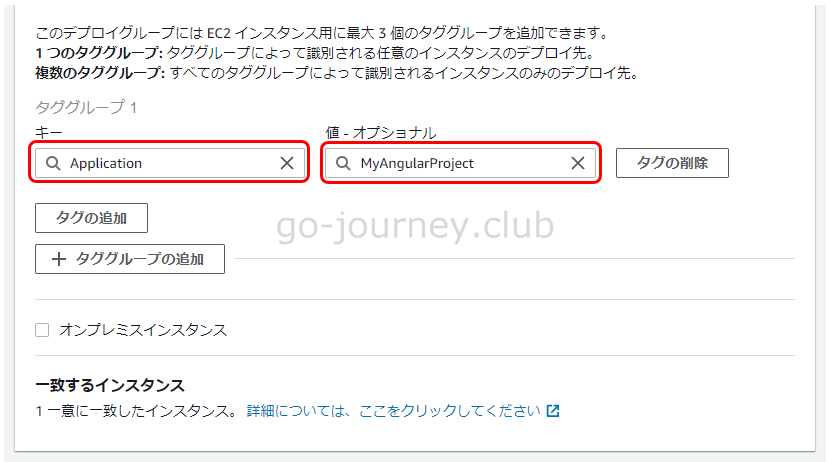
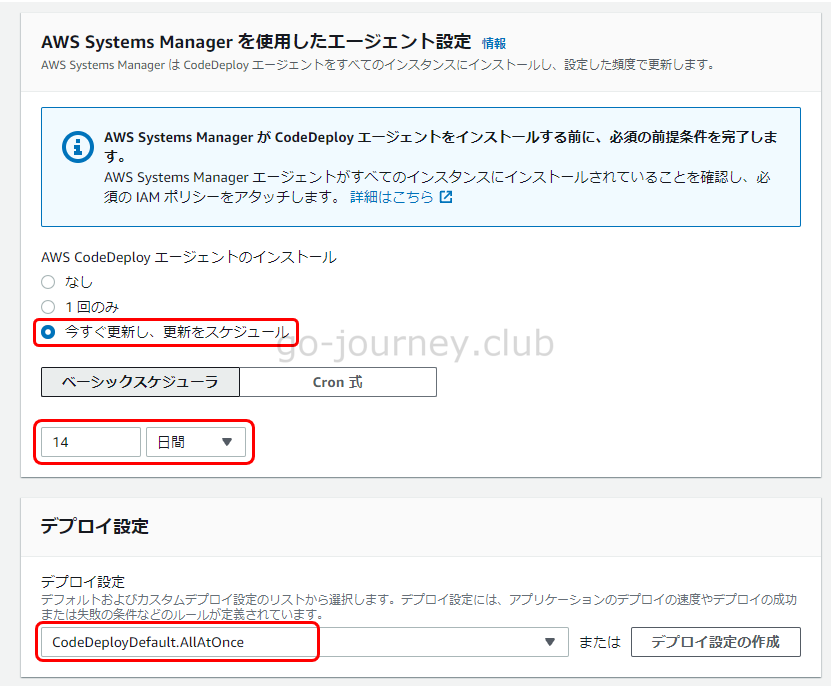
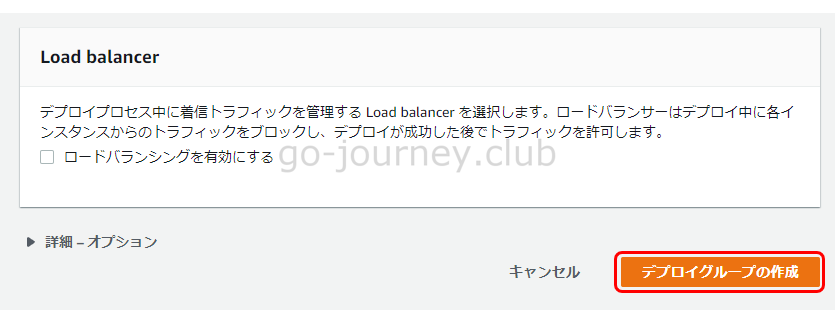
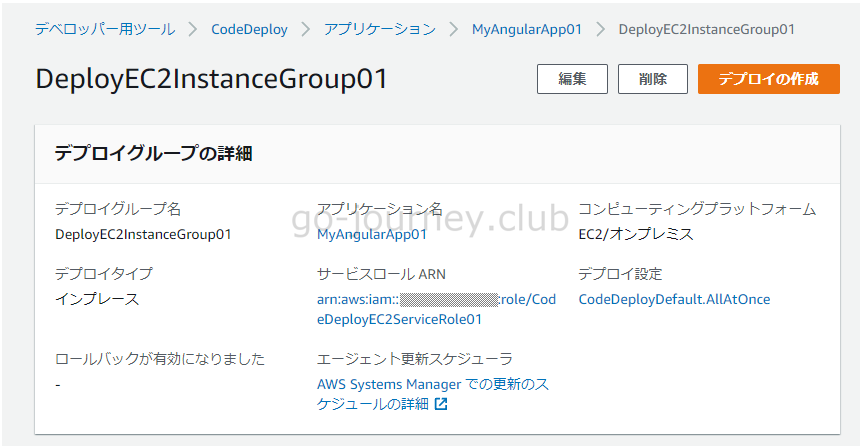
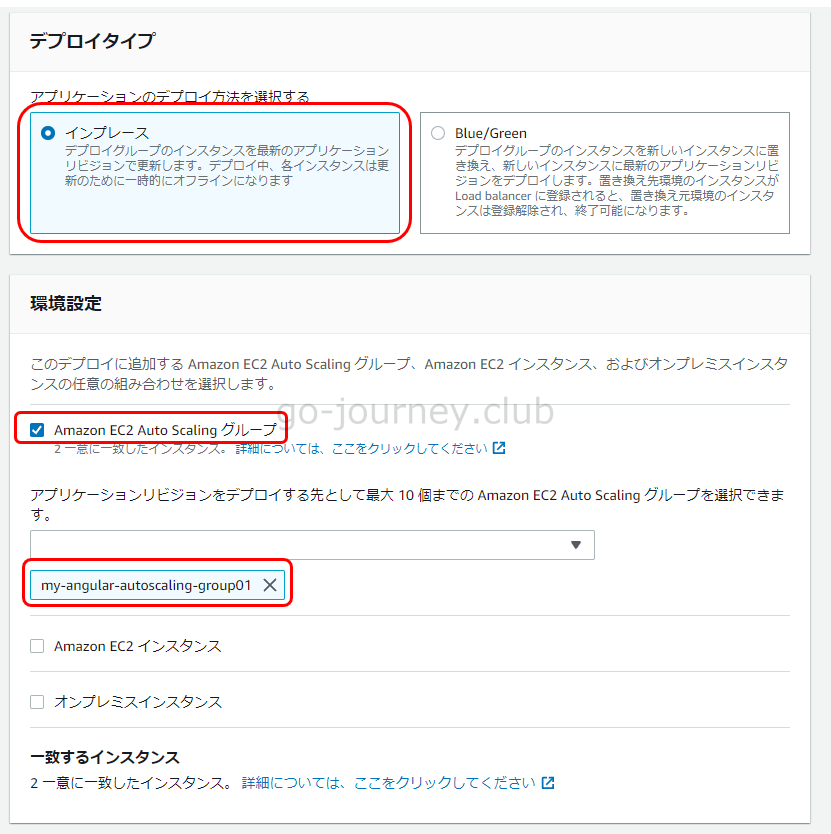
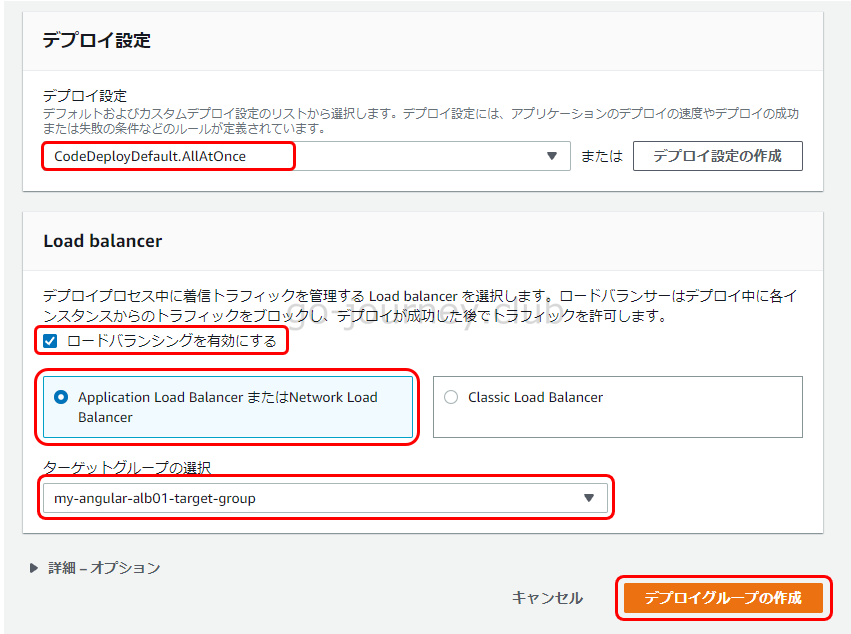
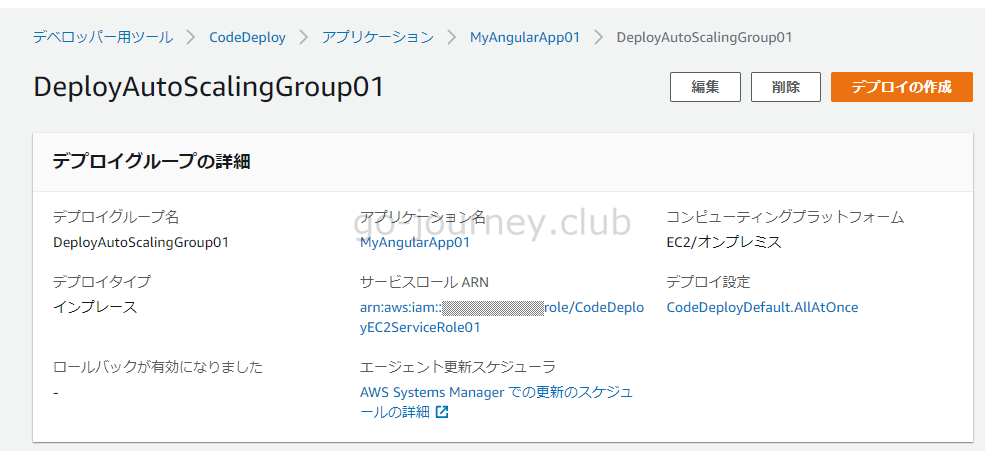
CodeDeploy のデプロイグループを作成します。
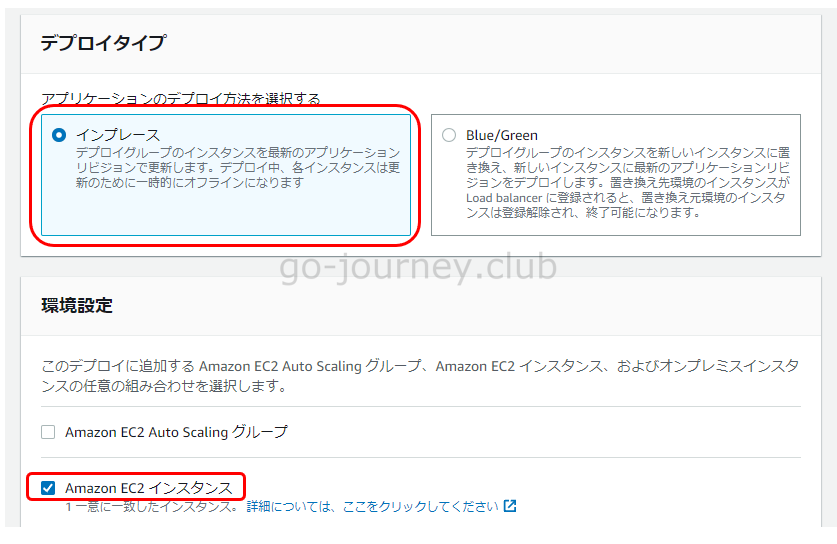
デプロイに追加する環境は一旦 EC2 インスタンスを設定します。後程動作確認をしてから「Amazon EC2 Auto Scaling グループ」に変更します。
デプロイ対象の EC2 インスタンスで設定した Application タグで指定します。
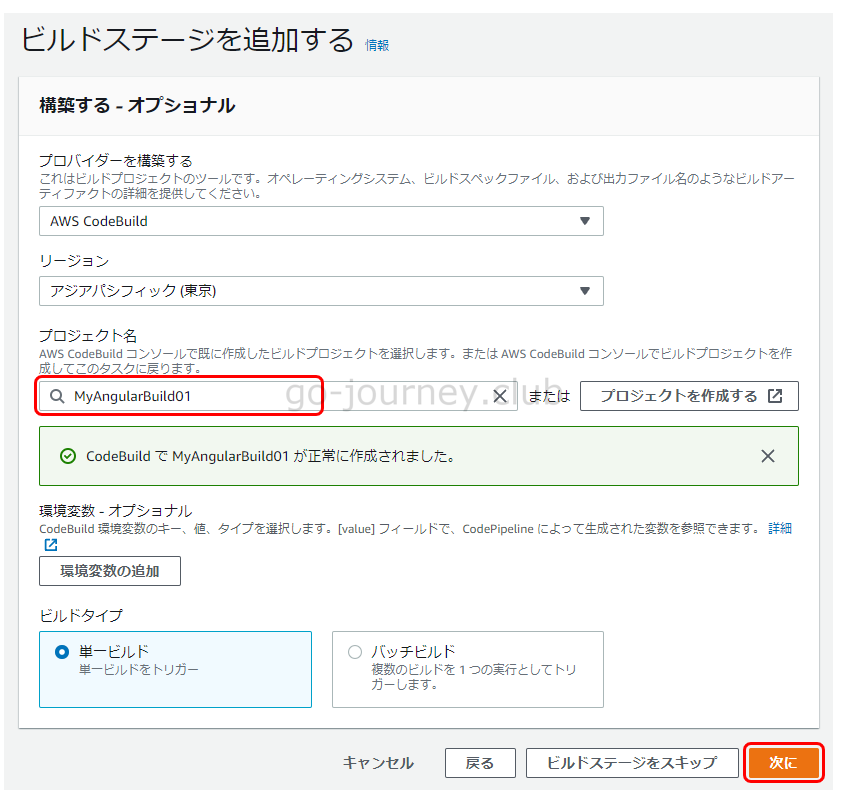
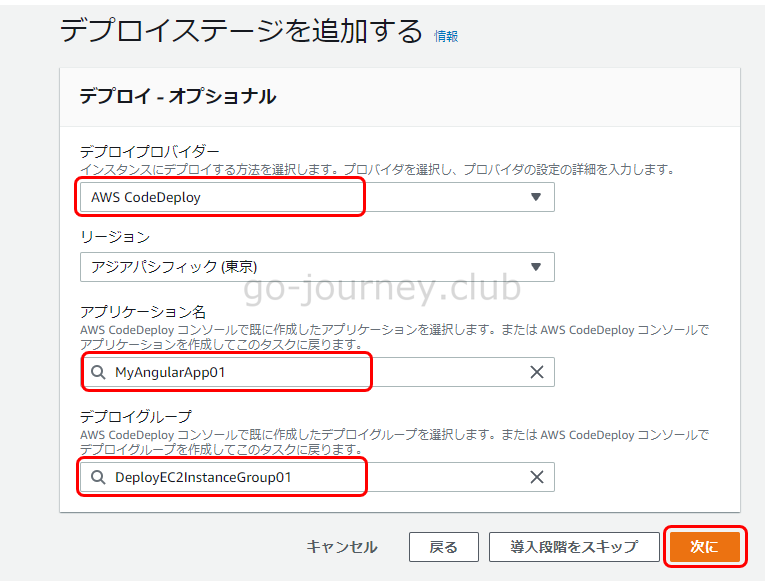
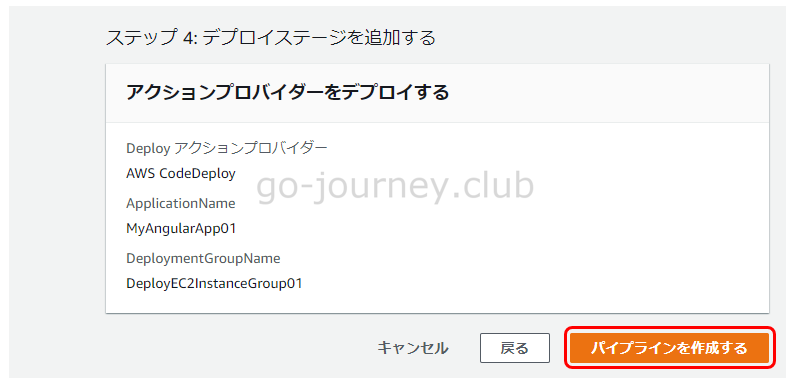
CodePipeline の設定
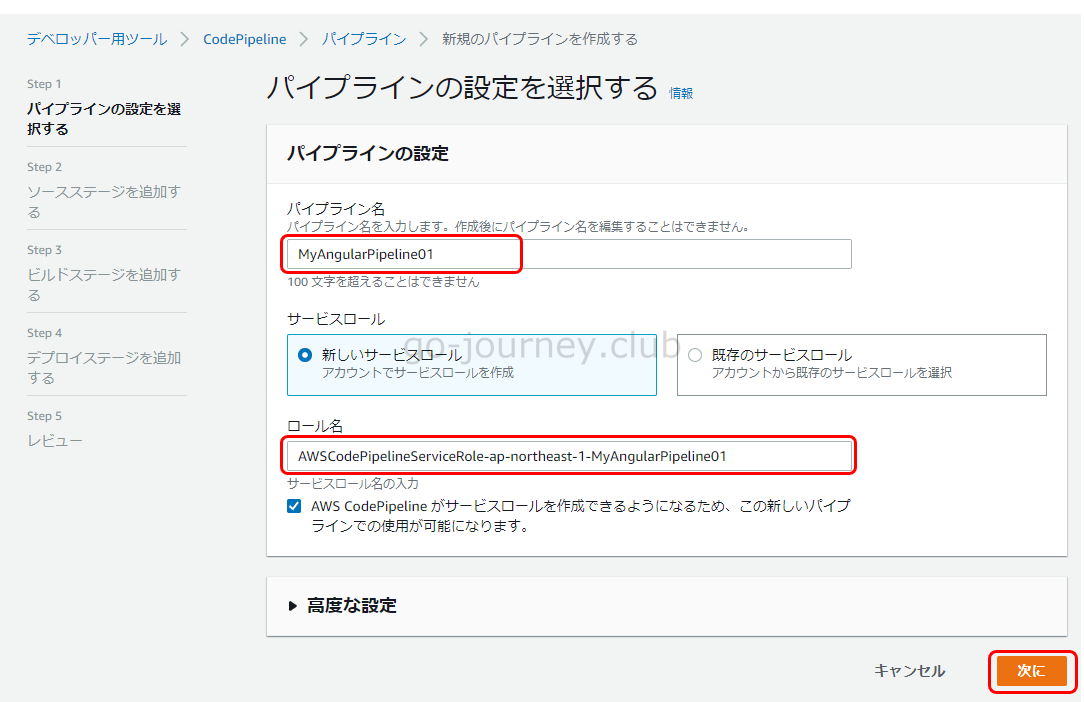
CodePipeline のダッシュボードに移動します。
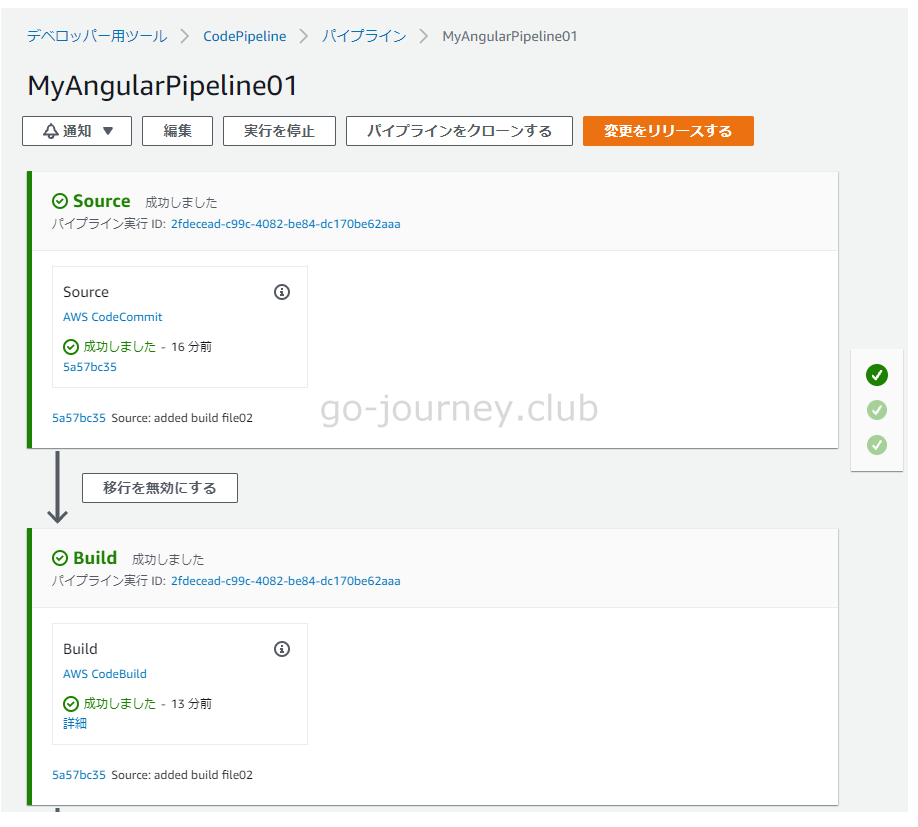
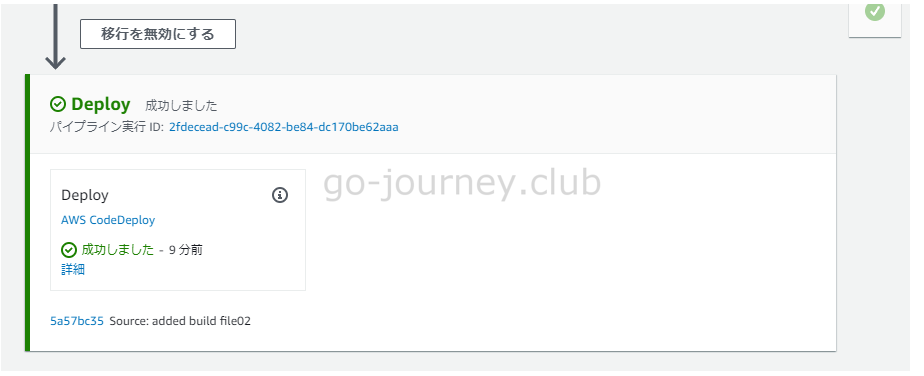
パイプラインを作成すると自動的に最初のパイプラインが実行されます。
動作確認
EC2 インスタンスのパブリック IP アドレスにアクセスをして動作確認をします。
■S3 バケットの内容
パイプライン名と同じ名前のオブジェクトが作成されています。
例えば、もう1つ test-pipeline-001 という名前のパイプランを作成した場合、この同じオブジェクト(フォルダ)の下に「test-pipeline-001」という名前のオブジェクト(フォルダ)が作成されます。
codepipeline-ap-northeast-1-xxxxx は CodePipeline が自動的に作成するアーティファクト用のオブジェクトになります。
2つのオブジェクトが自動的に作成されています。
BuildArtif/ ← CodeBuild でビルドされたアーティファクトが入っています。 SourceArti/ ← CodeBuild に引き渡すアーティファクトが入っています。
■SourceArti/ の中
0v3aFZ4 をダウンロードして解凍してみます。
ソースコード一式が入っています。
■BuildArtif/ の中
ビルド後のアーティファクトと、appspec.ymlファイルと nginx を再起動するスクリプトが入っている「deploy-scripts」フォルダが見えます。
buildspec.yml ファイルはありません。
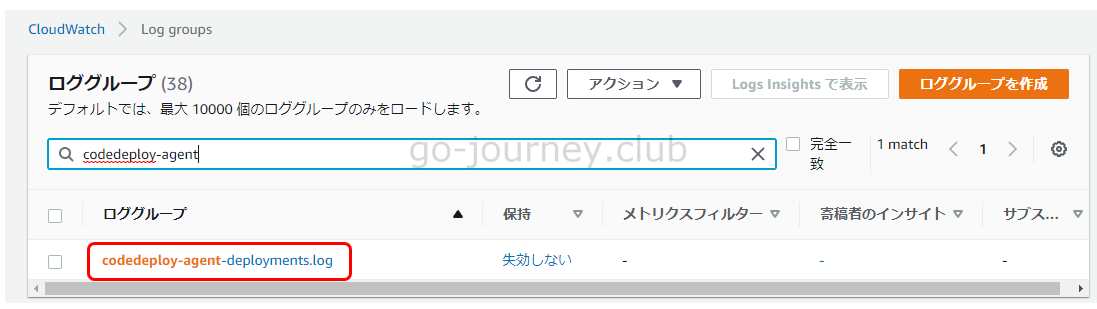
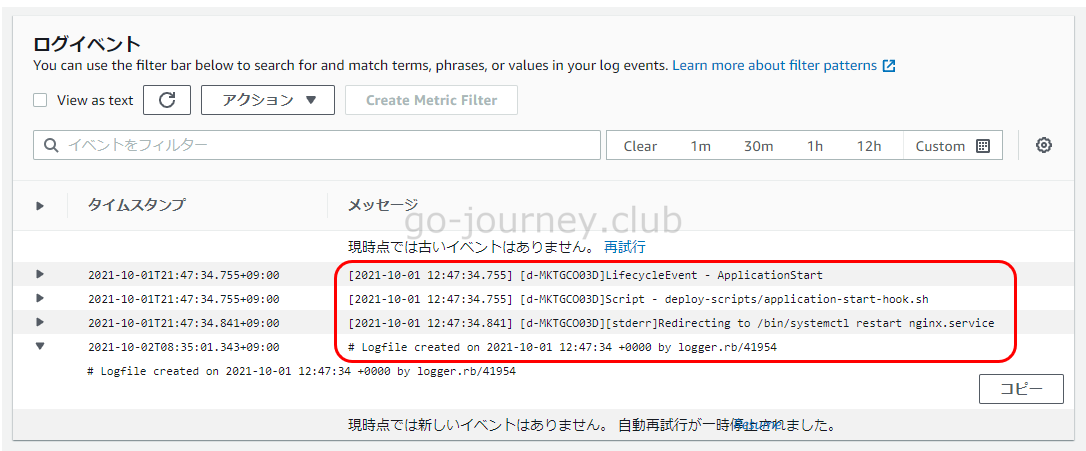
CodeDeploy でデプロイ時のログの確認
■codedeploy-agent-deployments.log の内容
[root@ip-10-0-10-234 deployment-logs]# pwd ls less codedeploy-agent-deployments.log [2021-10-01 12:47:34.755] [d-MKTGCO03D]LifecycleEvent – ApplicationStart [2021-10-01 12:47:34.755] [d-MKTGCO03D]Script – deploy-scripts/application-start-hook.sh [2021-10-01 12:47:34.841] [d-MKTGCO03D][stderr]Redirecting to /bin/systemctl restart nginx.service
CodeDeploy Agent が CloudWatch にログを出力させるようにする設定
CodeDeploy Agent が CloudWatch にログを出力させるようにする設定をします。
CloudWatch にログを出力させるには CloudWatch Agent のインストールと CloudWatch にアクセスするための IAM ロールの設定が必要になります。
CloudWatch Agent のインストール
CloudWatch Agent をインストールします。
CloudWatch エージェントのインストール
https://docs.aws.amazon.com/ja_jp/AmazonCloudWatch/latest/monitoring/install-CloudWatch-Agent-on-EC2-Instance.html
■CloudWatch Agent のインストール
[root@ip-10-0-10-234 ~]# yum install amazon-cloudwatch-agent
■CloudWatch Agent の設定
[root@ip-10-0-10-234 ~]# /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-config-wizard
■コンフィグファイルを確認する
[root@ip-10-0-10-234 ~]# less /opt/aws/amazon-cloudwatch-agent/bin/config.json
■コンフィグファイルを編集する
[root@ip-10-0-10-234 ~]# vi /opt/aws/amazon-cloudwatch-agent/bin/config.json “timestamp_format”: “[%Y-%m-%d %H:%M:%S.%f]” ← この1行を追加します。
■CloudWatch Agent の更新されたコンフィグを読み込んでの起動
[root@ip-10-0-10-234 ~]# /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-ctl -a fetch-config -m ec2 -c file:/opt/aws/amazon-cloudwatch-agent/bin/config.json -s
[root@ip-10-0-10-234 ~]#
■CloudWatch Agent の起動確認
[root@ip-10-0-10-234 ~]# ps -ef | grep cloudwatch-agent cwagent 3480 1 0 23:35 ? 00:00:00 /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent -config /opt/aws/amazon-cloudwatch-agent/etc/amazon-cloudwatch-agent.toml -envconfig /opt/aws/amazon-cloudwatch-agent/etc/env-config.json -pidfile /opt/aws/amazon-cloudwatch-agent/var/amazon-cloudwatch-agent.pid
■CloudWatch Agent の起動確認
[root@ip-10-0-10-234 ~]# /opt/aws/amazon-cloudwatch-agent/bin/amazon-cloudwatch-agent-ctl -m ec2 -a status “status”: “running”,
■CloudWatch Agent の自動起動確認
[root@ip-10-0-10-234 ~]# sudo systemctl list-unit-files | grep cloudwatch amazon-cloudwatch-agent.service enabled
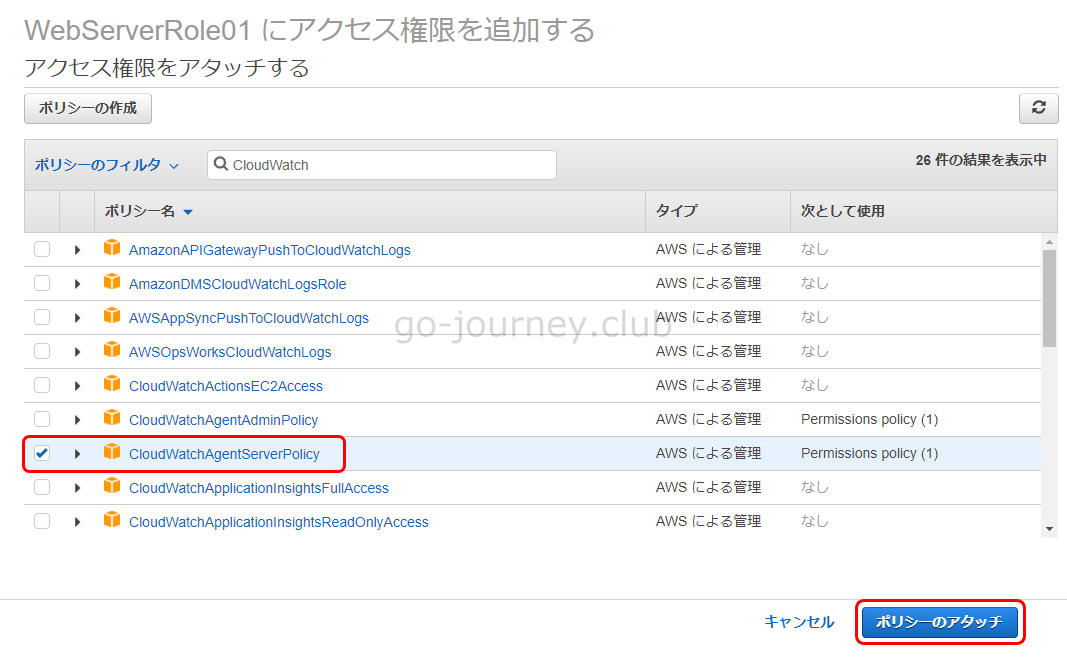
IAM ロールの修正
EC2 インスタンスの CloudWatch Agent が CloudWatch にログを書き込めるように IAM ロールを修正します。
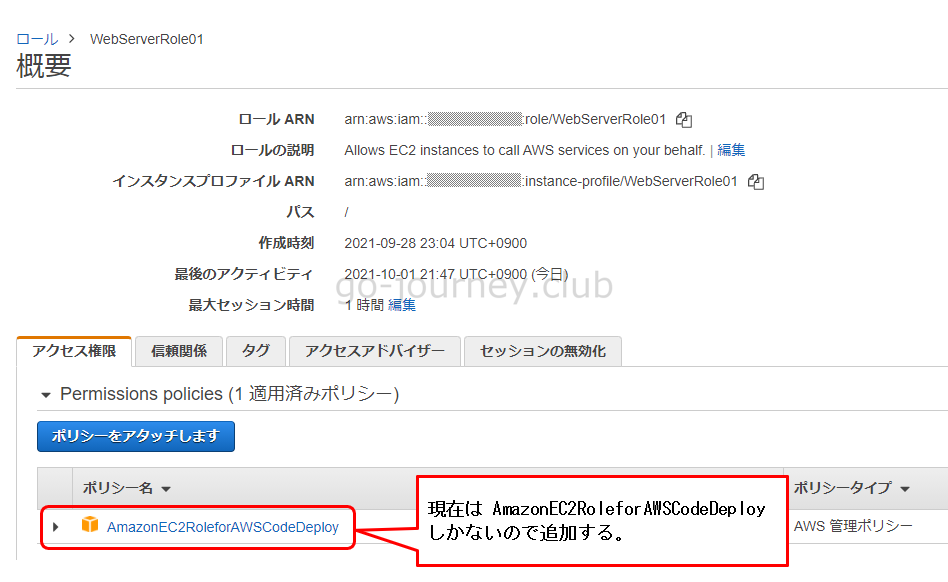
現在の EC2 インスタンスに割り当てた IAM ロールを確認します。
AmazonEC2RoleforAWSCodeDeploy しかないので、CloudWatch のポリシーを割り当てて CloudWatch にログを出力できるようにします。
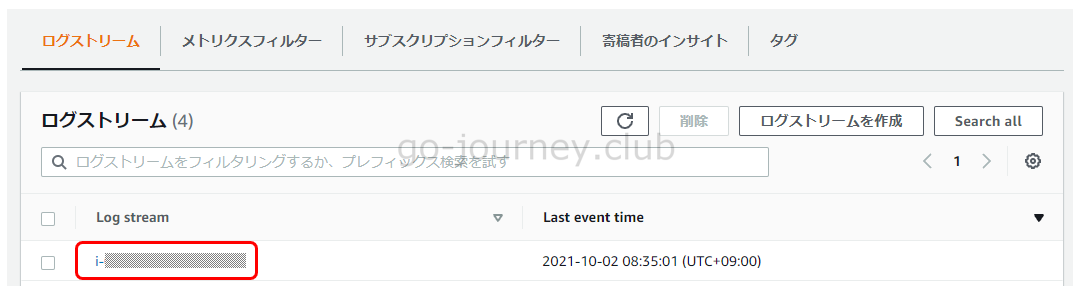
CloudWatch のログ確認
CloudWatch でログが出力されていることを確認します。
以上が第一段階の EC2 インスタンスへのデプロイの環境構築の手順となります。
次にここから Auto Scaling グループと ELB で環境を構築します。
EC2 インスタンスの環境準備
Auto Scaling 用に EC2 インスタンスの準備をします。
CodeDeploy でデプロイされたアーティファクトを削除する
CodeDeploy でデプロイされたアーティファクトを削除します。
■デプロイされたアーティファクトを削除
[root@ip-10-0-10-234 ~]# rm -f /var/www/my-angular-project/* ls /var/www/my-angular-project/*
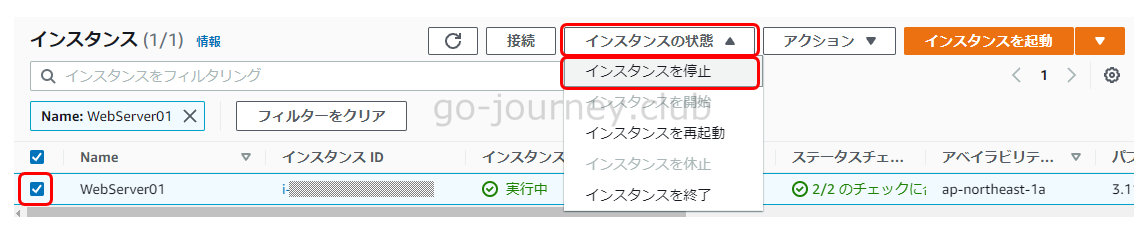
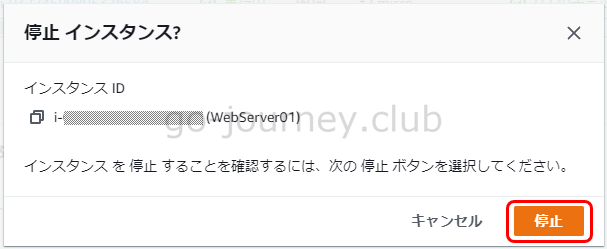
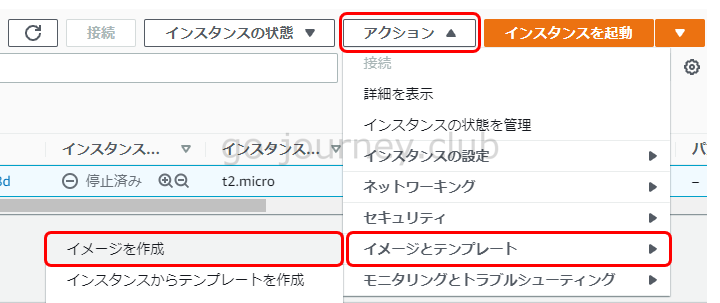
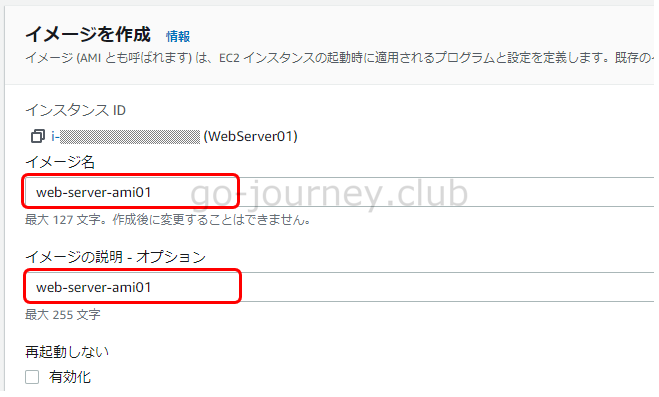
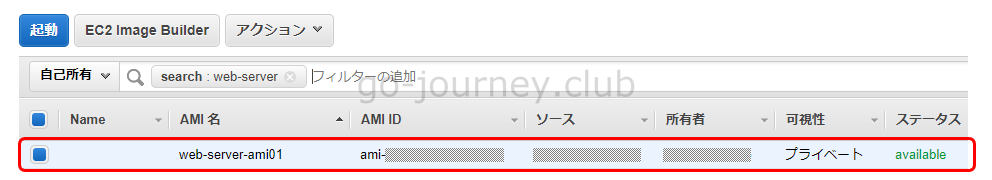
EC2 インスタンスのイメージを作成
EC2 インスタンスを停止します。
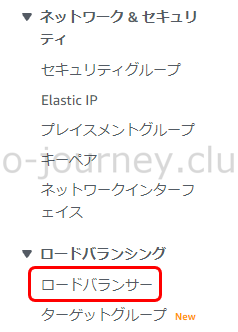
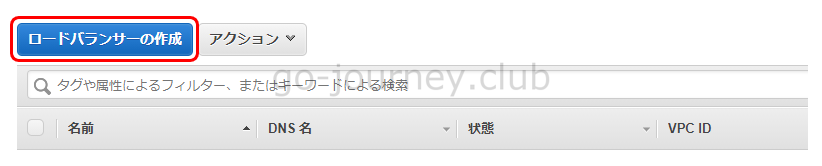
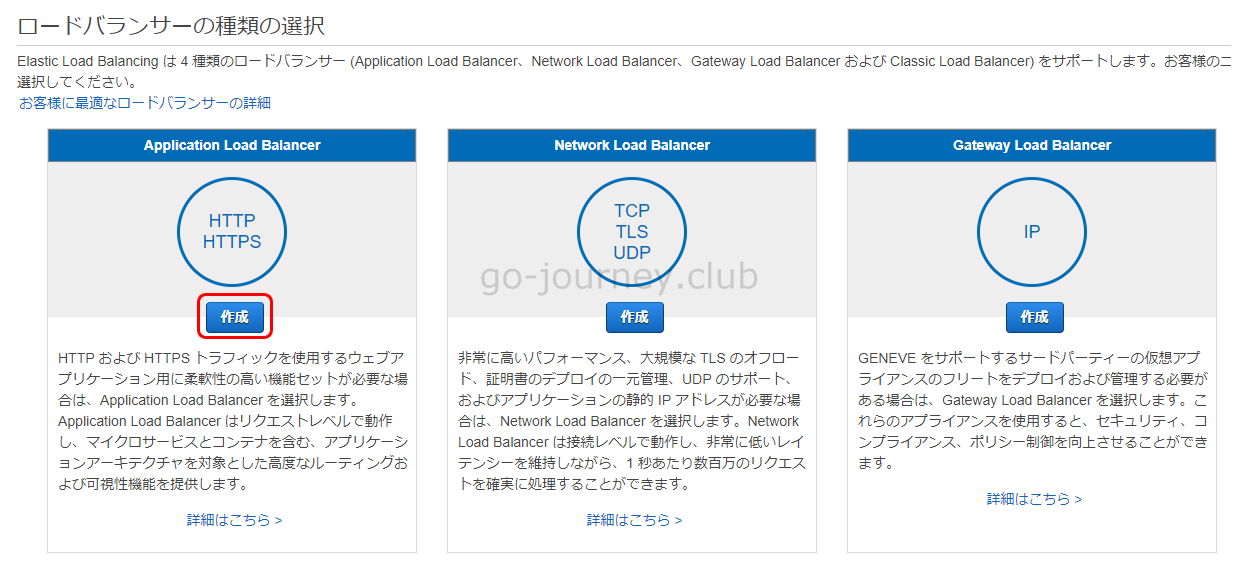
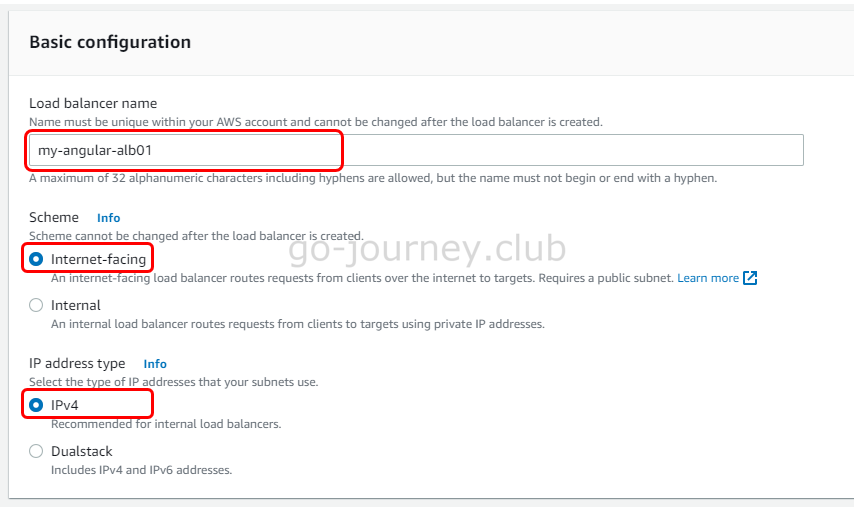
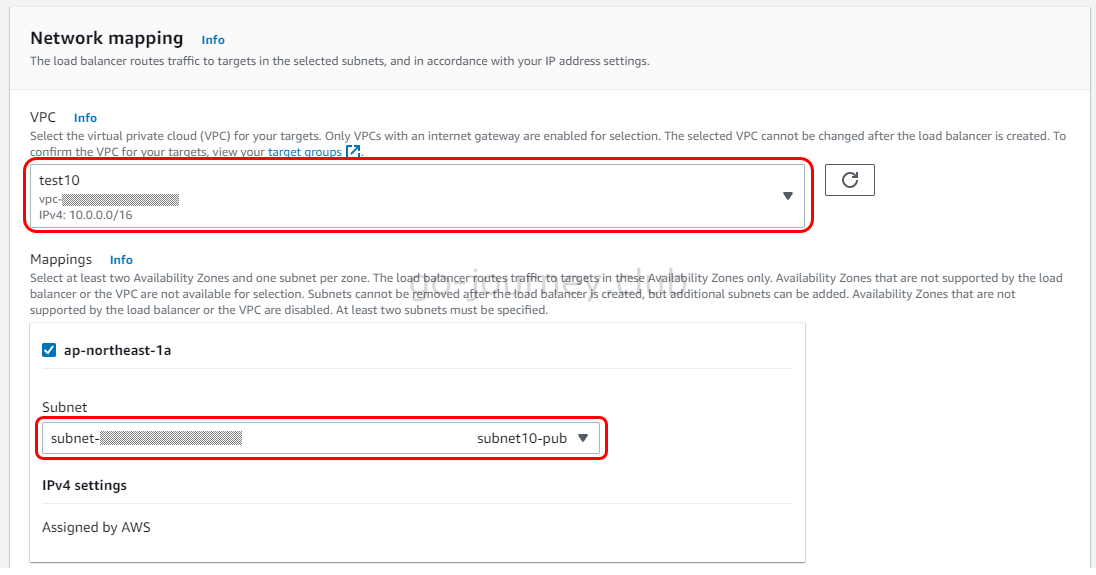
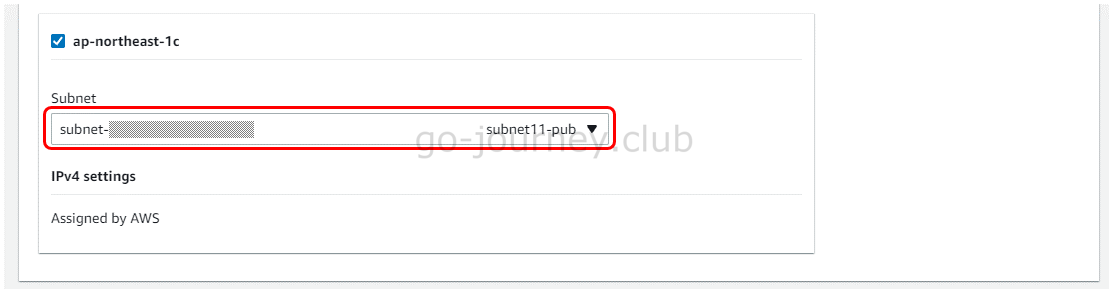
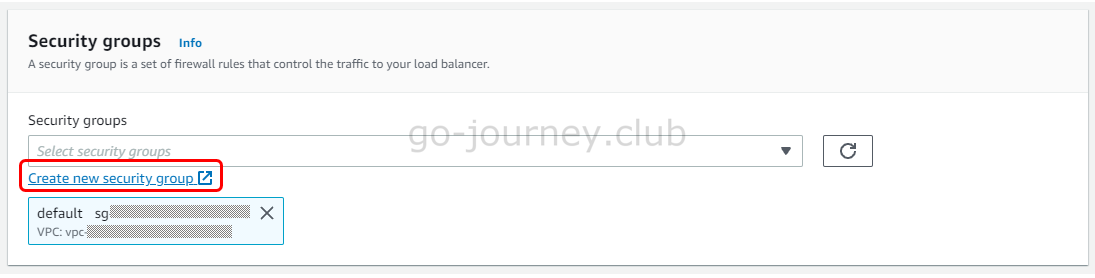
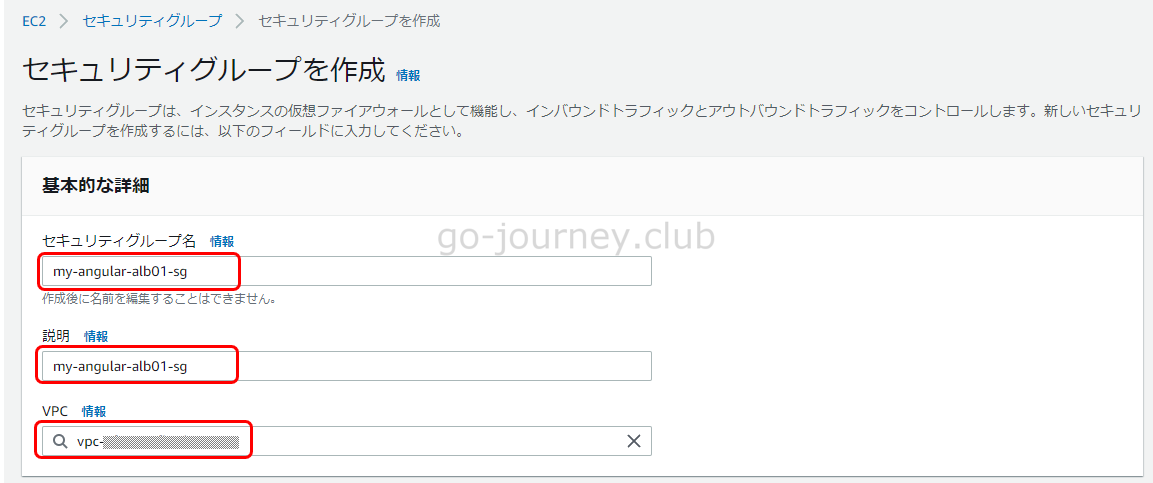
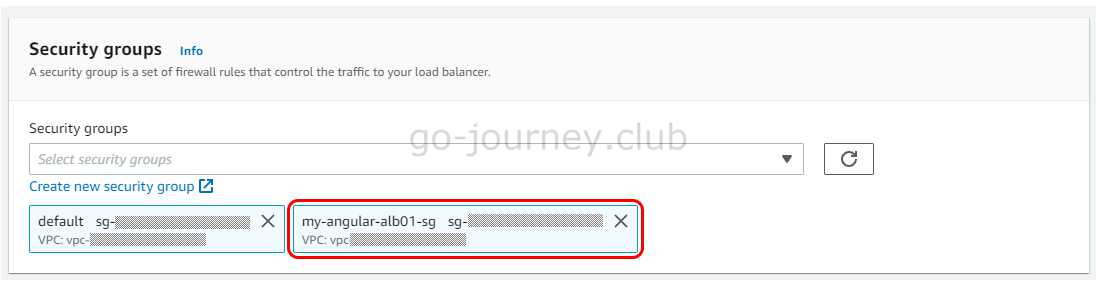
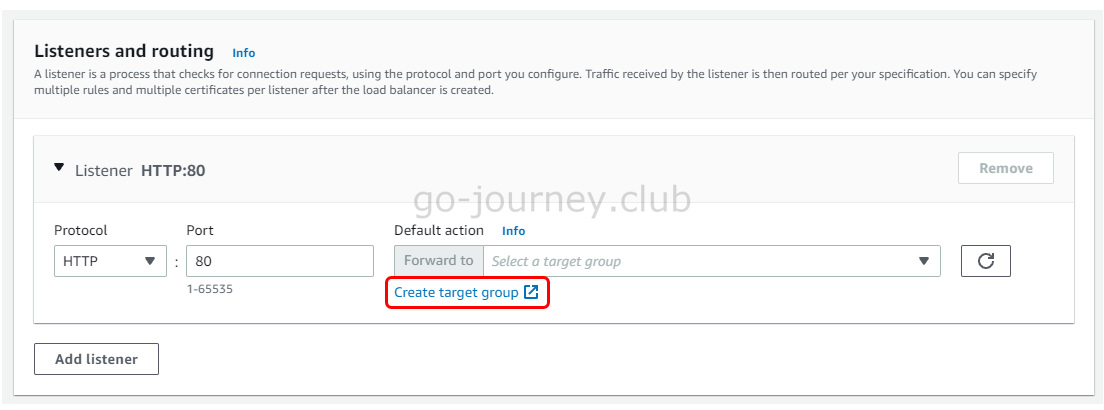
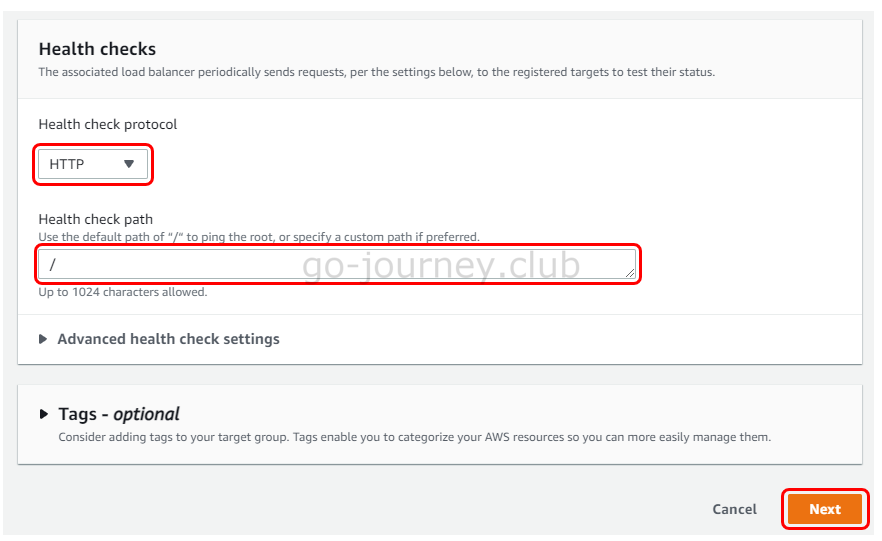
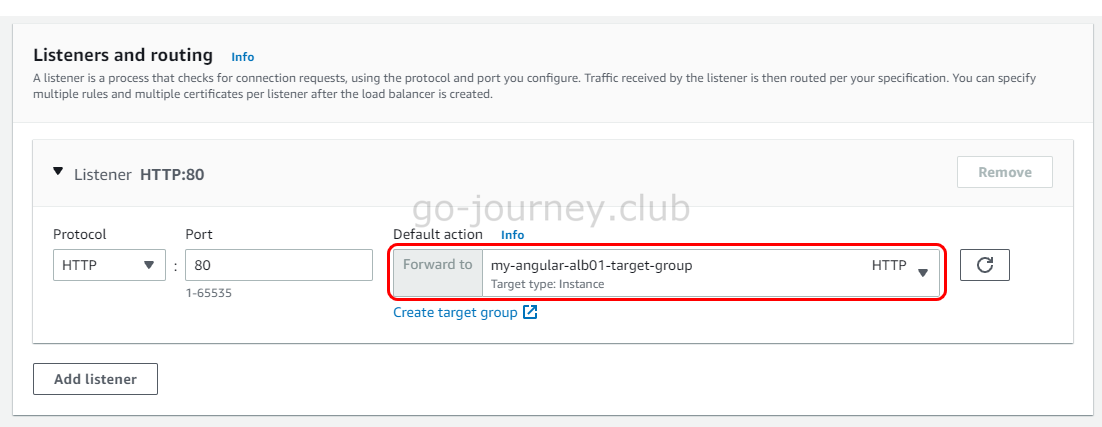
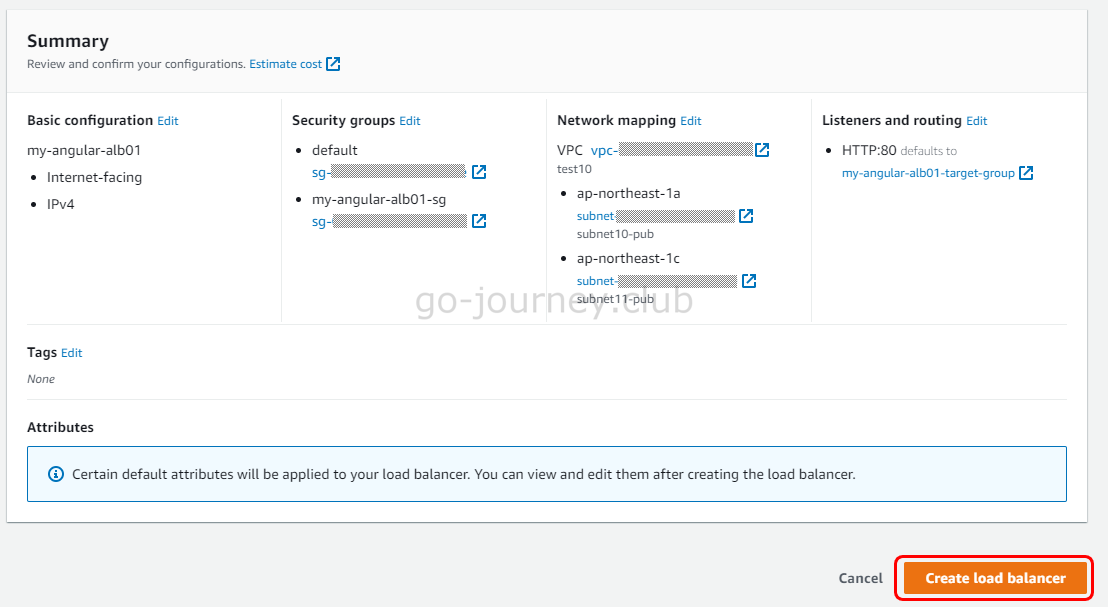
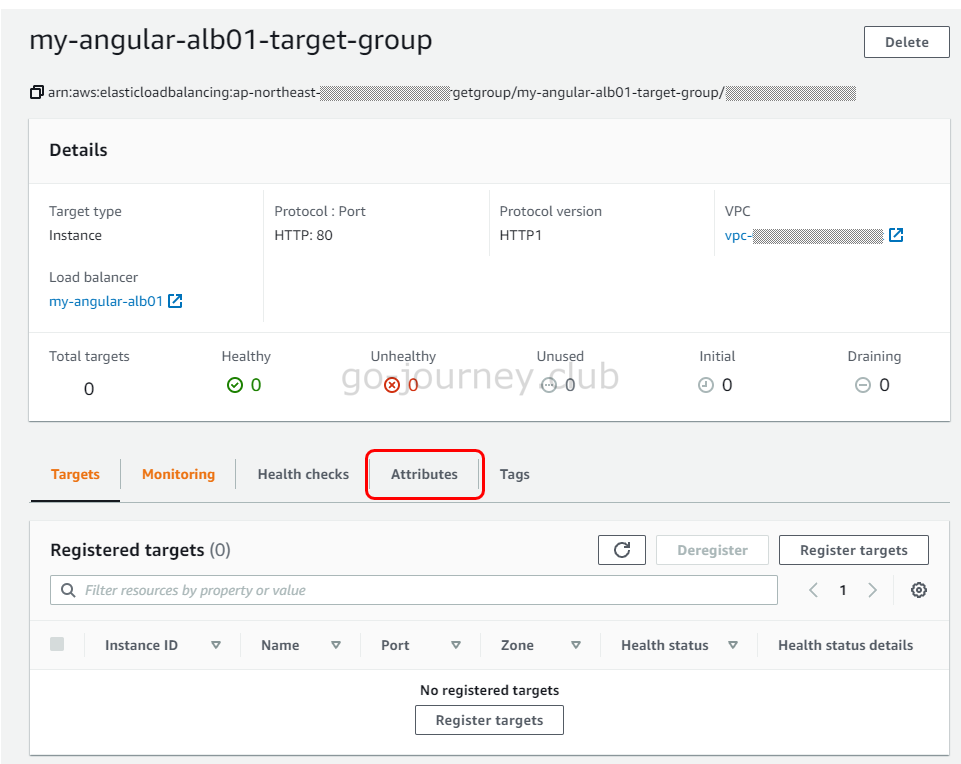
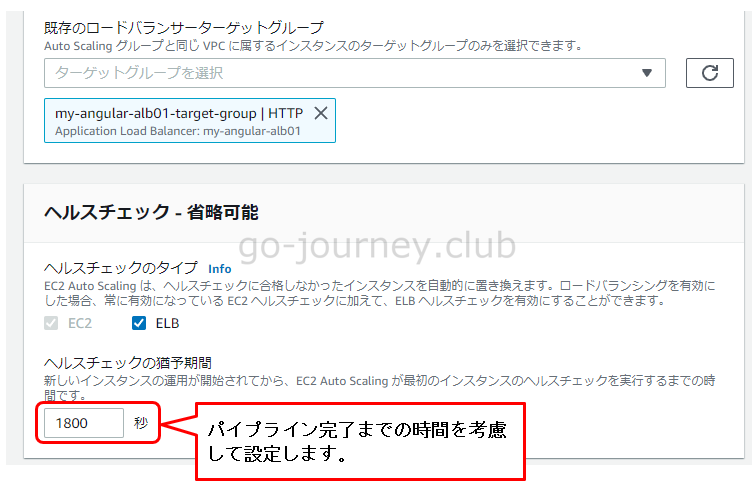
ELB(ALB)の作成
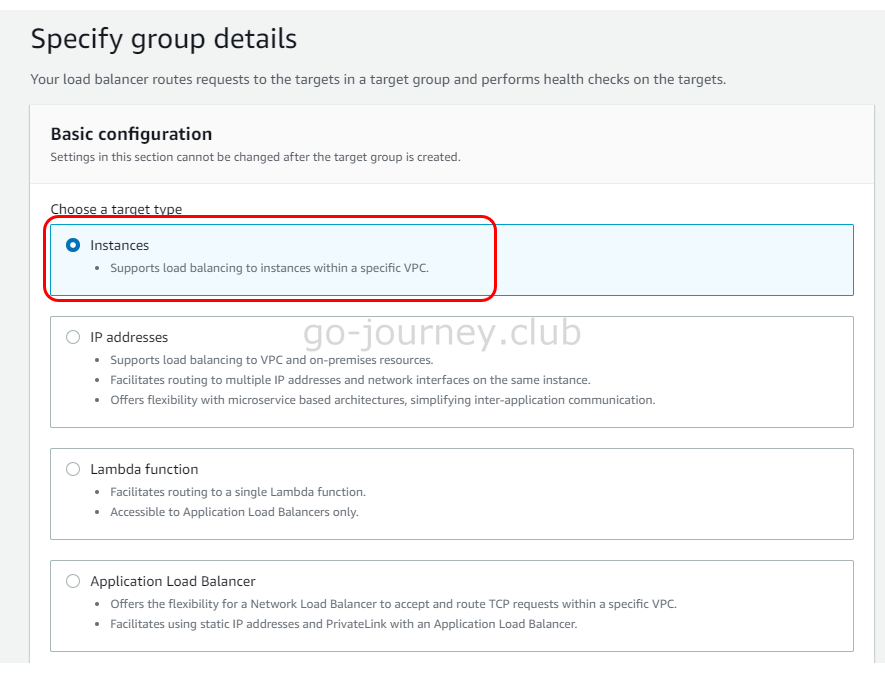
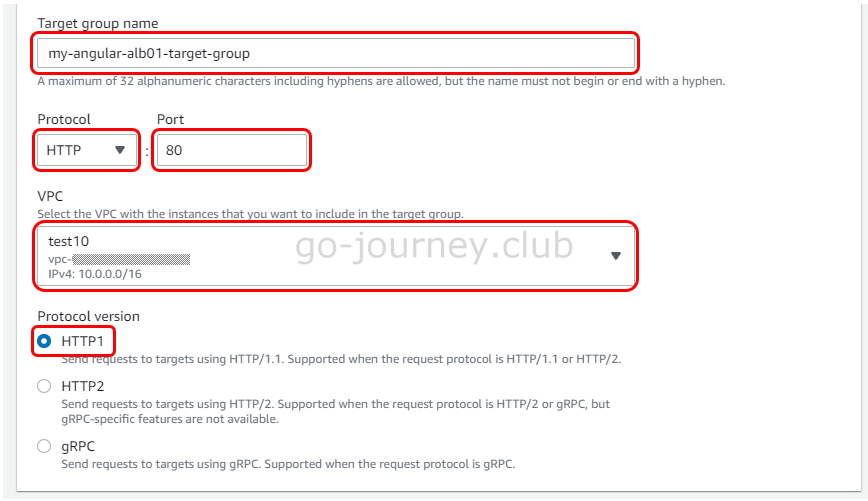
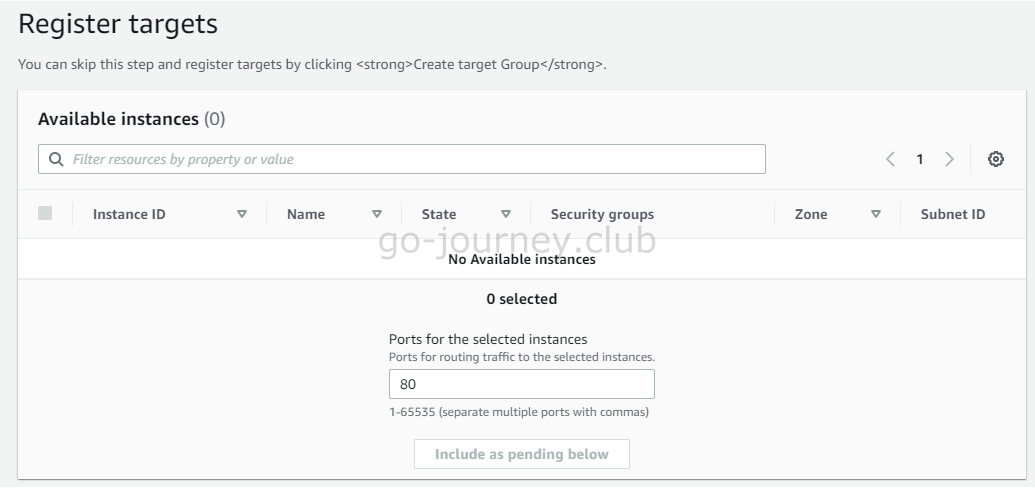
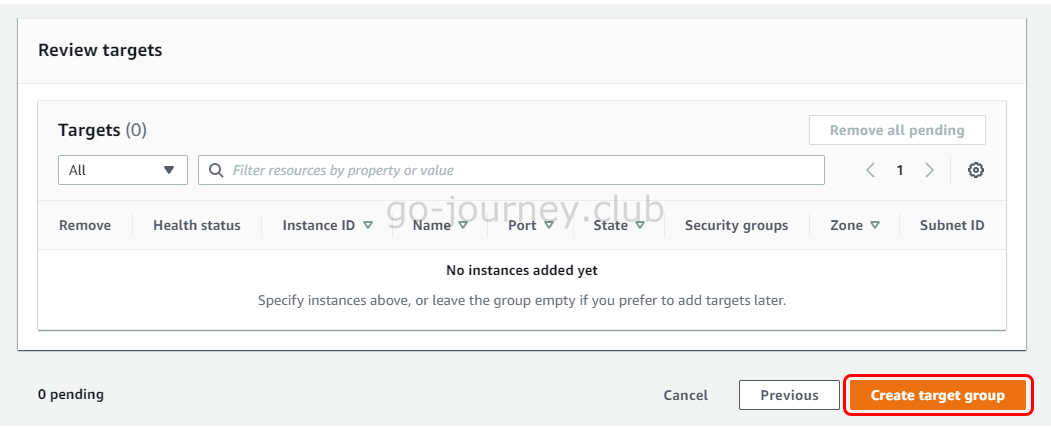
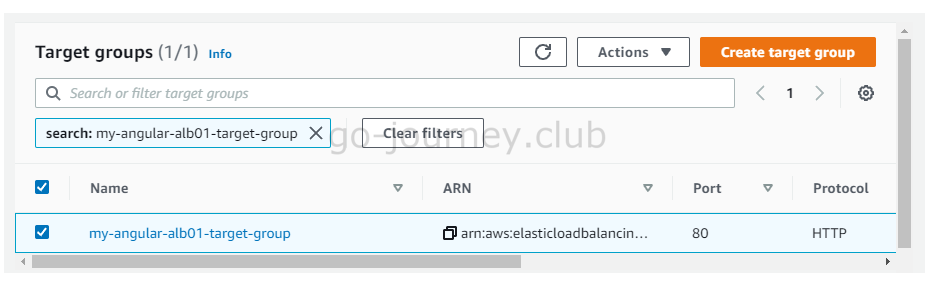
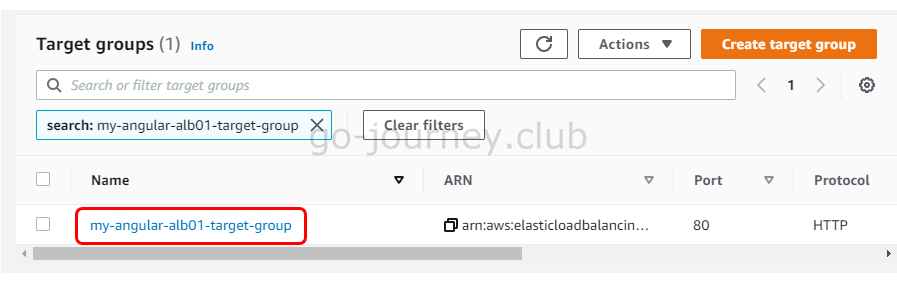
ターゲットグループを作成しますが、ターゲットは何も追加しません。Auto Scaling で自動的に EC2 インスタンスが起動されます。
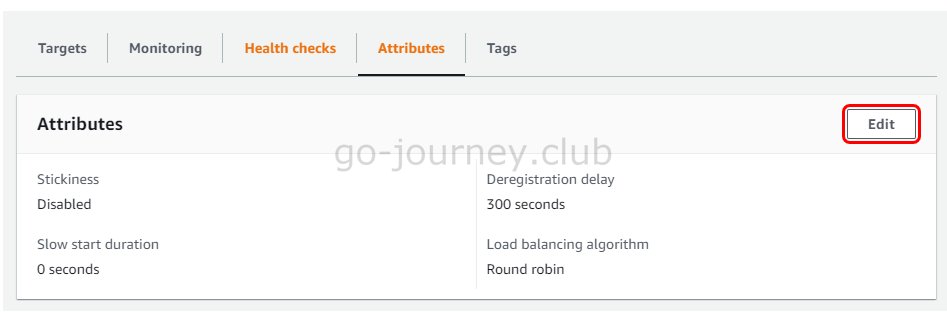
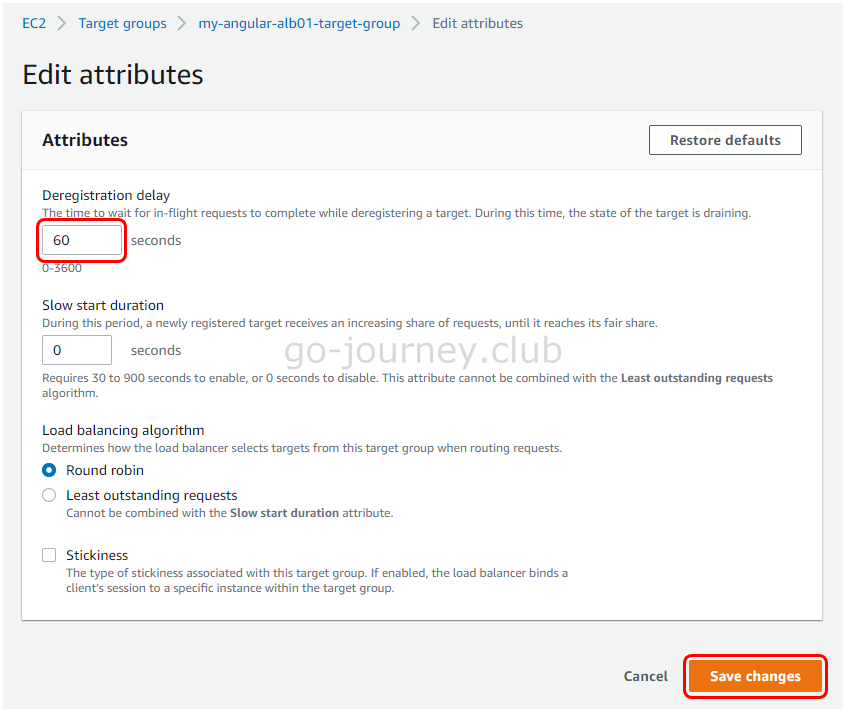
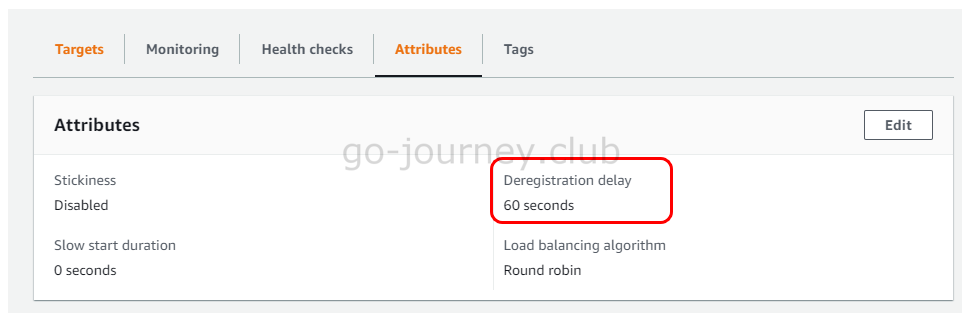
ターゲットグループの設定変更
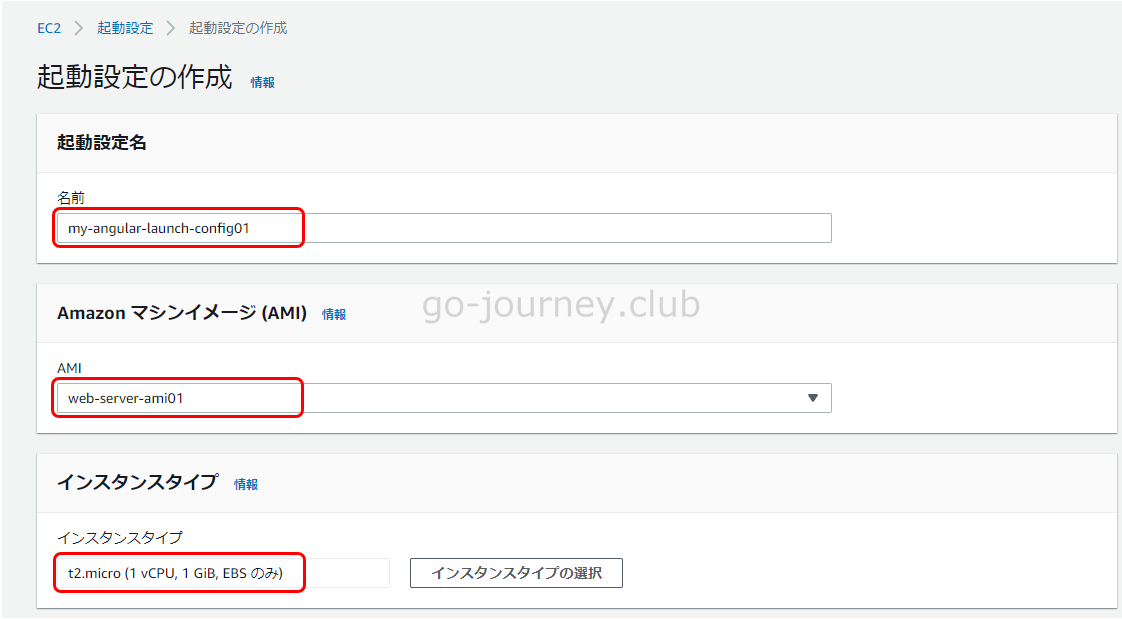
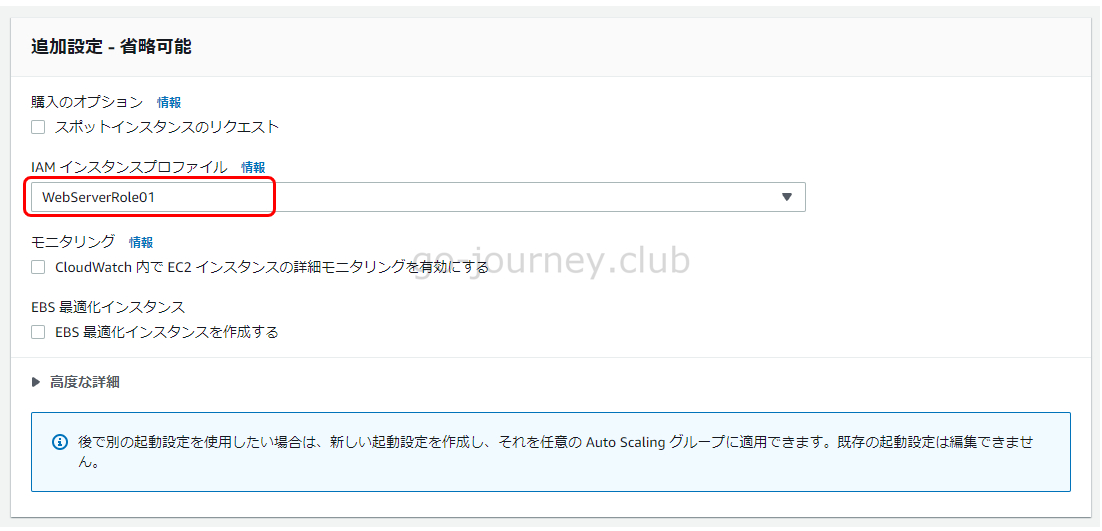
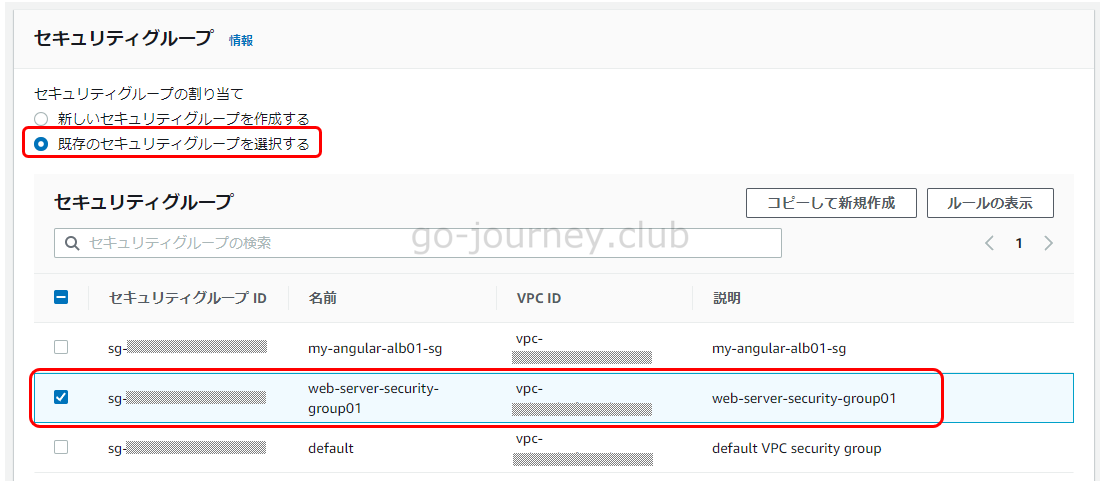
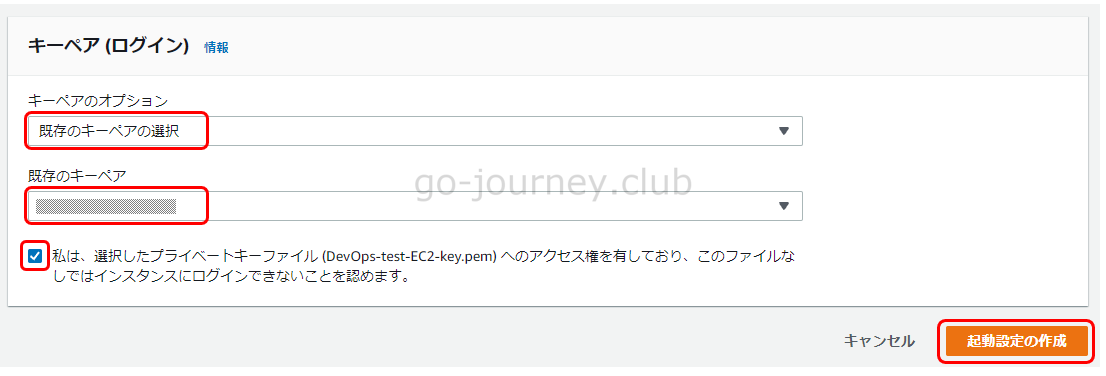
Auto Scaling の起動設定をする
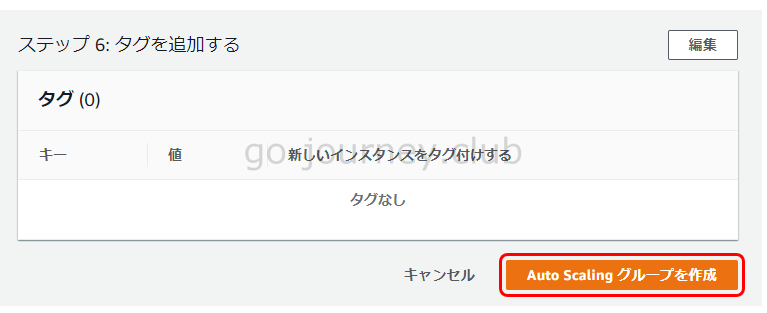
Auto Scaling グループの作成
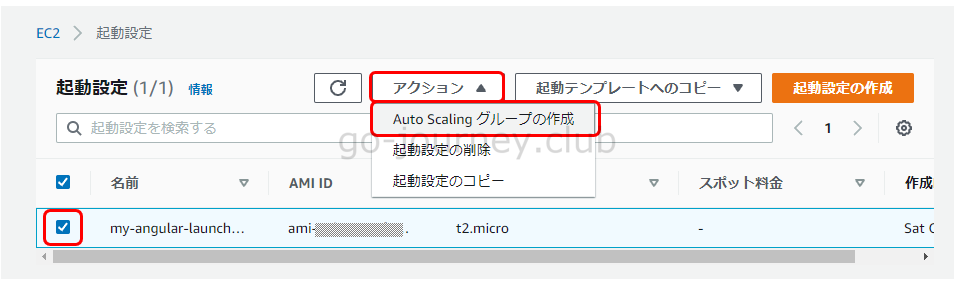
作成した起動設定から Auto Scaling グループを作成します。
上記で作成した起動設定にチェックを入れて「アクション」‐「Auto Scaling グループの作成」をクリックします。
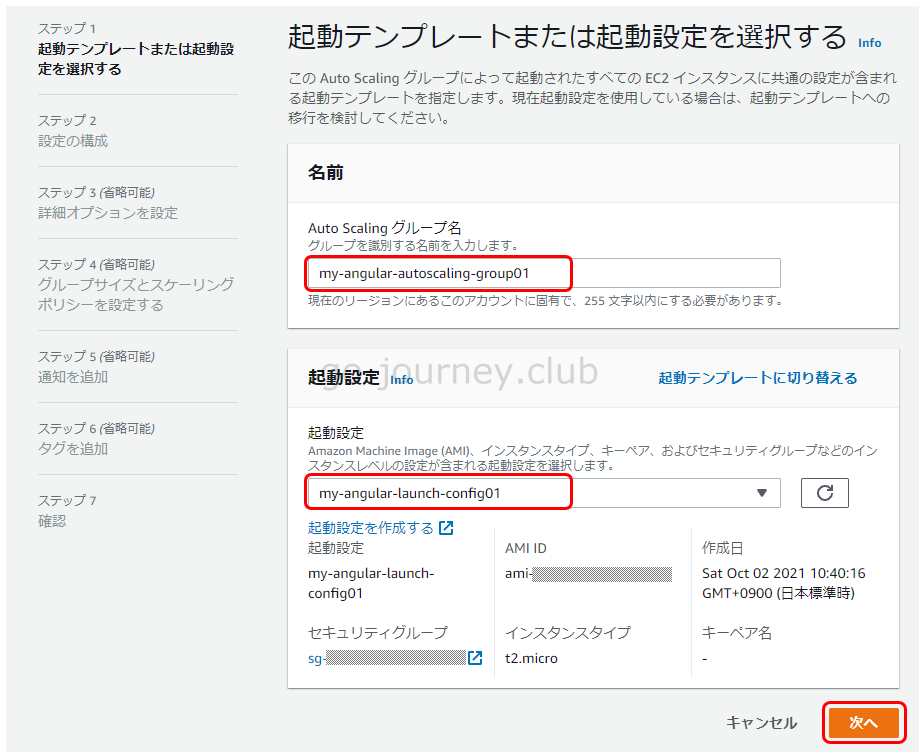
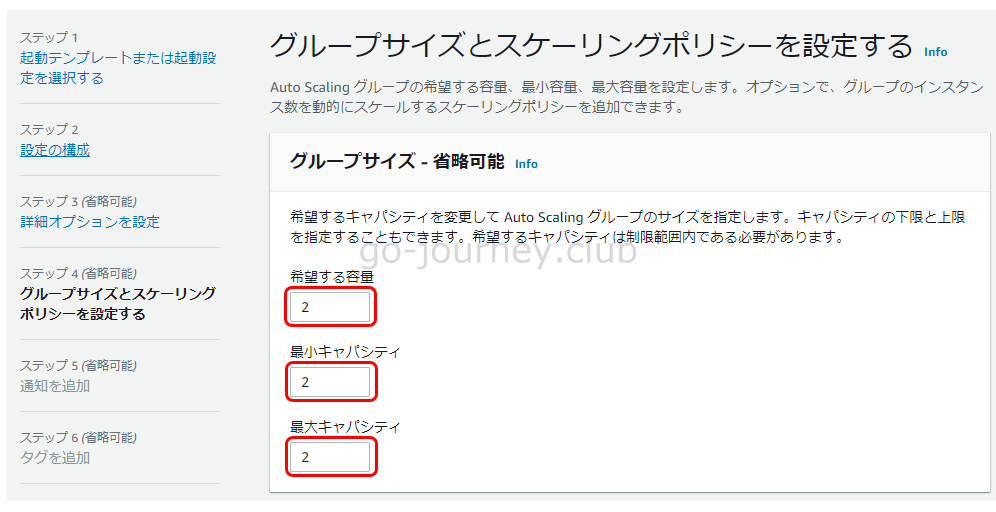
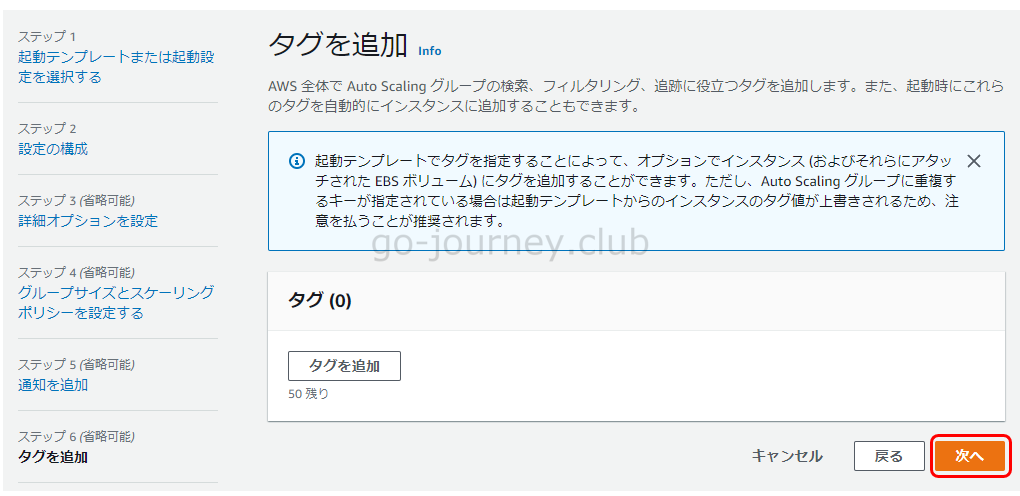
以下の設定をして「次へ」ボタンをクリックします。
Auto Scaling グループ名 ← 任意のグループ名を設定します。 起動設定 ← 先ほどチェックを入れた起動設定になっていることを確認します。
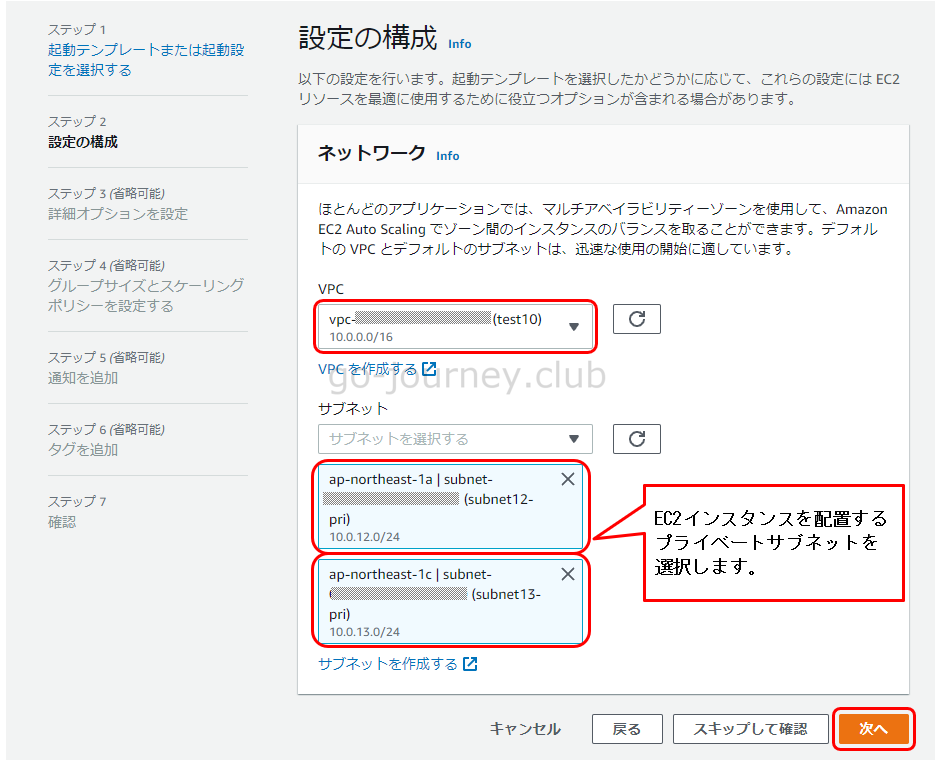
以下のようにネットワークの設定をして「次へ」ボタンをクリックします。
VPC ← 今回利用する VPC を指定します。 サブネット ← EC2 インスタンスを配置するサブネットを指定します。通常 EC2 インスタンスはプライベートサブネットに配置するのでプライベートサブネットを複数選択します。
最大キャパシティが 1 の設定で高負荷を掛けた場合はどうなるのか? 今回は「最大キャパシティ」を「2」にして構築しましたが、「最大キャパシティ」が「1」の場合で高負荷を掛けた場合はどうなるでしょうか?
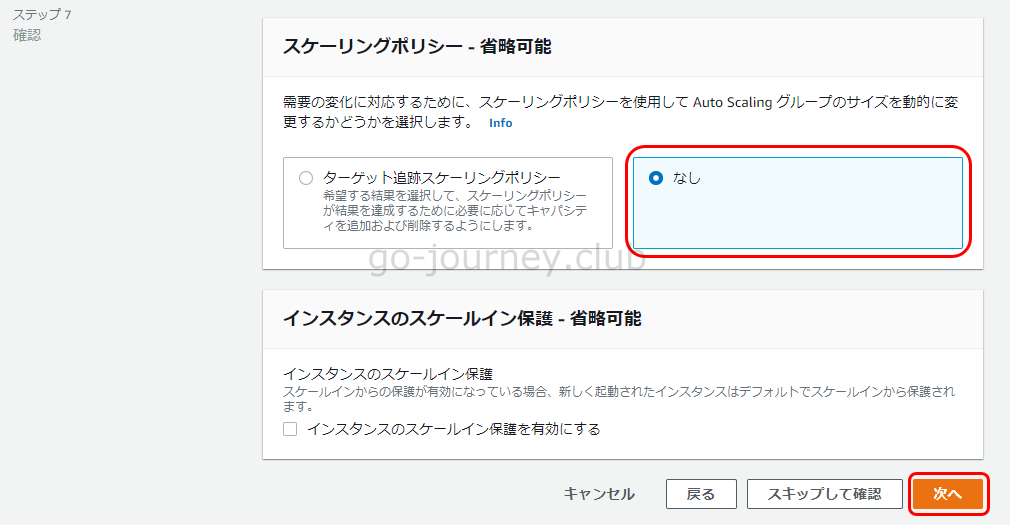
EC2 Auto Scaling の自動スケーリングで設定される動的なスケーリングポリシーでは 希望する容量が最大キャパシティのサイズ制限に達するとスケールアウトは停 止します。 そのため最大キャパシティが 1 で、現在のインスタンスの数が 1 の場合はスケールアウトは行われず、既存のインスタンスが起動し 続けます。
つまり何も変化は起きないということになります。
例えば 1台から 2台になることもなければ、1台が再起動してワンランク上のインスタンスタイプで起動するということもありません。
動的スケーリングポリシーの仕組み | Amazon EC2 Auto Scaling の動的スケーリング
https://docs.aws.amazon.com/ja
================
希望する容量が最大サイズ制限に達すると、スケールアウトは停止 します。
需要が低下し、容量が減少した場合、Amazon EC2 Auto Scaling は再びスケールアウトできます。 ================
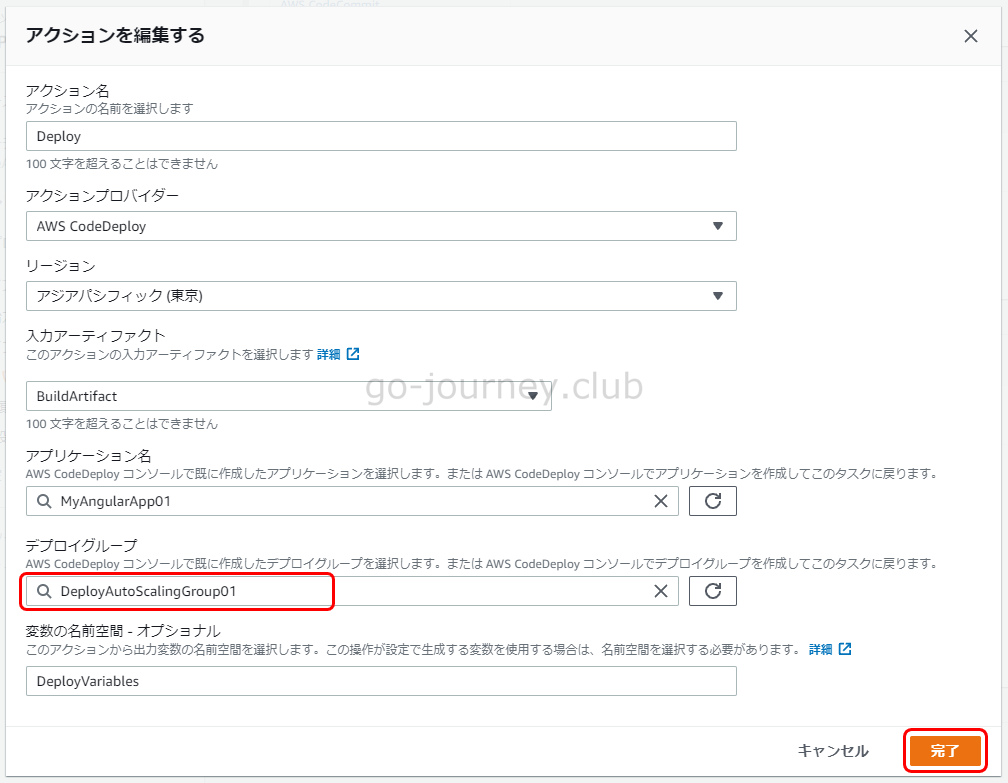
CodeDeploy の設定変更
現在 Auto Scaling の設定は EC2 インスタンスを使用する設定になっているので Auto Scaling を使用するように設定を変更します。
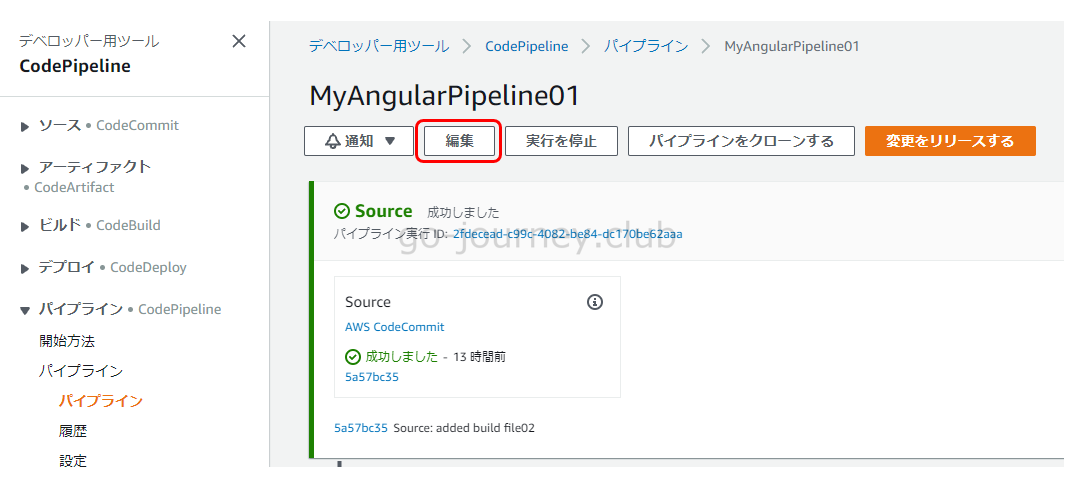
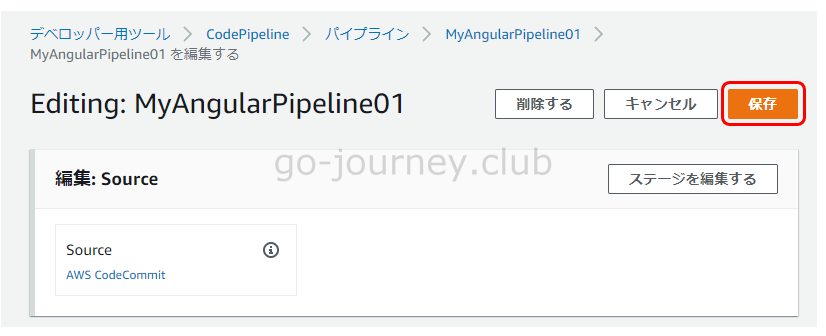
CodePipeline の修正をする
CodePipeline の修正をして Auto Scaling +ALB の構成に切り替えます。
パイプラインを実行する
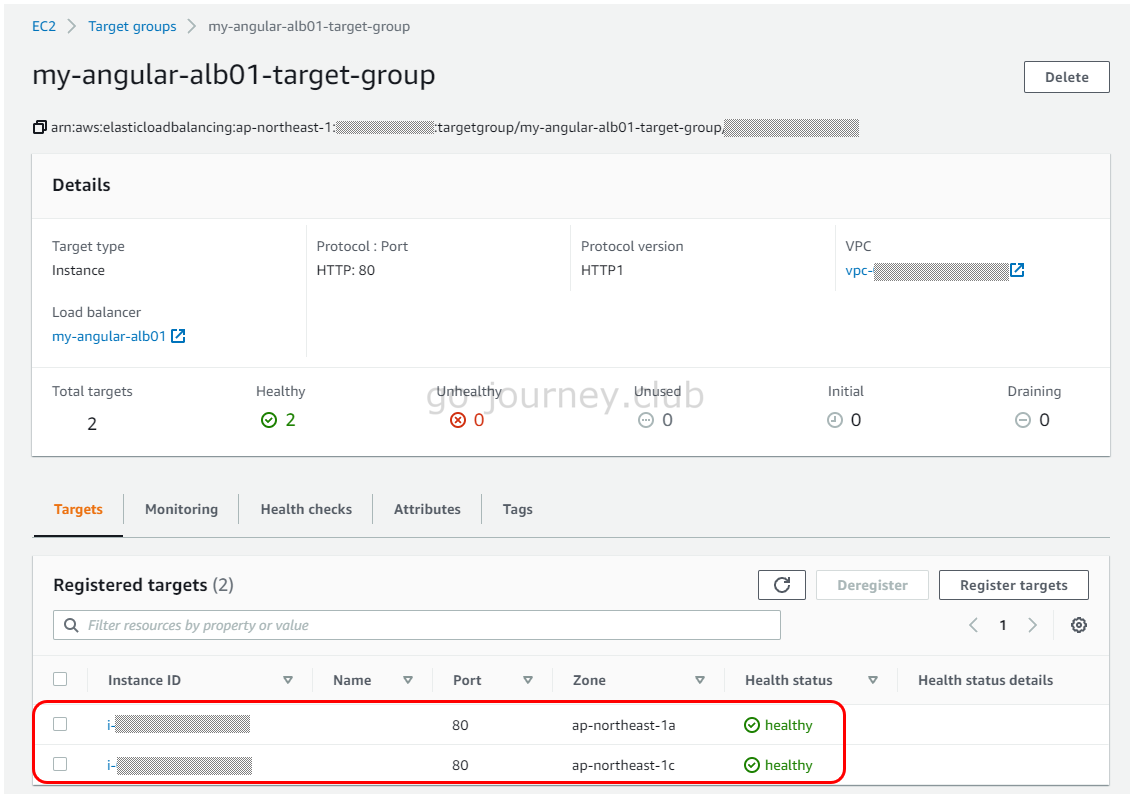
ロードバランサーのDNSにアクセスをしてアプリが稼働することを確認します。





































































































































































コメント