AWS での CI/CD(Continuous Integration/Continuous Delivery)を導入する方法・手順について解説します。
各サービスの役割概要
以下の 4つのサービスを利用します。
- AWS CodePipeline ← ソースコードの変更をトリガーに自動的に CI/CD パイプラインを実行します。
- AWS CodeCommit ← ソースコードを管理します。
- AWS CodeBuild ← ソースコードのビルドおよびテストを行います。
- AWS CodeDeploy ← アプリケーションをデプロイします。
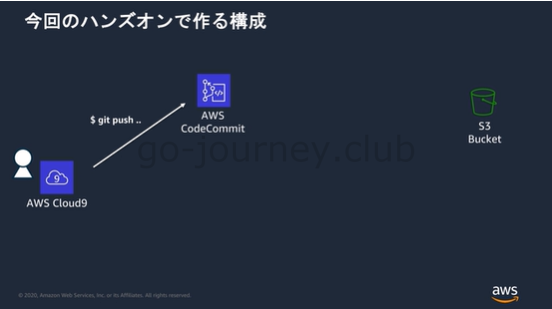
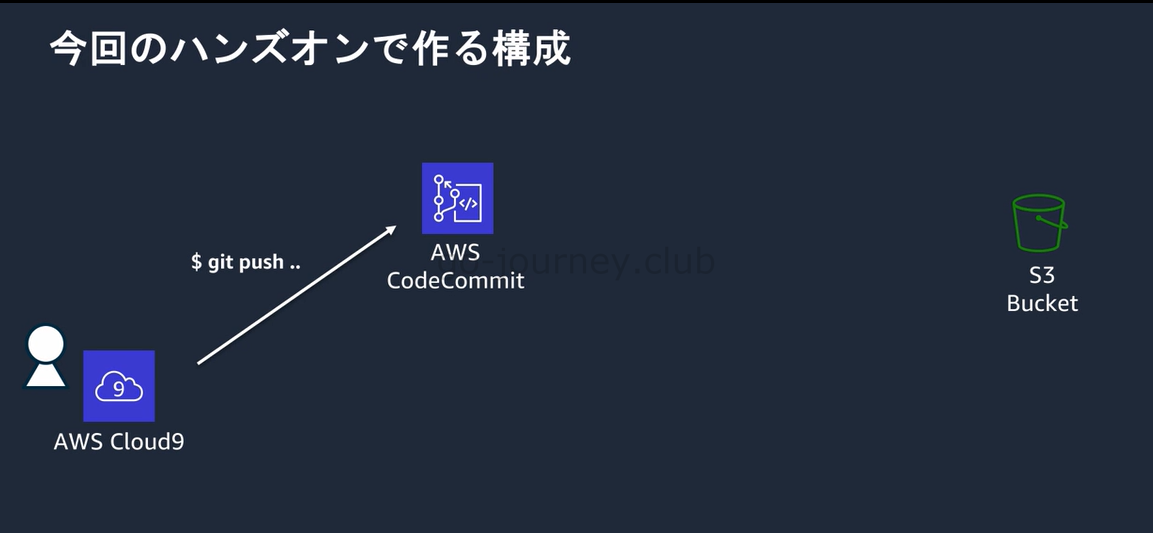
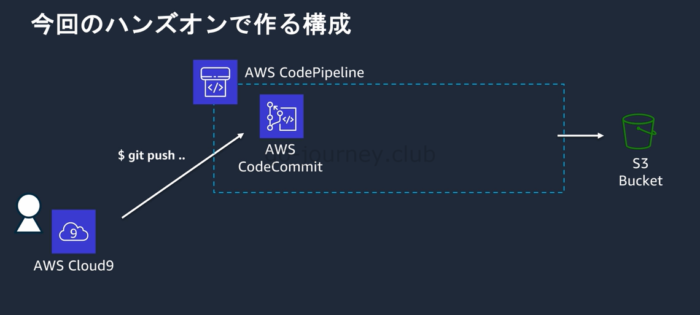
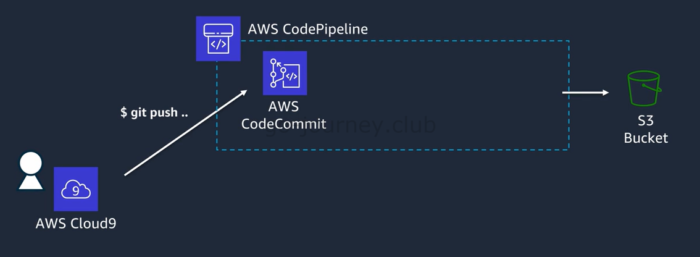
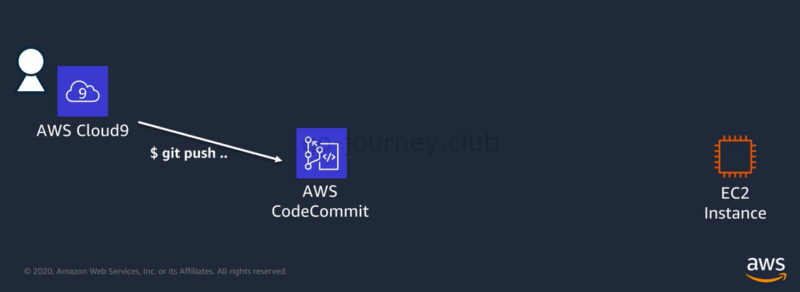
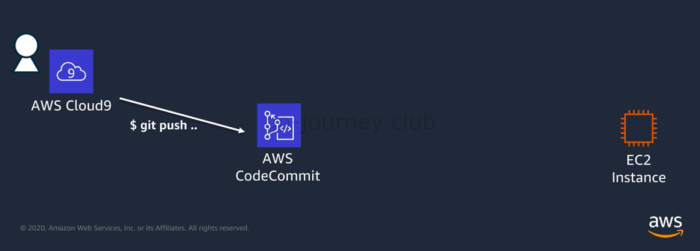
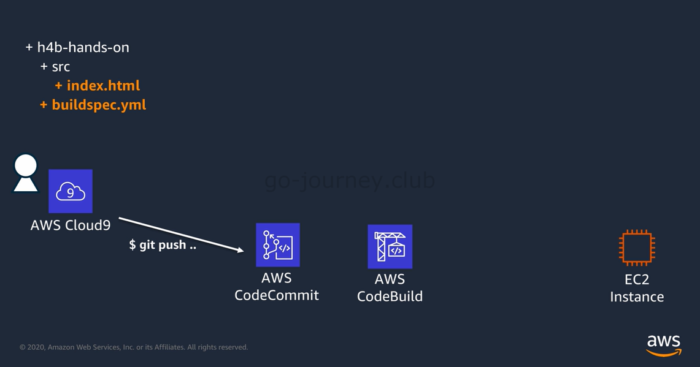
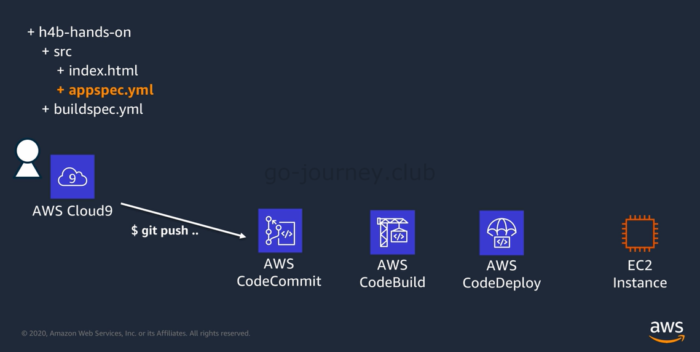
構成図
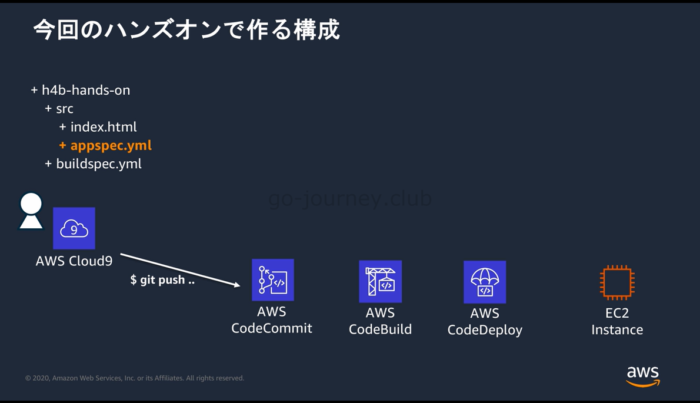
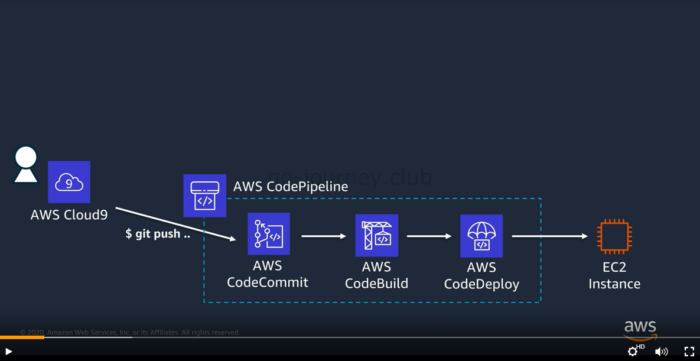
今回、以下の2つの構成を構築します。
上のラインは、CodeCommitとCodePipelineを使った CI/CD 環境になります。
下のラインは、CodeCommit、CodeBuild、CodeDeploy、CodePipeline を使った CI/CD 環境になります。
AWS Cloud9 を利用してソースコードを作成&修正し、git push でプッシュします。
このコマンドを検知して CodePipeline が稼働するという形になります。
目標
以下がハンズオンの目標です。
AWS を利用しての CI/CD 環境構築の初心者向けの内容となっています。
S3 をデプロイ先とした CI/CD 環境を構築する【事前準備+CodeCommit編】
■作成する構成
S3 バケットと AWS Cloud9 と CodeCommit の環境を作り、git push までできるようにします。
S3 バケットの作成
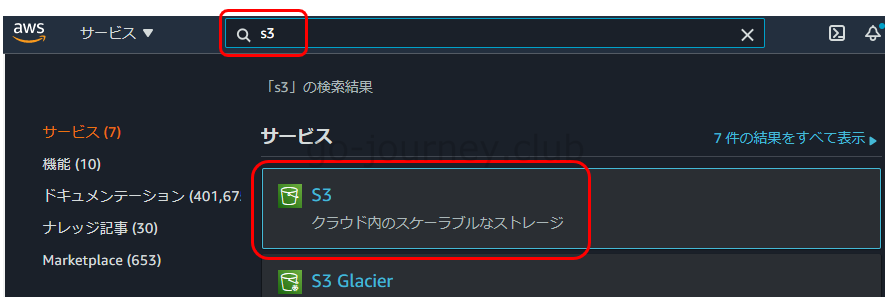
最初に S3 バケットを作成します。
「バケットを作成」ボタンをクリックします。
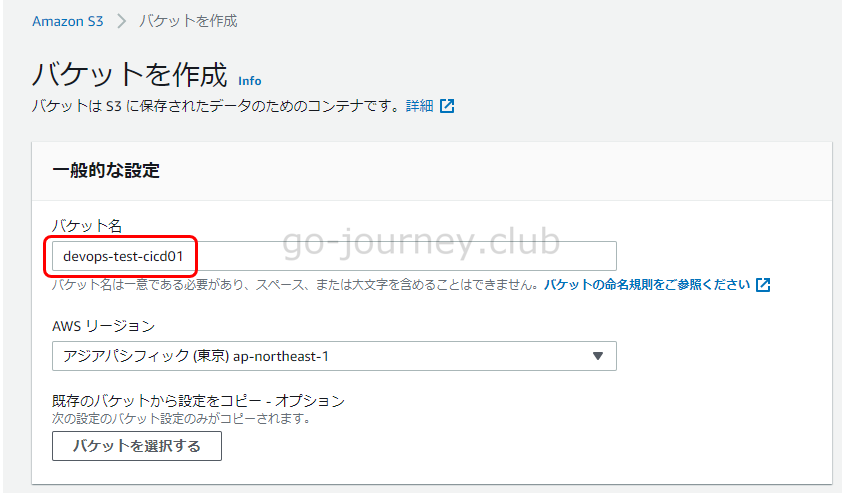
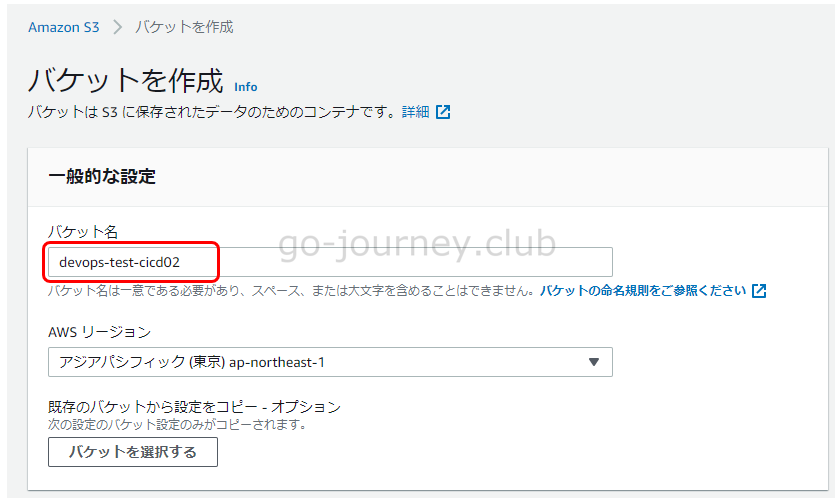
バケット名を設定します。
※S3 バケット名は世界でユニークになっている必要があります。
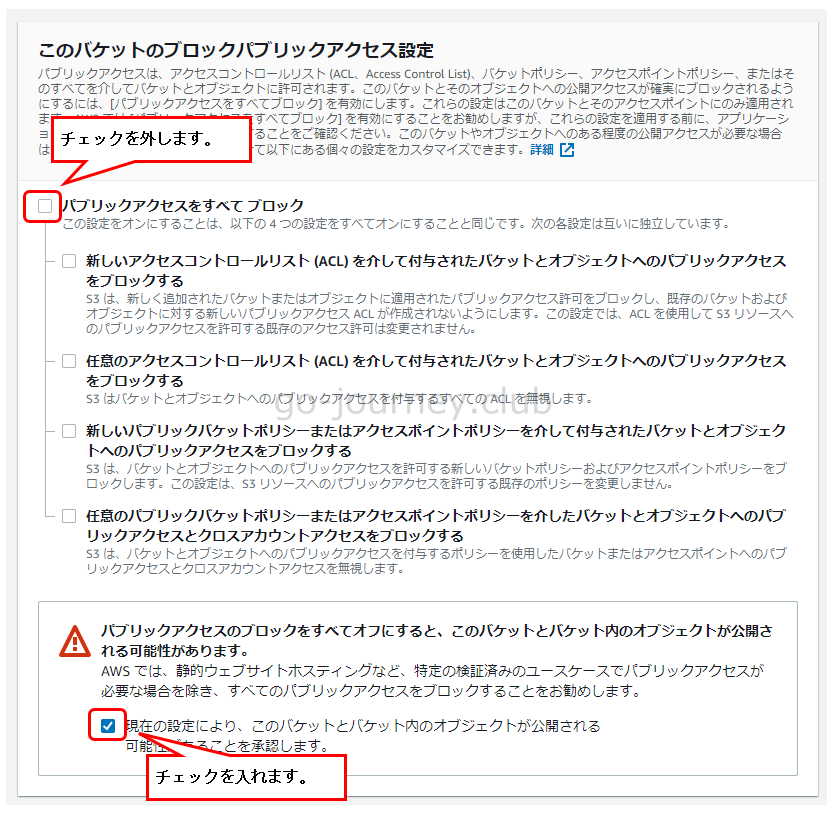
「このバケットのブロックパブリックアクセス設定」画面で「パブリックアクセスをすべてブロック」のチェックを外します。
更に「オブジェクトが公開される可能性があります。」にチェックを入れます。
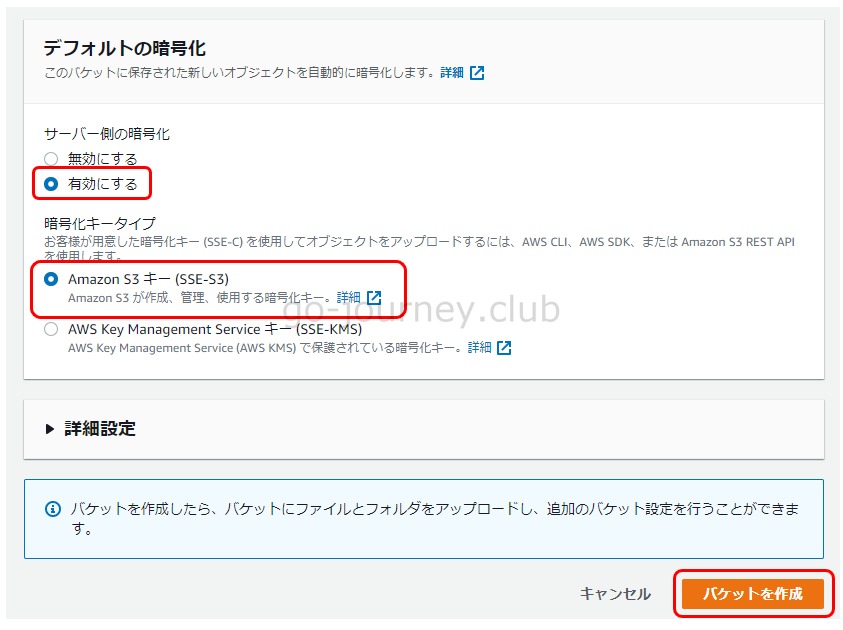
S3 バケットを暗号化する設定をして「バケットを作成」ボタンをクリックします。
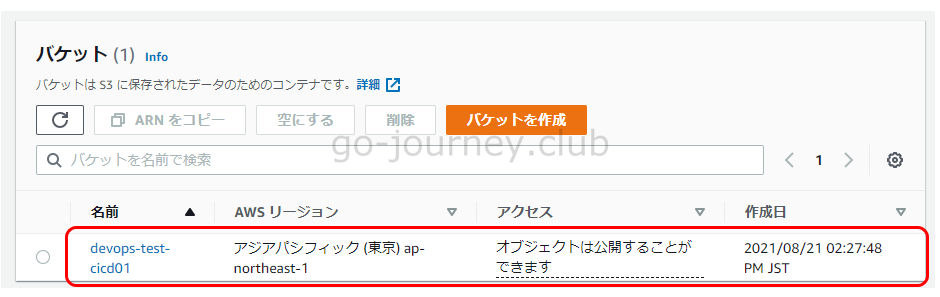
S3 バケットが作成されていることを確認します。
S3 バケットが Web サイトをホスティングする設定をする
次にこの S3 バケットが Web サイトをホスティングする設定をします。
■設定概要
以下の2つの設定をします。
- S3 バケットが静的 Web サイトをホスティングする設定をする
- バケットポリシーの設定をする
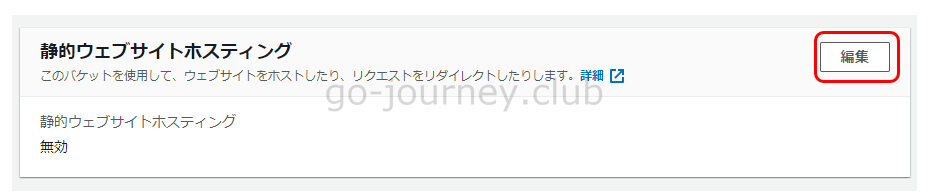
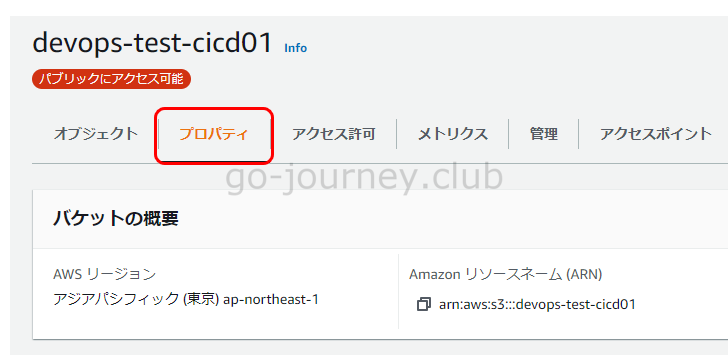
作成した S3 バケットの「プロパティ」タブをクリックします。
「静的ウェブホスティング」の「編集」ボタンをクリックします。
「静的ウェブホスティング」で「有効にする」にチェックを入れます。
「ホスティングタイプ」で「静的ウェブサイトをホスティングする」にチェックを入れます。
「インデックスドキュメント」で「index.html」と入力します。
設定が完了したら「変更の保存」ボタンをクリックします。
次にバケットポリシーの設定をします。
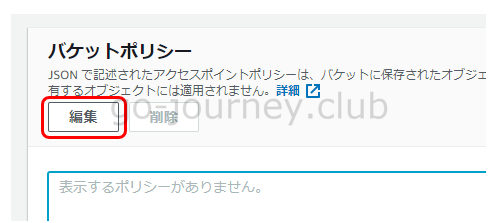
S3 バケットの「アクセス許可」タブをクリックします。
バケットポリシーの「編集」ボタンをクリックします。
AWS からダウンロードしたバケットポリシー
■変更前
|
{ |
■変更後
|
{ |
「設定の保存」ボタンをクリックします。
ポリシーを設定したら「index.html」ファイルを S3 バケットにアップロードします。
「オブジェクト」タブをクリックして「アップロード」ボタンをクリックします。
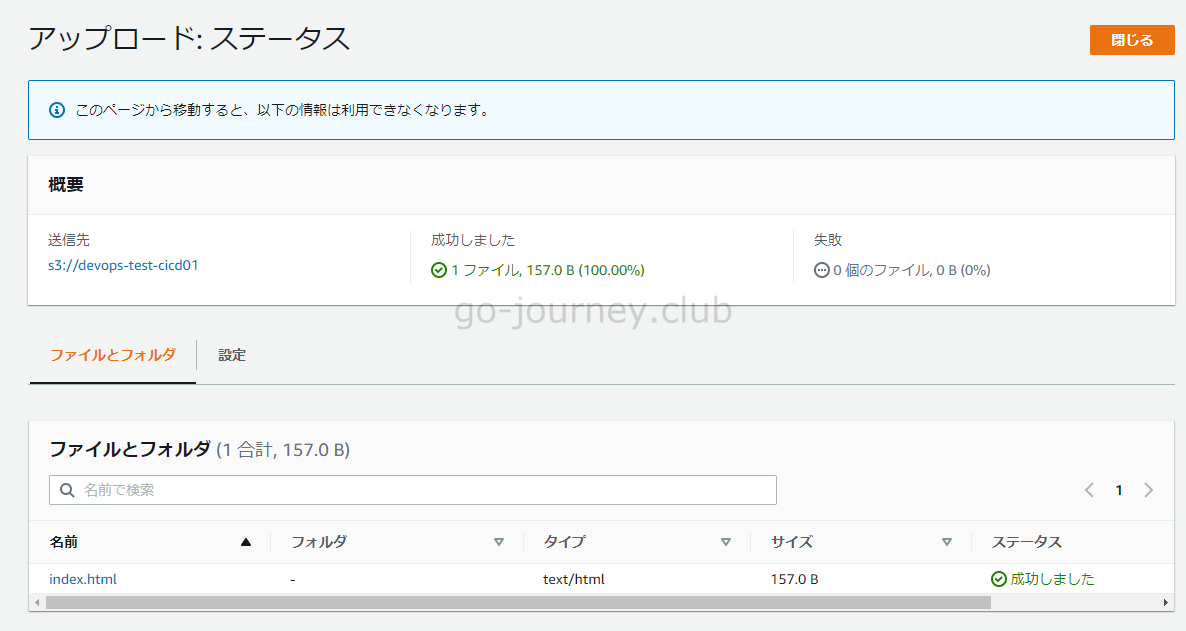
「index.html」ファイルがアップロードされていることを確認します。
「アップロード」ボタンをクリックします。
アップロードされていることを確認します。
■動作確認
動作確認をします。
S3 バケット上にある index.html ファイルにアクセスをします。
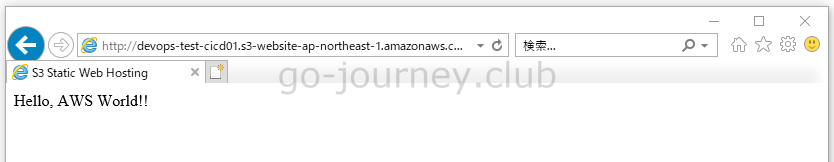
バケットウェブサイトエンドポイントのURLをクリックします。
今回作成したサイトのURL:http://devops-test-cicd01.s3-website-ap-northeast-1.amazonaws.com/
※テスト後すぐにリセットします。
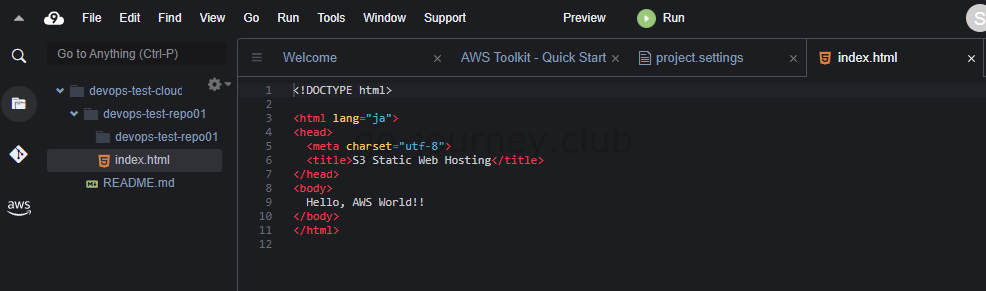
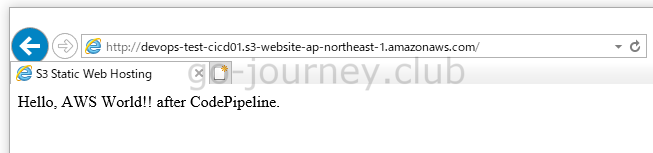
下図のように「Hello, AWS World!!」が表示されることを確認します。
CodeCommit の設定
次に「CodeCommit」の設定をします。
CodeCommitのダッシュボードに移動します。
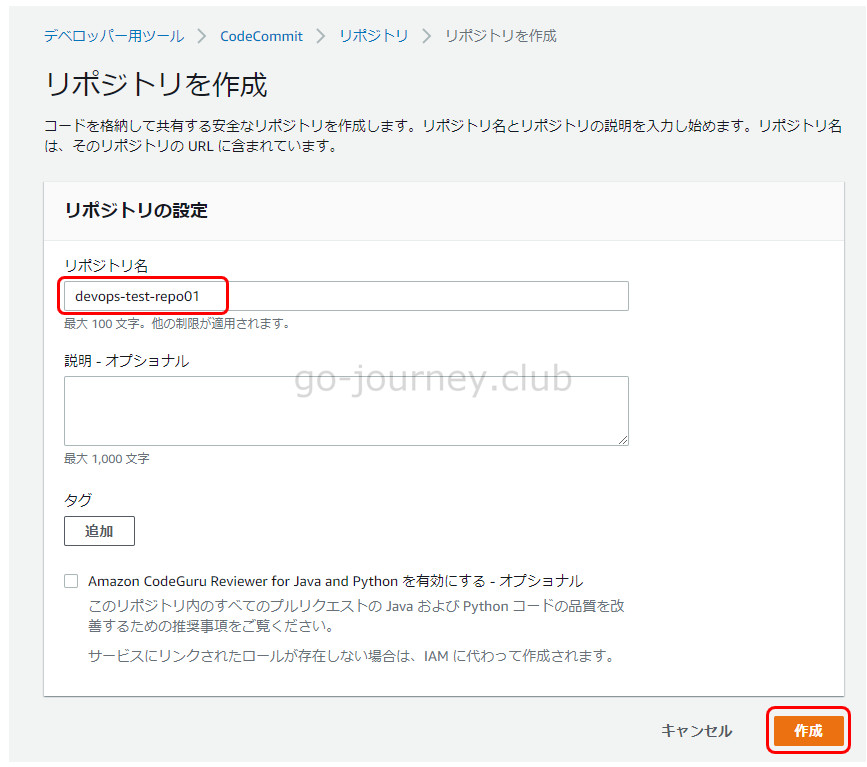
「リポジトリを作成」ボタンをクリックします。
リポジトリ名を設定して「作成」ボタンをクリックします。
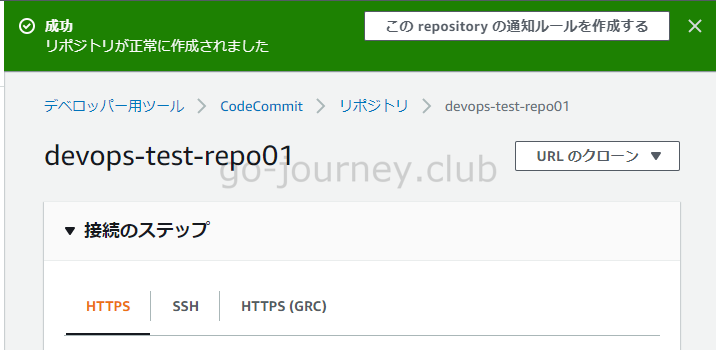
リポジトリが作成されたことを確認します。
Clolud9 の設定
次に Cloud9 の設定をします。
Cloud9 のダッシュボードに移動します。
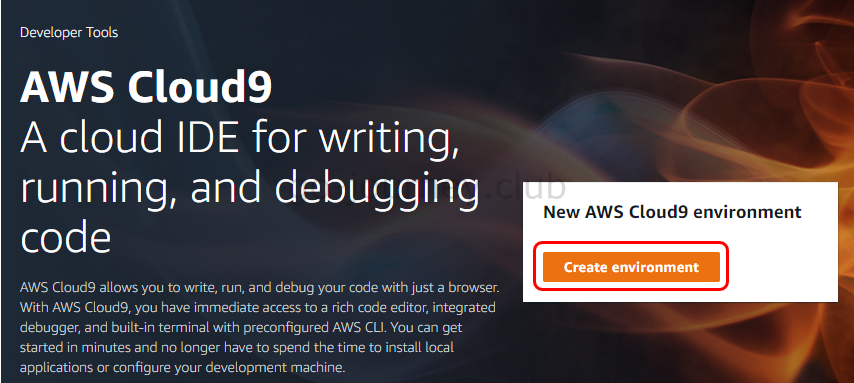
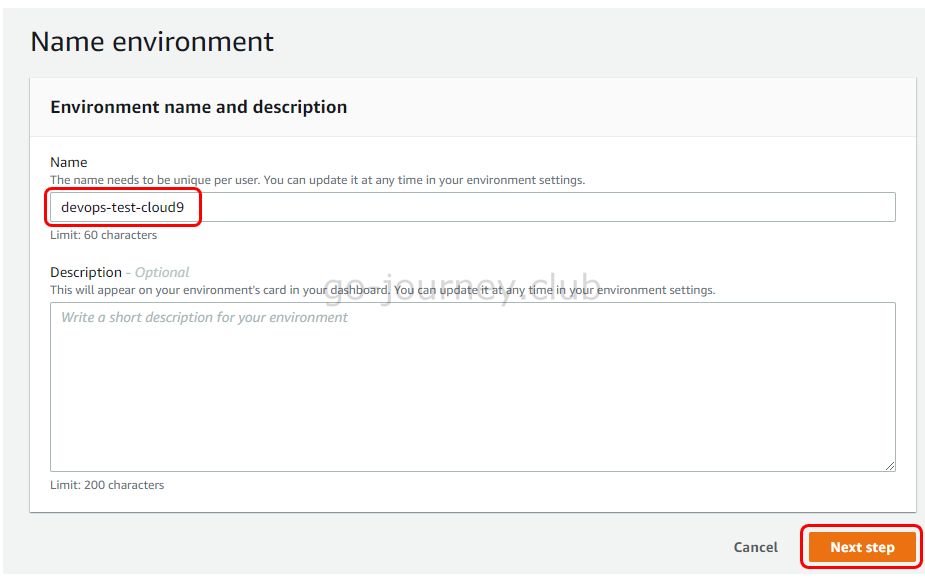
「Create environment」ボタンをクリックします。
「Name」に名前を入力し「Next step」ボタンをクリックします。
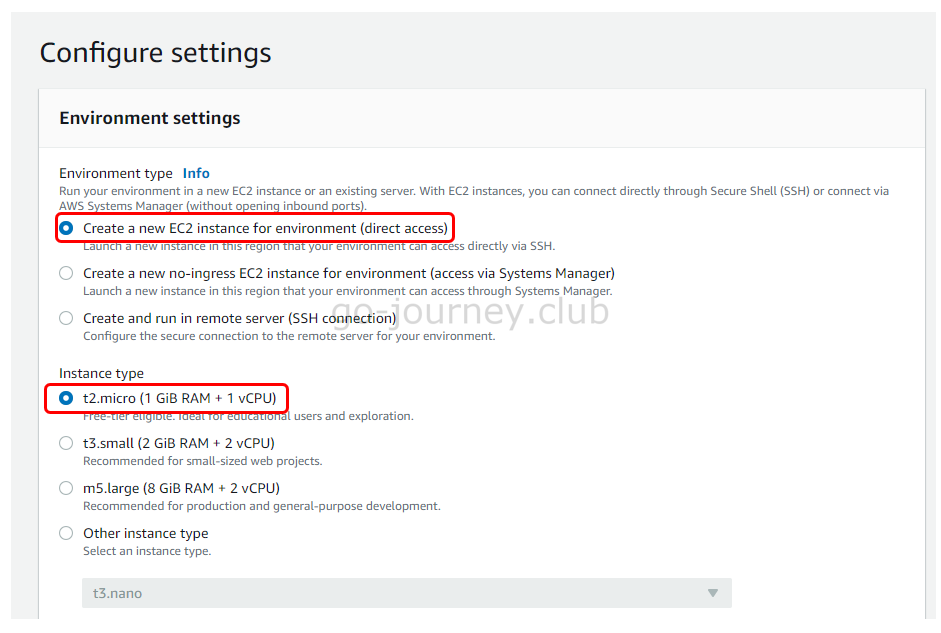
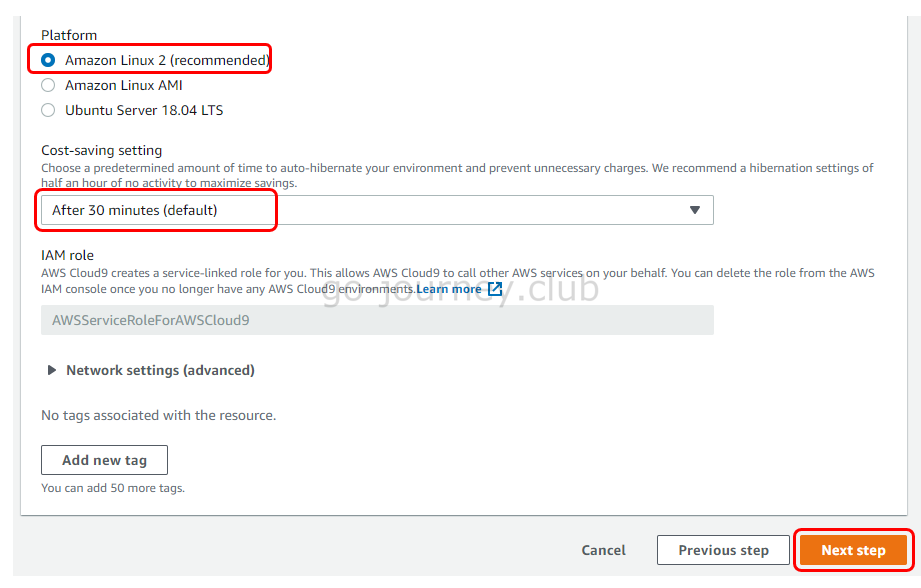
Cloud9 で利用する EC2 インスタンスのスペックを設定します。
設定が終わったら「Next step」ボタンをクリックします。
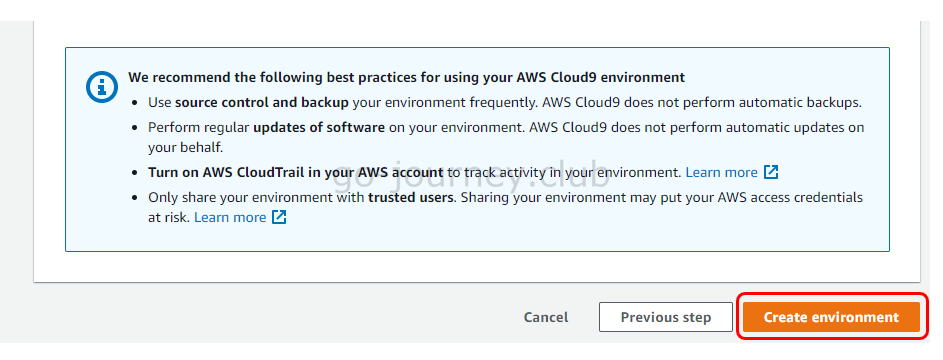
内容を確認して問題がなければ「Create environment」ボタンをクリックします。
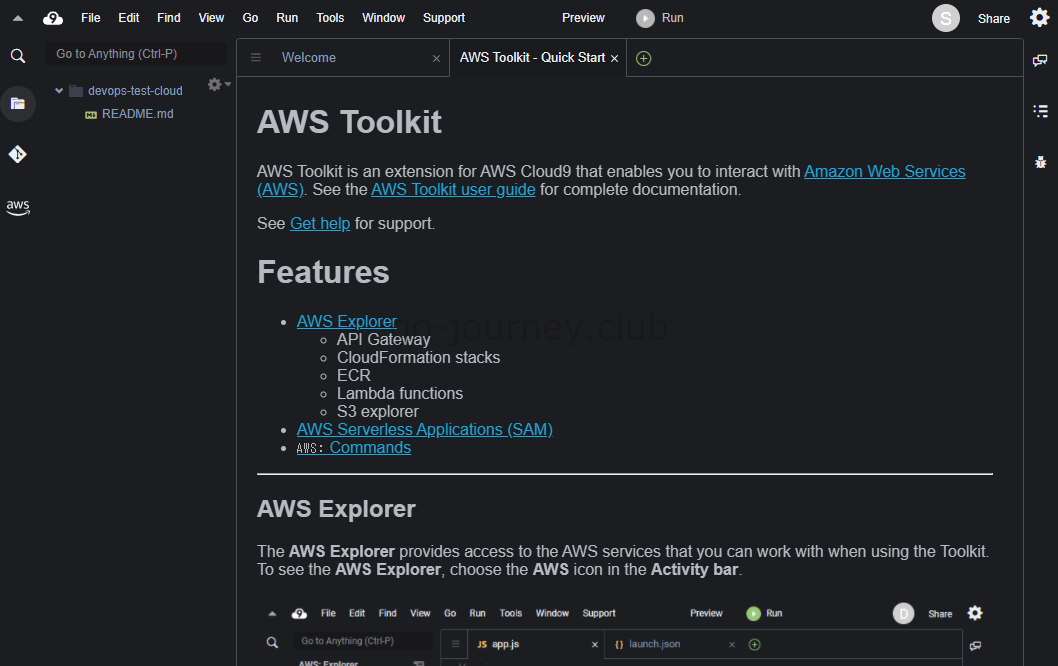
しばらくすると下図のような画面になります。
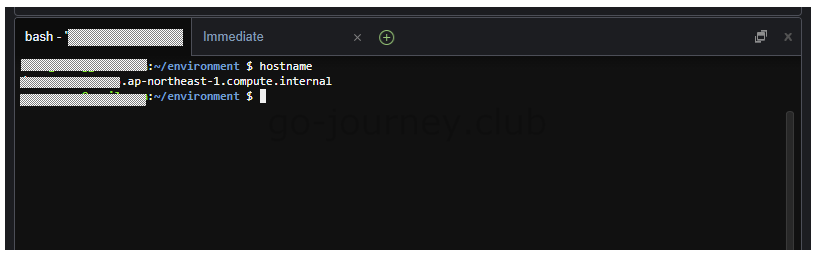
下の方にコマンドを実行できる場面があります。
■Cloud9の設定
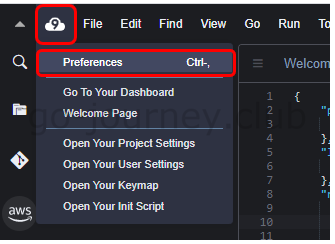
下図の Cloud9 のアイコンをクリックして「Preferences」をクリックします。
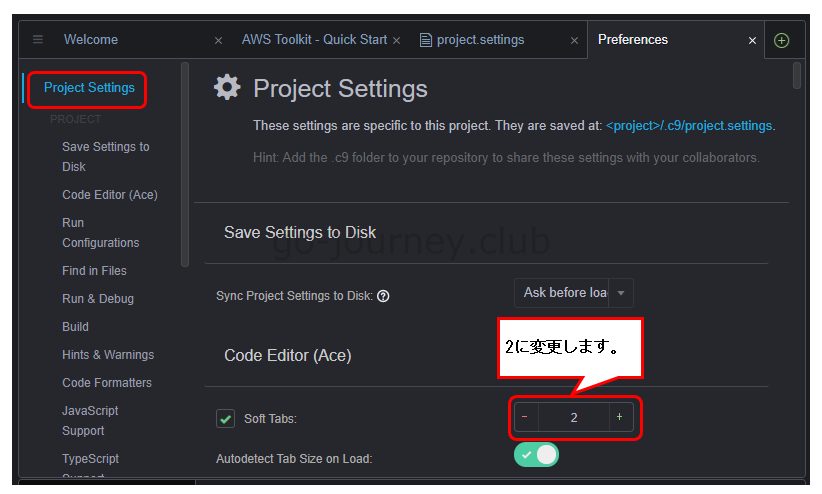
「Project Settings」から「Soft Tabs」を「2」に変更します。
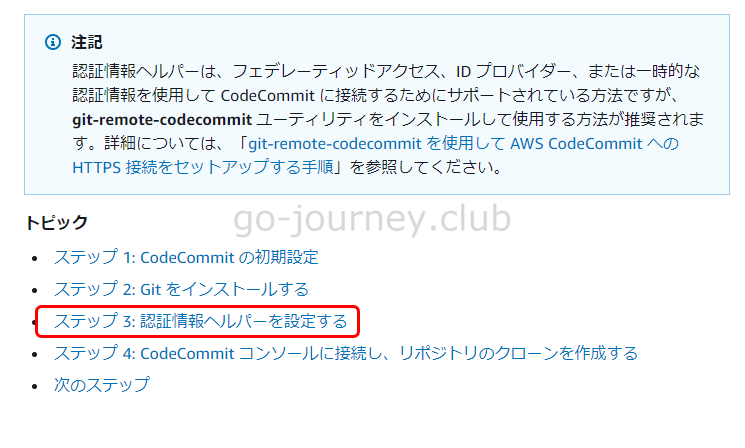
■AWS CLI 認証情報ヘルパーの設定
AWS CLI 認証情報ヘルパーの設定をします。
以下のページの通りに設定します。
AWS CLI 認証情報ヘルパーを使用した、Linux、macOS、または UNIX での AWS CodeCommit リポジトリへの HTTPS 接続のセットアップ手順
https://docs.aws.amazon.com/ja_jp/codecommit/latest/userguide/setting-up-https-unixes.html
「ステップ 3: 認証情報ヘルパーを設定する」をクリックして移動します。
以下のコマンドを実行します。
|
xxxxx@gmail.com:~/environment $ git config –global credential.helper ‘!aws codecommit credential-helper $@’ |
次にアカウントとメールアドレスを設定します。
|
xxxxx@gmail.com:~/environment $ git config –global user.name “test001” |
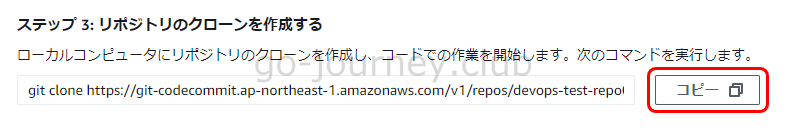
CodeCommit に戻ってリポジトリのクローンを作成します。
「ステップ 3: リポジトリのクローンを作成する」の「コピー」をクリックします。
再度 Cloud9 に戻ってコピーしたコマンドを実行します。
|
xxxxx@gmail.com:~/environment $ git clone https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/devops-test-repo01 |
作成したレポジトリディレクトリに移動します。
|
xxxxx@gmail.com:~/environment $ ls |
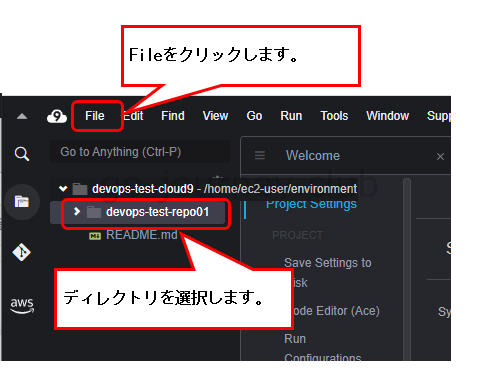
ここで index.html ファイルを ~/environment/devops-test-repo01 ディレクトリにアップロードします。
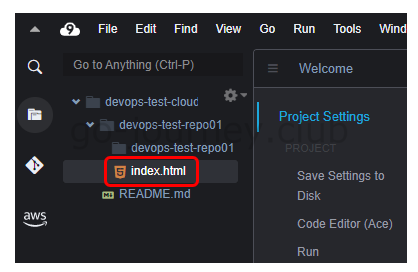
下図のように devops-test-repo01 ディレクトリを選択して「File」をクリックします。
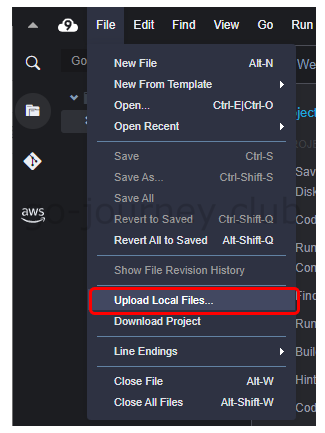
「Upload Local Files」をクリックします。
「index.html」ファイルがアップロードされたことを確認します。
下図のように「index.html」ファイルがアップロードされたことを確認します。
index.htmlファイルがアップロードされたことを確認したら以下の git コマンドを実行します。
git add -A コマンドは変更があったすべてのファイルをインデックスに登録してコミット対象にするコマンドです。
|
xxxxx@gmail.com:~/environment/devops-test-repo01 (master) $ git add -A |
次に git commit コマンドを実行します。
「-m」オプションを付けて「init」を設定します。
※initは何でもいいです。”最初のinit”など分かりやすい文字でもいいです。
|
xxxx@gmail.com:~/environment/devops-test-repo01 (master) $ git commit -m “init” |
次に git push origin master コマンドで、ローカルのコードをリモートの master ブランチに送ります。
|
xxxxx@gmail.com:~/environment/devops-test-repo01 (master) $ git push origin master |
上記コマンドを実行後に CodeCommit のダッシュボードに移動して作成したリポジトリを確認すると「index.html」ファイルがアップロードされていることが確認できます。
現在、ここまでできている状況です。
S3 をデプロイ先とした CI/CD 環境を構築する【事前準備+CodePipeline編】
ここでは、git push コマンドでソースコードをアップロードされたことを検知して CodePipeline が S3 バケットに index.html ファイルをアップロードするところまで構築します。
■構成図
CodePipeline のダッシュボードに移動します。
「パイプラインを作成する」ボタンをクリックします。
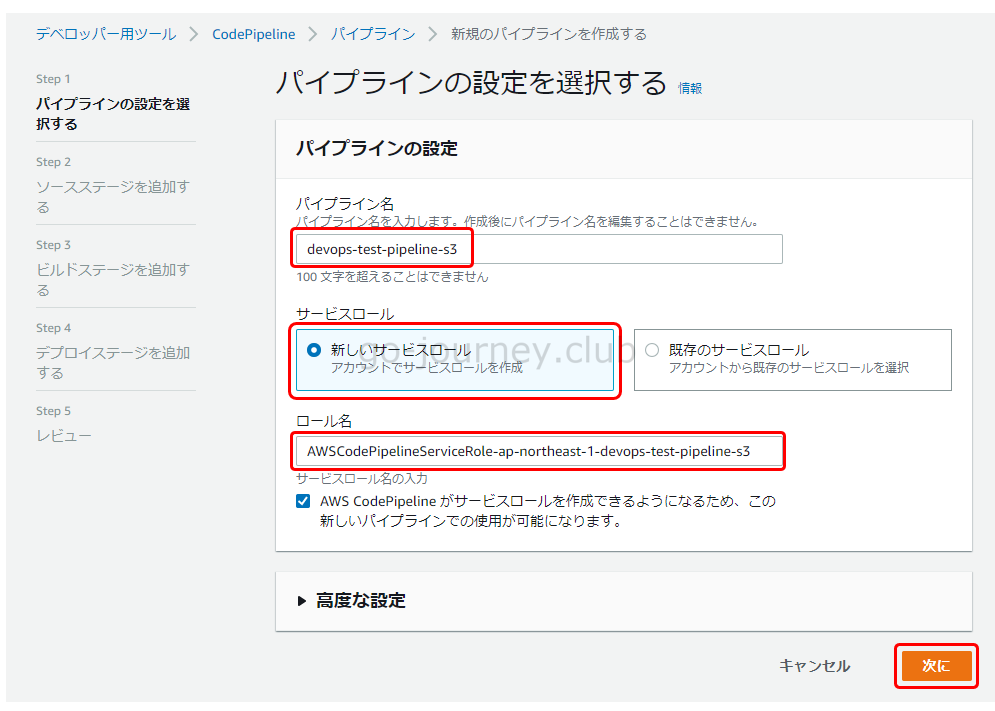
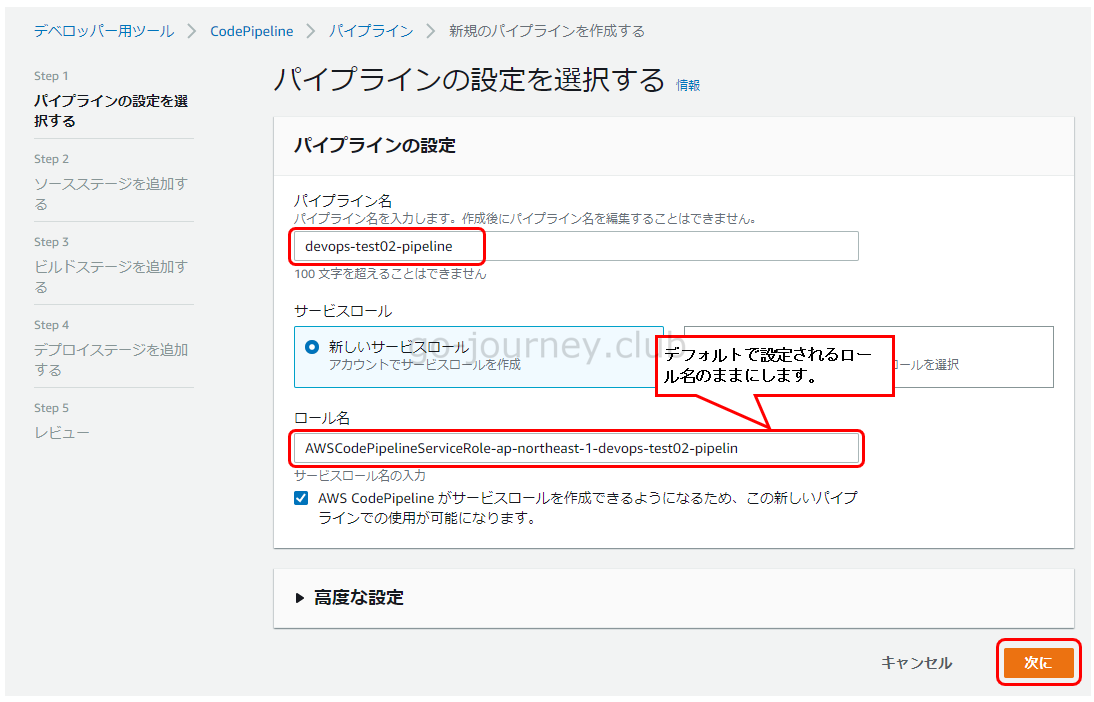
パイプラインの設定で以下の項目を設定して「次に」ボタンをクリックします。
- パイプライン名 ← 適当なパイプライン名を入力します。
- サービスロール ← 新しいサービスロールを選択します。
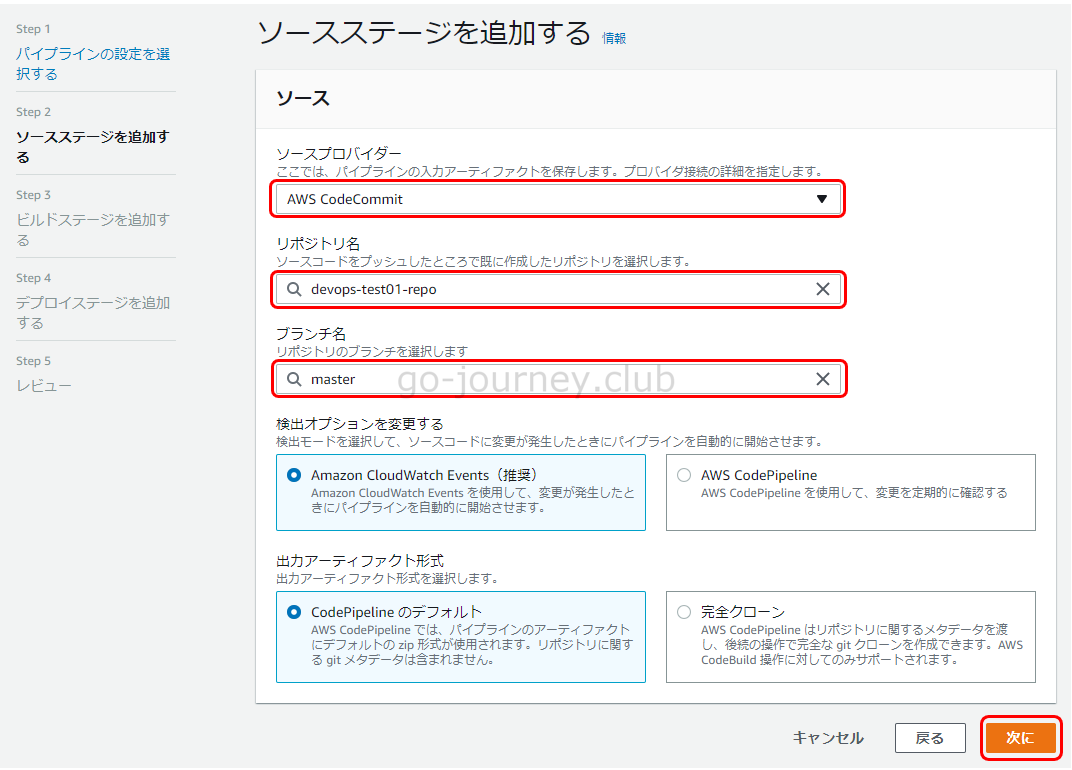
ソース設定画面で以下のように設定して「次へ」ボタンをクリックします。
- ソースプロバイダー ← AWS CodeCommit を選択します。
- リポジトリ名 ← CodeCommit で設定したリポジトリ名を選択します。
- ブランチ名 ← master ブランチしかないので master を選択します。
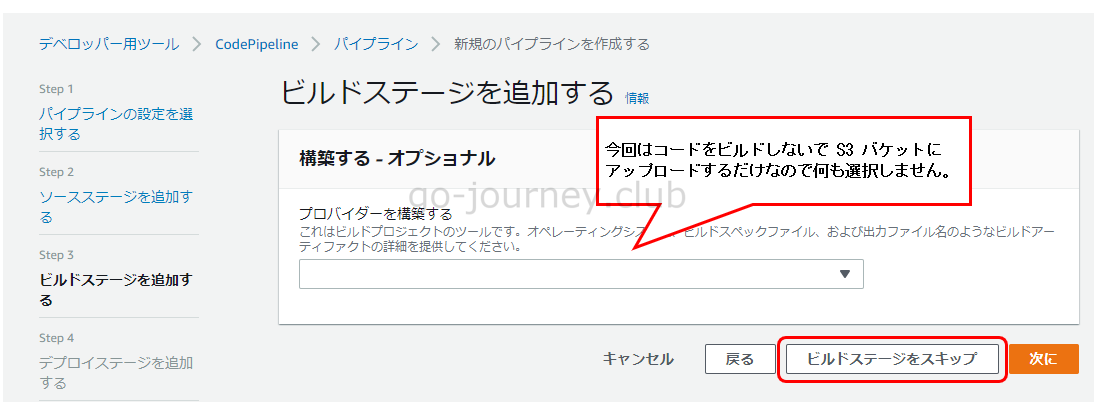
「ビルドステージを追加する」設定画面で、今回はコードをビルドしないで S3 バケットにアップロードするだけなので何も選択せずに「ビルドステージをスキップ」ボタンをクリックします。
確認画面が表示さるので「スキップ」ボタンをクリックします。
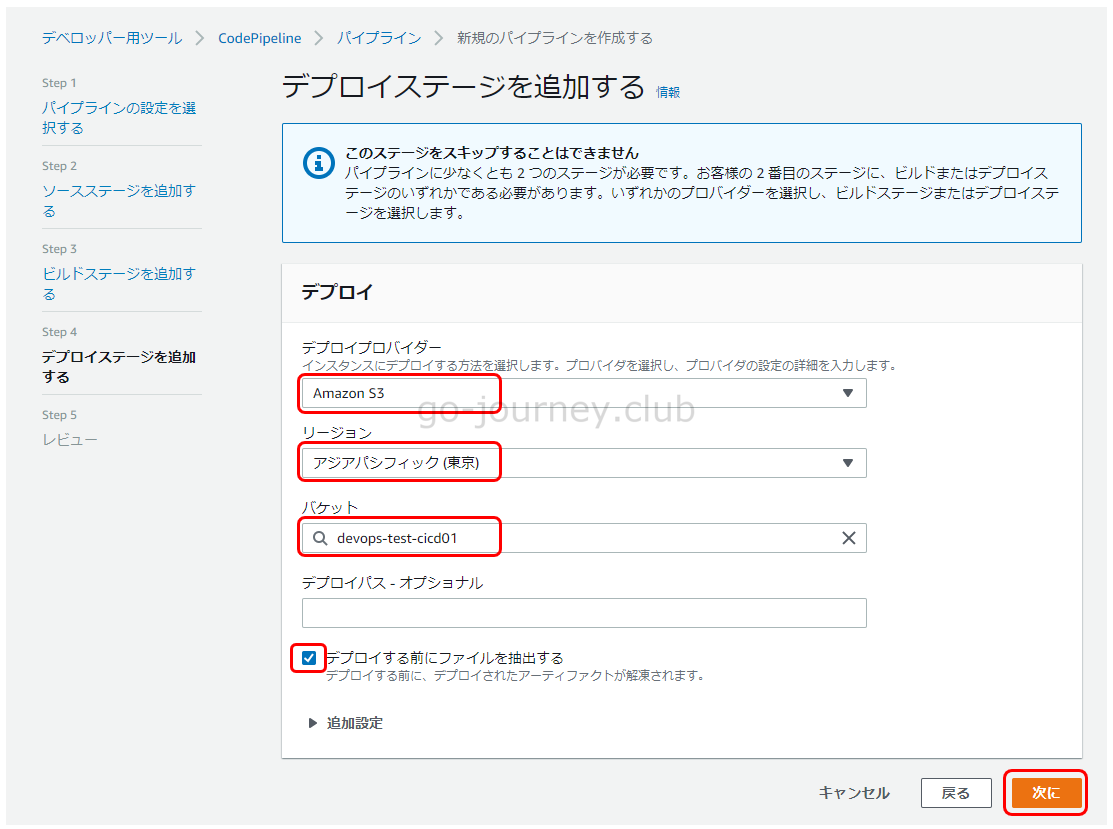
「デプロイステージを追加する」設定画面で以下のように設定して「次に」ボタンをクリックします。
- デプロイプロバイダー ← 今回は S3 にアップロードするので S3 を選択します。
- リージョン ← S3 バケットのリージョンを選択します。
- バケット ← 作成した S3 バケットを選択します。
- デプロイする前にファイルを抽出する ← チェックを入れます。
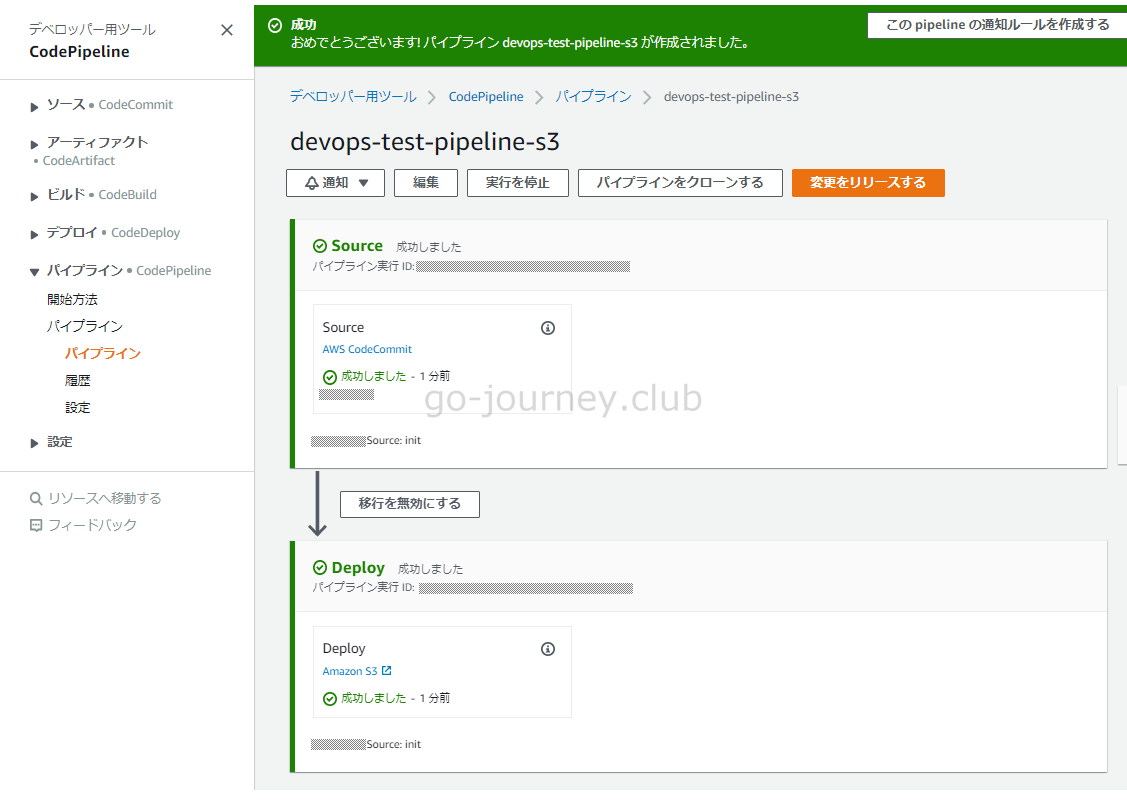
内容を確認してもんだがなければ「パイプラインを作成する」ボタンをクリックします。
下図のようにエラーにならないことを確認します。
コードを変更して動作確認をする
次にコードを変更して動作確認をしてみます。
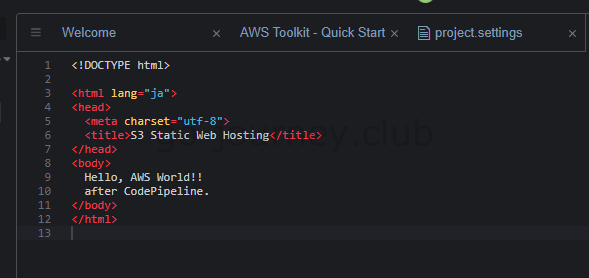
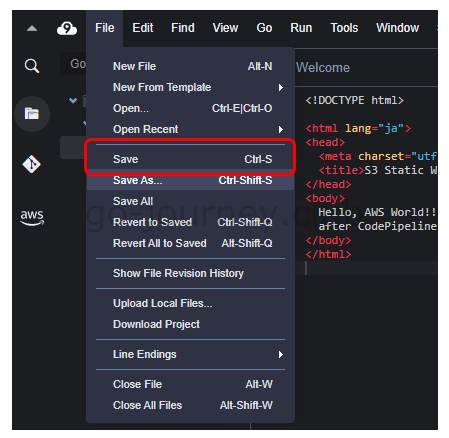
Cloud9からコードを変更します。
変更したらファイルを Save します。
ファイルを保存後に git commit、git push します。
|
xxxxx@gmail.com:~/environment/devops-test-repo01 (master) $ git add -A |
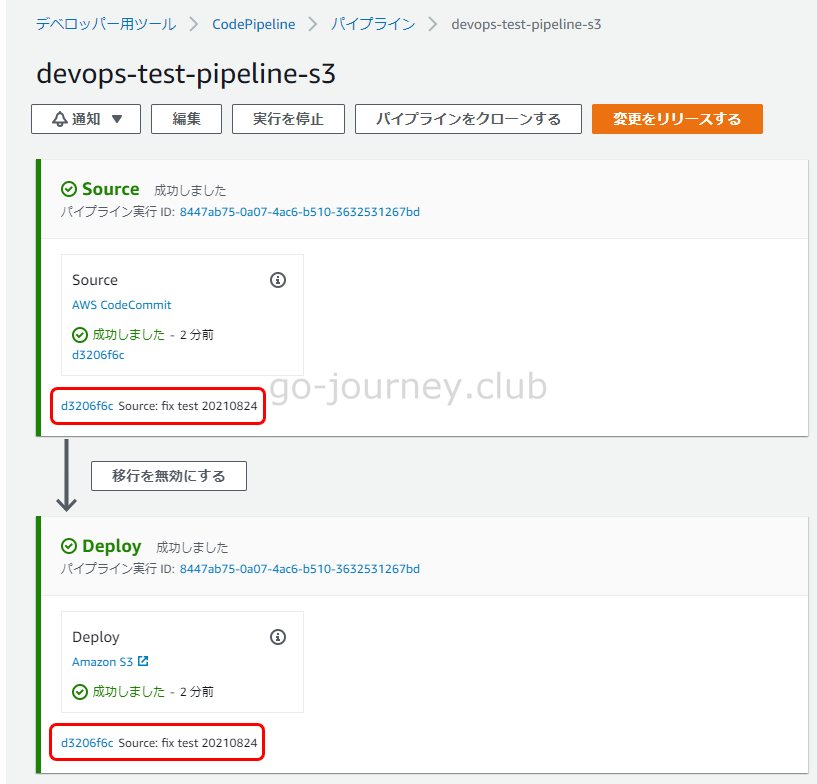
git push したら CodePipeline の画面を確認します。
最後にサイトが反映されていることを確認します。
バケットウェブサイトエンドポイントのURLをクリックします。
今回作成したサイトのURL:http://devops-test-cicd01.s3-website-ap-northeast-1.amazonaws.com/
※テスト後すぐにリセットします。
今回では以下の構成図の構成を構築しました。
AWS Cloud9 でソースコード(index.html)を変更し、git commit、git push で CodePipeline が動作し、自動的に S3 バケットにファイルをアップロードしています。
EC2インスタンスをデプロイ先とした CI/CD 環境を構築する【事前準備編】
以下の構成図の構成を構築します。
AWS Cloud9 と AWS ComeCommit は上で作業している環境を流用します。
■構成図
EC2 インスタンスは Web サーバとして使用します。
EC2 インスタンスに紐づける IAM ロールを作成する
最初に事前準備として EC2 インスタンスに紐づける IAM ロールを作成します。
IAM ダッシュボードに移動します。
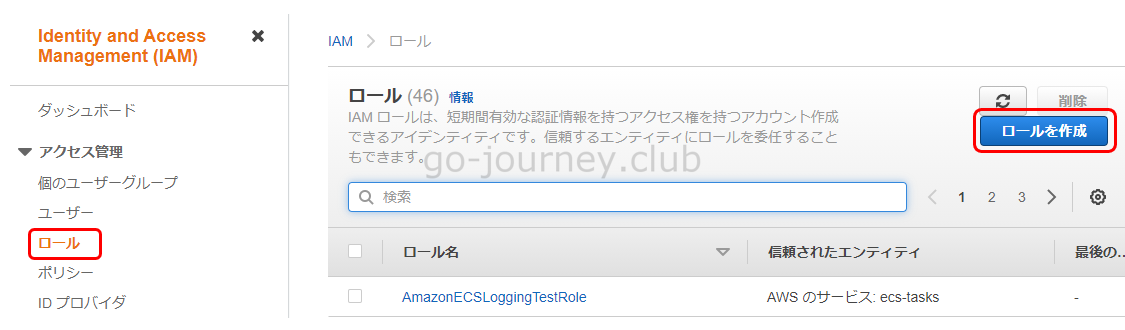
左側ペインより「ロール」をクリックして「ロールを作成」ボタンをクリックします。
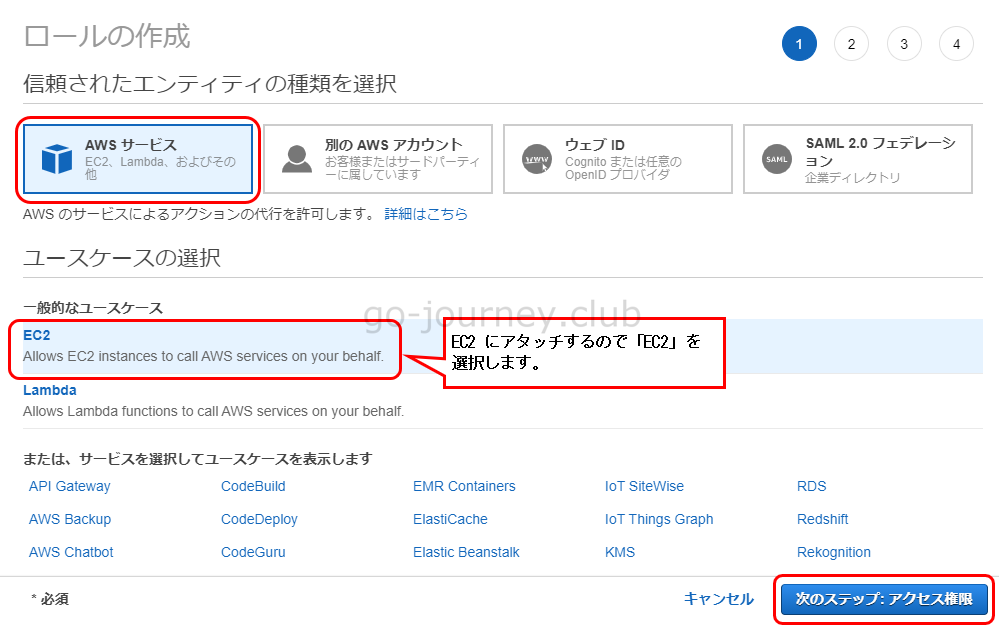
「ロールの作成」画面で以下のように設定して「次のステップ:アクセス権限」ボタンをクリックします。
- 信頼されたエンティティの種類を選択 ← AWS サービスを選択します。
- ユースケースの選択 ← EC2 を選択します。
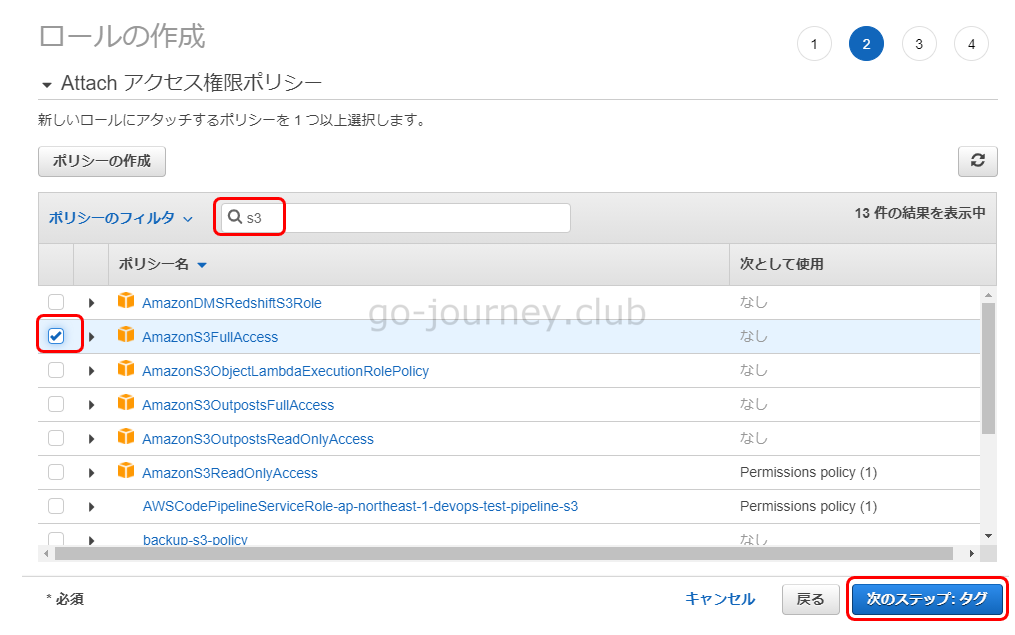
「ロールの作成」画面で「AmazonS3FullAccess」にチェックを入れて「次のステップ:タグ」ボタンをクリックします。
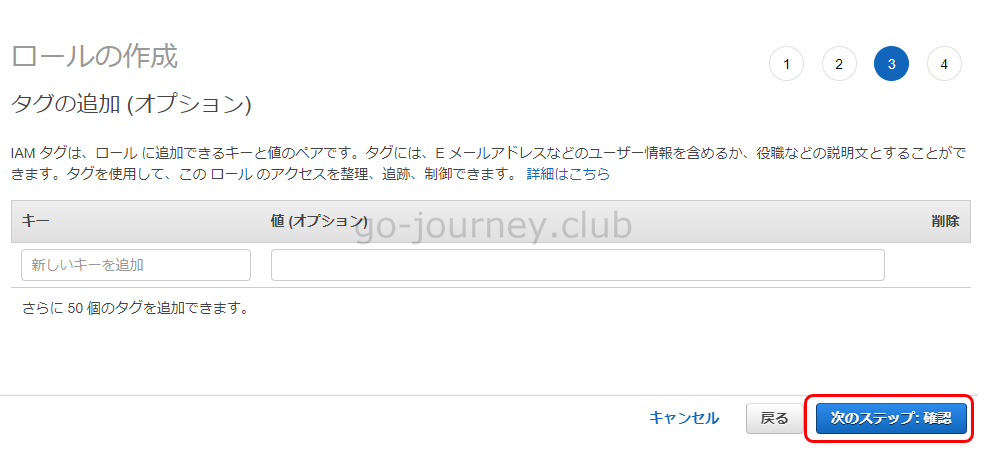
「タグの追加(オプション)」では何も設定せずに「次のステップ:確認」ボタンをクリックします。
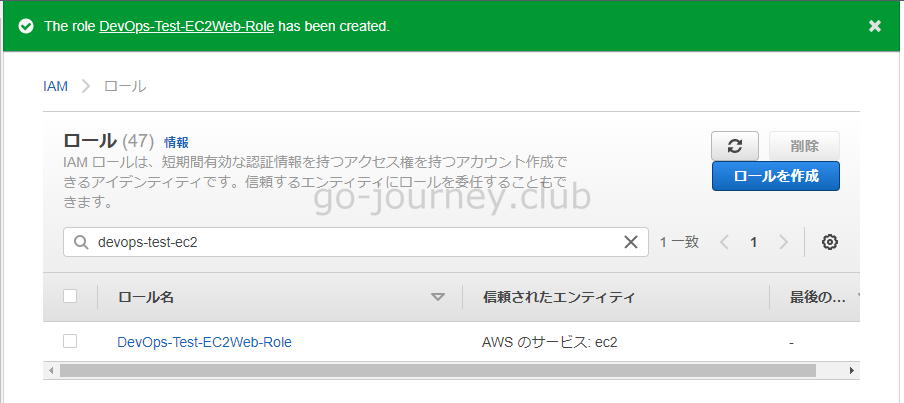
ロール名を設定し内容を確認して「ロールの作成」ボタンをクリックします。
ロールが作成されることを確認します。
EC2 インスタンスの作成
次に EC2 インスタンスを作成します。
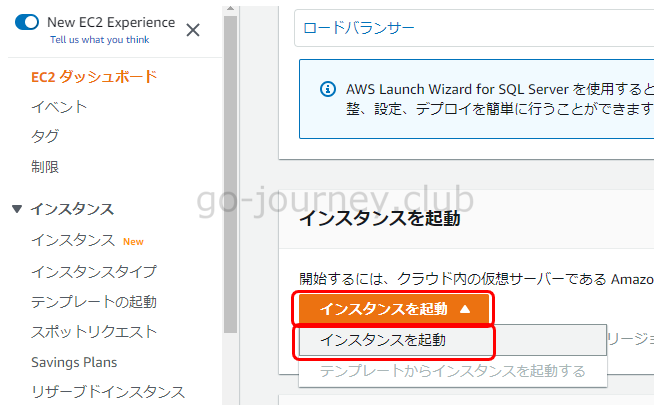
EC2 のダッシュボードに移動します。
「インスタンスを起動」ボタンをクリックします。
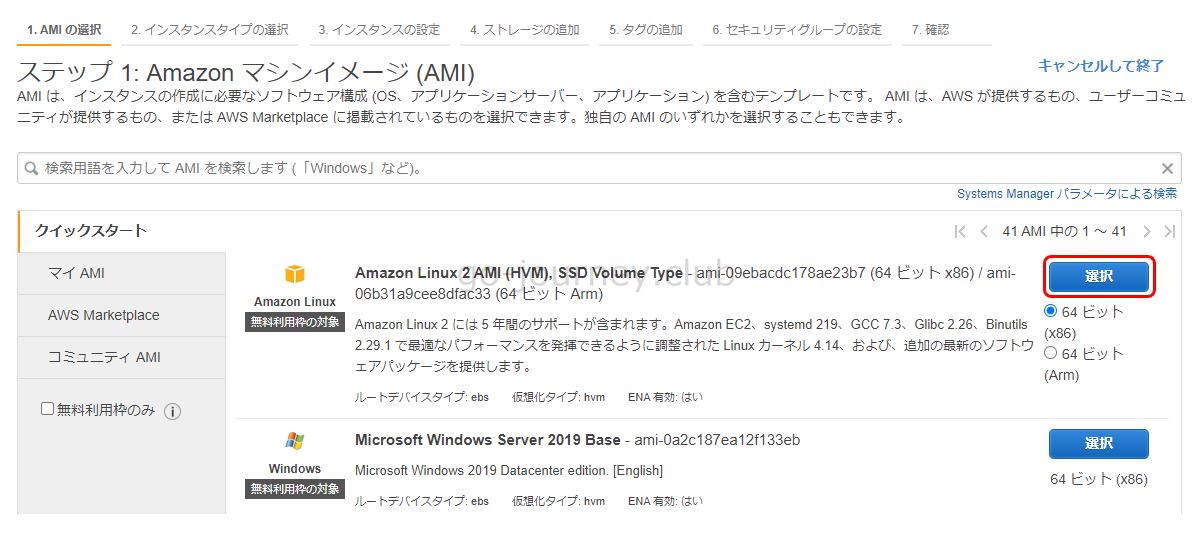
Amazon Linux2 を選択します。
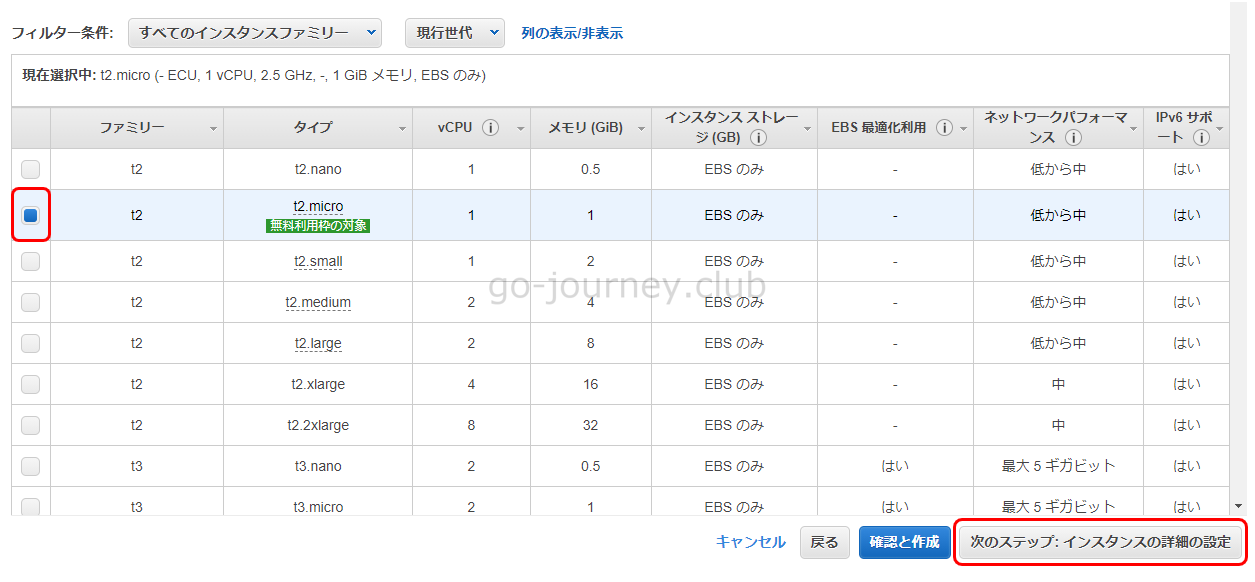
インスタンスタイプで「t2.micro」を選択して「次のステップ:インスタンスの詳細の設定」ボタンをクリックします。
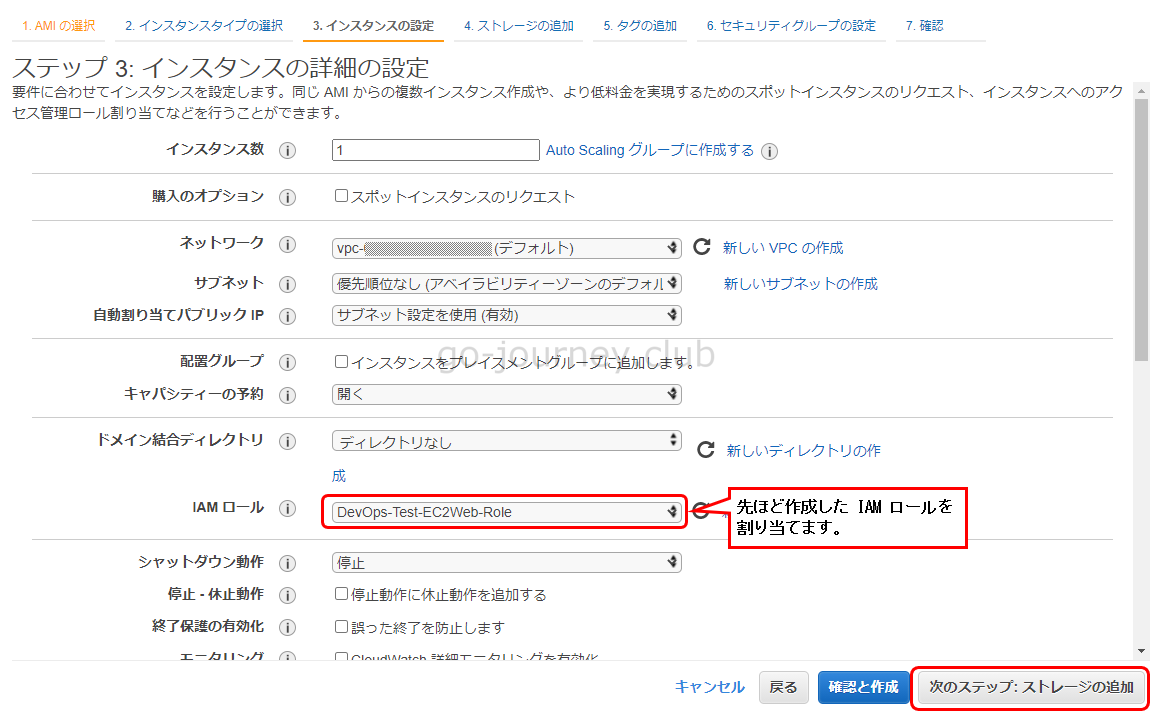
「ステップ3:インスタンスの詳細の設定」画面で先ほど作成した IAM ロールを割り当てて「次のステップ:ストレージの追加」ボタンをクリックします。
「ステップ4:ストレージの追加」画面でストレージはそのままで「次のステップ:タグの追加」ボタンをクリックします。
EC2 インスタンスにタグを設定して「次のステップ:セキュリティグループの設定」ボタンをクリックします。
「ステップ6:セキュリティグループの設定」画面でセキュリティグループの設定をします。
セキュリティのため「ソース」に自宅のグローバルIPを /32 で入力しています。
設定をしたら「確認と作成」ボタンをクリックします。
最後に「起動」ボタンをクリックします。
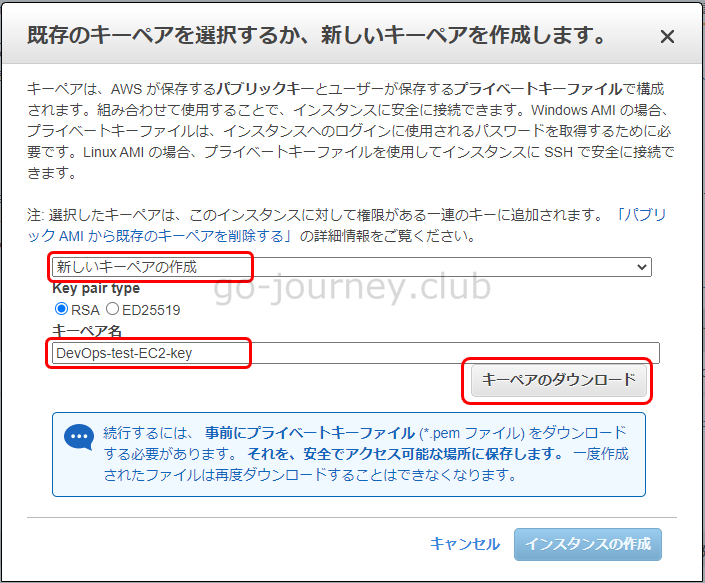
「新しいキーペアの作成」を選択して、キーペア名をを設定して「キーペアのダウンロード」ボタンをクリックして秘密鍵をダウンロードします。
秘密鍵の中身を下図のようになっています。
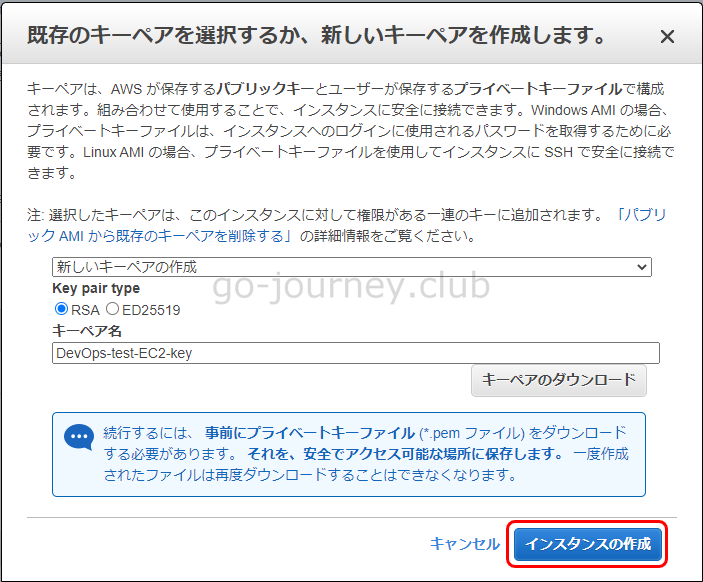
ファイルをダウンロードすると「インスタンスの作成」ボタンをクリックできるようになるのでクリックします。
EC2インスタンスが正常に起動することを確認します。
EC2 インスタンスの設定
EC2 インスタンスが起動したらログインして各種設定をします。
■OSのアップデート
|
[root@ip-172-31-36-116 ~]# yum update |
■OSの再起動
|
[root@ip-172-31-36-116 ~]# reboot |
■Apacheのインストール
|
[root@ip-172-31-36-116 ~]# reboot |
■httpdの起動
|
[root@ip-172-31-36-116 ~]# systemctl start httpd.service |
■httpdの自動起動の設定
|
[root@ip-172-31-36-116 ~]# systemctl enable httpd.service |
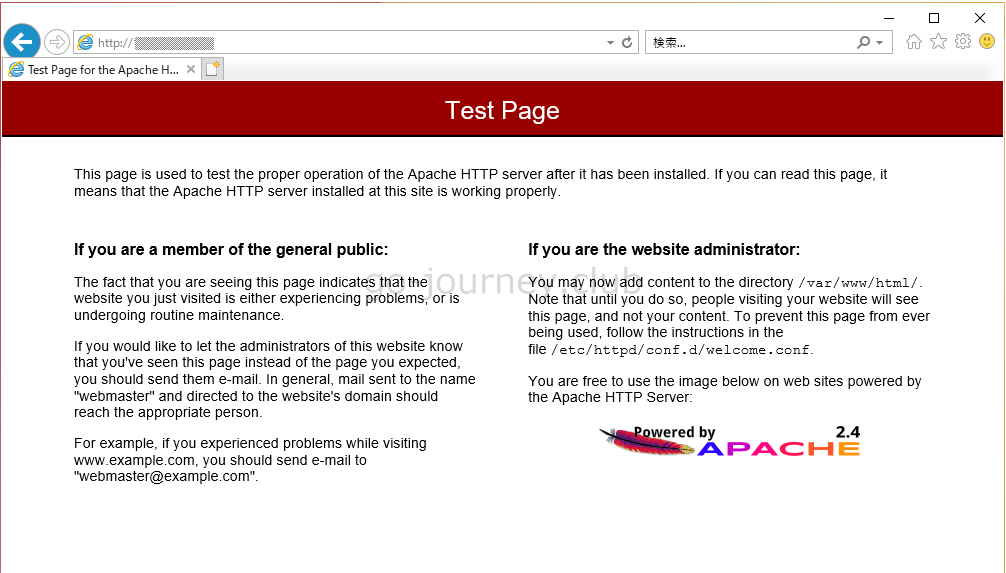
httpdが起動したらブラウザよりアクセスをしてみます。
CodeDeploy のエージェントをインストールする
次に EC2 インスタンスに CodeDeploy のエージェントをインストールします。
以下のサイトを参考に EC2 インスタンスに CodeDeploy のエージェントをインストールします。
Amazon Linux または RHEL 用の CodeDeploy エージェントをインストールする
■Rubyをインストールする
|
[root@ip-172-31-36-116 ~]# yum install ruby |
■wgetをインストールする
|
[root@ip-172-31-36-116 ~]# yum install wget |
■installファイルをダウンロードする
|
[root@ip-172-31-36-116 ec2-user]# wget https://aws-codedeploy-ap-northeast-1.s3.ap-northeast-1.amazonaws.com/latest/install |
■installファイルを確認する
|
[root@ip-172-31-36-116 ec2-user]# ls -l |
■codedeployエージェントをインストールする
|
[root@ip-172-31-36-116 ec2-user]# ./install auto |
■codedeployinstallファイルを確認する
インストールをすると自動的に codedeployエージェントが起動します。
|
[root@ip-172-31-36-116 ec2-user]# systemctl status codedeploy-agent |
codedeployエージェントが起動していることが確認できれば問題ありません。
ここまでの構成図
EC2インスタンスをデプロイ先とした CI/CD 環境を構築する【CodeBuild編】
以下の環境を構築します。
CodeBuild はビルドテストやデプロイ可能なパッケージを作成することができますが、この回ではデプロイ可能なパッケージのみ作成します。
CodeBuild 用の S3 バケットを作成する
S3 のダッシュボードに移動します。
「バケットを作成」ボタンをクリックします。
「バケットを作成」画面で「バケット名」を設定します。
「子のバケットのブロックパブリックアクセス設定」で「パブリックアクセスをすべてブロック」にチェックを入れます。
設定したら「バケットを作成」ボタンをクリックします。
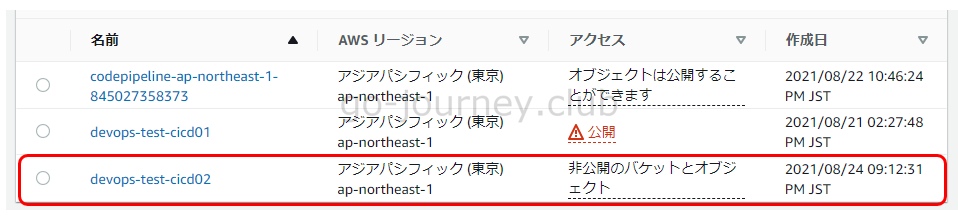
S3バケットが作成されたことを確認します。
CodeBuild の設定
CodeBuild のダッシュボードに移動します。
「ビルドプロジェクトを作成する」ボタンをクリックします。
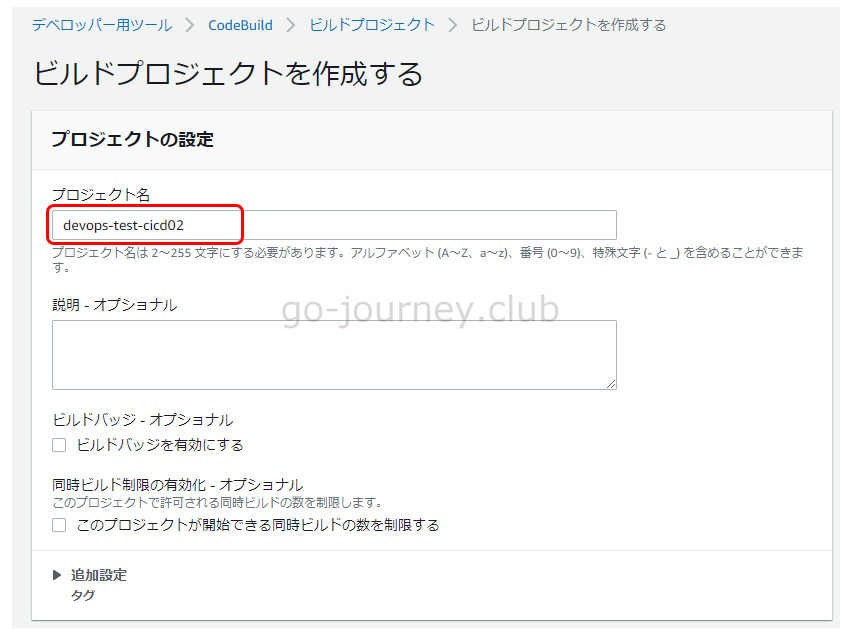
「ビルドプロジェクトを作成する」画面でプロジェクト名を設定します。
以下のように設定します。
- ソースプロバイダ ← AWS CodeCommit を指定します。
- リポジトリ ← CodeCommit で作成したリポジトリを指定します。
- リファレンスタイプ ← ブランチにチェックを入れます。
- ブランチ ← master を指定します。
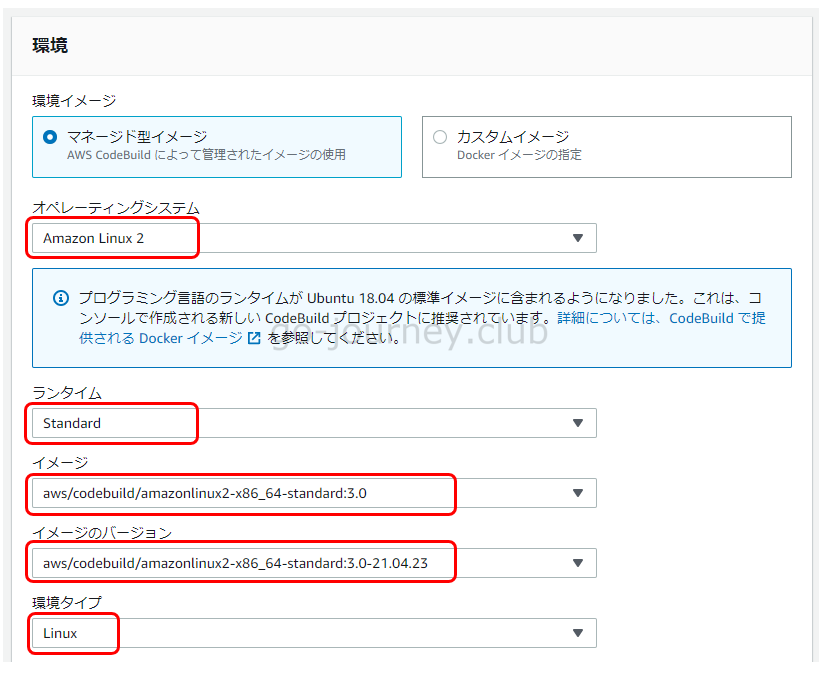
以下のように設定します。
- オペレーティングシステム ← Amazon Linux 2 を指定します。
- ランタイム ← Standard を選択します。
- イメージ ← 一番最新のイメージを選択します。
- イメージのバージョン ← 一番最新のバージョンを選択します。
- 環境タイプ ← Linux を選択します。
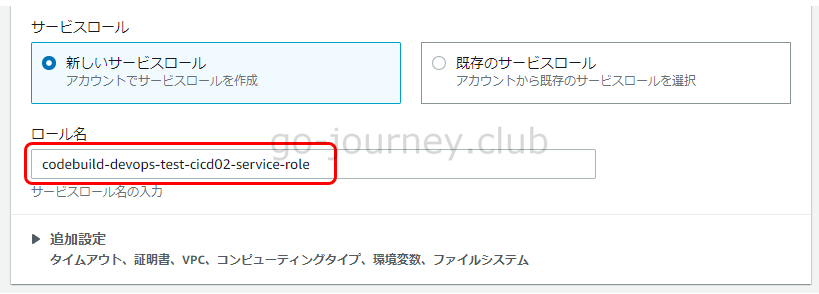
ロール名を設定します。
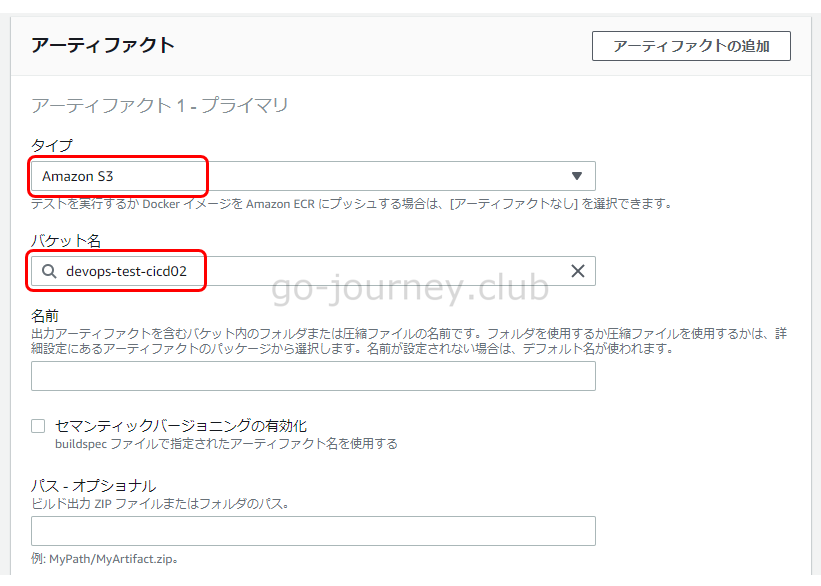
アーティファクトの設定をします。
- タイプ ← Amazon S3 を指定します。
- バケット名 ← 先ほど作成した S3 バケットを指定します。
Artifact(アーティファクト)とは、単純に日本語に訳すと「人工物」とか「工芸品」という意味になりますが、ここでのアーティファクトは CodeBuild で処理された成果物のことをアーティファクトと呼んでいるようです。
設定が完了したら「ビルドプロジェクトを作成する」ボタンをクリックします。
プロジェクトが作成されることを確認します。
サービスロールの設定をする
先ほどプロジェクトを作成した際に、サービスロール(上の例では codebuild-devops-test-cicd02-service-role)を作成しました。
このサービスロールの設定をします。
IAM のダッシュボードに移動します。
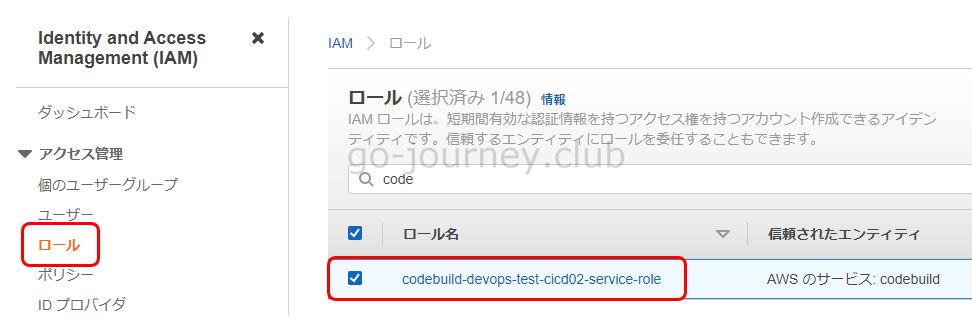
左側ペインより「ロール」を選択して先ほど設定したサービスロールを選択します。
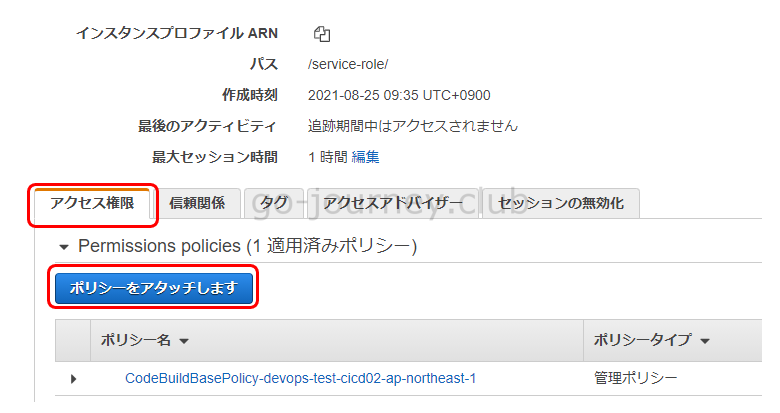
「アクセス権限」タブをクリックして「ポリシーをアタッチします」ボタンをクリックします。
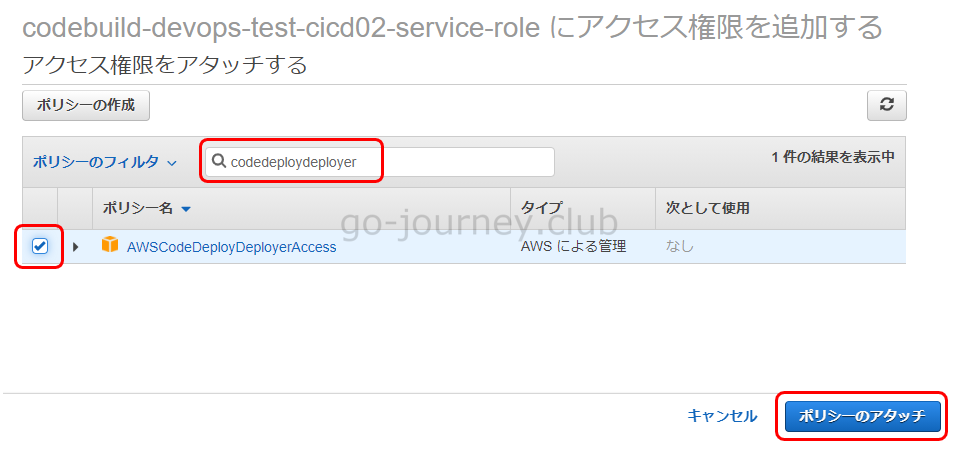
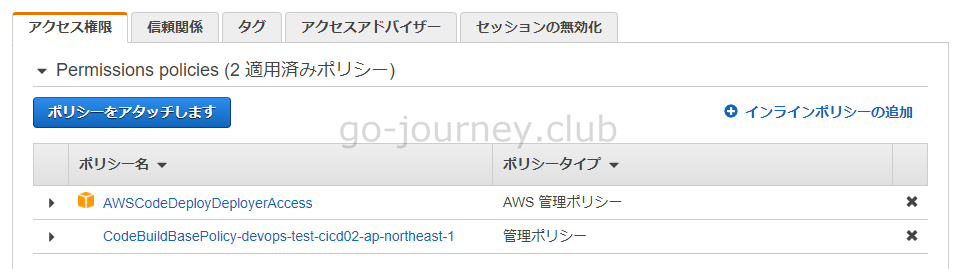
下図のように「AWSCodeDeployDeloyerAccess」にチェックを入れて「ポリシーのアタッチ」ボタンをクリックします。
下図のように2つのポリシーがアタッチされていることを確認します。
buildspec.yml ファイルを記述する
次に buildspec.yml ファイルを作成して記述します。
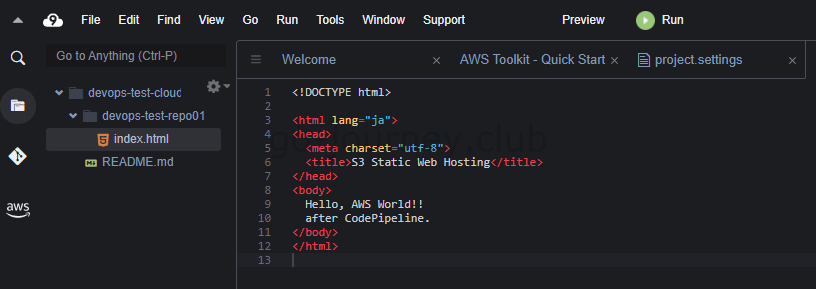
Cloud9 に移動します。
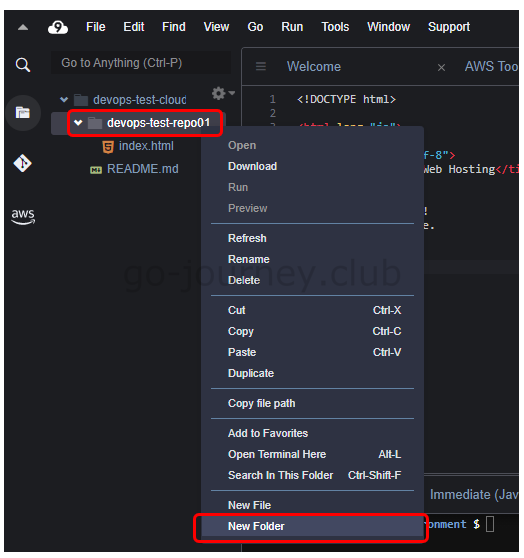
リポジトリを選択して右クリックして「New Folder」をクリックします。
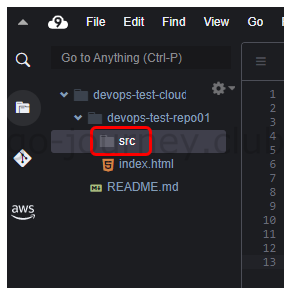
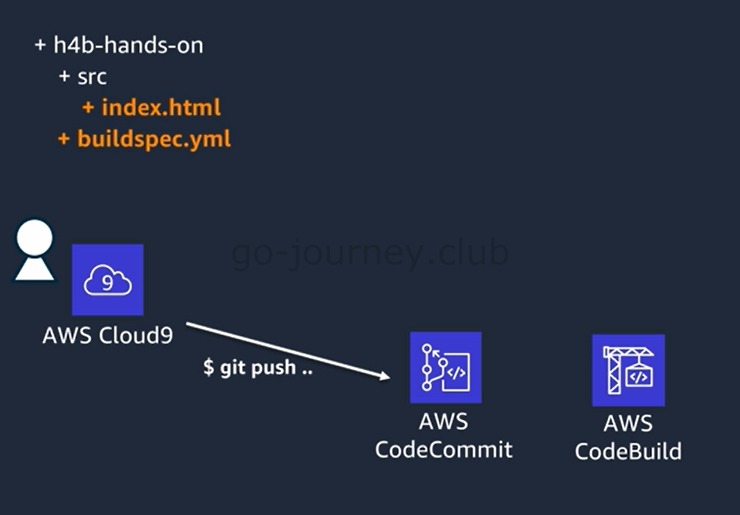
「src」フォルダを作成します。
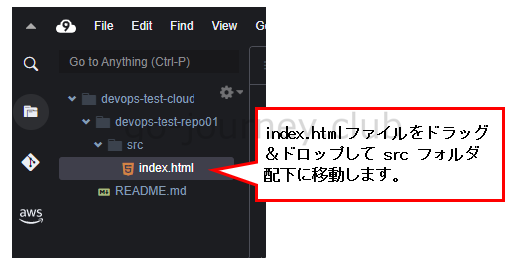
index.htmlファイルをドラッグ&ドロップして src フォルダ配下に移動します。
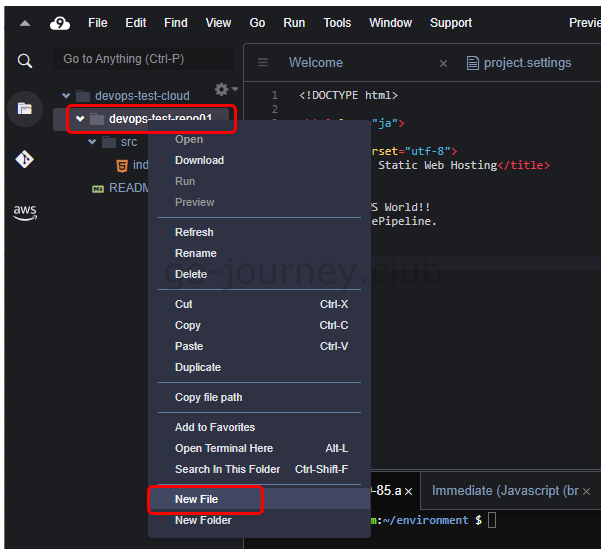
再度リポジトリを選択して「New File」をクリックします。
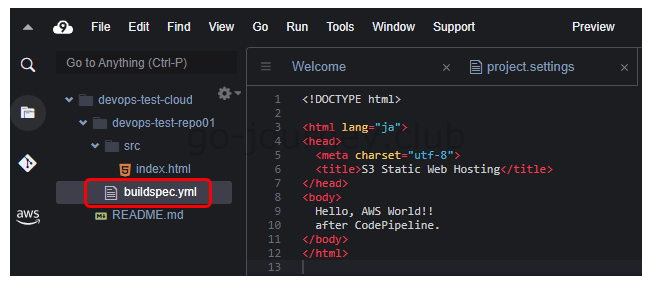
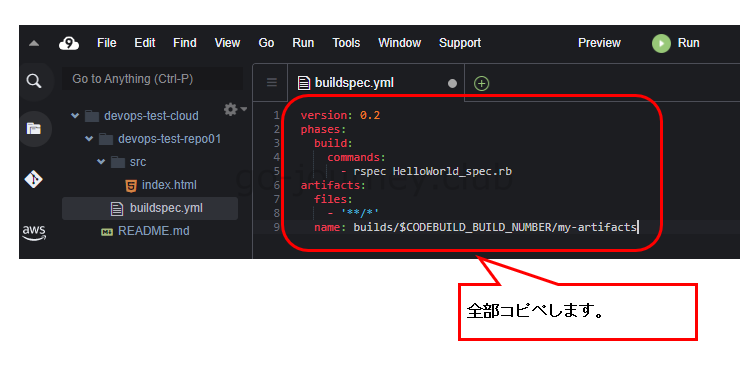
「buildspec.yml」ファイルを作成します。
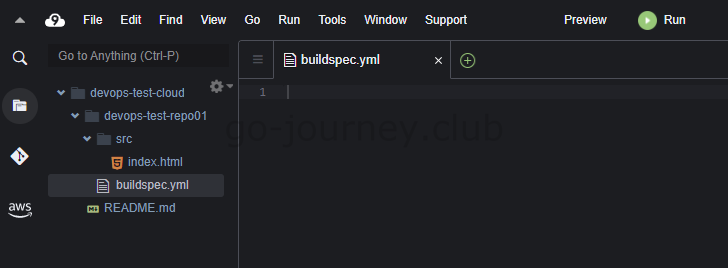
「buildspec.yml」ファイルを選択します。
以下のサイトを参考に記述します。
CodeBuild のビルド仕様に関するリファレンス
https://docs.aws.amazon.com/ja_jp/codebuild/latest/userguide/build-spec-ref.html
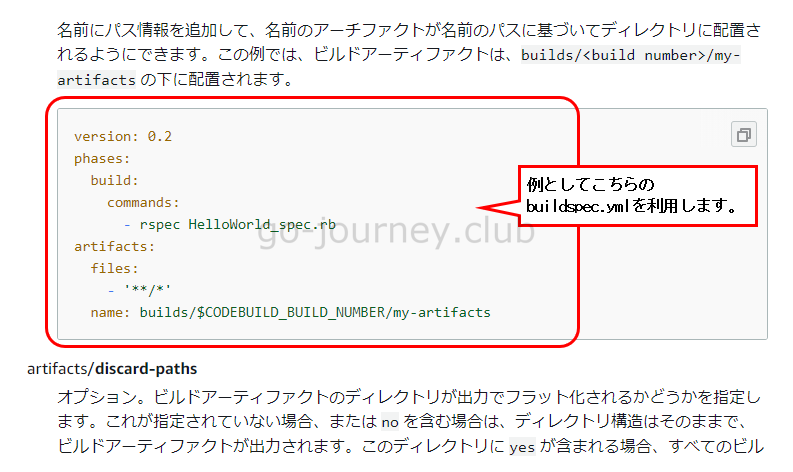
ページの中盤に以下のように buildspec.yml ファイルの記述方法の例があるのでこれを利用します。
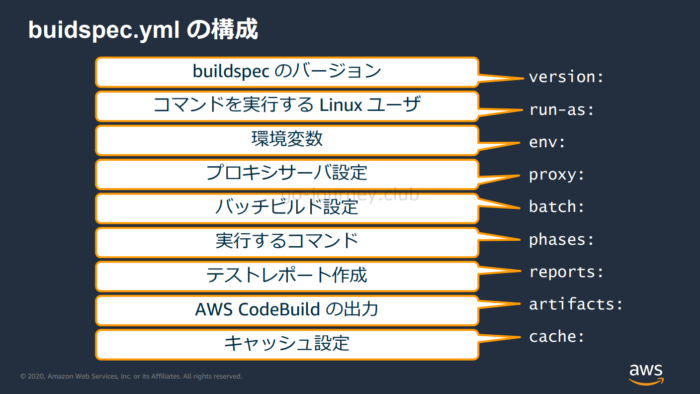
■buildspec.yml の構成
一旦、例の設定を全部コピペします。
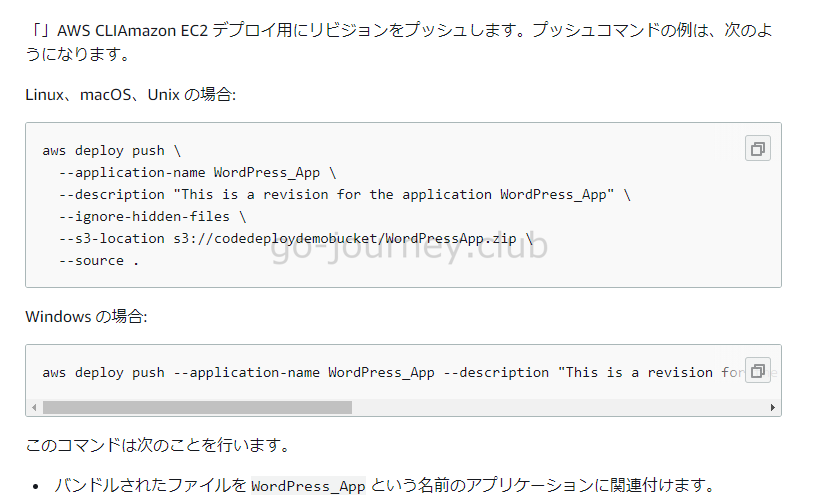
CodeDeploy に対して push をしていくので以下のページを参考にして設定をします。
Amazon S3 にCodeDeploy のリビジョンをプッシュする(EC2/オンプレミスのデプロイのみ)
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/application-revisions-push.html
下図のコマンドを後程実行することになります。
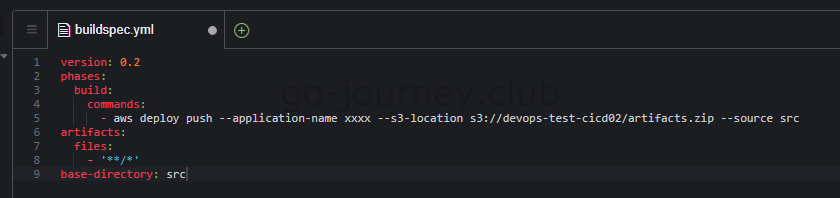
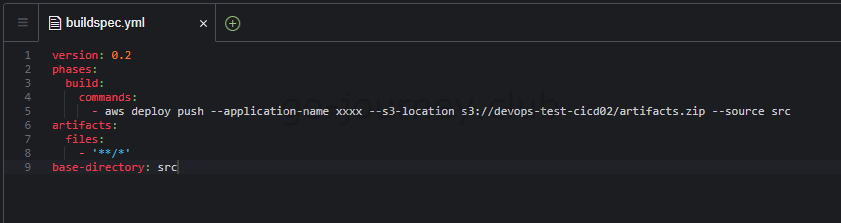
上図の aws deploy push コマンドの説明をもとに Cloud9 の buildspec.yml に記述します。
|
version: 0.2 base-directory: src ← 追加します。 |
以下のようになります。
aws deploy push コマンドの説明です。
- –application-name ← 後程設定するのでこの時点では xxx としています。
- –s3-location ← 今回のアーティファクト用に作った S3 バケットを指定して artifacts.zip ファイル名を入力します。
- –source ← Cloud9 で作成した src フォルダを指定します。
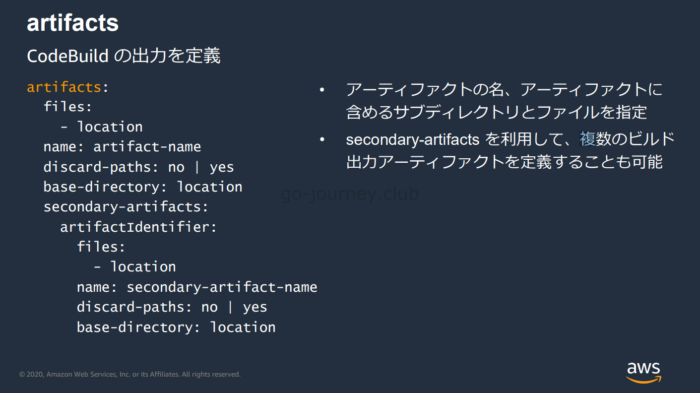
■artifacts の設定
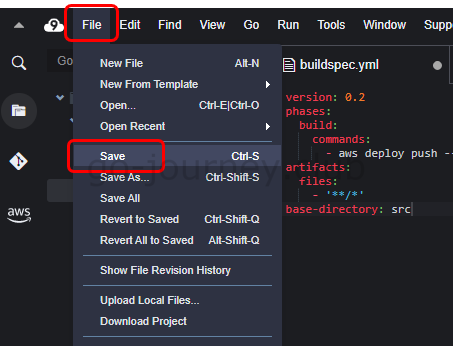
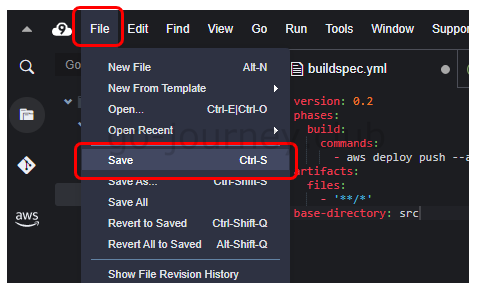
buildspec.yml ファイルを編集したら保存します。
以上で、ここまで構築しました。
EC2インスタンスをデプロイ先とした CI/CD 環境を構築する【CodeDeploy編】
■今回構築する構成図
CodeDeploy 用の IAM ロールを作成する
最初に CodeDeploy 用の IAM ロールを作成します。
IAM ダッシュボードに移動します。
左側ペインより「ロール」をクリックして「ロールを作成」ボタンをクリックします。
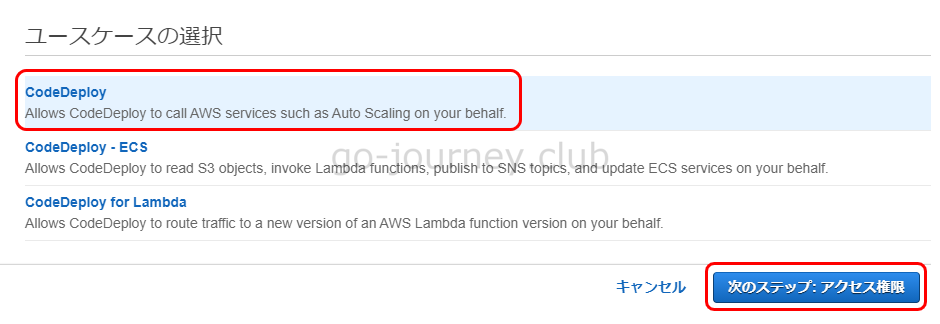
「AWS」サービスを選択して「CodeDeploy」をクリックします。
ユースケースの選択で「CodeDeploy」をクリックして「次のステップ:アクセス権限」ボタンをクリックします。
自動的にポリシーが選択されているのでそのまま「次のステップ:タグ」ボタンをクリックします。
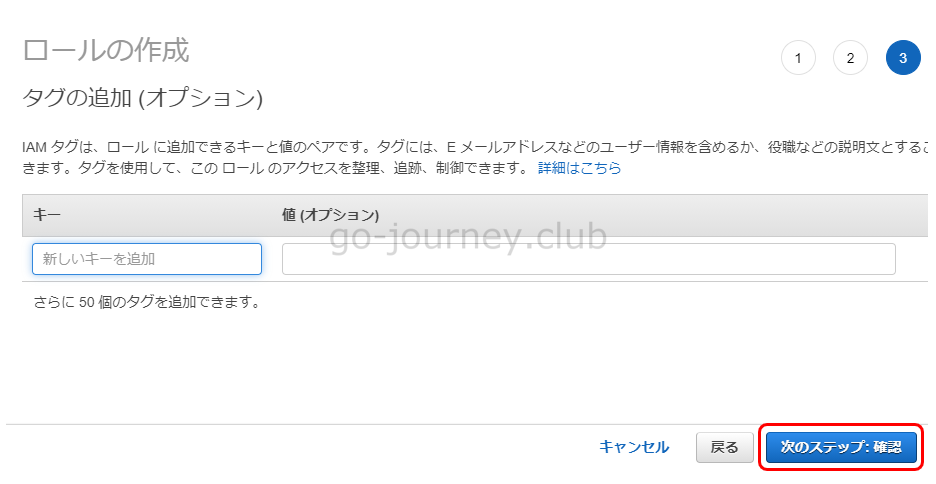
タグの追加画面では特に何も設定せずに「次のステップ:確認」ボタンをクリックします。
ロールの作成画面で、ロール名を設定して「ロールの作成」ボタンをクリックします。
ロールが作成されたことを確認します。
CodeDeploy のアプリケーションの設定をする
次に CodeDeploy のアプリケーションの設定をします。
CodeDeploy のダッシュボードに移動します。
左側ペインより「アプリケーション」をクリックして「アプリケーションの作成」ボタンをクリックします。
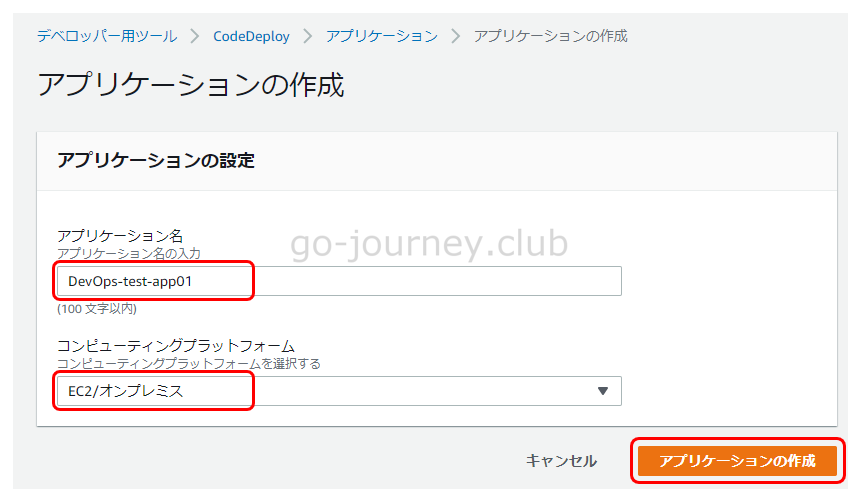
「アプリケーションの設定」画面で以下のように設定して「アプリケーションの作成」ボタンをクリックします。
- アプリケーション名 ← 任意の名前を入力します。
- コンピューティングプラットフォーム ← EC2/オンプレミスを選択します。
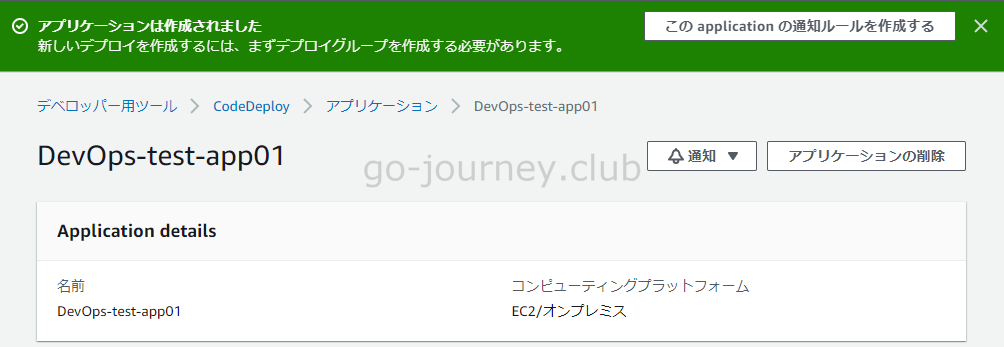
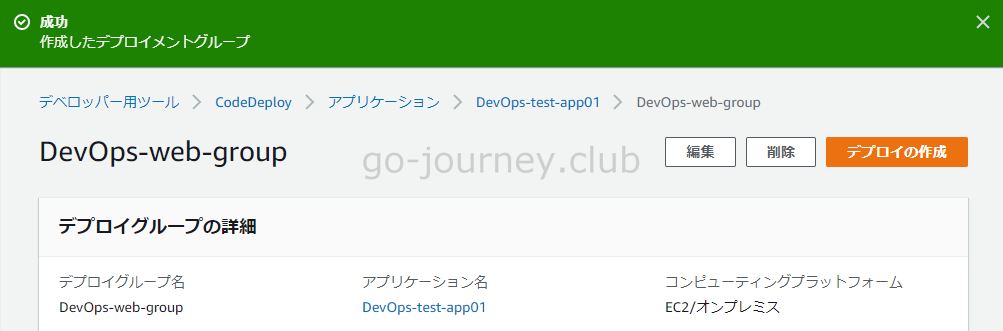
アプリケーションが作成されたことを確認します。
今回は例として「DevOps-test-app01」の名前で作成しました。
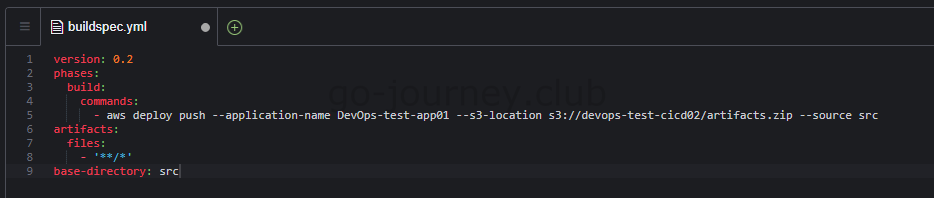
「DevOps-test-app01」を先ほど設定した「buildspec.yml」ファイルの「aws deploy push」コマンドの「xxxx」に設定します。
↓
■buildspec.yml
|
version: 0.2 |
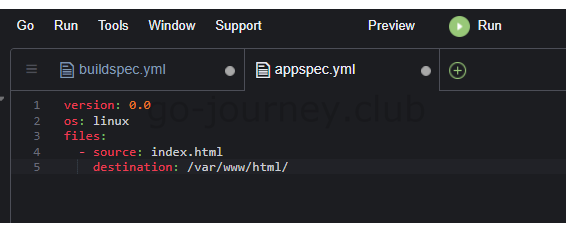
編集したらファイルを保存します。
CodeDeploy のデプロイグループの作成
次に CodeDeploy のデプロイグループを作成します。
CodeDeploy のアプリケーションの画面に移動します。
「デプロイグループの作成」ボタンをクリックします。
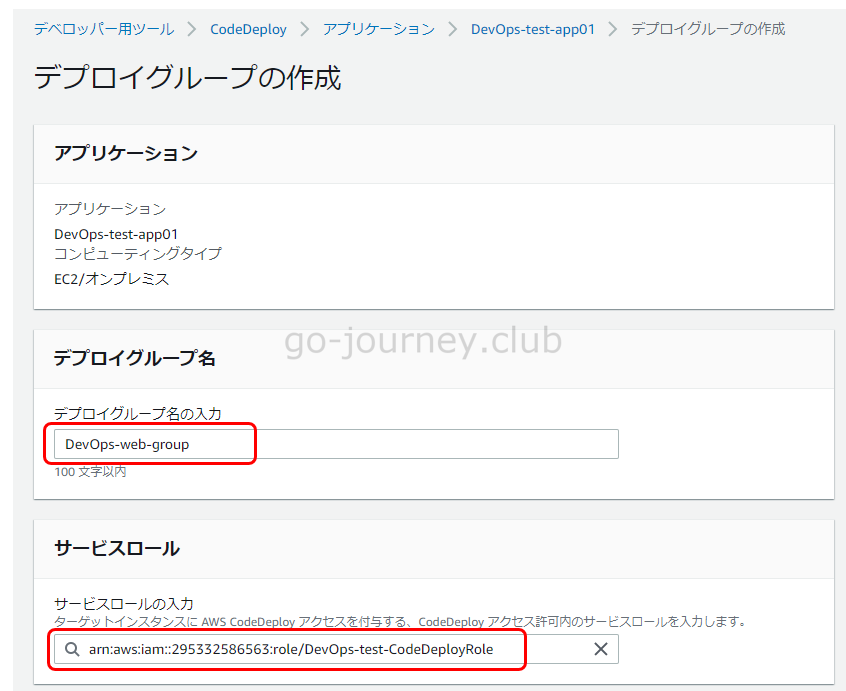
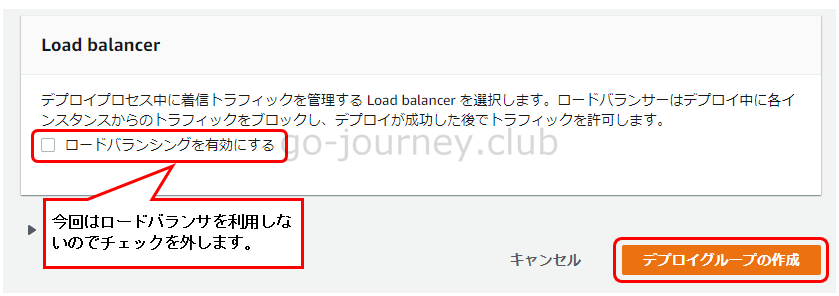
「デプロイグループの作成」画面で以下のように設定します。
- デプロイグループ ← 任意の名前を入力します。
- サービスロール ← 先ほど作成したサービスロールを指定します。
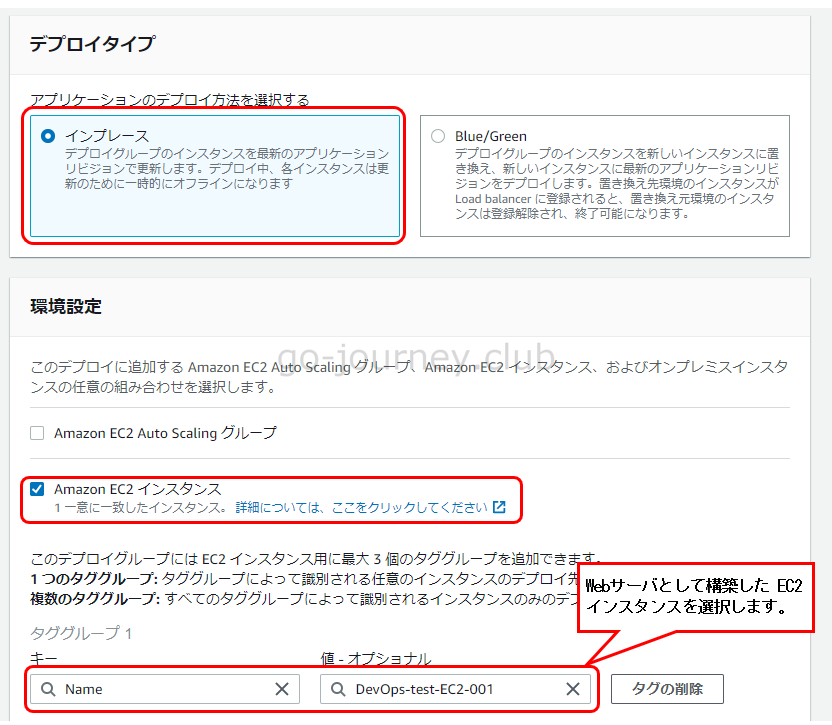
- デプロイタイプ ← インプレースを選択します。
- Amazon EC2 インスタンス ← チェックを入れて Web サーバ用に構築した EC2 インスタンスを選択します。
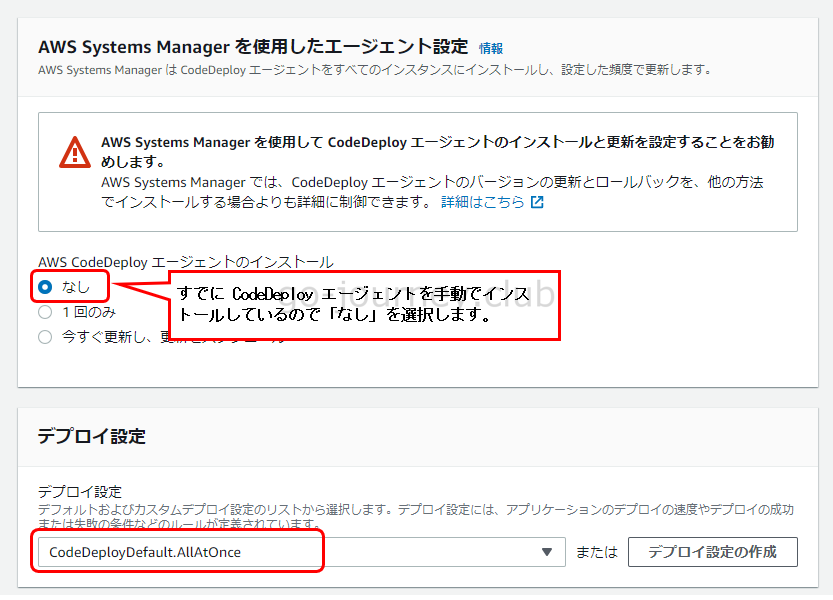
- AWS CodeDeploy エージェントのインストール ← なし を選択します。
- デプロイ設定 ← CodeDeployDefault.AllAtOnce を選択します。
- ロードバランシングを有効にする ← 今回はロードバランサは利用しないためチェックを外します。
設定が完了したら「デプロイグループの作成」ボタンをクリックします。
デプロイグループが作成されることを確認します。
Cloud9 上で appspec.yml ファイルの作成
次に Cloud9 上で appspec.yml ファイルを作成します。
appspec.yml ではビルドした結果、何をどこに配布するのかの設定を記載します。
Cloud9 に移動します。
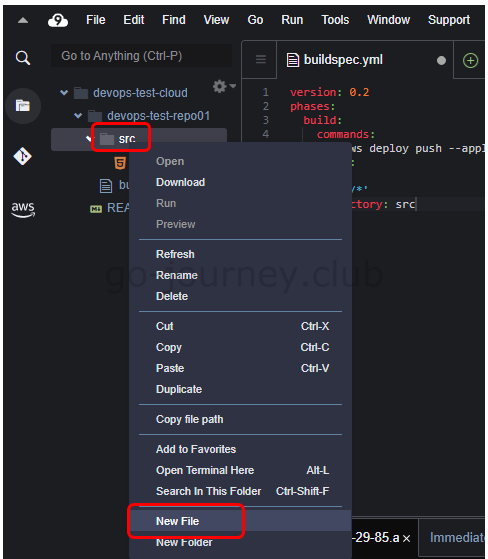
「src」フォルダを選択して右クリックして「New File」をクリックします。
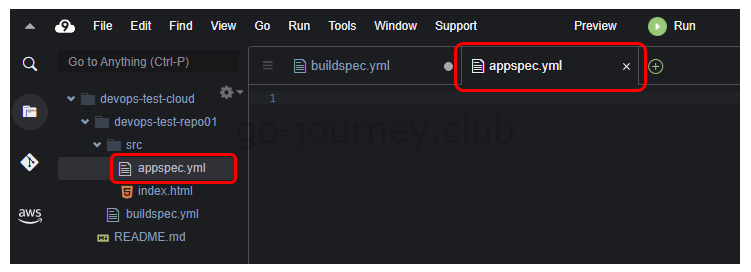
「appspec.yml」ファイルを作成します。
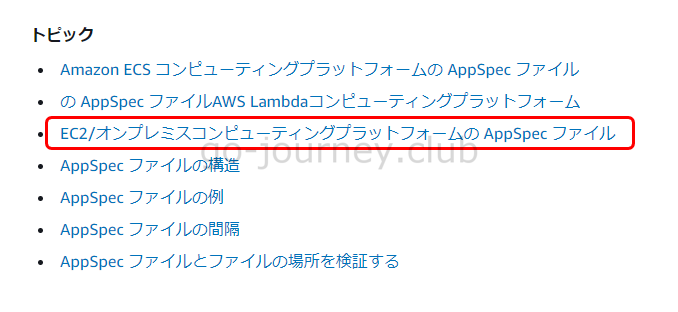
以下のページを参考に appspec.yml ファイルを設定します。
CodeDeploy AppSpec ファイルのリファレンス
https://docs.aws.amazon.com/ja_jp/codedeploy/latest/userguide/reference-appspec-file.html
「EC2/オンプレミスコンピューティングプラットフォームの AppSpec ファイル」をクリックします。
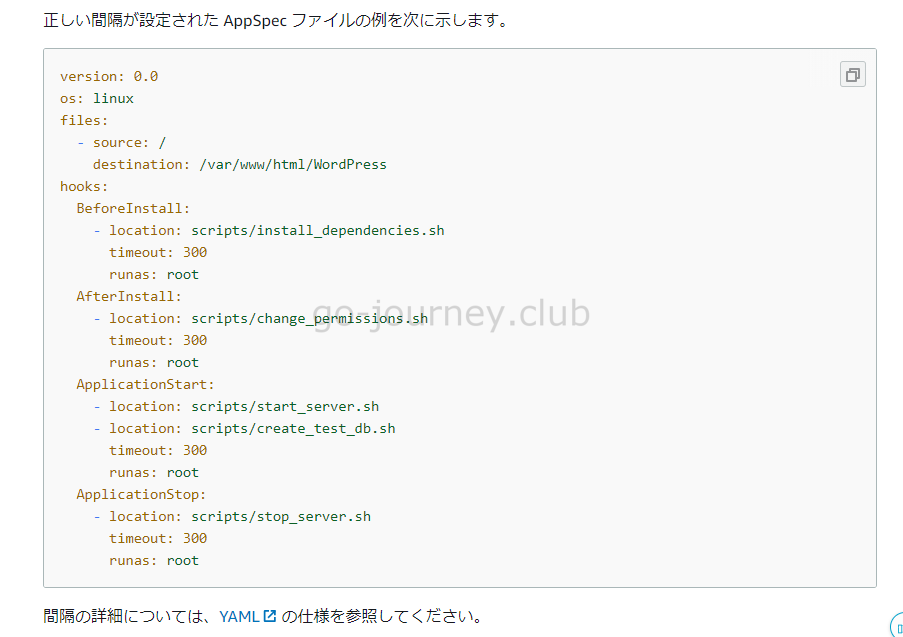
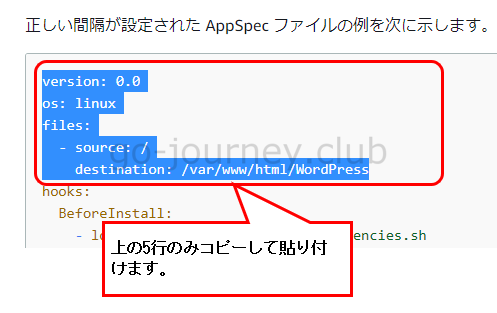
以下を参考にして appspec.yml ファイルを設定します。
上の5行だけコピーして appspec.yml ファイルに貼り付けます。
最終的には以下のように編集します。
|
version: 0.0 |
ソースファイルを git commit、git push する
次に Cloud9 で作成したソースファイルを git commit、git push します。
|
xxxx@gmail.com:~/environment/devops-test-repo01 (master) $ git add -A |
ビルドを実行する
ソースコードが更新されたのでビルドを実行します。
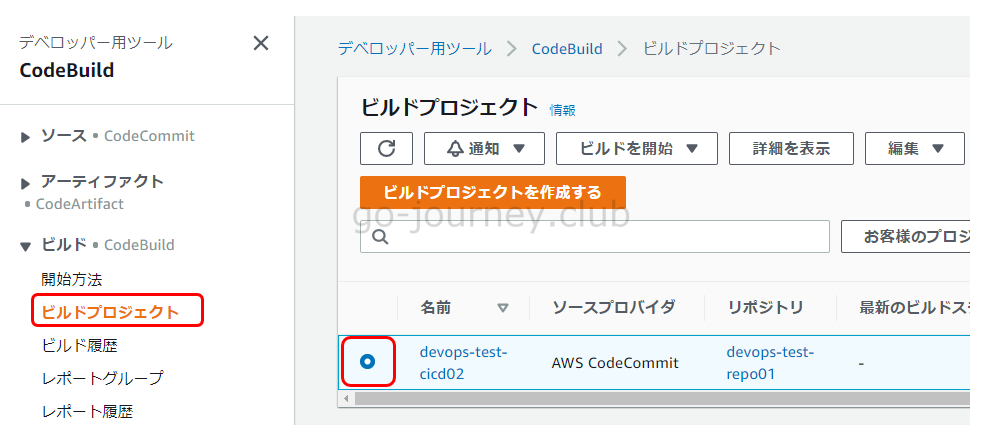
CodeBuild のダッシュボードに移動します。
左側ペインより「ビルドプロジェクト」をクリックして今作作成したビルドプロジェクトを選択します。
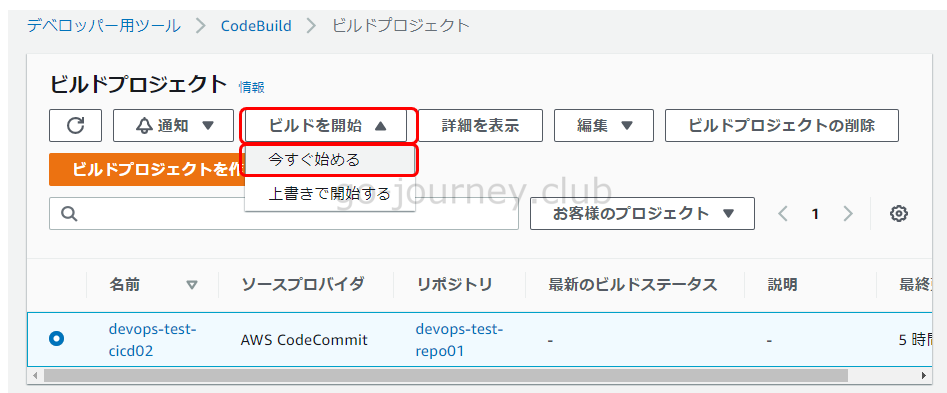
「ビルドを開始」をクリックして「今すぐ始める」をクリックします。
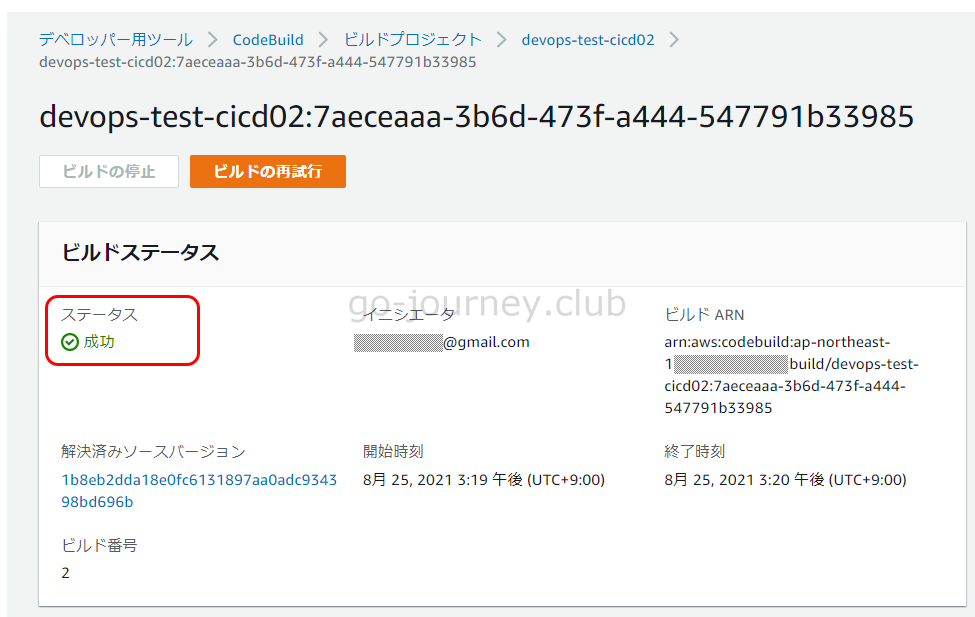
ビルドが成功することを確認します。
ビルドが成功したら成果物をデプロイする
CodeBuild でビルドが成功したら次はビルドした成果物を CodeDeploy でデプロイします。
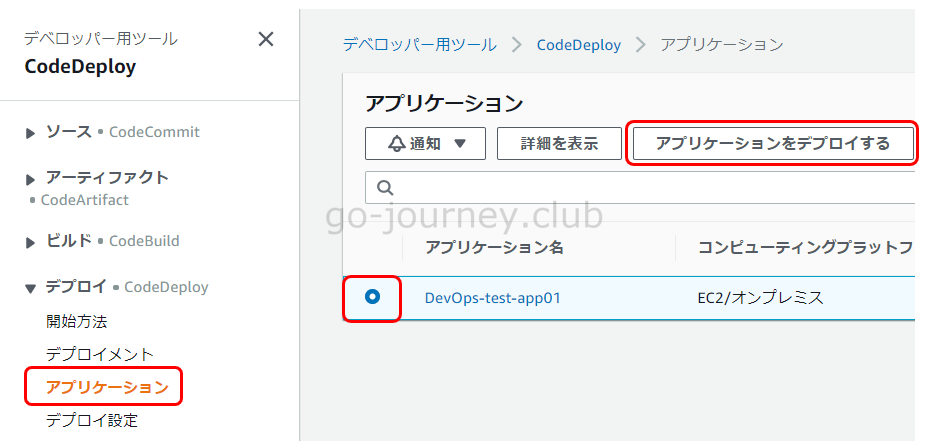
左側ペインより「アプリケーション」をクリックして、先ほど作成した対象のアプリケーションを選択して「アプリケーションをデプロイする」ボタンをクリックします。
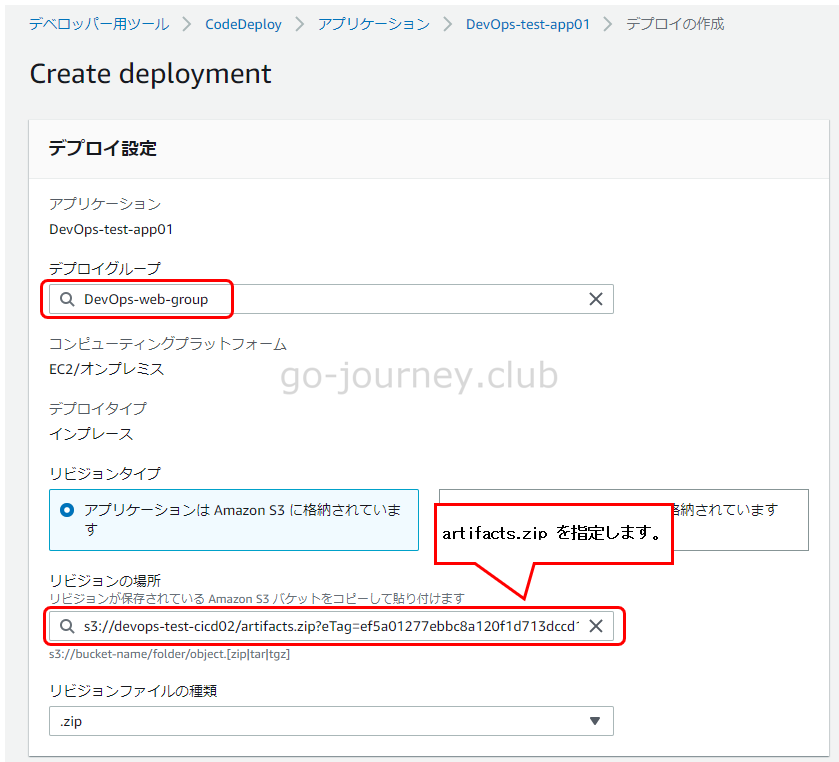
「デプロイ設定」画面で以下のように設定します。
- デプロイグループ ← 作成したデプロイグループを指定します。
- リビジョンの場所 ← artifacts.zip を指定します。
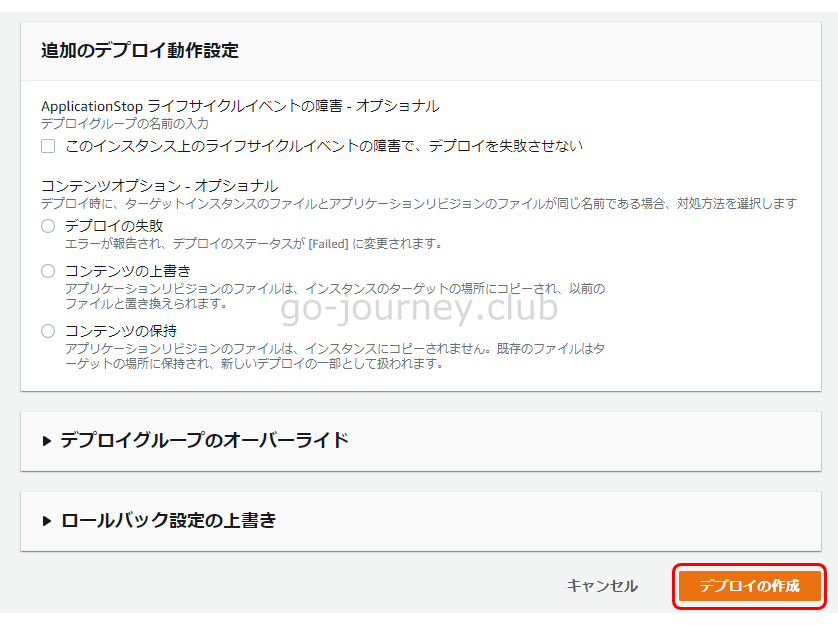
「デプロイの作成」ボタンをクリックします。
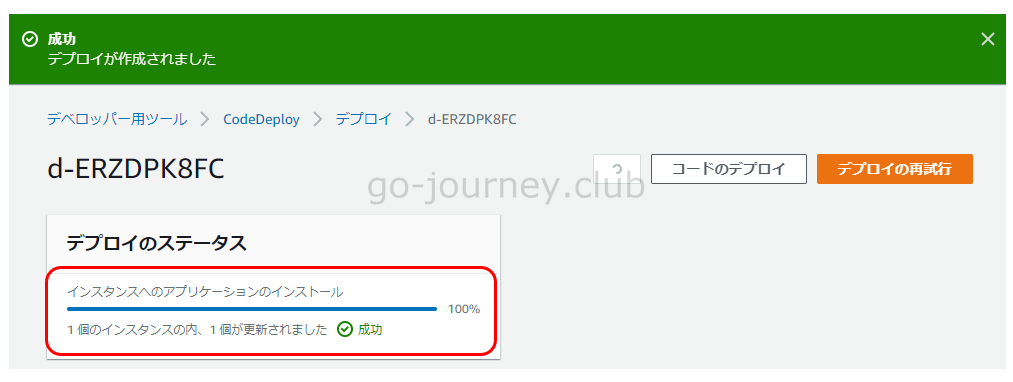
デプロイが成功することを確認します。
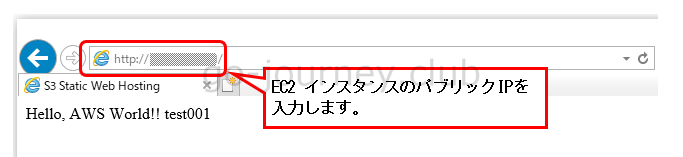
動作確認
先ほど EC2 インスタンスのパブリックIPでアクセスをしたところ、Appache のテストページが表示されましたが、CodeDeploy 後に index.html に切り替わっていることを確認します。
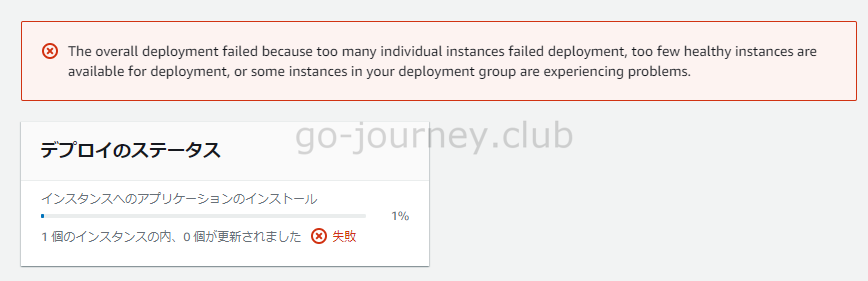
デプロイエラーが出た場合
以下のデプロイエラーが出力された場合の対処方法です。
「The overall deployment failed because too many individual instances failed deployment, too few healthy instances are available for deployment, or some instances in your deployment group are experiencing problems.」
エラーメッセージを翻訳してもあまり有用な情報はありません。
「展開に失敗した個々のインスタンスが多すぎる、展開に使用できる正常なインスタンスが少なすぎる、または展開グループ内の一部のインスタンスで問題が発生しているため、全体的な展開が失敗しました。」
CodeDeployのログ(/var/log/aws/codedeploy-agent/codedeploy-agent.log)を確認します。
|
2021-08-25 09:19:02 INFO [codedeploy-agent(3012)]: Version file found in /opt/codedeploy-agent/.version with agent version OFFICIAL_1.3.2-1902_rpm. |
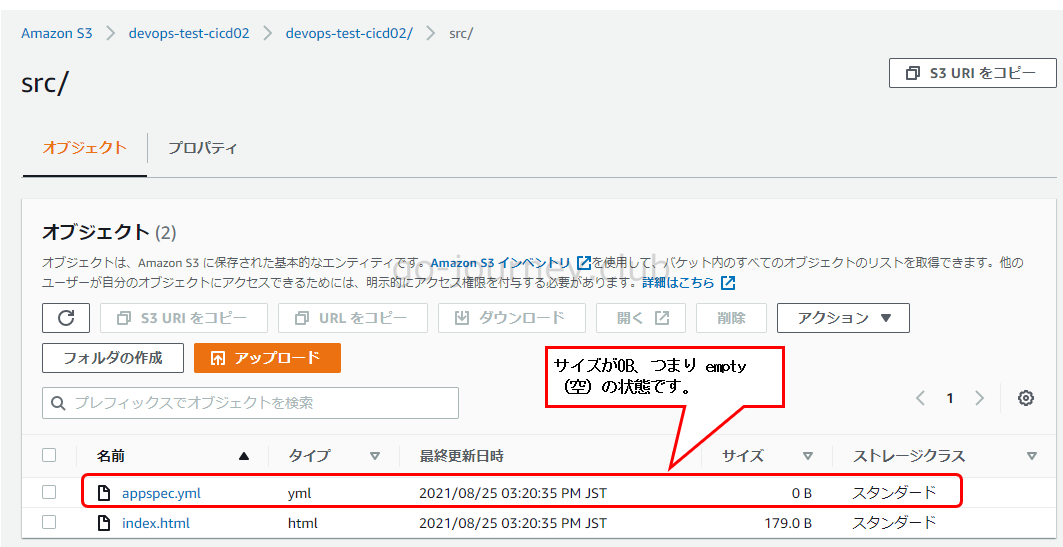
「The deployment failed because the application specification file was empty.」が気になります。
本当に appspec.yml ファイルが empty(空っぽ)なのか確認してみました。
確かにサイズを確認すると 0B、つまり empty(空)の状態です。
原因を調査した結果、buildspec.yml と S3 インスタンスの設定等の整合性が取れていませんでした。
ここまでの構成図
■ここまでの構成図
EC2インスタンスをデプロイ先とした CI/CD 環境を構築する【CodePipeline編】
今回は以下の構成図の構成を構築し CodePipeline でパイプライン化(一連の処理)をできるようにします。
■構成図
CodePipeline の設定をする
最初に CodePipeline の設定をします。
CodePipeline のダッシュボードに移動します。
左側ペインより「パイプライン」を選択します。
「パイプラインを作成する」ボタンをクリックします。
「パイプラインの設定」画面でパイプライン名を設定して「次に」ボタンをクリックします。
「ソース」設定画面で以下のように設定して「次に」ボタンをクリックします。
- ソースプロバイダー ← AWS CodeCommit を選択します。
- リポジトリ名 ← CodeCommit で作成したリポジトリを指定します。
- ブランチ名 ← master を指定します。
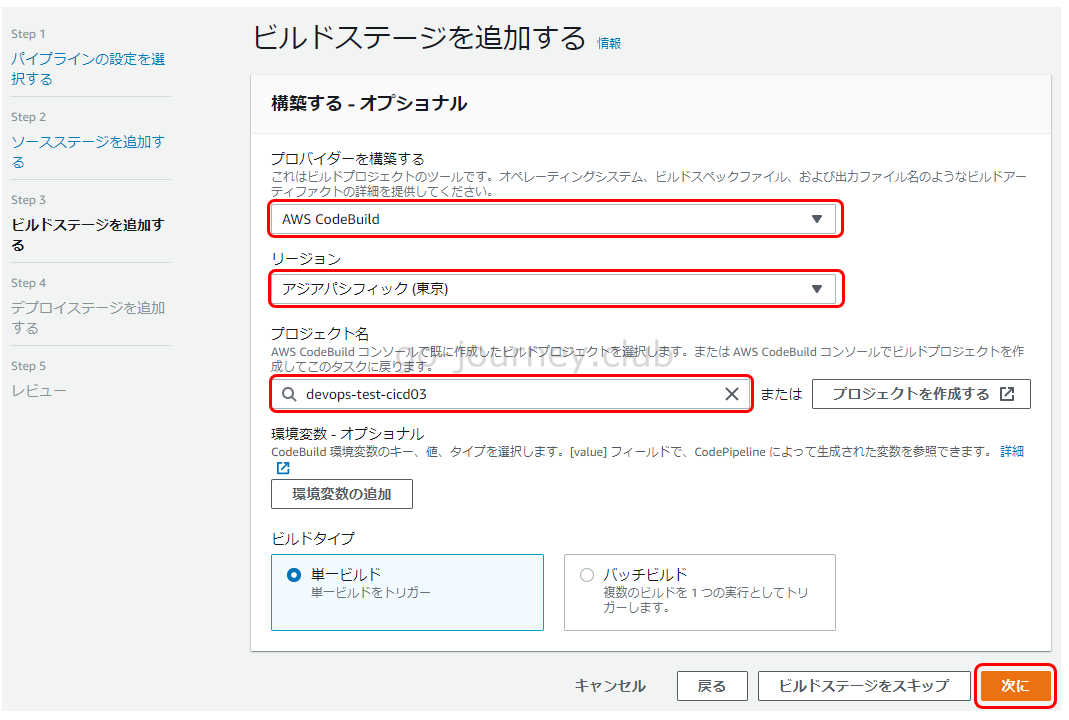
「構築する ‐ オプショナル」設定画面で以下のように設定して「次に」ボタンをクリックします。
- プロバイダーを構築する ← AWS CodeBuild を選択します。
- リージョン ← 東京を指定します。
- プロジェクト名 ← CodeBuild で作成したプロジェクトを指定します。
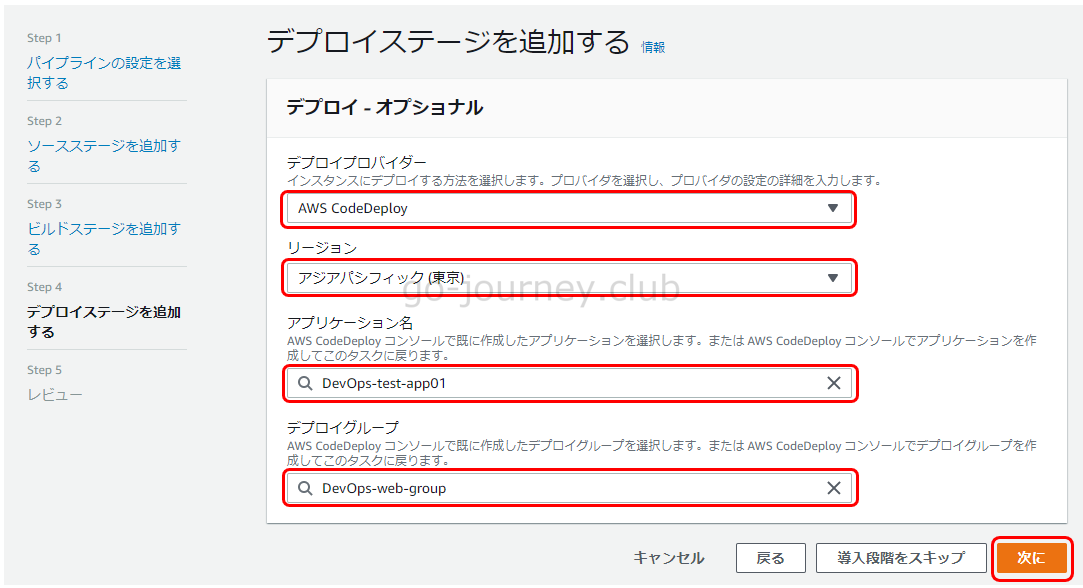
「デプロイ ‐ オプショナル」設定画面で以下のように設定して「次に」ボタンをクリックします。
- デプロイプロバイダー ← AWS CodeDeploy を選択します。
- リージョン ← 東京を指定します。
- アプリケーション名 ← CodeDeploy で作成したアプリケーション名を指定します。
- デプロイグループ ← CodeDeploy で作成したデプロイグループを指定します。
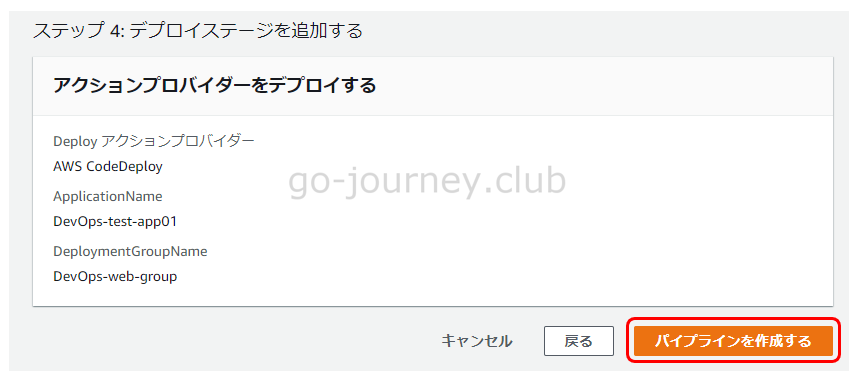
最後に「パイプラインを作成する」ボタンをクリックします。
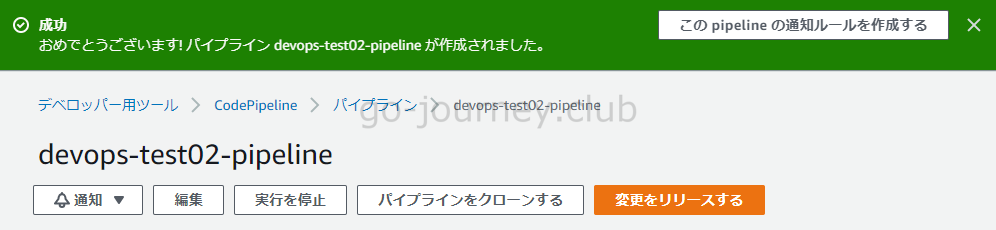
以下のようにパイプラインが作成されることを確認します。
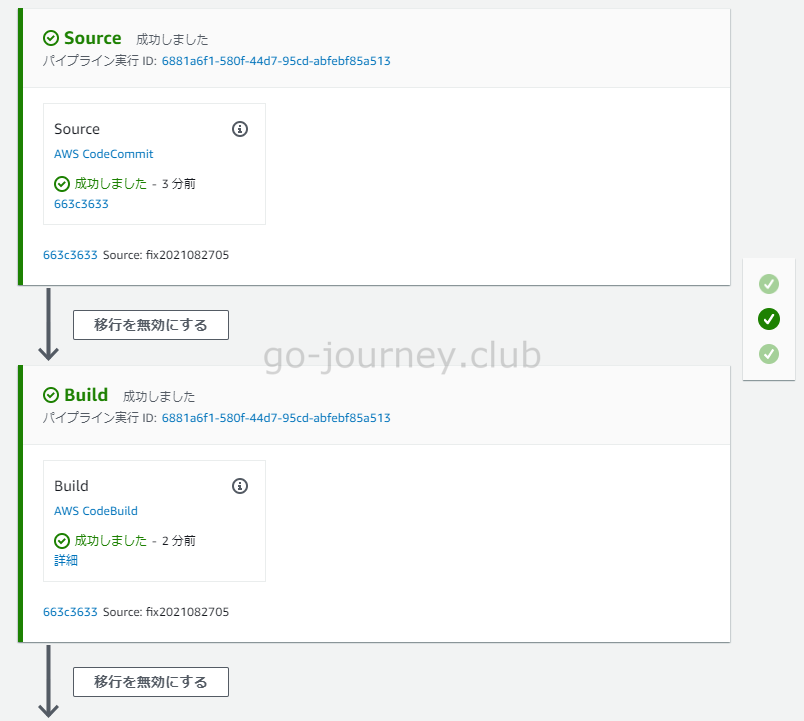
CodePipeline が作成されると自動的に一連の処理が実行されます。
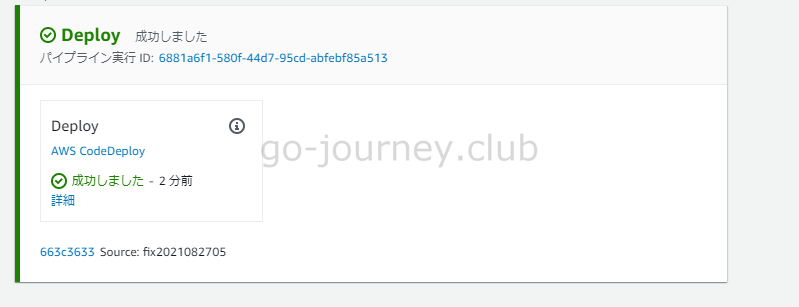
以下のように「Source」→「Build」→「Deploy」と成功することを確認します。
動作確認
再度ソースコードを変更して自動的にデプロイされることを確認します。
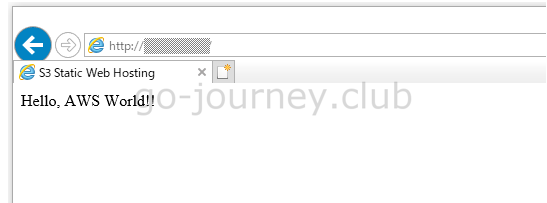
■確認前
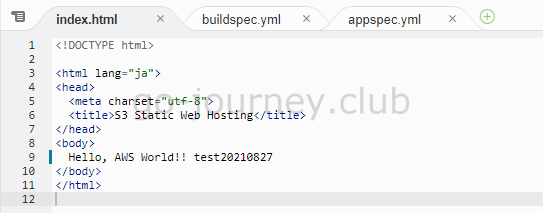
ソースコードを修正します。
git コマンドでコミットしてプッシュします。
|
xxxx@gmail.com:~/environment/devops-test04-repo (master) $ git add -A |
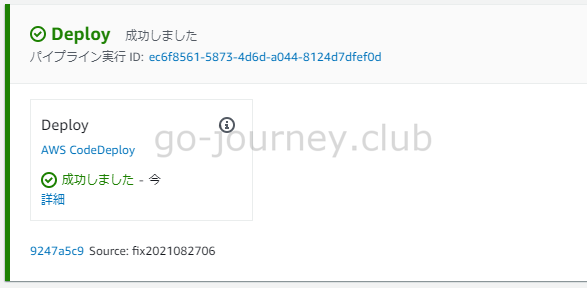
CodePipeline を確認します。
ブラウザでコースコードが変わっていることが反映されているか確認します。
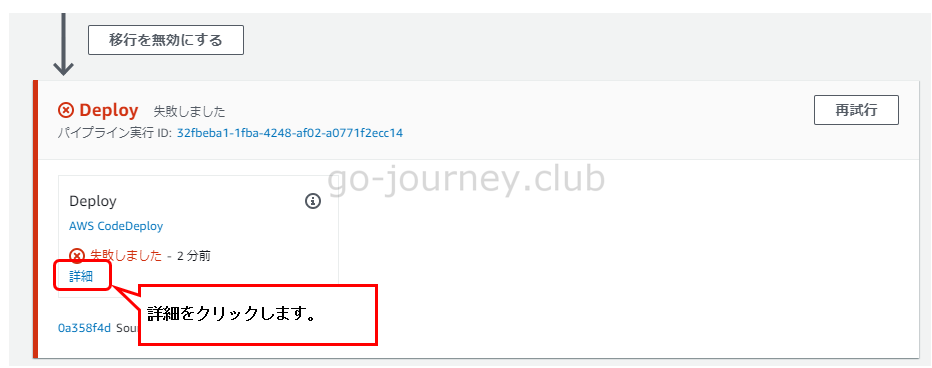
AWS CodePipeline でエラーが出力した場合
CodePipeline を実行して以下のエラーが出力した場合の対処方法です。
「詳細」をクリックします。
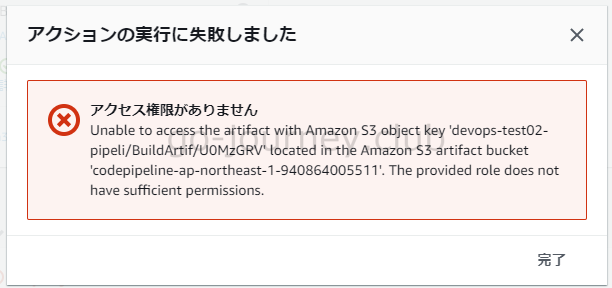
「アクセス権限がありません Unable to access the artifact with Amazon S3 object key ‘devops-test02-pipeli/BuildArtif/U0MzGRV’ located in the Amazon S3 artifact bucket ‘codepipeline-ap-northeast-1-940864005511’. The provided role does not have sufficient permissions.」
再度 Artifact の S3 バケットの設定を見直します。
実際にハンズオンをやってみた感想
一度一通り設定して成功してみると、「ここでこれをやっているのか」とか「ここでこんな処理をやっているのか」と理解できますが、最後までやり切るまで結構時間がかかりました。
何度かエラーが出力してはリソースをすべて削除してまっさらな環境にしてからハンズオンを最初からやり直すということを繰り返しました。
引っかかるポイントとしては「CodeBuid」と「CodeDeploy」の部分でした。
CodeBuild に関しては「ソースコードをコンパイルし、テストを実行し、デプロイ可能なソフトウェアパッケージを作成できる完全マネージド型のビルドサービス」ということですが、今回のハンズオンでは index.html ファイルをアップロードするだけだったのであまり CodeBuild を利用している実感はありませんでした。
エラーやトラブルに関しては、環境を構築している際になぜか東京リージョンから他にリージョン(バージニア北部とか)に代わっていることで存在しないなどのエラーが出力されました。最初に東京リージョンを選択して作業していましたが何がきっかけで他のバージョンに変わったのかは不明です。
参考サイト
以下の AWS(Amazon Web Service)ブログを参考にさせていただきました。
実際に手を動かして学ぶ!AWS Hands-on for Beginners のご紹介
https://aws.amazon.com/jp/blogs/news/aws-hands-on-for-beginners-01/
https://pages.awscloud.com/JAPAN-event-OE-Hands-on-for-Beginners-cicd-2020-reg-event-CP_031.html
上記のサイトから閲覧すると枠が小さすぎてコマンドが見えないことがあるので、以下に大きな枠(1200×700)で動画を貼り付けています。




















































































































































































コメント