以前(約4年前)、フリーソフトの「GIMP」でヘッダー画像を作成する手順を解説しましたが、今回は「GIMP 2.10」で基本操作やバナー作成や画像の加工手順について解説します。
【無料】フリーソフトのGIMP2でブログのヘッダー画像を作成する手順【ブログ管理人へ推奨】
今回は以下のバナーを作成してみました。
こちらが「280×200」ピクセルのサイズです。

こちらが「322×150」ピクセルのサイズです。

GIMP 2.10 でレイヤーを重ねて作成しました。
GIMP のダウンロードとインストール
最初に GIMP をダウンロードします。
GIMP の公式サイトからダウンロードしてもいいですが、英語サイトでどこから何をダウンロードすればいいのか分かりづらいので毎回窓の杜からインストールファイルをダウンロードしています。
また窓の杜からダウンロードすると最初から日本語バージョンになっているのですぐに GIMP を使用できます。
以下の URL から窓の杜の GIMP ダウンロードページに移動します。
https://forest.watch.impress.co.jp/library/software/gimp/
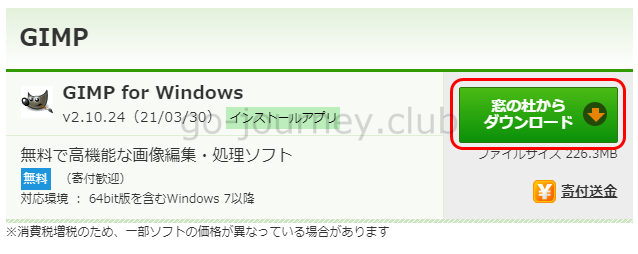
「GIMP for Winows」の「窓の杜からダウンロード」ボタンをクリックします。

ダウンロードした「setup.exe」ファイルをダブルクリックします。

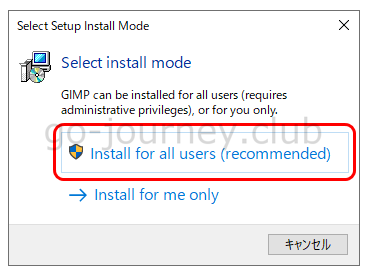
「Select install mode」の画面で「Install for all users(recommended)」をクリックします。
※Install for all users(recommended)は、すべてのユーザーが使えるようにインストールしますよという意味です。
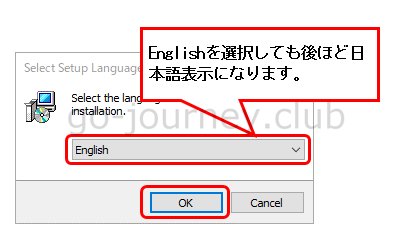
「Select Setup Language」で「English」を選択して「OK」ボタンをクリックします。
※Englishを選択してもインストール後の操作画面は日本語表示になります。
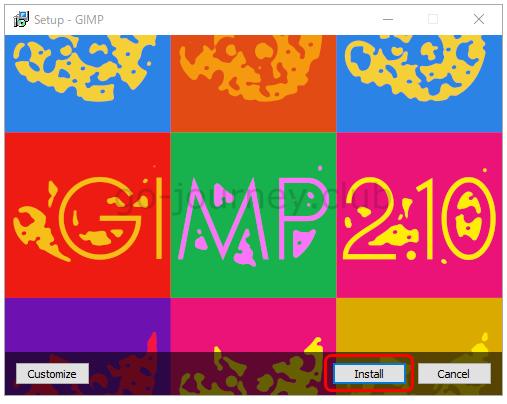
「Install」ボタンをクリックしてインストールします。
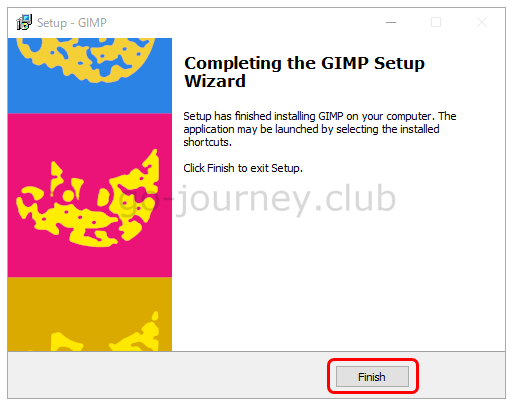
「Finish」ボタンをクリックしてインストール画面を閉じます。
GIMP 2.10 の起動
インストールが完了したら、Windows メニューより「GIMP」を起動します。
GIMP を起動するとインストール後から日本語表示になっています。
インストールした GIMP のバージョンを確認します。
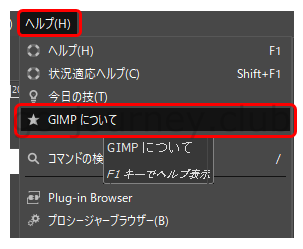
メニューより「ヘルプ」‐「GIMP について」をクリックします。
GIMPのバージョンは2.10.24です。
バナーを作成する
それでは早速ですが、以下のバナーを作ってみます。
「322×150」ピクセルのサイズです。

キャンバスを作成する
最初にキャンバスを作成します。
よく迷いますがキャンバス(canvas)が正しいようです。
- キャンパス(campus)大学の構内
- キャンバス(camvas)油絵用の画布
GIMP メニューより「ファイル」–「新しい画像」をクリックします。
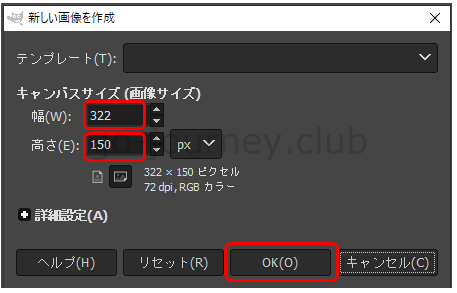
「新しい画像を作成」でバナーのサイズ(322×150 px)を入力して「OK」ボタンをクリックします。
下図のように「322×150px」でキャンバスを作成できます。
最初のレイヤーを開く
真っ白いキャンバスを作成したら背景画像にしたい画像を最初のレイヤーとして開きます。
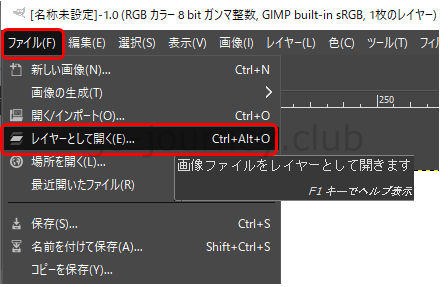
メニューより「ファイル」‐「レイヤーとして開く」をクリックします。
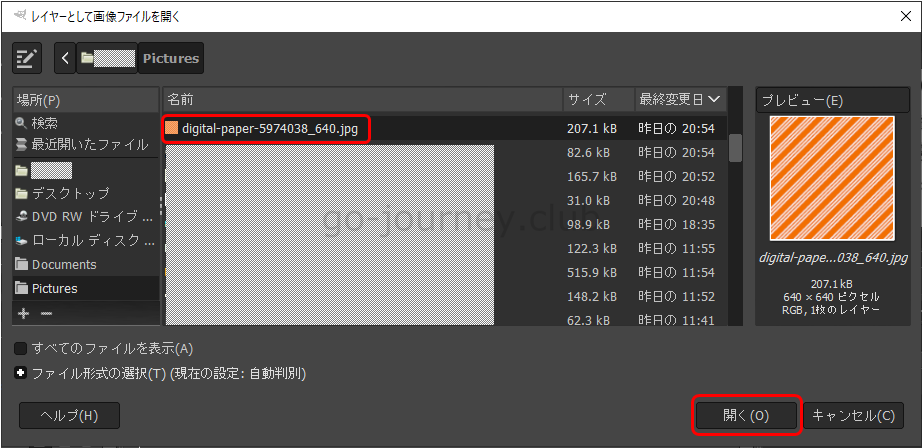
画像ファイルを選択して「開く」ボタンをクリックします。
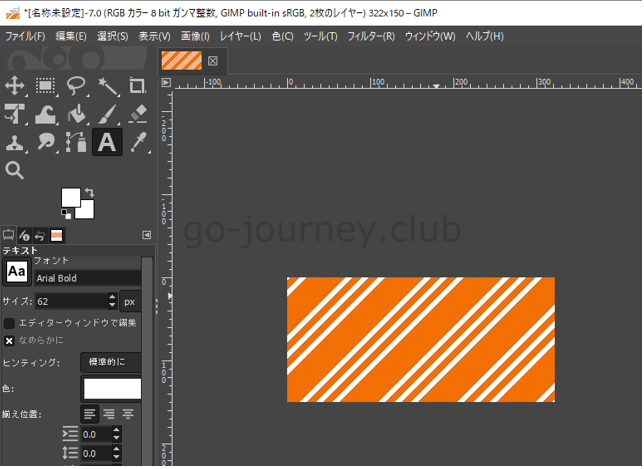
下図のように背景画像が追加されました。
画像を縮小する
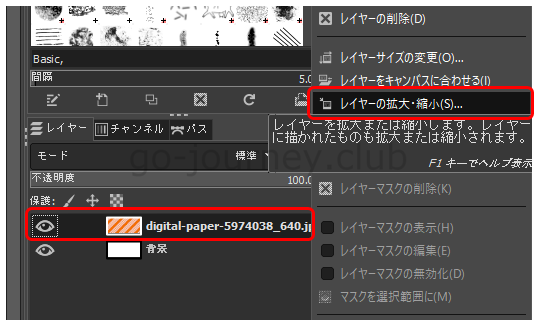
画像を縮小したい場合は対処のレイヤーを選択して右クリックし「レイヤーの拡大・縮小」をクリックします。
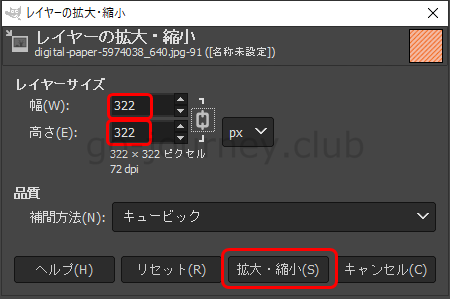
「レイヤーの拡大・縮小」画面で画像のサイズを指定して「拡大・縮小」ボタンをクリックします。
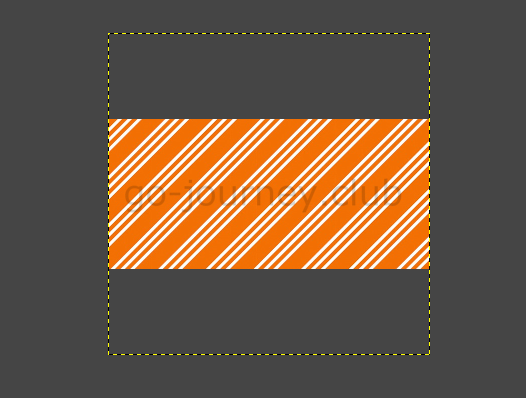
下図のような感じで縮小されました。
画像にテキストを入れる
次は画像にテキストを入れます。
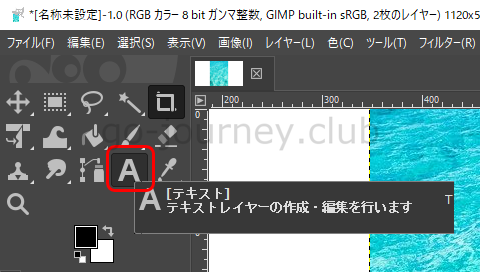
テキストを入れる場合は、特にレイヤーを指定しなくても右側にある「A」の文字の「テキスト」をクリックしてテキストを入力するだけで自動的に「テキストレイヤー」が作成されます。
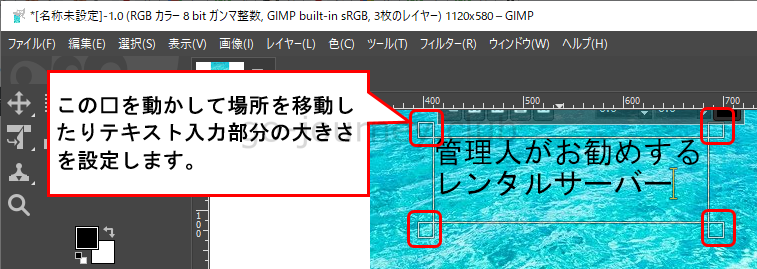
下図にある四角(□)を場所を移動したりテキスト入力部分の大きさを設定します。
フォントやテキストの大きさを変更する
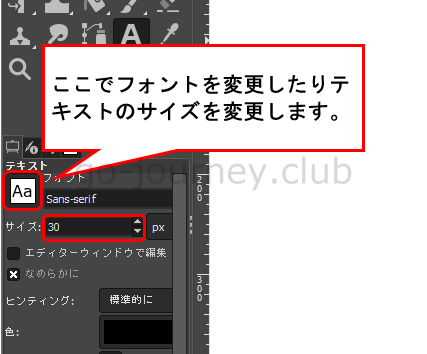
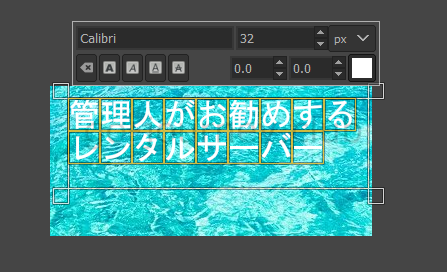
テキストのフォントの変更やテキストのサイズを変更する場合は下図のように変更します。
テキストの色も変更できます。
テキストに枠を付けて装飾する
次にテキストに枠を付けて目立たせたり見やすくする装飾をします。
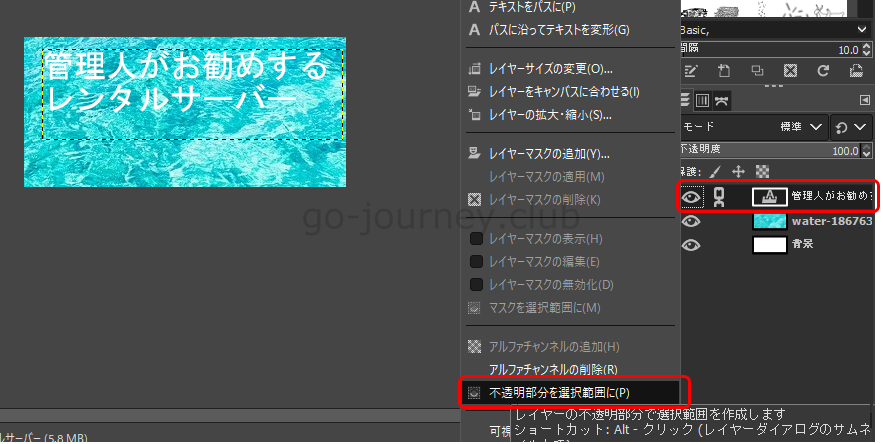
例として下図のテキストに枠を付けて装飾します。
文字のレイヤーを選択して右クリックし「不透明部分を選択範囲に」をクリックします。
下図のように選択された状態になります。
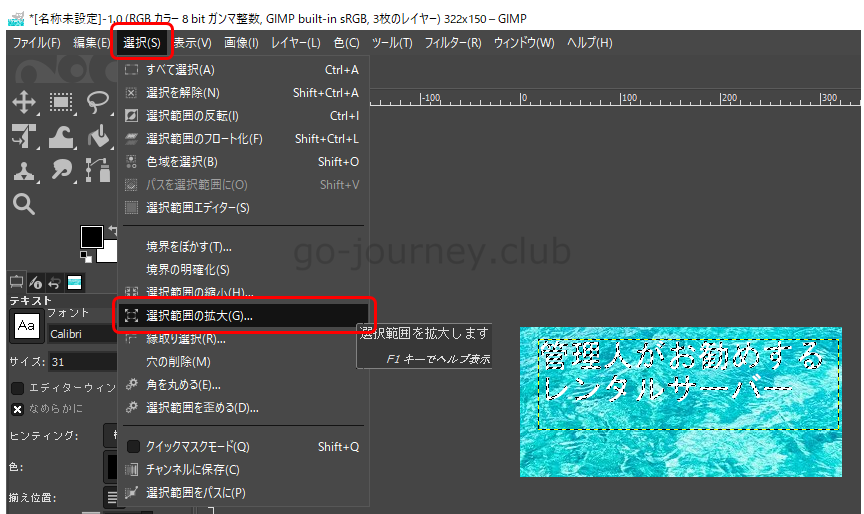
メニューより「選択」‐「選択範囲の拡大」をクリックします。
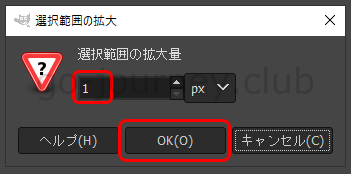
「選択範囲の拡大」画面で枠の大きさを設定して「OK」ボタンをクリックします。
このサイズが枠の大きさ(太さ)になります。枠を太くしたい場合は数値を増やします。
下図のように枠が選択された状態になります。
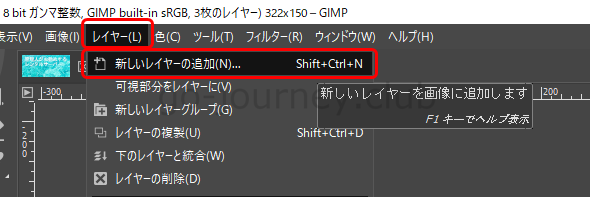
再度メニューより「レイヤー」–「新しいレイヤーの追加」をクリックします。
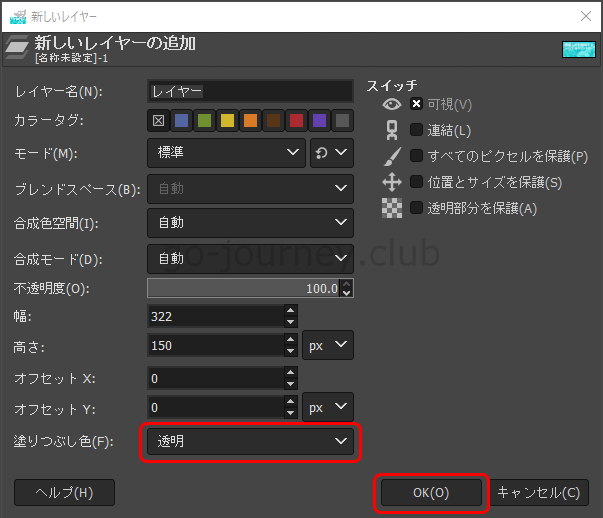
「新しいレイヤーの追加」画面で「塗りつぶし色」「透明」に設定して「OK」ボタンをクリックします。
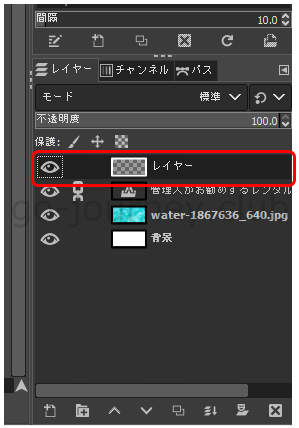
以下のように新しくレイヤーが追加されている事を確認します。
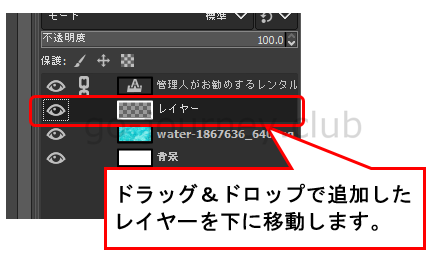
次にドラッグ&ドロップで追加したレイヤーを下に移動します。
次に枠の色を決めます。
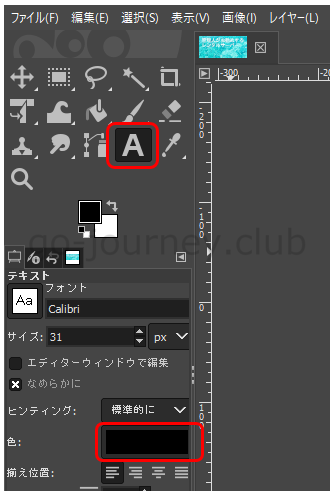
テキストボタンをクリックして「色」をクリックします。
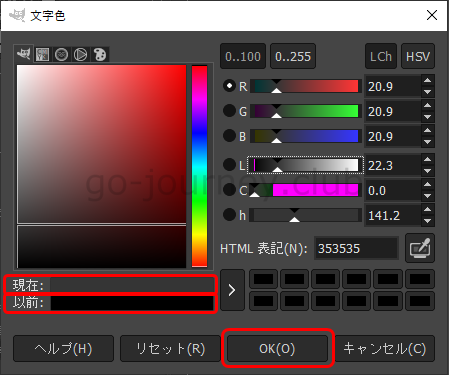
「文字色」画面で枠の色を設定します。
以前の色と現在の色を比較できます。
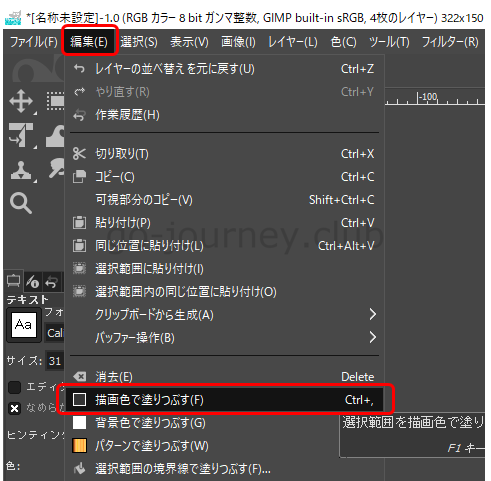
メニューより「編集」‐「描画色で塗りつぶす」をクリックします。
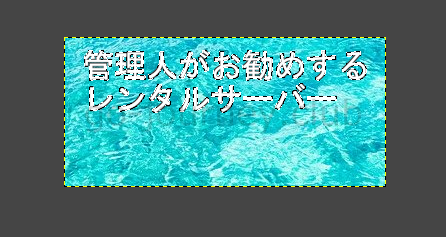
分かりづらいですが下図のように塗りつぶされたことを確認します。
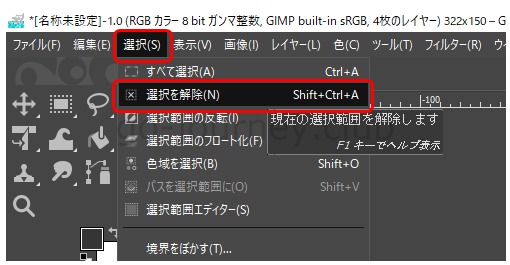
メニューより「選択」‐「選択を解除」をクリックします。
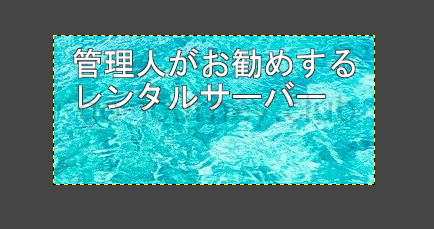
下図のようにテキストに枠が装飾されていることを確認します。
画像を追加する
更に画像を追加する方法です。
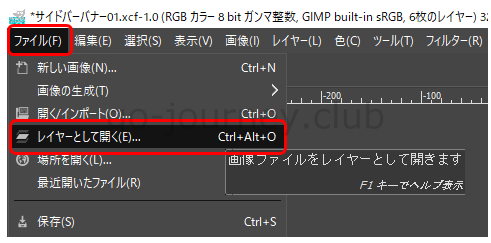
メニューより「ファイル」‐「レイヤーとして開く」をクリックします。
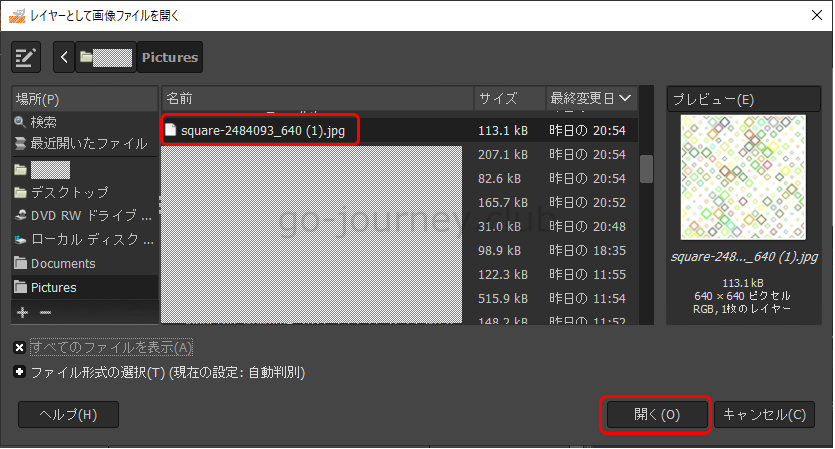
ファイルを選択して「開く」ボタンをクリックします。
画像のレイヤーが一番上に追加されることを確認します。
背景を切り抜き透明にする
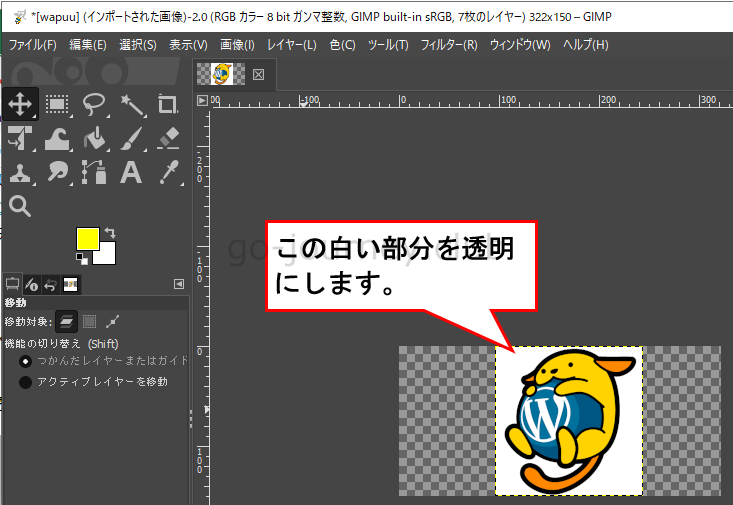
最初から背景が透明ならいいのですが、下図のようにキャラクターの背景が透明ではなく色がついている場合があります。その場合に背景を切り抜き、透明にする方法を解説します。
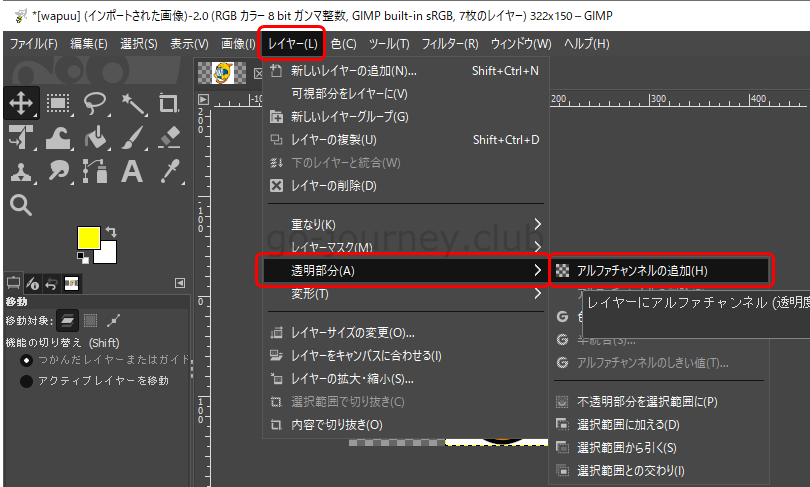
メニューより「レイヤー」‐「透明部分」‐「アルファチャンネルの追加」をクリックします。
チャンネルが追加されていることを確認します。
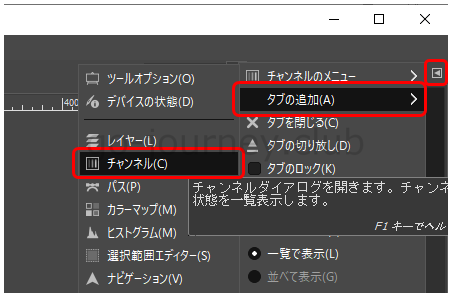
右上の三角のボタンをクリックして「タブの追加」‐「チャンネル」をクリックします。
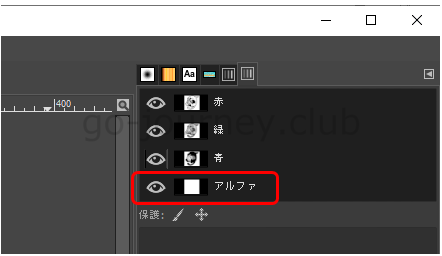
チャンネルにアルファが追加されていることを確認します。
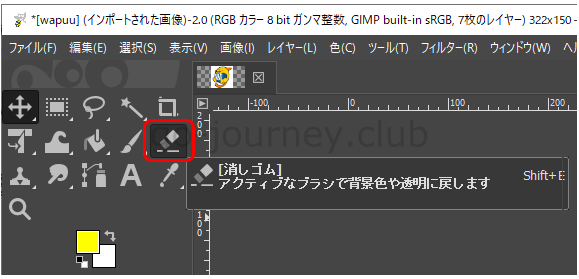
左側より「消しゴム」を選択します。
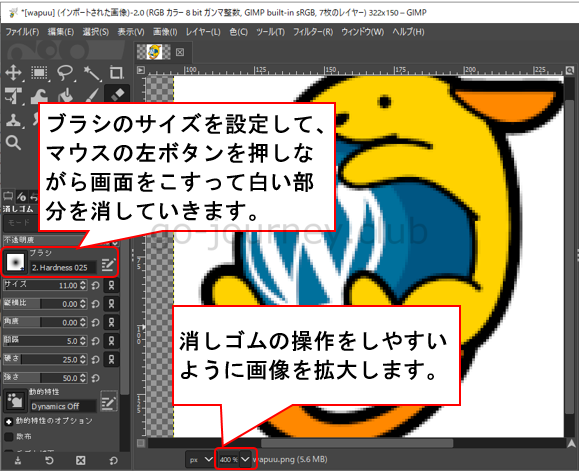
消しゴムの操作をしやすいように画像を拡大し、ブラシのサイズを設定して、マウスの左ボタンを押しながら画面をこすって白い部分を消していきます。
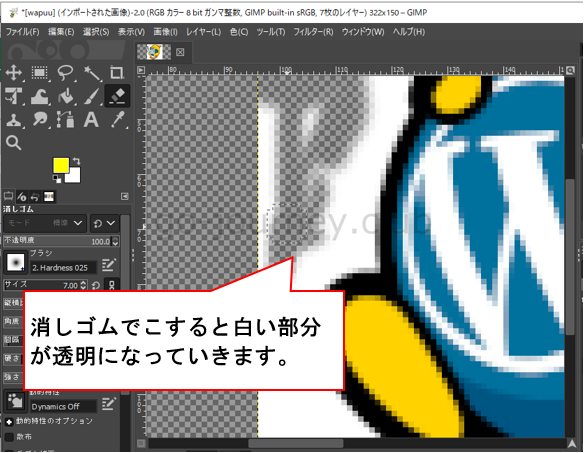
消しゴムでこすると白い部分が透明になっていきます。
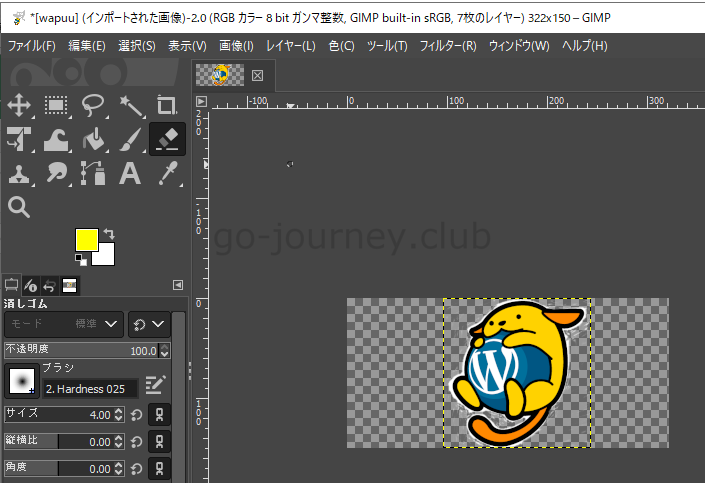
最終的には下図のように背景の白色を透明化します。
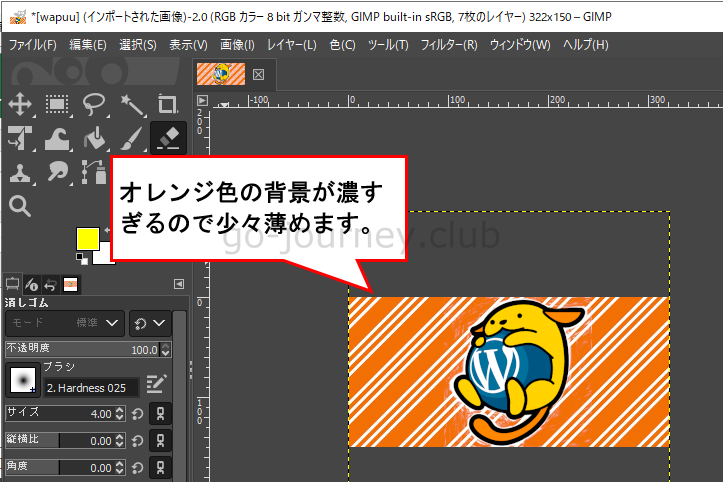
画像を薄める
画像を薄める方法を解説します。
画像の色が濃すぎるとか、画像を薄めて下のレイヤーを薄っすらと表示させたい場合などに利用します。
下図のようにオレンジ色の背景を薄めてみます。
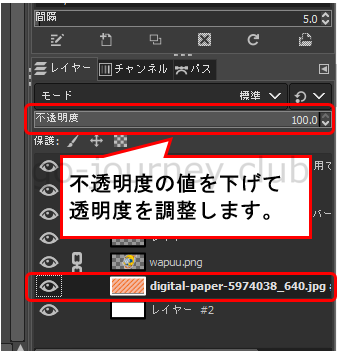
対象のレイヤーを選択して「不透明度」の値を下げて調整します。
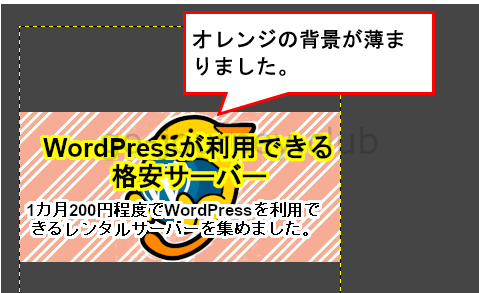
下図のようにオレンジの背景が薄まりました。
作成した画像を保存する
最後に作成した画像を xcf 形式保存します。
■xcf形式とは
XCF は eXperimental Computing Facility の略で、フリーソフトウェア GIMP の画像保存形式のことを言います。
各レイヤ、現在の選択、チャネル、透明度、パスおよびガイドの保存をサポートしているので、再度画像の編集が可能です。しかし、やり直しの履歴は XCF ファイルに保存されません。
GAMP には2種類の画像の保存方法があります。
- 作成した画像を保存(XCF)する ← xcf形式で保存して再度画像の編集が可能です。
- エクスポート(PNG,JPG)する ← 画像を png や jpg 形式でエクスポートして保存します。画像の編集は不可能でサイトやブログにアップロードするために利用します。
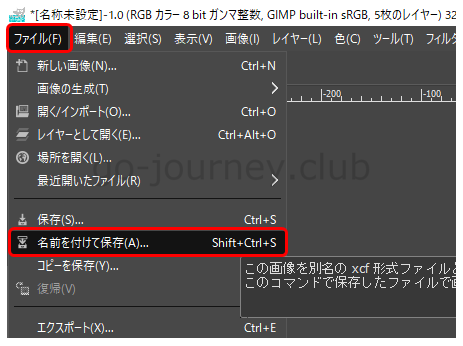
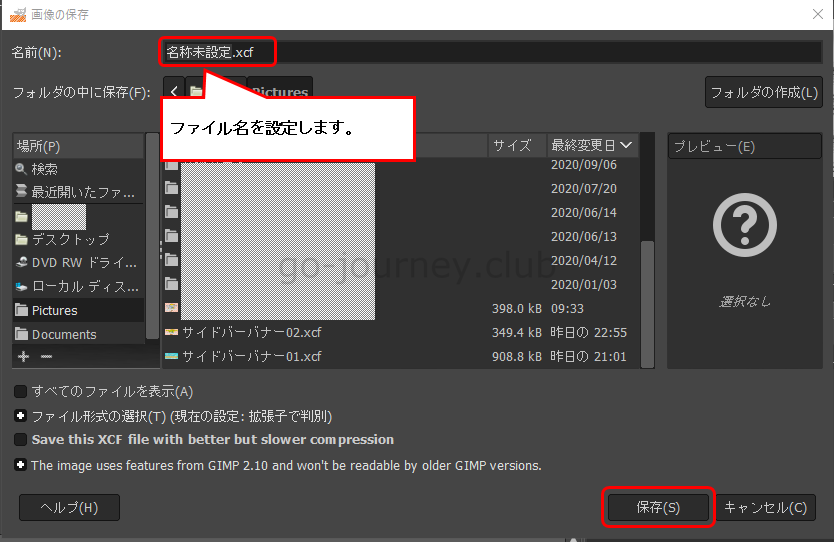
メニューより「ファイル」‐「名前を付けて保存」をクリックします。
「画像の保存」画面でファイル名を設定して保存するフォルダを指定して「保存」ボタンをクリックします。
画像を PNG 形式でエクスポートする
画像を PNG 形式でエクスポートする方法です。
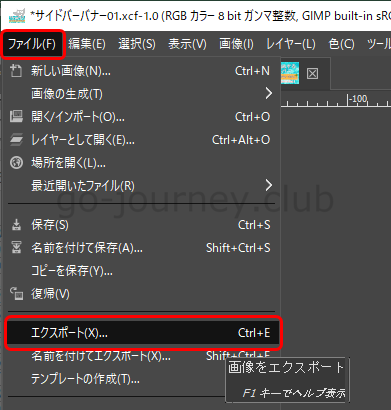
メニューより「ファイル」‐「エクスポート」をクリックします。
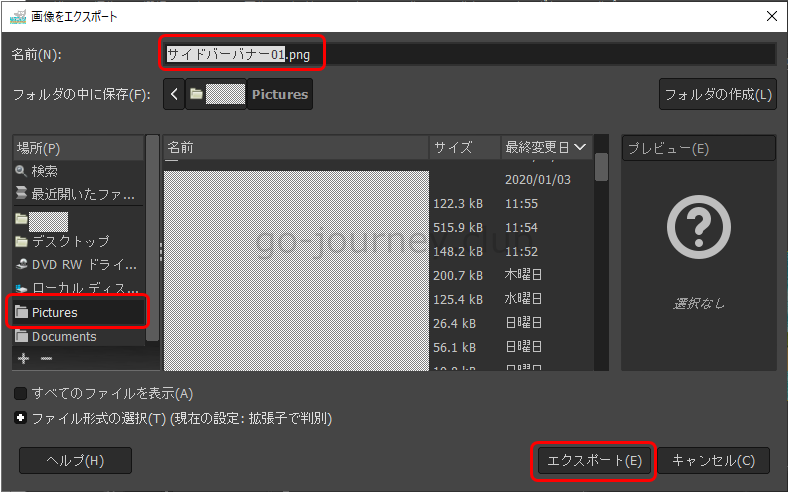
「画像をエクスポート」画面でファイル名と保存するフォルダの場所を指定して「エクスポート」ボタンをクリックします。
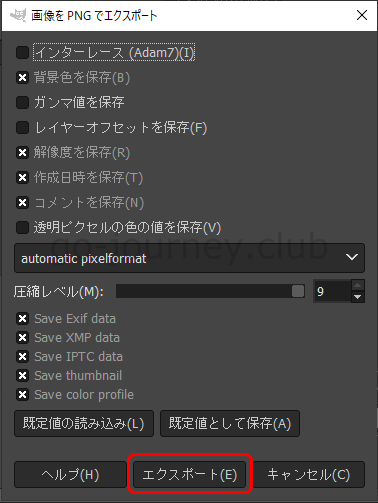
「画像を PNG でエクスポート」画面で設定を確認して「エクスポート」ボタンをクリックします。
※設定はデフォルトのままで問題ありません。






























































コメント