細かく画像をデザインしたい場合は「GIMP2」を使っています。
先日勉強でヘッダー画像を1つ作ってみました。
その際の手順をまとめたので、以下のようなヘッダーを作りたいブログの管理人がいたらマネしてみてください。
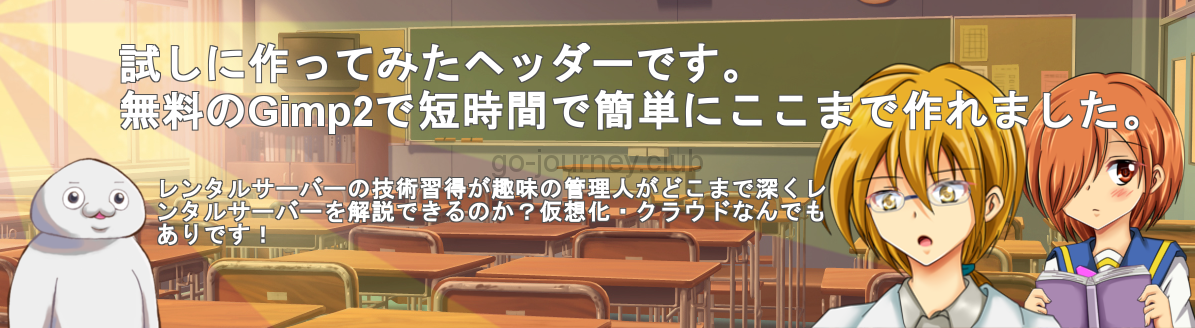
最終的にはこんなヘッダーを作りました。
※クリックをすると拡大します。
こだわりのポイントとしては、教室の窓から夕日が差し込んでいるようなデザインであることです。
GIMP2とは?
GIMPは「ギンプ」と読みます。(私は今まで「ジンプ」と読んでいましたが、「ギンプ」が正解のようです)
GIMP2とは「フリーソフト(無料のソフト)」です。
無料だけど機能制限がされていて、これ以上の機能を使いたかったら有料版を買えというようなこともありません。
全部無料で利用できます。
使い勝手は「Adobe Illustrator」や「Adobe Photoshop」に比べれば劣るのは当然ですが、やりたいことはほとんどできます。
画像処理で食べている人(プロのイラストレーターなど)でなければ「GIMP2」で問題ありません。
ちなみに「商用利用」が可能です。
つまり「GIMP2」をカスタマイズして新しい商品として販売をしてお金を稼いでもOKということです。
たとえば「GIMP2にこんな機能があったらもっと便利になるのに・・・」と思い、GIMP2の機能追加をし、それが好評なら販売してお金を稼ぐことができます。
GIMP2のインストール手順
GIMP2は「窓の杜」からダウンロードができます。
http://forest.watch.impress.co.jp/library/software/gimp/
「GIMP2」のセットアップファイル(gimp-2.8.22-setup.exe 2017年10月現在)がダウンロードされたらダブルクリックしてインストールを開始します。
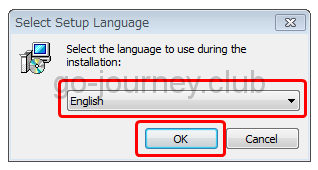
「Select Setup Language」画面が表示されたら「English」を選択して「OK」をクリックします。
※言語を「English」にしてもGIMP2は日本語版で起動するので問題ありません。
セットアップ画面が表示されたら「Install」ボタンをクリックします。
インストールが終わったら「Finish」ボタンをクリックします。
以上でGIMP2のインストールは完了です。
GIMP2を起動すると特に設定変更をしなくても「日本語」表示になっています。
事前準備
ここから「GIMP2」を使ってヘッダー画像を作成します。
初めにヘッダー画像のサイズを決めます。
ちなみに上のサンプルのヘッダー画像は「width 1195px、height 328px」です。
サイズの大きさに関しては特に理由はありません。
また、ヘッダー画像のファイル形式ですが、「.jpg」でも「.png」でもなんでもいいと思います。
ただしWordPressでサイトを作成している場合は「.png」をお勧めしています。
その理由ですが「.jpg」と「.png」の画像両方をアップロードしてみると分かると思いますが「.jpg」の方が画質が悪くなります。
なぜ「.jpg」だと画質が悪くなるのかといいますと、WordPress は自動的にファイルサイズを小さくしてくれているためどうしても画質が悪くなってしまいます。
しかし「.png」だとそのままの画質でアップロードされますので画像を綺麗に表示させることができます。
GIMP2を起動する
GIMP2を起動します。
起動すると、以下のようにGIMP2の1セットが表示されます。
画像を新規作成する
GIMP2が起動したら「ファイル」–「新しい画像」をクリックします。
キャンバスサイズを決定する
下図のような「新しい画像を作成」画面が表示されるので、キャンバスサイズを記入して「OK」ボタンをクリックします。
※今回の場合は「幅1195px、高さ328px」で設定しました。
下図のような真っ白なキャンバスができます。
画像を挿入する
キャンバスを作成したら、次は画像を挿入します。
この画像はヘッダー画像の基本となる画像です。
放課後の教室という感じで黒板もあるのでパッと見てどこなのかすぐに分かるというところからこの画像を選びました。
ヘッダーの基本となる画像を選択する
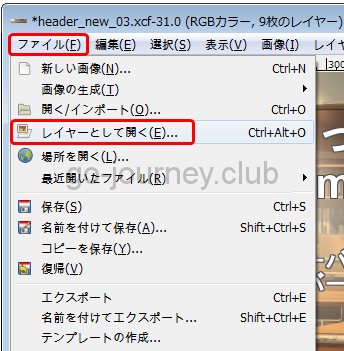
GIMP2のメニューより「ファイル」–「レイヤーとして開く」をクリックします。
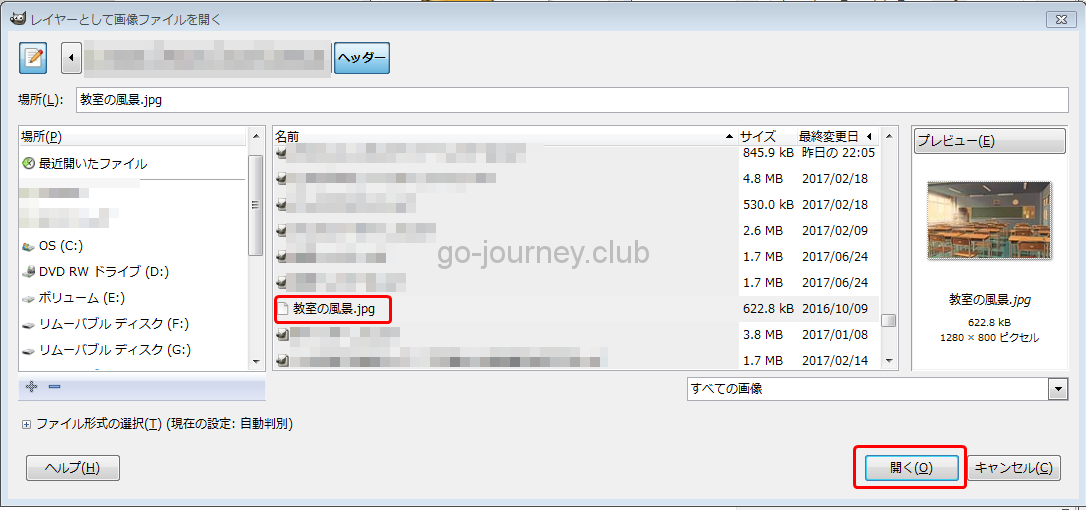
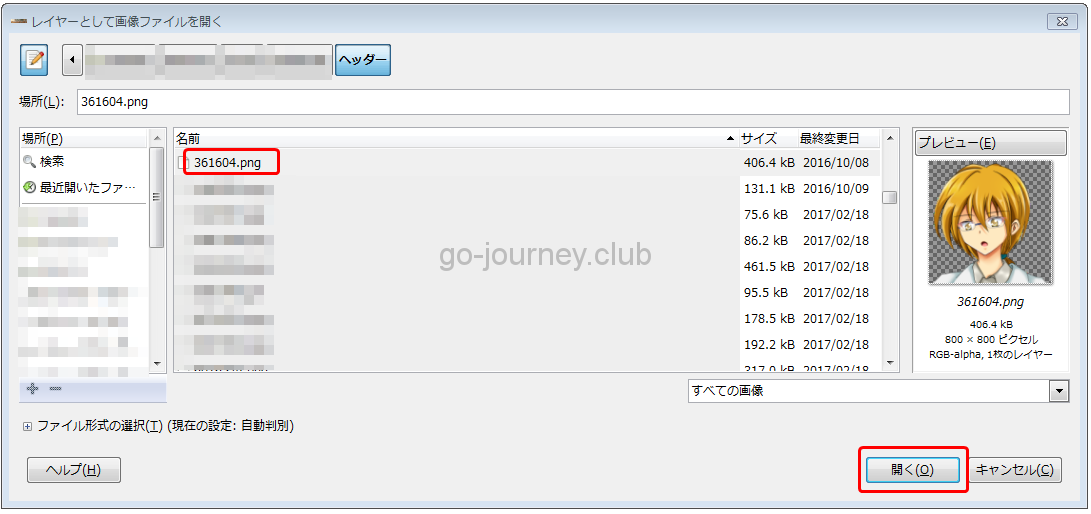
「レイヤーとして画像ファイルを開く」ウィンドウが開いたら、画像を選択して「開く」ボタンをクリックします。
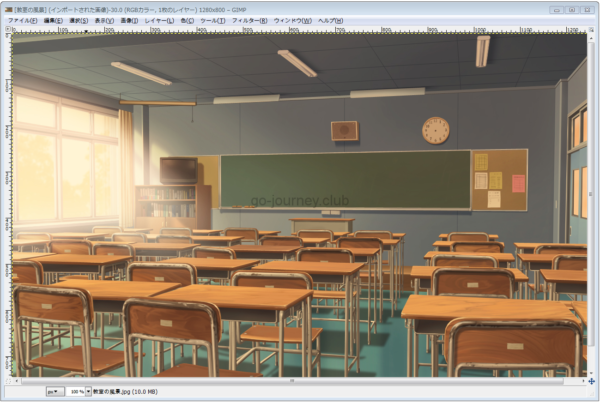
下図のような感じで教室の画像が表示されます。
→この画像はフリー画像のサイトからダウンロードしたもので、ヘッダーのコンセプトは「学ぶ」なので教室の画像としました。
後程、この画像にタイトルや様々な効果を加えてちゃんとしたヘッダー画像に加工します。
画像にタイトルを入れる
まず初めに画像にタイトルを入れます。
【例】
- タイトル : 試しに作ってみたヘッダーです。無料のGimp2で短時間で簡単にここまで作れました。
- キャッチフレーズ : レンタルサーバーの技術習得が趣味の管理人がどこまで深くレンタルサーバーを解説できるのか?仮想化・クラウドなんでもありです!
この「タイトル」と「キャッチフレーズ」をヘッダー画像に入れます。
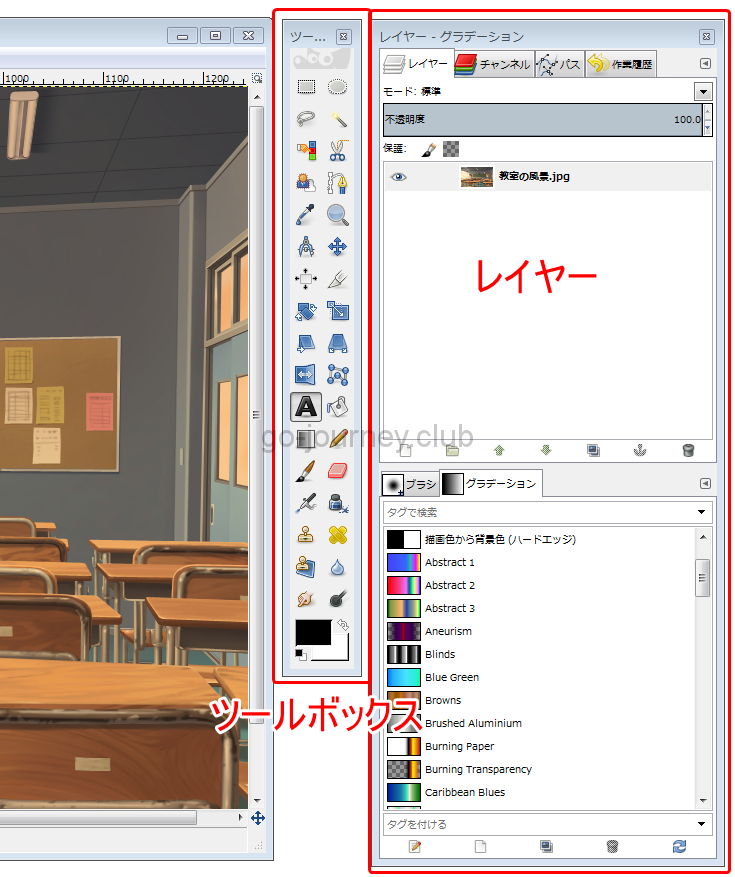
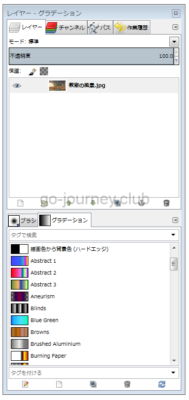
下図のようにGIMP2の「ツールボックス」と「レイヤー」ウィンドウが表示されている事を確認します。
表示されていない場合
表示されていない場合は以下の手順で表示させます。
■レイヤーを表示させる場合
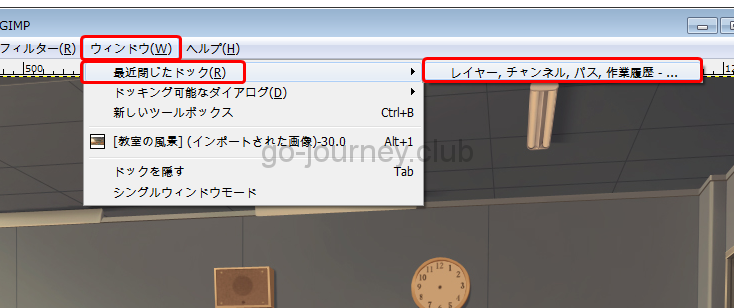
GIMP2のメニューより「ウィンドウ」–「最近閉じたドック」–「レイヤー、チャンネル、パス、作業履歴・・・」をクリックします。
以下のように「レイヤー – グラデーション」が表示されます。
■ツールボックスを表示させる場合
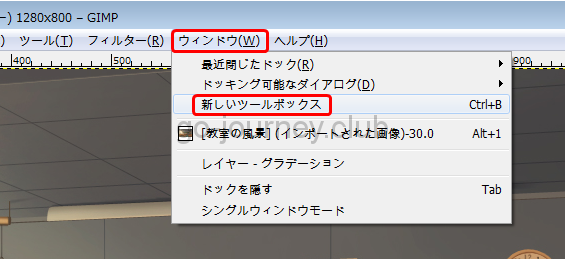
GIMP2のメニューより「ウィンドウ」–「新しいツールボックス」をクリックします。
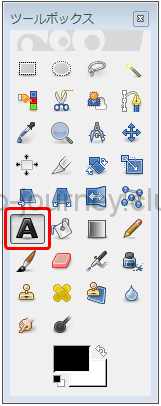
下図のように「ツールボックス」が表示されることを確認します。
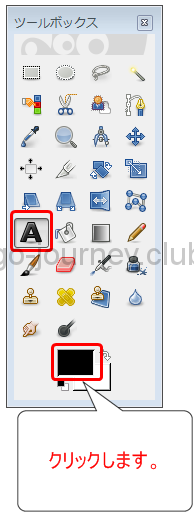
ツールボックスより「テキストツールのアイコン」をクリックします。
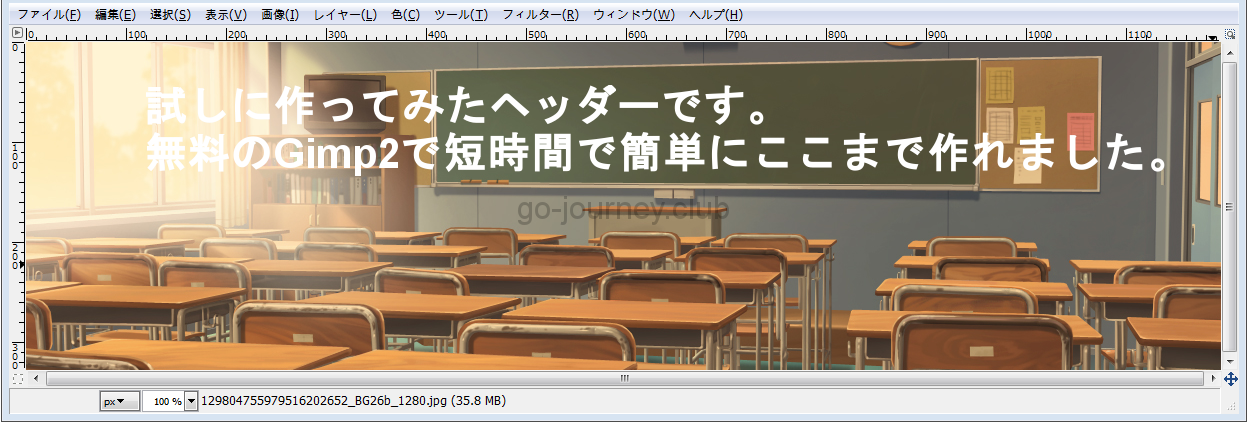
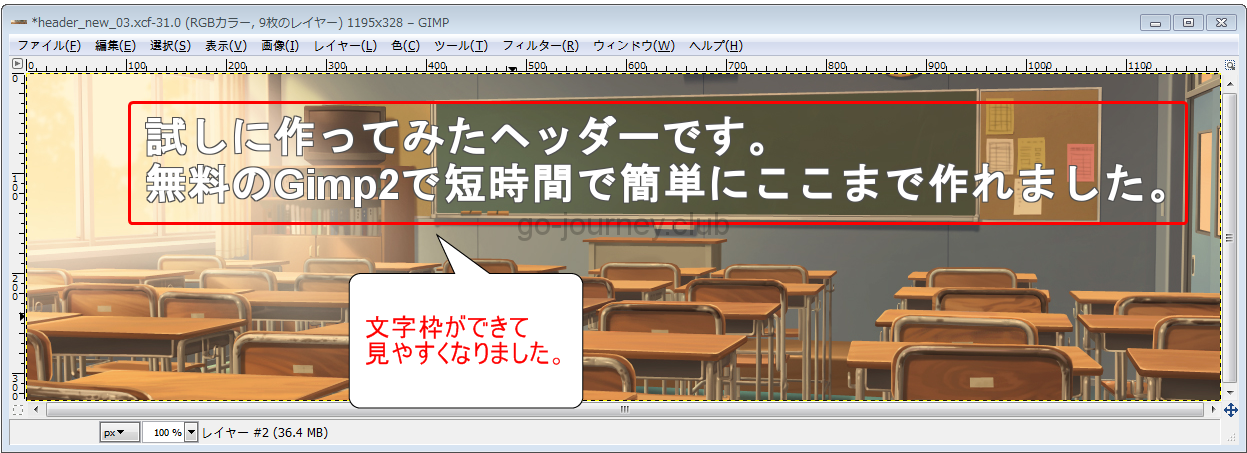
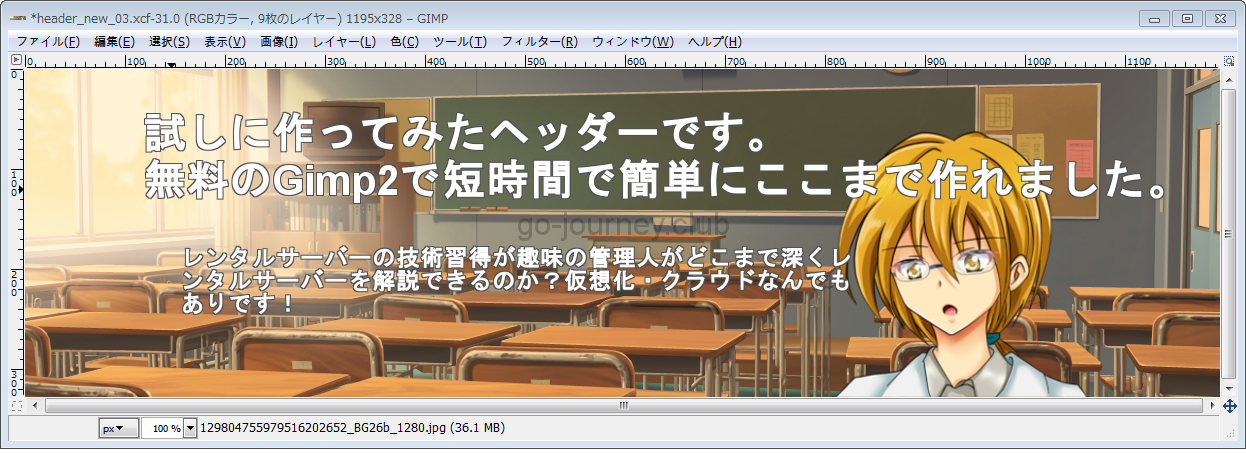
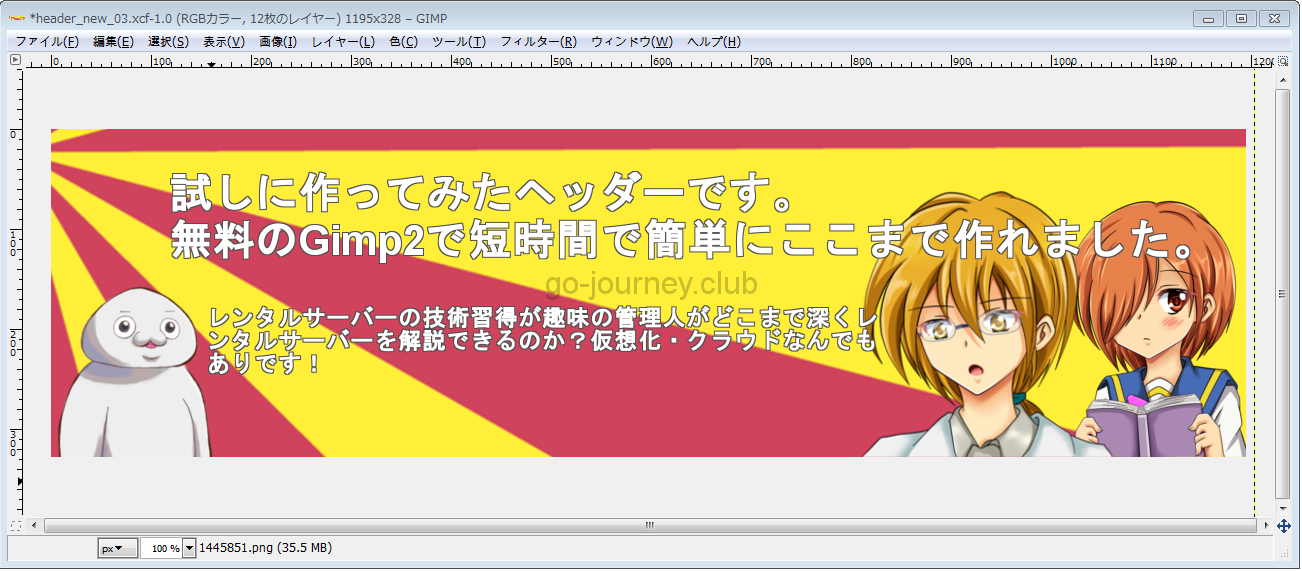
こんな感じでタイトルを入れてみました。
ただし白の文字で作ったので見にくいです。
そのためタイトルに枠を付けて(縁を入れて)ハッキリと見えるようにします。
文字を選択する
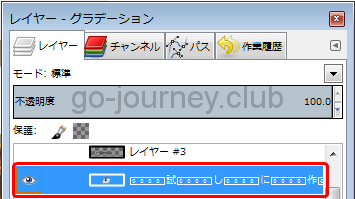
文字を入力すると、以下のような感じで「レイヤー – グラデーション」ウィンドウでタイトルのレイヤーが出来ているので確認します。
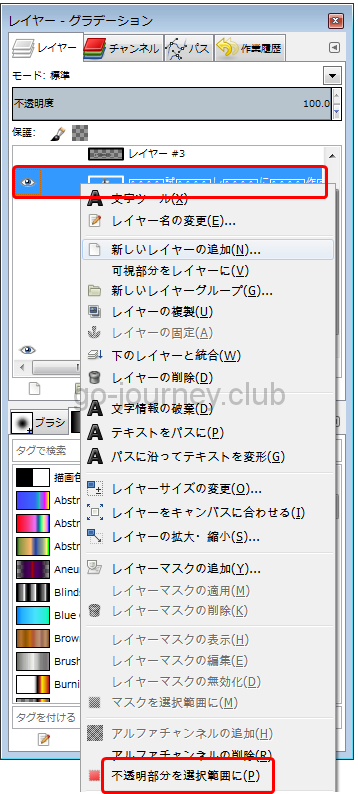
タイトルのレイヤーを選択して右クリックして「不透明部分を選択範囲に」をクリックします。
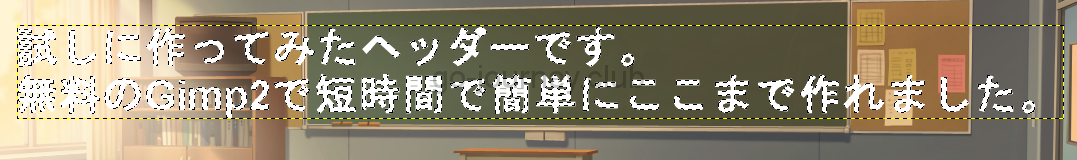
以下のような感じで文字が選択されます。
選択範囲の拡大をする
GIMP2のメニューより「選択」–「選択範囲の拡大」をクリックします。
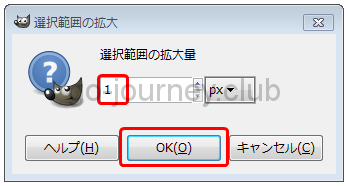
「選択範囲の拡大」ウィンドウが起動するので拡大量を入力して「OK」ボタンをクリックします。
※ここで入力する数値は、どれだけ枠の線を太くするかをpx単位で決めるものです。数値を大きくすればするほど枠が太くなります。
私の場合はシャープな感じにしたいので大体「1px」に設定します。
新しいレイヤーを作成する
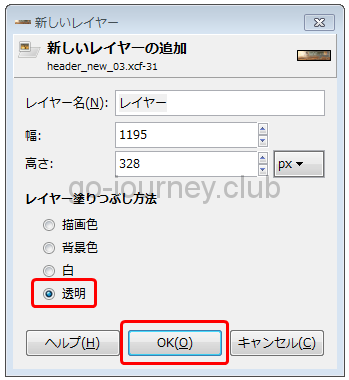
再度メニューより「レイヤー」–「新しいレイヤーの追加」をクリックします。
「新しいレイヤー」ウィンドウが表示されたら「レイヤー塗りつぶし方法」が「透明」であることを確認して「OK」ボタンをクリックします。
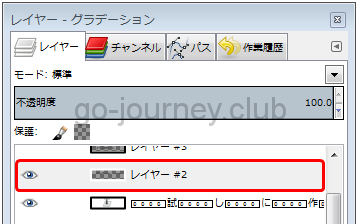
以下のように新しくレイヤーが作成される事を確認します。
レイヤーを下に移動する
先ほど作成したレイヤーをドラッグ&ドロップでタイトルのレイヤーの下に持ってきます。

※その理由は、レイヤーは一番上に位置するものが一番上に表示されるからです。今回作成した”文字枠のレイヤー”はタイトルに枠を付けるためなのでタイトルより下に位置しないと文字枠を付けられないためです。
もし文字枠の方がタイトル文字の上の位置にあると、タイトルが枠に隠れてしまいます。
枠(縁取り)の色を付ける
枠のレイヤーが選択されていることを確認して「ツールボックス」ウィンドウより「描画色」のボタンをクリックします。
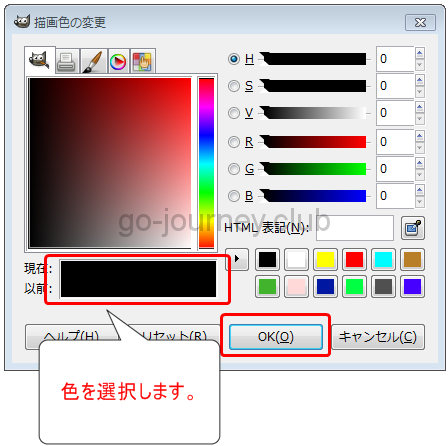
「描画色の変更」ウィンドウが表示されるので色を選択して「OK」ボタンをクリックします。
※今回は黒より灰色にしてみました。
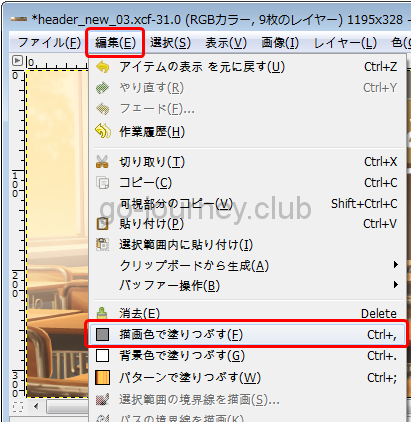
メニューより「編集」–「描画色で塗りつぶす」をクリックします。
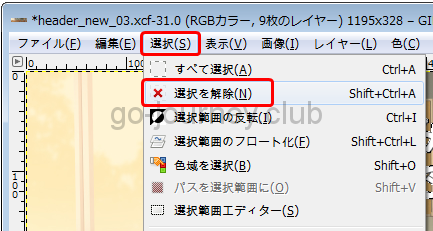
塗りつぶしが確認できたら「選択」–「選択の解除」をクリックします。
枠(縁取り)が出来ていることを確認します。
画像にサイトのキャッチフレーズを入れる
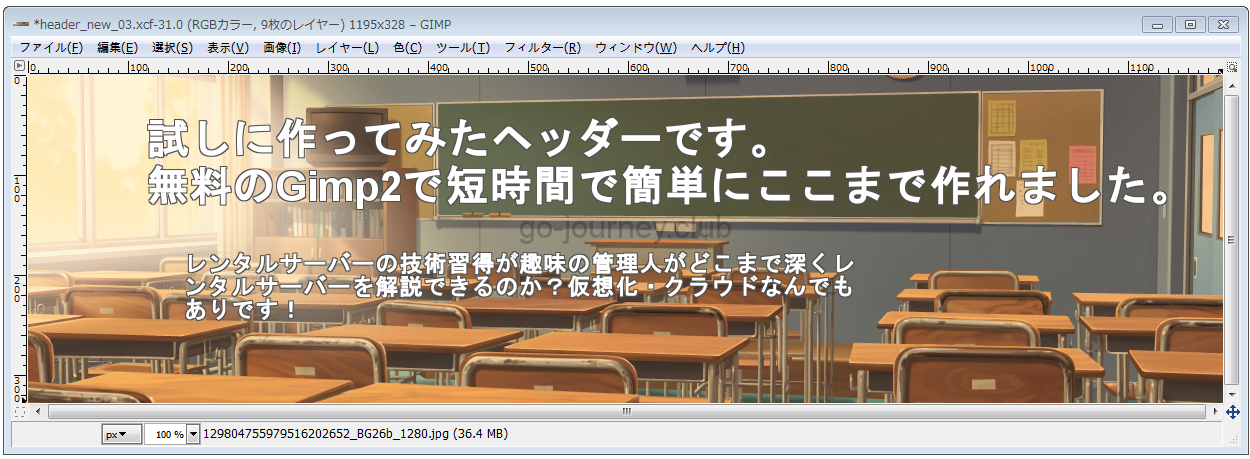
上記の方法と同様にキャッチフレーズ(簡単な説明文)を入れます。
- キャッチフレーズ : レンタルサーバーの技術習得が趣味の管理人がどこまで深くレンタルサーバーを解説できるのか?仮想化・クラウドなんでもありです!
人物の画像を挿入する
更に画像を加工します。
人物をヘッダー画像に載せます。
あらかじめ人物も画像フリーサイトから気に入ったものをダウンロードしておきます。
メニューより「ファイル」–「レイヤーとして開く」をクリックします。
挿入したい画像を選択して「開く」ボタンをクリックします。
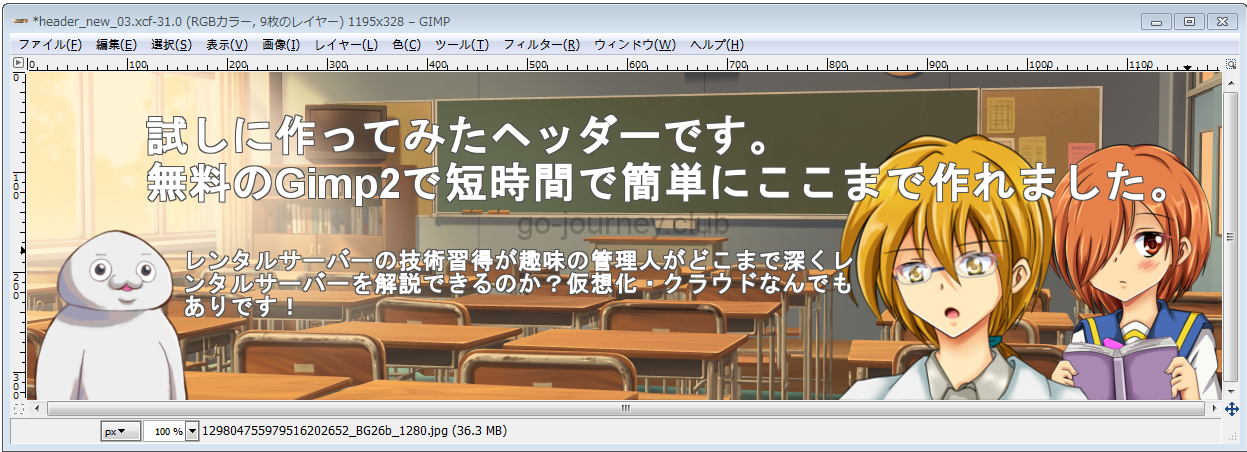
画像が挿入されたことを確認します。
以降、上記の手順を繰り返し、人物の画像を配置します。
※コツはレイヤーの順番を気を付けることです。前に出したい絵は、上のレイヤーに配置し、後ろに置きたい絵は、下のレイヤーに配置します。
光を演出したいので、再度絵を挿入する
更に窓から光が差し込むような画像にしたいので、以下のような画像を用意しました。
メニューより「ファイル」–「レイヤーとして開く」をクリックします。
上の画像を選択して画像を挿入します。
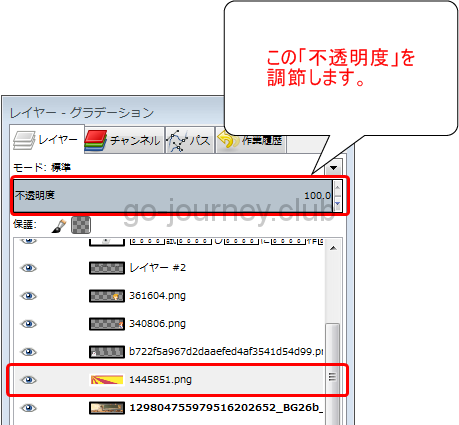
ここから教室内を照らす淡い夕陽を再現するために「不透明度」を変更します。
デフォルトでは不透明度は「100%」になっているので、徐々に不透明度を減らして調整していきます。
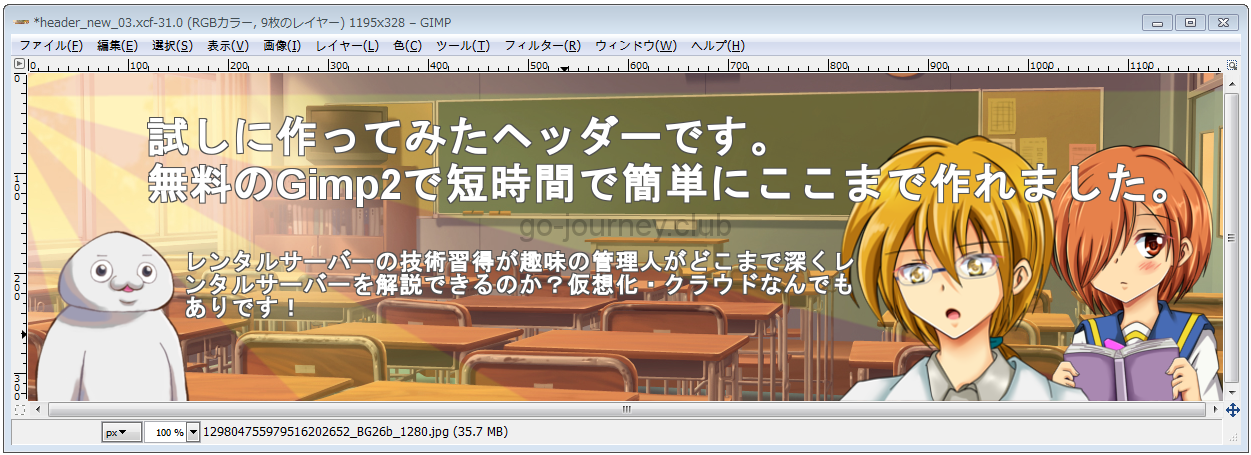
最終的に不透明度「14.5」にしました。
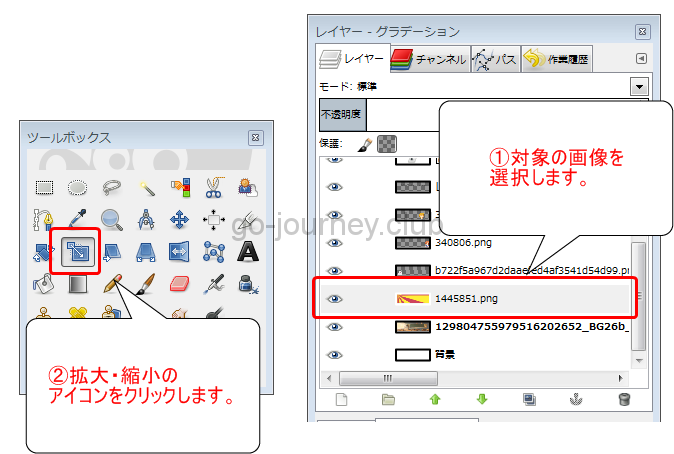
もし画像が大きすぎた場合は、別途画像の大きさを調整します。
下図のように「レイヤー」より対象の画像を選択して、「ツールボックス」の「拡大・縮小」アイコンをクリックして大きさを調節します。
画像を保存する
ヘッダー画像を作成したら保存します。
メニューより「ファイル」–「名前を付けて保存」をクリックし、保存したいフォルダを選択して画像の名前を設定して「保存」をクリックします。
ヘッダー画像をエクスポートする
ヘッダー画像ファイルをエクスポートしたいので、メニューより「ファイル」–「名前を付けてエクスポート」をクリックします。
名前を付けて「エクスポート」をクリックして画像をエクスポートします。
まとめ
以上でヘッダー画像が完成しましたが、ブログ管理者はこんな感じで無料で簡単にオリジナルのヘッダー画像を作れるので試してみてください。





















































コメント