本サイトは「WordPress」を利用して作っていますが、サイトの表示が非常に遅いと感じています。
そもそも本サイトは手順が多く、且つわかりやすいように「画像」を多用して作っていますが、それはすべて「エンジニアの自分のため」という目的でした。
しかしいくら「自分のためのサイト」と言っても、自分が閲覧する際に非常にストレスを感じてしまいます。
そこで今回は、非常に遅い本サイトの表示速度を上げるために様々なプラグインを導入してみます。
改善前のベンチマーク
最初に表示速度が非常に遅い本サイトのベンチマークを取っておきます。
Google が提供している「PageSpeed Insights」というサイトでパフォーマンスを測定しておきます。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
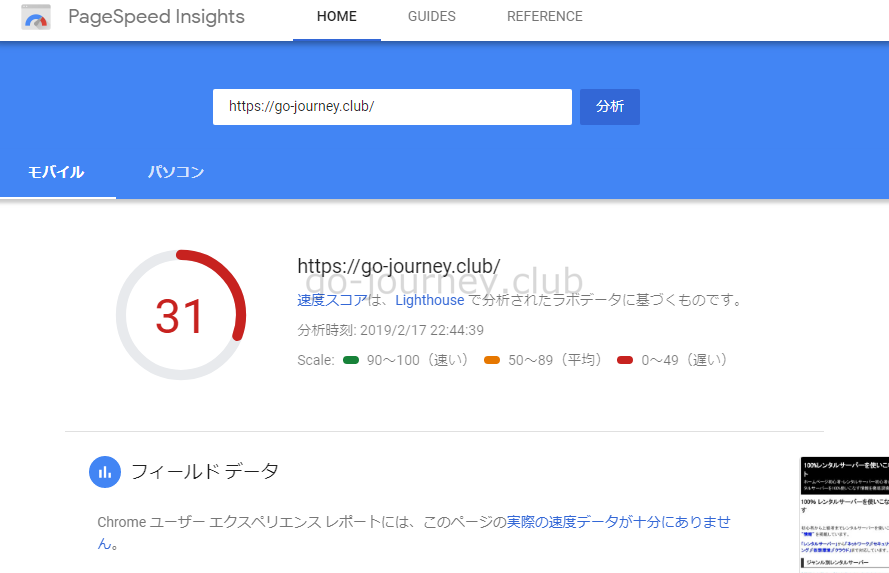
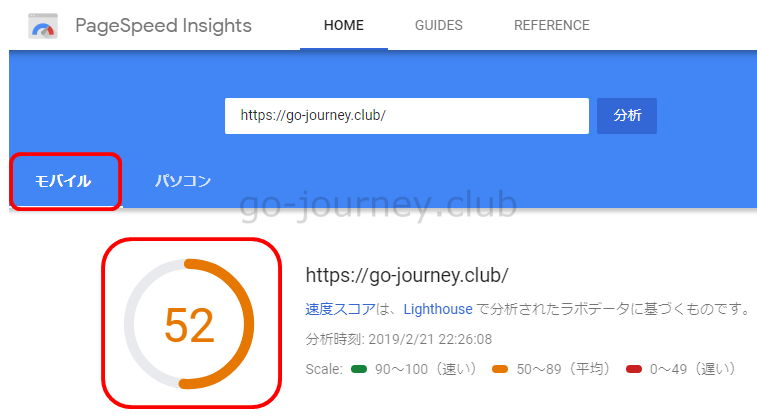
最初は「モバイル」タブを開いています。
想像以上に悪い結果となりました。
あまり見たことがない「速度スコア」が「31」です。
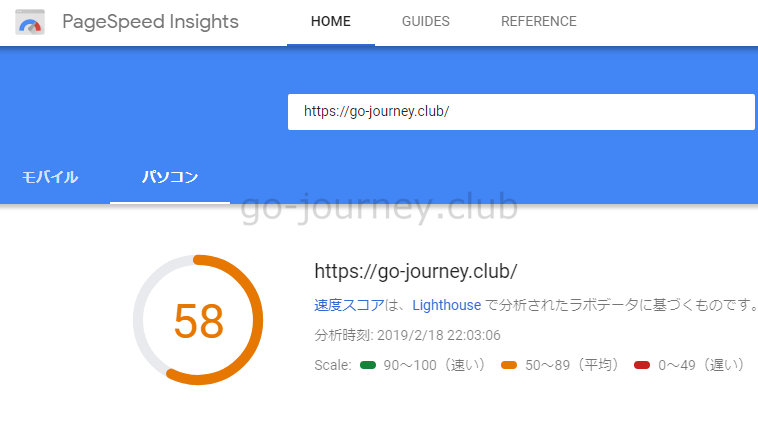
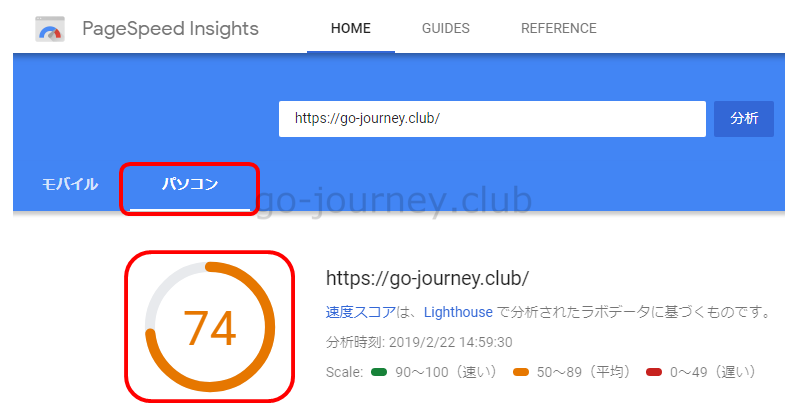
次に「パソコン」タブを開きます。
パソコンに関しては、まあまあの「58」です。
「中の下」といったところでしょうか。
WordPress プラグインを試してベンチマークを取得し確認する
以下の WordPress プラグインをインストールしてベンチマークを取得し確認してみます。
- EWWW Image Optimizer
- Lazy Load
- Head Cleaner
- W3 Total Cache
ただ、私自身以前にもいくつか試してみたとこがありましたが、環境により不具合が発生することがあるので、1つ1つ試して非常によいスコアを出したプラグインはそのまま使い続けることとします。
ベンチマークは PageSpeed Insight で取得する
ベンチマークは「PageSpeed Insight」で取得します。
PageSpeed Insight
https://developers.google.com/speed/pagespeed/insights/?hl=ja
使い方は非常に簡単で、下図の白い入力欄にベンチマークを取得したい URL を入力して「分析」ボタンをクリックするだけです。
数十秒でベンチマークを取得できます。
Lazy Load を導入する
WordPress のばっしゅボードより「プラグイン」-「新規追加」をクリックして「Lazy Load」で検索したところ、下図の「a3 Lazy Load」がヒットしました。
当初予定の「Lazy Load」もありますが、まずは「a3 Lazy Load」を試してみます。
「今すぐインストール」ボタンをクリックします。
「有効化」ボタンをクリックします。
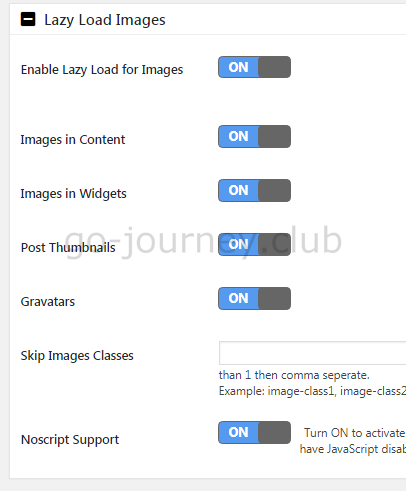
設定は全部デフォルトのままにします。
a3 Lazy Load プラグイン導入後のベンチマーク
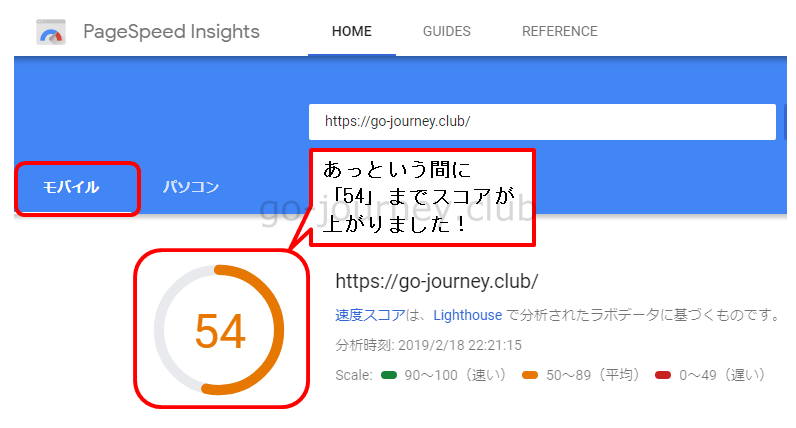
「a3 Lazy Load」プラグインを導入後、再度「PageSpeed Insights」でサイトの表示速度を確認した結果、なんと「モバイル」のスコアが「54」まで上がりました!
「パソコン」も「モバイル」同様、あっという間に「72」までスコアが上がりました!
ここまで改善されると今までは何だったのかと思います。。
EWWW Image Optimizer を導入する
a3 Lazy Load だけで個人的には満足ですが、さらに「EWWW Image Optimizer」を導入してみます。
たくさんプラグインをインストールすれば、その分効果も上がるとは限らないのですが、ベンチマークがどれくらい変わるのか見てみたいので「EWWW Image Optimizer」を導入します。
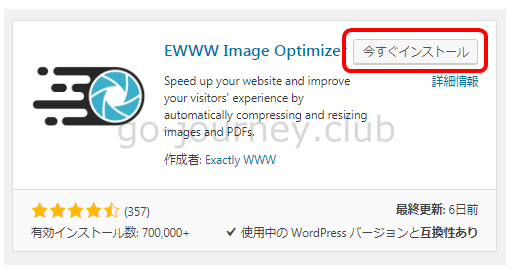
WordPress ダッシュボードより「プラグイン」-「新規追加」をクリックし、検索ウィンドウに「EWWW Image Optimizer」と入力します。
インストールが完了したら「有効化」ボタンをクリックして有効化します。
EWWW Image Optimizer プラグイン導入後のベンチマーク
「EWWW Image Optimizer」プラグインを導入後、再度「PageSpeed Insights」でサイトの表示速度を確認した結果、逆に「モバイル」のスコアが「47」まで下がりました。
「パソコン」でも「71」と若干スコアが下がりました。
そのため、一旦「EWWW Image Optimizer」プラグインを削除(アンインストール)しました。
相性などあるので、必ずしもすべてのサイトに当て嵌まるわけではありません。
Head Cleaner(wp_head() cleacer) プラグインを導入する
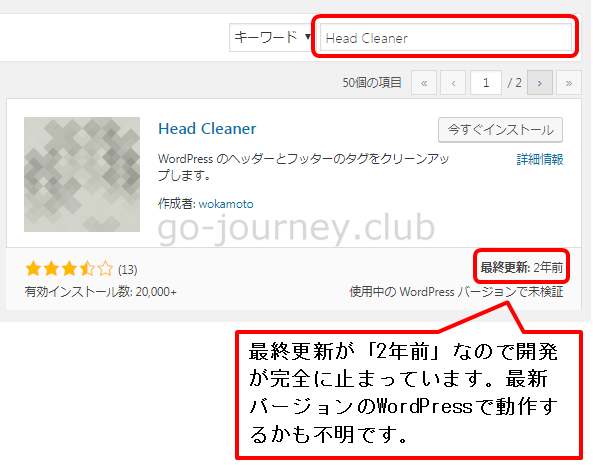
次に「Head Cleaner」プラグインを試してみます。
WordPress に「Head Cleaner」プラグインを導入したところ、WordPress のサイト表示速度が上がったとの声がインターネット上に結構あったので、私も試してみようと「Head Cleaner」の導入をしようとしましたが、下図のように「最終更新:2年前」の記載がありました。
つまり、現在は完全に開発がストップしている状態です。
更新が止まっているプラグインは、仮に脆弱性が発見されたとしても対応してくれないので、最初からインストールしない方がいいです。
ということで「Head Cleaner」プラグインは導入しないことにしました。
同じく「wp_head() cleaner」という wp_head() で使用していないタグを削除するプラグインがあり、且つ定期的に更新しているようなので、こちらを試してみました。
インストールしたら「有効化」ボタンをクリックしてプラグインを有効化します。
wp_head() cleaner プラグイン導入後のベンチマーク
「モバイル」のスコアは「52」です。
※a3 Lazy Load は効果が高いのでインストール&有効にしたままの状態です。
「パソコン」のスコアは「67」です。
※a3 Lazy Load は効果が高いのでインストール&有効にしたままの状態です。
スコアが若干低くなり、効果がないと考えたため「wp_head() cleaner」プラグインも削除(アンインストール)しました。
W3 Total Cache プラグインを導入し検証する
最後に「W3 Total Cache」プラグインを導入し検証します。
※a3 Lazy Load は効果が高いのでインストール&有効にしたままの状態です。
WordPress ダッシュボードより「プラグイン」-「新規追加」をクリックして、検索欄に「W3 Total Cache」と入力します。
下図のように検索結果に「W3 Total Cache」が表示されたら「今すぐインストール」ボタンをクリックします。
「有効化」ボタンをクリックします。
以下のように設定します。
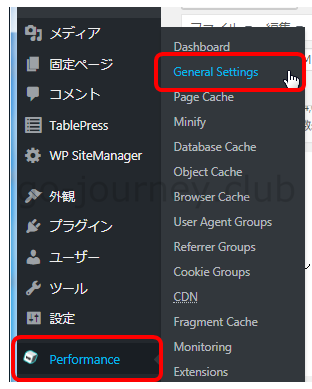
WordPress ダッシュボードより「Perfomance」-「General Settings」をクリックします。
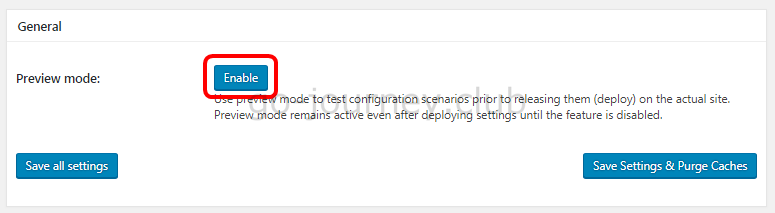
General の Preview mode では「Enable」になっています。(つまり、デフォルトでは「有効」になっています)
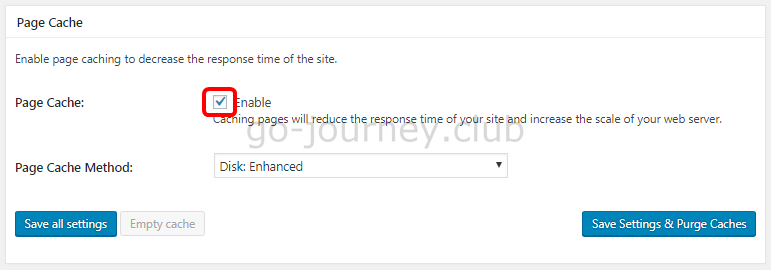
「Page Cache」は「Enable」にします。
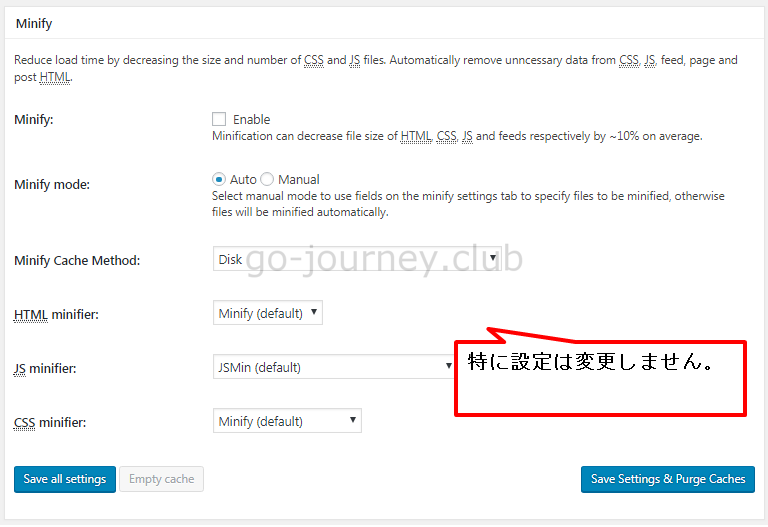
「Minify」は特に変更しません。
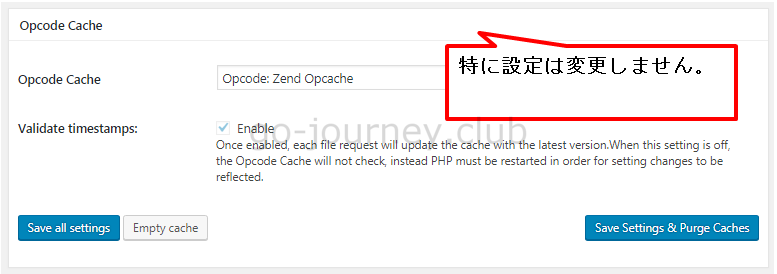
「Opcode Cache」は特に設定しません。
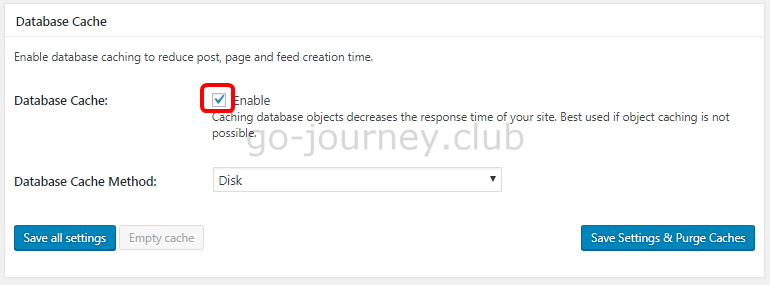
「Database Cache」は「Enable」にします。
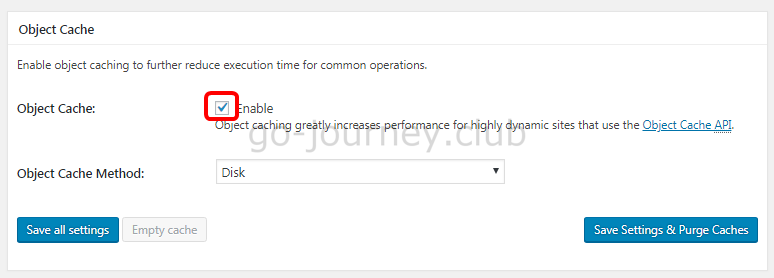
「Object Cache」は「Enable」にします。
それ以降はデフォルトのままで「Save all settings」ボタンをクリックします。
W3 Total Cache プラグイン導入後のベンチマークで障害発生!
「W3 Total Cache」プラグイン導入後のベンチマークで異常な数値が出て障害が発生していることが分かりました!
「モバイル」がありえない「100」です。
「パソコン」はエラーが出力されています。
サイトを確認したら error が出力された
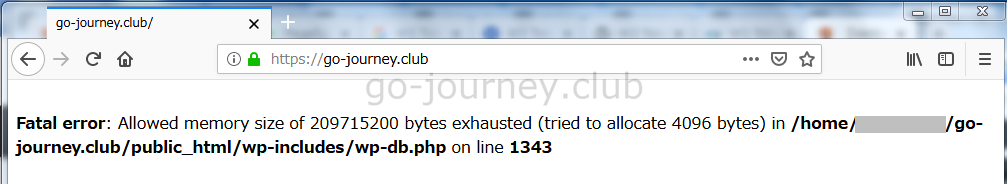
ブラウザでアクセスしたところ、下図のように「Fatal error: Allowed memory size of 209715200 bytes exhausted(tried to allocate 4096 bytes) in /home/xxxx/gojourney/go-journey.club/public_html/wp-includes/wp-db.php on line 1343」のメッセージが出力されました。
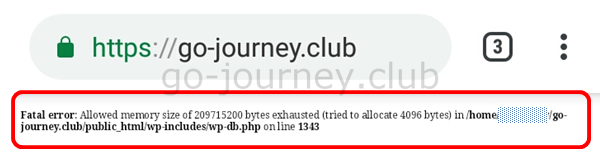
スマホから確認しても同じように「Fatal error: Allowed memory size of 209715200 bytes exhausted(tried to allocate 4096 bytes) in /home/xxxx/gojourney/go-journey.club/public_html/wp-includes/wp-db.php on line 1343」のメッセージが出力されました。
エラーの原因はメモリが足りないため
「Fatal error: Allowed memory size of 209715200 bytes exhausted(tried to allocate 4096 bytes) in /home/xxxx/gojourney/go-journey.club/public_html/wp-includes/wp-db.php on line 1343」
の原因ですが、簡単に日本語に訳すと「致命的なエラー、割り当てられたメモリ209MBが枯渇しました」となります。
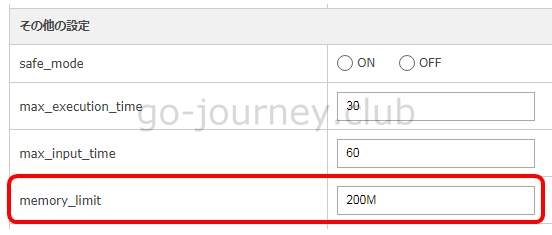
エックスサーバーの割り当てられたメモリを確認してみます。
「memory_limit」は「200M」です。
エックスサーバーのコントロールパネルからメモリ割り当てを変更する
このサイトは「エックスサーバー」で運用しています。
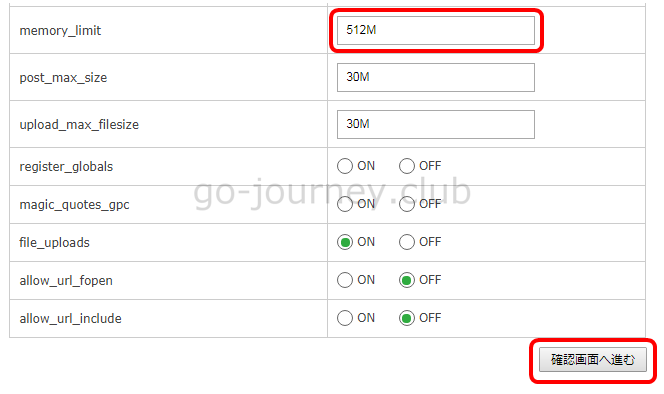
「memory_limit」を「200M」から「512M」へ増やします。
「memory_limit」を「512M」に設定して「確認画面に進む」ボタンをクリックします。
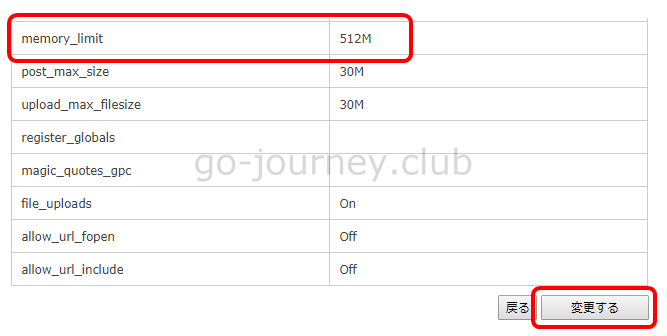
設定内容を確認し「変更する」ボタンをクリックします。
設定変更完了画面を確認します。
エックスサーバーは上記のようにPHPの設定(php.ini)を自由にカスタマイズできます。
そのため、自分で調べてレンタルサーバーをカスタマイズしたい方には特におすすめです。
(レンタルサーバー初心者の方でもデフォルトで使いこなせます)
エックスサーバー(XSERVER)を徹底研究
【レンタルサーバー初心者向け】 エックスサーバーで「無料独自SSL」を導入してサイトを「https化」してみた
エックスサーバーのコントロールパネルからメモリ割り当て後の動作確認
以下のようにサイトが表示されることを確認しました。
W3 Total Cache プラグイン導入後の再度のベンチマーク
php の設定を変更後、サイトが表示されることを確認し再度ベンチマークを取得してみました。
「モバイル」は「44」と悪いスコアが出ました。
「パソコン」は「74」とまあまあのスコアが出ました。
「a3 Lazy Load」だけに比べて「W3 Total Cache」も追加するとモバイルのスコアが落ちるため、プラグインは停止することにしました。
サイト表示高速化プラグインを導入した際に気を付けたいこと
今回、いくつかのサイト表示高速化プラグインを導入した際に、スマホからサイトの確認チェックをした際に、以下のように画面全体が黒くなり、何も表示されなくなる現象がありました。
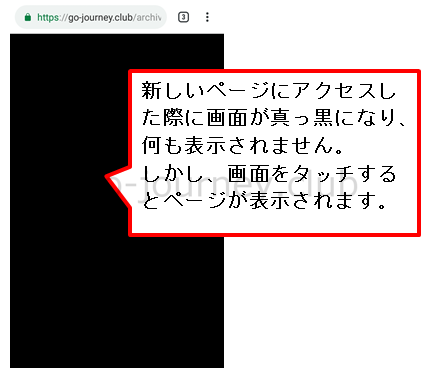
スマホの場合だけですが、新しいページにアクセスした際に下図のように画面が真っ黒になり、何も表示されなくなる現象がありました。
しかし、ページが全く表示されないわけではなく、画面をタッチするとページが表示されます。
ただ、しばらく待っていればページが表示されるかといえばそうではなく、画面をタッチしない限りは絶対にページが表示されません。
初めてアクセスした方は、サイトに何か不具合があるのではないかと感じると思います。
(もちろん、アクセス数も下がることになると思います)
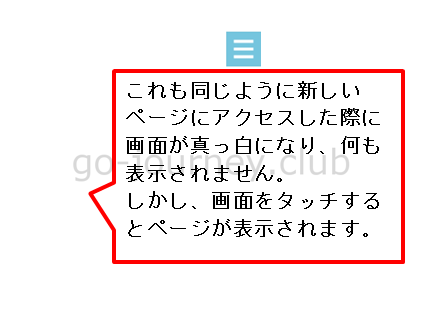
状況によっては画面が真っ白になり、画面をタッチするまでずっと白い画面のままになっていることもありました。
上記のようにプラグイン導入後に画面が真っ黒もしくは真っ白になったプラグイン
以下の3つのプラグインを導入すると、スマホからのアクセスで「画面が真っ黒」、もしくは「画面が真っ白」になりました。
- EWWW Image Optimizer
- W3 Total Cache
- wp_head() cleaner
まったくスマホからのアクセスで「画面が真っ黒」、もしくは「画面が真っ白」にならなかったのは「a3 Lazy Load」だけでした。
結論
ということで結論としては「a3 Lazy Load」だけを導入することとしました。
最後に再度「a3 Lazy Load」だけを導入したサイトの速度です。
モバイルは「54」のスコアです。
パソコンは「79」のスコアです。
a3 Lazy Load プラグインを入れた際の参考値
- a3 Lazy Load 導入前のスコア モバイル:31 パソコン:58
- a3 Lazy Load 導入後のスコア モバイル:54 パソコン:79