スマホ用にカッコいい「サイドバー」を作りたいと思いました。
もしくは現在利用している「サイドバー」をブラッシュアップしようと思い立ちました。
超初心者用の jQuery の基本を解説しています。
【超初心者用】jQueryの基本(WordPress で jQuery を使えるようになりたい方向け)
スマホ用サイドバーの要件
スマホ用サイドバーで何をしたいのか考えてみます。
- ボタンをクリックするとサイドバーが表示される
- ボタンをクリックするとサードバーが閉じる
- リストを元にメニューを作成する
- JavaScriptを無効に設定していてもサイトは表示される
現在のスマホ用サイドバー構成の何が問題か?
現在の構成の何が問題なのか洗い出してみました。
- いまいち仕様が不明(jQueryの知識のなさ)
- アイコンが単調
- 若干デザインが崩れているが、仕様が不明のため直せない
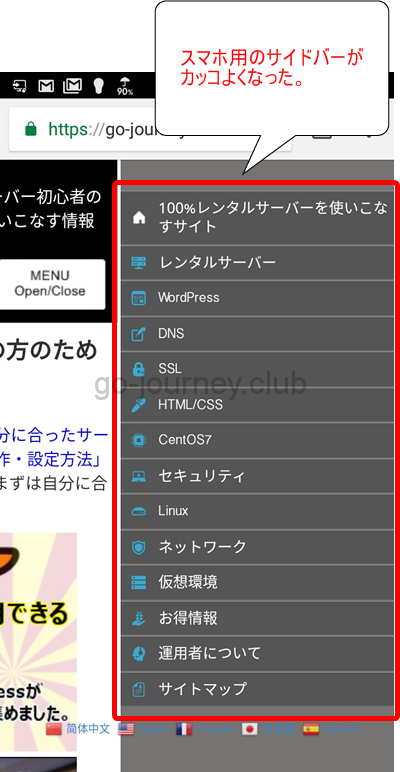
ちなみに現在のスマホのサイドバーです。
よく分からないのでちゃんと調べる
結論から言うと、現在導入している「スマホ用サイドバー」はよく分からずに使っていることが原因で「メンテナンス」も「カスタマイズ」もできない状態でした。
そのため、よく分からないから他の良さそうな jQuery に切り替えたとしてもすぐに壁にぶつかるであろうことは必至です。
そこで、根本的な解決をすることにしました。
現在利用しているスマホ用サイドバーの参考本
何を参考にしてスマホ用サイドバーを作ったのか振り返ったところ、「WordPressの教科書2[スマートフォン対応サイト編]」を読んで作っていたことを思い出しました。
本格ビジネスサイトを作りながら学ぶ WordPressの教科書2
この本は珍しく、スマホの観点からの WordPress サイトの構築方法を扱っています。
書店に行くと分かると思いますが、WordPress 関連の本は数えきれないほど出版されていますが、「スマホ用」という観点から WordPress サイトの構築を、結構なボリュームで扱っている本はありません。
そもそも私もPCサイトではなくスマホでどのようにサイトを見せることができるかを勉強したくて最終的に選んだ本です。
現在利用しているスマホ用サイドバーの調査
あらためて現在利用しているスマホ用サイドバーについて調べました。
- jQuery のプラグイン「jPanelMenu」を利用している
- footer.phpで読み込んでいる
以下、footer.php のスマホ用サイドバー部分のソースコードです。
|
<?php wp_enqueue_script(‘jPanelMenu’, get_stylesheet_directory_uri() . ‘/js/jPanelMenu/jquery.jpanelmenu.min.js’, array(‘jquery’)); ?>
<script> |
<?php wp_enqueue_script(‘jPanelMenu’, get_stylesheet_directory_uri() . ‘/js/jPanelMenu/jquery.jpanelmenu.min.js’, array(‘jquery’)); ?>
↑js ディレクトリの下の jPanelMenu ディレクトリにある「jquery.jpanelmenu.min.js」ライブラリファイルを読み込みます。
wp_enqueue_script は関数です。
「jquery.jpanelmenu.min.js」等のライブラリファイルを重複を排除して適切な順序で読み込んでくれます。
jPanelMenu は、スクリプトの名前です。一意にする(他と名前がかぶらない)必要があります。
wp_enqueue_scriptの使い方
以下、wp_enqueue_script の構文です。
|
<?php wp_enqueue_script( $handle, $src, $deps, $ver, $in_footer ); ?> |
$handle → (必須)スクリプトのハンドル名です。ここでは、jPanelMenu です。
$src → (オプション:なくても良い)「get_stylesheet_directory_uri() . ‘/js/jPanelMenu/jquery.jpanelmenu.min.js’」の部分です。phpの関数を使ってスタイルシートのディレクトリと、「/js/jPanelMenu/jquery.jpanelmenu.min.js」のパスをつなげています。
$deps → (オプション:なくても良い)array(‘jquery’) の部分です。依存関係を記述します。具体的にはこのスクリプトより前に読み込まれる必要があるスクリプトを記述します。ここでは「jquery」です。
$ver → (オプション:なくても良い)スクリプトのバージョン番号を指定します。
$in_footer → (オプション:なくても良い)スクリプトをどこに置くか指定します。指定する場合は、「<?php wp_footer(); ?>」の記述が必要になります。
array(‘jquery’) の部分について詳細
wp_enqueue_script の第三引数に「jquery」を配列で指定しています。
「jquery」は WordPress 上でのハンドル名です。
ここでの指定は、
- ロードする「/js/jPanelMenu/jquery.jpanelmenu.min.js」のライブラリは「jquery」という名前の jQuery ライブラリに依存している(つまり、「jquery」という名前の jQuery ライブラリが存在しないと何も動かない)
- もし「jquery」という名前の jQuery ライブラリをまだ読み込んでいない場合は読み込む
という意味です。
スクリプトについて
もう一度スクリプトを確認します。
|
<?php wp_enqueue_script(‘jPanelMenu’, get_stylesheet_directory_uri() . ‘/js/jPanelMenu/jquery.jpanelmenu.min.js’, array(‘jquery’)); ?> <script> |
文字が黄色い部分が <script></script> タグですが、直接 footer.php ファイルにソースコードを記述しています。
<script></script>タグで囲まれたソースコードを .html ファイルや .php ファイルに記述し、ブラウザに読み込ませると、その<script></script>タグで囲まれたソースコードが実行されます。
jQuery(function($) { 処理 });について
様々なソースコードを見ると、書き方が多種多様です。
しかし調べると書き方が異なると「実行するタイミング」が異なることが分かりました。
ちなみに、jQuery(function($){ 処理 }); の実行タイミングは「HTMLファイルの読み込みが完了時」になります。
|
jQuery(function($){ // 実行タイミング:HTML読み込み完了時 |
function($)の「$」は何を表わしているのか?
そもそも「$」がよく分からないという方が多いと思います。
Linuxのスクリプトに詳しい方なら「何かの変数」のように思えるかもしれません。
「$」は「jQueryの機能を使いますよ」と宣言しているのです。
ただし、「$」を利用するライブラリは「jQuery」と「prototype.js」があります。
しかも「prototype.js」ライブラリも結構 WordPress で利用しています。
だから「$」をつけたからと言って「jQuery」とはならないのですが、再度ソースを見ると、以下の構文になっています。
|
jQuery(function($){ // 実行タイミング:HTML読み込み完了時 |
jQuery(function($))というように、先頭に「jQuery」が付いています。
これにより、「prototype.js」ではなく「jQuery」だと判別がつくのです。
そのため、コンフリクトは発生しません。
※コンフリクトとは、この場合、「jQuery」なの「prototype.js」なのかよく分からない状態のこと。
ソースコードを読み解きます。
var jPM = $.jPanelMenu({});で、「jPanelMenu」をインスタンス化しています。
menu: ‘#sidr’, で、ID属性「sidr」を持つHTML要素を指定しています。
今回の環境では、<div id=”sidr”></div>タグが付いたサイドバーが表示されます。
trigger: ‘#sp_menu’, で、ID属性「sp_menu」を持つHTML要素を指定しています。
今回の環境では、<a id=”sp_menu” href=”#”>画像URL</a>で、画像のURLをクリックする動作をトリガーとしてサイドメニューが表示されます。
direction: ‘right’, で、メニューがどちらから開くか決めます。「right」なので右側から開きます。
closeOnContentClick: false で、パネル内のコンテンツをクリックした場合にパネルを閉じるかどうかを指定します。今回はサイドから開いたメニューのパネルを閉じないので「false」に設定しています。
jPM.on(); で、実行します。
こうしてみると、jPanelMenu を利用していますが、ほぼデフォルトに近い処理です。
あまり難しく考えない方が理解できるのかもしれません。
jPanelMenu ライブラリを使って更にカスタマイズができるかどうか更に調べます。
jPanelMenuについて調査した
「jPanelMenu」ライブラリは、結構高性能なのではないかと思ったので、更に「jPanelMenu」ライブラリについて調べました。
もっと自分が理想とするサイドバーができるのではないかと思ったからです。
まず初めに「jPanelMenu」の公式サイトです。
- jPanelMenu は、「jQuery」プラグイン
- jPanelMenuのミニバージョンもある( jPanelMenu.min.js )
- カスタマイズ可能なオプションは多数ある
- アニメーションのオプションもある
今後やりたいこと
- サイドバーをどこでも開けるようにしたい → サイドバーを開くつまみをスクロールに合わせて移動させたい or サイドバーを開くつまみを固定させたい
- カテゴリだけでなく、各アーカイブも表示させたい
- 楽しめるサイドバーを作りたい
スマホ用にカッコいいサイドバーを作ってみた
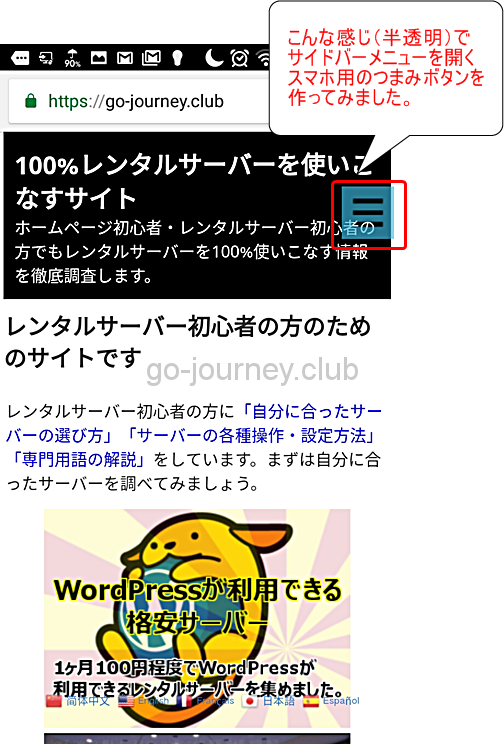
jPanelMenu を調査したり HTML/CSS を調べて、最終的に下図のようなスマホ用のサイドバーメニューを開くつまみボタンを作ってみました。
一応自分としてはやりたいことができたと思っています。
(まだまだ jQuery の勉強が必要ですが)
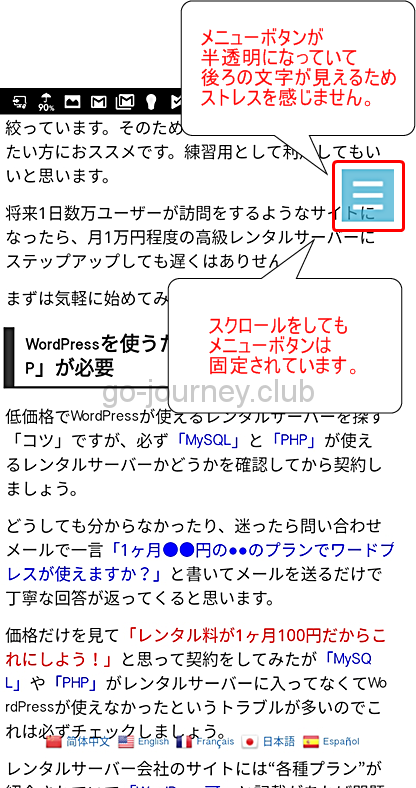
青色のメニューボタンで、半透明になっています。
メニューボタンが固定化されているので、以下のようにスクロールしても消えません。
そのため、いつでもサイドメニューを開くことができます。
参考書籍
上記でもご紹介しましたが、「WordPressの教科書2[スマートフォン対応サイト編]」を参考に作りました。
本格ビジネスサイトを作りながら学ぶ WordPressの教科書2
この本は珍しく、スマホの観点からの WordPress サイトの構築方法を扱っていますので、スマホのページを自分なりにカスタマイズしたい方にはおススメです。
全体の作業の流れ
スマホ用のサイドバーメニューを作成する全体の作業の流れです。
- header.php の編集
- footer.php の編集
- sidr.php の編集
- style.css の編集
- 画像の編集
header.php の編集
header.php の<head>~</head>の間に以下の設定を入れます。
|
<?php |
footer.php の編集
footer.php の一番下(</body>の上)に下記のコードを挿入します。
|
<?php wp_enqueue_script(‘scrolljs’, get_template_directory_uri() . ‘/js/scroll.js’); ?> |
sidr.php の編集
sidr.php に実際にサイドメニューで表示させたい項目を追加します。
|
<div id=”sidr”> |
style.css の編集
style.css を編集します。
設定していることは、
- メニューボタンを画像で表現します。
- 半透明にします。
- メニューボタンの位置を固定化します。
|
/* スマホ用サイドバーのメニューボタン */
#sp_menu { |
画像の編集
画像は、こちらのサイトの画像を利用させていただきました。
無料で様々な画像(アイコン)を利用することができます。
利用に関して報告は不要ですが、加工しての再配布などは禁止されています。
当サイトのスマホ用サイドメニューボタンは、スタンダードでシンプルなアイコンを利用しましたが、上記サイトでは数多くのアイコンが揃っているので自身の好みに合ったアイコンが見つかると思います。
まとめ
まだまだスマホ用サイドバーをマスターするまでは更新し続けます。















コメント