「スマホ用にカッコいいサイドバーを作りたい」
「サイトをもっと使い勝手のいいものにしたい」
そんな思いから「jQuery」を勉強することにしました。
実際にスマホ用にカッコいいサイドバーを作成してみました。
【WordPress】【jQuery】スマホ用にカッコいいサイドバーメニューを作ってみた
jQueryの機能
jQueryには以下の機能があります。
セレクタ
HTMLドキュメントの要素を取得する機能です。
「要素」とは「<p class=”test”>テスト1</p>」全体を言います。(<p>などのタグも含める)
ちなみに上の例ですと、「テスト」の部分は「テキスト」などと表現します。
トラバース
セレクタと同じようにHTMLドキュメントの要素を取得する機能です。
セレクタとの違いは「親要素」「子要素」など Linux でいう「相対パス」のような形式で要素を取得できるところです。
イベント
ある要素に対してイベントが発生した場合に、「定義した動作をさせる」ことができます。
例えば、ボタンをクリックしたら文字を大きくするなど。
マニピュレーション
HTMドキュメントに新しい要素を挿入したり削除できます。
例えば、「WordPress」のプラグインでもありますが、一番目の<H2>タグの上に自動的に目次を挿入するような機能です。
アニメーション
HTMLの「表示(状態)」を変更する際になめらかに変化させる機能です。
例えば、クリックすると画像をパッと表示させるのではなく、ジワーッと画像を表示させるような機能です。
Ajax
サーバーからデータを取得して、現在表示しているHTMLにデータを反映させる機能です。
例えば、現在値を常に取得して、場所を動くと現在値のデータを基に地図の表示を変えたりできます。
なぜ jQuery を使うのか?(jQueryの特徴)
「jQuery」は「JavaScript」の「ライブラリ」です。
JavaScript はサーバー側とやり取りせずにブラウザ上でページ内容を操作できます。
ブラウザ上の全ての操作を「JavaScript」でプログラムを組めれば一番いいのかもしれませんが、「ブラウザ」と一言で言っても多種あります。
- Google Chrome
- Firefox
- Internet Explorer
- Safari
- Opera
しかも、各ブラウザのバージョンによって仕様が異なります。
例えば、「IE8」と「IE11」では同じWebサイトを表示してもデザインが崩れたり、想定の動作をしなかったりといろいろ異なる部分が多いです。
それを個人個人が「JavaScript」で「全ブラウザ」+「全バージョン」を考慮してプログラムを組むのは不可能に近いです。
そのため、今までは「どのブラウザ」の「どのバージョン」まだサポートするのか?どこから切り捨てるのかを考えなければいけませんでした。
しかし「jQuery」は「主要なブラウザ」と「主要なバージョン」の違いを吸収してプログラムを組めるライブラリなので、プログラムだけに集中することができます。
しかも作ったプログラムは「主要なブラウザ」と「主要なバージョン」で動きます。
※さすがに「全ブラウザ」+「全バージョン」までは不可能ですが、それでもプログラム作成の効率が飛躍的に上がることは理解できます。
jQuery は JavaScript のライブラリですが、1つのプログラムが「主要なブラウザ」と「主要なバージョン」の違いを吸収して動いてくれるため、今ではメジャーなライブラリになっています。
jQueryのコードが全部一列になっていて改行がなくなっている場合
jQueryのコードを開くとこんな感じでコードが全部1行で、改行がなく、読みにくい(読めない)状態の時があります。
そういう場合は、Syncerというコードを整形してくれるサイトにアクセスします。
https://lab.syncer.jp/Tool/JavaScript-PrettyPrint/
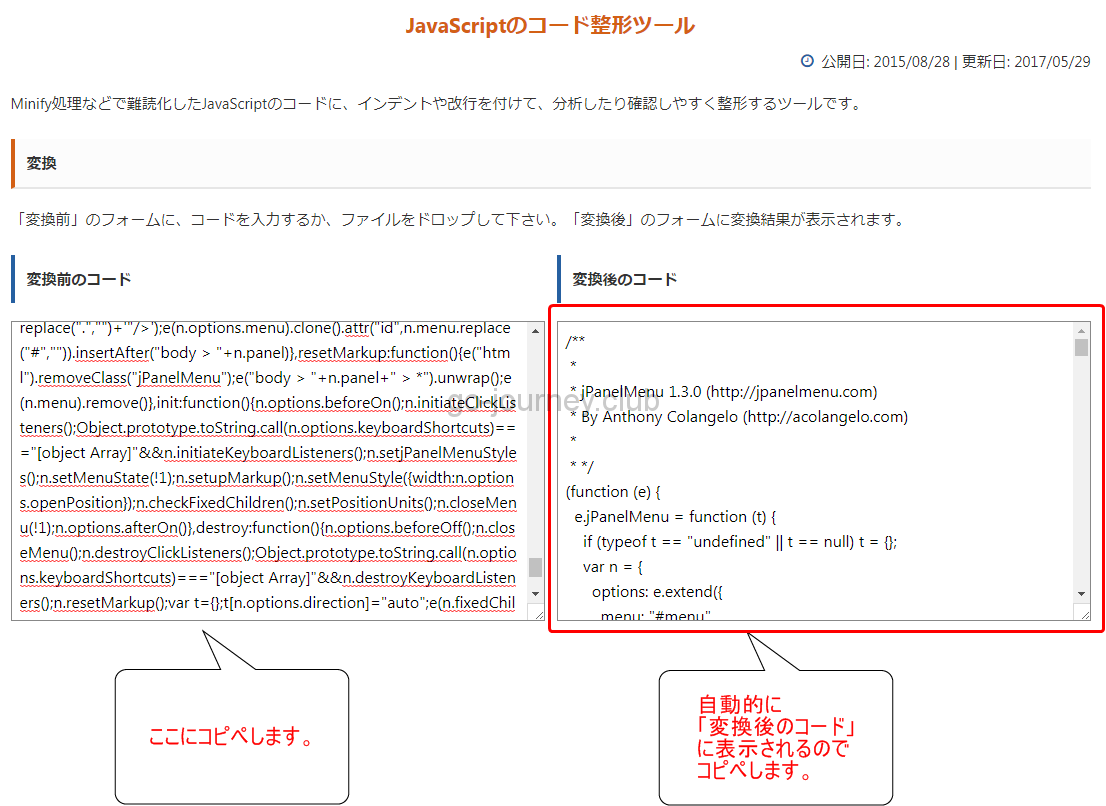
「JavaScriptのコード整形ツール」画面が表示されたら、「変換前のコード」にソースコードを貼り付けます。
自動的に「変換後のコード」に成形された(綺麗に改行された)コードが表示されるので、コピペをします。
WordPressにはすでに「jQuery」のライブラリが含まれていた
今まで、WordPress に jQuery のプログラムを導入する場合、別途「jQuery」のライブラリをダウンロードしてパスを設定して・・・と考えていましたが、実は「WordPress」にはあらかじめ「jQuery」が含まれていました。
しかも WordPress にあらかじめ含まれている「jQuery」は若干カスタマイズされています。
つまり、インターネットにある jQuery のソースコードをそのまま流用できるかというと、ちょっとの設定変更が必要になります。
おそらくこの事実を知らずに、私のように「WordPress 上で jQuery 環境を正しく設定したつもりだけど、うまく動かない!」と悩んでいる方が多くいるのではと思います。
しかも原因が解決できずに諦めた方もいるのではないかと思うと残念です。
WordPressで「jQuery」を使うときの設定方法
実は、WordPress にあらかじめ導入されている jQuery は WordPress 用にカスタマイズされています。
どこで WordPress 用にカスタマイズされている jQuery が読み込まれているかというと、<?php wp_head(); ?>で読み込まれていました。
なぜ WordPress 用にカスタマイズされているのか?
実は JavaScript のライブラリは「jQuery」だけではなく、その他にも多数あります。
例えば「prototype.js」というライブラリは、「jQuery」と似た仕様をしていて「$」を関数に使います。
そのため、「コンフリクト」が発生して動かない場合があります。
初心者レベルの場合の対処方法
「これから jQuery を勉強したい!」という初心者レベルの方の場合は、「WordPress の方の jQuery を使わない設定にする」のがいいです。
数年 jQuery でコーディングしているレベルならまだしも、まだ初心者の場合は
- インターネット上で使いたいと思った jQuery のコードを見つけてコピペする
- 自分の環境に合せるためにパスを変えたり、ファイル名を変更する
- よく分からないけど何となく動くように jQuery のコードを変えたり、「header.php」を修正してみる
という感じになると思います。
そのため、初心者レベルの方の場合は「WordPress の方の jQuery を使わない設定」にしてしまいましょう。
WordPress の方の jQuery を無効にする(使わない)設定にする方法
一番シンプルな方法がいいと思います。
「functions.php」に以下のコードを追加します。
|
<?php |
参考サイト
http://webuilder240.github.io/2015/02/wordpress-jquery-disable/
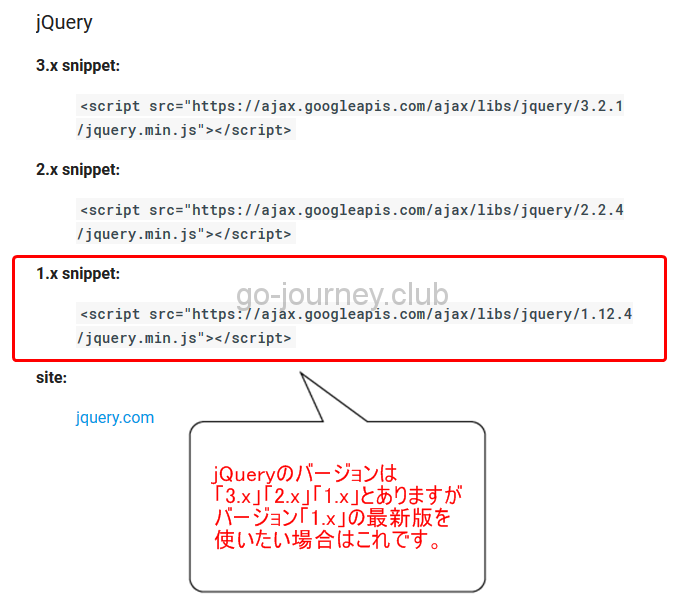
現在の最新の jQuery のバージョンは、以下の Google のサイトで確認できます。
https://developers.google.com/speed/libraries/#jquery
まとめ
今後も「jQuery」でプログラムを組み、学んだことを随時更新していきます。











コメント