先日、本サイトの WordPress のバージョンを「4.X系」から「5.0」にアップデートしました。
今まで、ビジュアルエディタの表示と、実際のサイトの表示を合わせていたため、編集がしやすかったのですが、WordPress 5.0 にアップデートしたことで設定がリセットされてしまいました。
そのため、今回は WordPress 5.0 でも 「ビジュアルエディタの表示」と「実際のサイトの表示」を合わせる方法をご紹介します。
ちなみに WordPress 4.X 系ですが、以前記事にした「ビジュアルエディタの表示」と「実際のサイトの表示」を合わせる方法は以下を参考にしてください。
【WordPress】 「ビジュアルエディタの表示」と「実際の表示」を合わせると編集しやすい
WordPress の現在のバージョンを調べる方法
下図のようにどこでもいいのでダッシュボードの中のページを開きます。
下図はダッシュボードの「ホーム」ページを開いています。
ページに一番下までスクロールします。
ページの一番下に現在の WordPress のバージョンが表示されています。
下図は WordPress のバージョンが「5.0.1」です。
WordPress 5.0 から add_editor_style が機能しなくなった
今まで WordPress 4.X 系でしたが、以下のように設定していました。
|
//*WordPressの「ビジュアルエディタ」と「実際の表示」を同じにする*/ add_editor_style( ‘editor-style.css’ ); |
しかし WordPress 5.0 にバージョンアップしたところ、この「add_editor_style」が機能しなくなりました。
WordPress 5.0 でビジュアルエディタの表示と実際のサイトの表示を合わせる方法【Classic Editor】
Classic Editor(クラシックエディタ)を利用します。
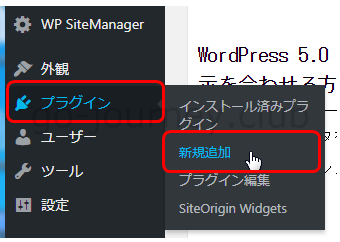
WordPress のダッシュボードより左側ペインの「プラグイン」–「新規追加」をクリックします。
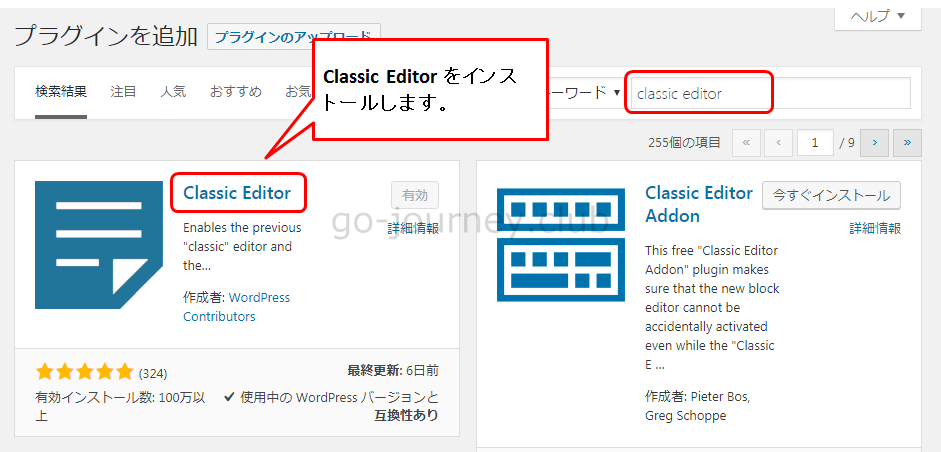
キーワードに「Classic Editor」と入力し「Classic Editor」をインストールします。
「functions.php」を編集します。
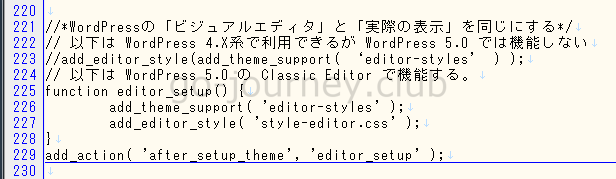
以下のように設定します。
| // WordPressの「ビジュアルエディタ」と「実際の表示」を同じにする // 以下は WordPress 4.X系で利用できるが WordPress 5.0 では機能しない //add_editor_style(add_theme_support( ‘editor-styles’ ) ); // 以下は WordPress 5.0 の Classic Editor で機能する。 function editor_setup() { add_theme_support( ‘editor-styles’ ); add_editor_style( ‘style-editor.css’ ); } add_action( ‘after_setup_theme’, ‘editor_setup’ ); |
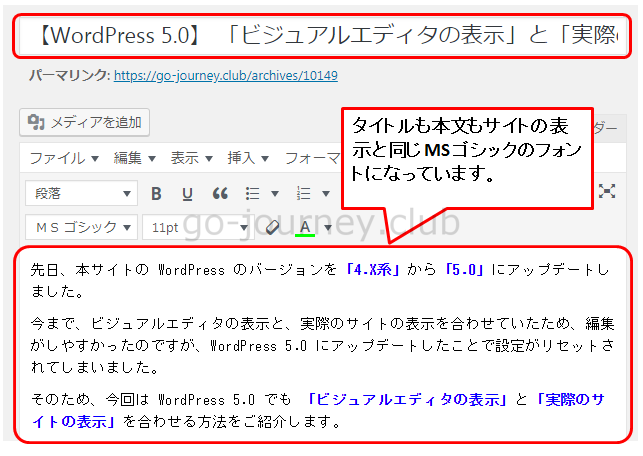
ビジュアルエディタを確認します。
下図のようにタイトルも本文もフォントはサイトと同様になっています。
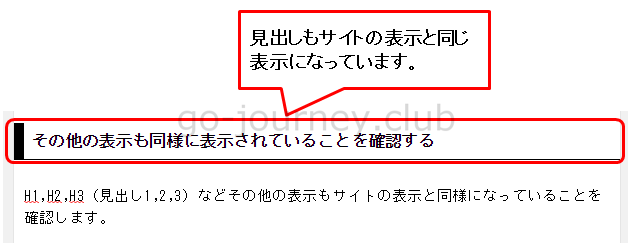
その他の表示も同様に表示されていることを確認する
H1,H2,H3(見出し1,2,3)などその他の表示もサイトの表示と同様になっていることを確認します。














コメント