このブログは WordPress で作っていますが、初めてWordPressを使ってみて私が感じたのは「WordPressのエディタは使いにくい」でした。
WordPressのエディタは使いにくい
さらに言うと、WordPressをインストール直後の自分を見ての感想は、
- フォントが気持ち悪い
- デザインが気持ち悪い
でした。(すみません。。)

それでも何度かWordPressのビジュアルエディタを使っていましたが、とうとう嫌になり、「何とかこのエディタを使わない方法はないか」と調べはじめました。
何が嫌かと言うと、「デザインがダメすぎて記事を書くモチベーションが下がる」「ちょっとデザインを変えるごとに ”プレビュー” ボタンをクリックして確認しなければならないので面倒になり記事を書くモチベーションが下がる」からです。
いろいろ調べたら『ビジュアルエディタの表示』と『実際の表示』をある程度デザインやフォントレベルまで同じにできるようなので試しにやってみました。
確かにビジュアルエディタが実際の表示に近づけるとプレビューボタンを毎回クリックして表示の確認をしなくてすみますし、何より自分のWordPressのサイトが好きになり記事を書くモチベーションが上がります。
やっぱりブログやサイトは「モチベーション」が一番大切です。

私はデザイナーでもなければ単なるエンジニアなのであまり偉そうに言えませんが、WordPressのデフォルト状態でのフォントのチョイスとか、デザインのスペースの幅とか、わざとユーザーに絶望感を味わわせるために緻密に選んでいるとしか思えないです(笑)
WordPressの「ビジュアルエディタ」と「実際の表示」を同じにする方法
実は設定手順には、いくつかパターンがあります。
だからもしうまくいかない場合はすべてのパターンを試してください。
厳密には、「●●のパターンの場合は▲▲を試す」など一定のパターンがありますが、細かく考えずに全部のパターンを試してみるのが一番手っ取り早いです。
※注意
ただし、「function.php」ファイルを修正する時は必ずバックアップを取ってから試してください。
もしサイトが表示されなくなるなどした場合は、元の「function.php」ファイルを修正することで元に戻すことができます。
焦らずに1つ1つ設定していきましょう。
【パターン1】「add_editor_style(‘editor-style.css’);」だけ追加するパターン
一番シンプルなパターンになります。
おそらく大半の方はこれだけで問題ないはずです。
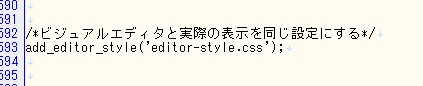
ちなみに、最終形はこんな感じになります。

以下の3つのステップで簡単にできます。
1.function.phpを開き、以下のコードを入れます。
|
add_editor_style( ‘editor-style.css’ ); |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。
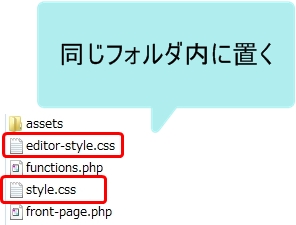
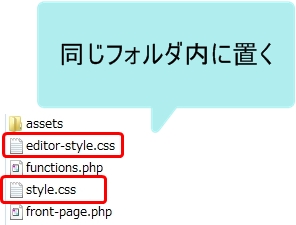
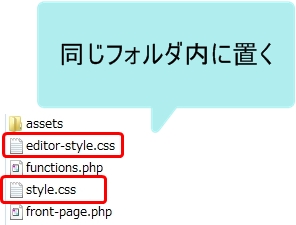
2.style.cssと同じフォルダに「editor-style.css」ファイルを作成します。

3.「editor-style.css」ファイルに以下の文字を入れて保存します。
| @import url( ‘style.css’ ); |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。
以上です。
おそらく大半の方はこれでいけるはずです。
【パターン2】function xxx(){ }内に書くパターン
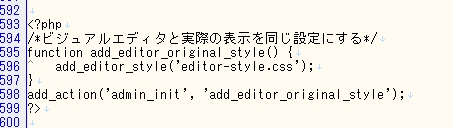
最終形はこんな感じになります。

以下の3つのステップで簡単にできます。
1.function.phpを開き、以下のコードを入れます。
|
function add_editor_original_style() { add_editor_style( ‘editor-style.css’ ); } add_action(‘admin_init’, ‘add_editor_original_style’); |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。
2.style.cssと同じフォルダに「editor-style.css」ファイルを作成します。

3.「editor-style.css」ファイルに以下の文字を入れて保存します。
| @import url( ‘style.css’ ); |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。
それでもうまくいかない場合はこのパターンを試してみてください。
【パターン3】<?php ?>の中に書くパターン
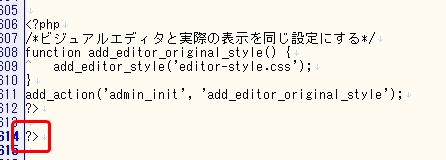
最終形はこんな感じになります。

気を付ける点は、<?php ~ ?>が他の<?php ~ ?>とかぶっていないということです。
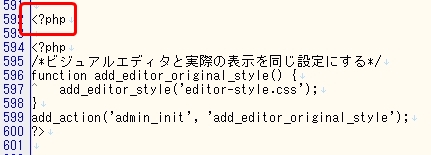
【悪い例】


何となくわかりますでしょうか?
<?php ~?>で1つのタグとして閉じるのが正解ですが、ちゃんと1セットで閉じていないですよね。
このようにタグを正しく1セットで閉じないと以下のようにParse errorが出ます。
「Parse error: syntax error, unexpected ‘<‘, expecting end of file in /xxxx/xxxxxx/xxxxxxx/xxxxxxx/xxxxxxxxx/themes/xxxxxxxxx/functions.php on line 594」
以下の3つのステップで簡単にできます。
1.function.phpを開き、以下のコードを入れます。
|
<?php function add_editor_original_style() { add_editor_style( ‘editor-style.css’ ); } add_action(‘admin_init’, ‘add_editor_original_style’); ?> |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。
2.style.cssと同じフォルダに「editor-style.css」ファイルを作成します。

3.「editor-style.css」ファイルに以下の文字を入れて保存します。
| @import url( ‘style.css’ ); |
※WordPressの機能で自動的に「全角の(’)」に変換されてしまいます。そのため、ご自身のファイルに貼り付ける際は半角に修正してください。

「パターン1~3」の違いは<?php ?>で囲むとか囲まないとかだけですね。
更にビジュアルエディタと実際の表示を合わせるには
更に「ビジュアルエディタ」と「実際の表示」を合わせるには、「TinyMCE Advanced」などのエディタのプラグインをアンインストールすることです。
エディタを便利にする各種プラグインが、「ビジュアルエディタ」と「実際の表示」を別々に表示させていることがあります。
私もどうやっても「ビジュアルエディタ」と「実際の表示」を合わせることが出来なくていろいろ調べても分かりませんでしたが(長年 CSS に触っているプロなら簡単なことかもしれませんが)、「TinyMCE Advanced」を「無効」にしたところ、ほぼほぼ完ぺきに表示を合わせることが出来ました。
やはり「ビジュアルエディタ」と「実際の表示」を合わせると記事を書いたり更新したりするモチベーションが全然違ってきます。
まとめ
みんな同じ「WordPress」を利用していますが、環境は全然違います。
- WordPressの「バージョン」が違う
- WordPressの「テーマ」が違う
- レンタルサーバーが違う
- カスタマイズをしている
など1つとして同じ環境はありません。
そのため、1つの手順を試してダメだったら、他の手順を試してみましょう。






コメント