Webサイトの表示速度が遅いとそれだけ離脱率が高くなります。
確かに同じような内容のWebサイトならサクサクと表示される方を選ぶのは当然でしょう。
レンタルサーバーを借りてWebサイトを運用しているなら、自分が構築したWebサイトがどれくらいのスピードなのか定期的にチェックすることは大切です。
無料で使えるWebサイトの表示速度チェックツール
以下の各ツールは無料で使えます。
それぞれ特徴があるので自分に一番合った(一番使いやすい)ツールを見つけてください。
■Webサイト表示速度チェックツール一覧
- Google PageSpeed Insights
- Google Analystics の「サイト上でのページ読み込み速度」
- GTmetrix
Google PageSpeed Insights
「Google PageSpeed Insights」は、Googleが提供している無料のツールで「モバイル端末(スマホ・携帯電話)」と「パソコン」向けのページのパフォーマンスを測定できます。
Google PageSpeed InsightsのURLです。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
測定のスコアは0~100ポイントで表示されます。
スコアが高ければ高いほどWebサイトの表示速度が速いと言えます。
使い方
「Google PageSpeed Insights」のページへ移動します。
https://developers.google.com/speed/pagespeed/insights/?hl=ja
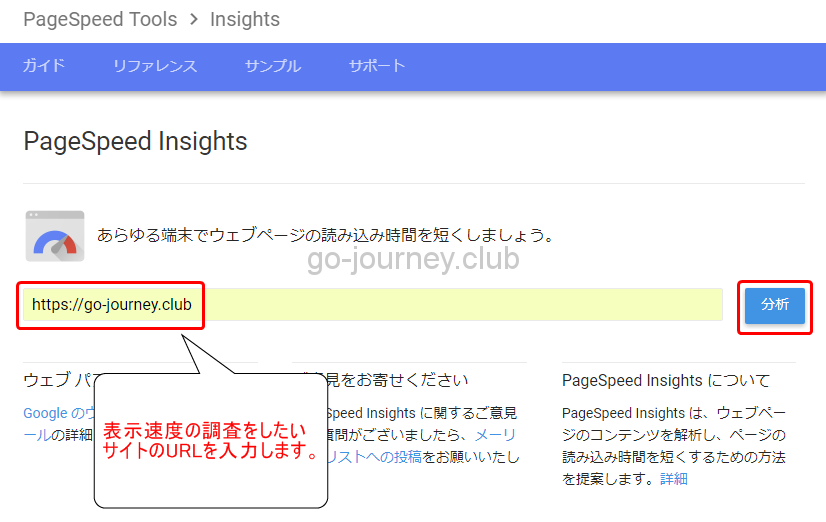
下図のページに移動したら表示速度の調査をしたいWebサイトの「URL」を入力して「分析」ボタンをクリックします。
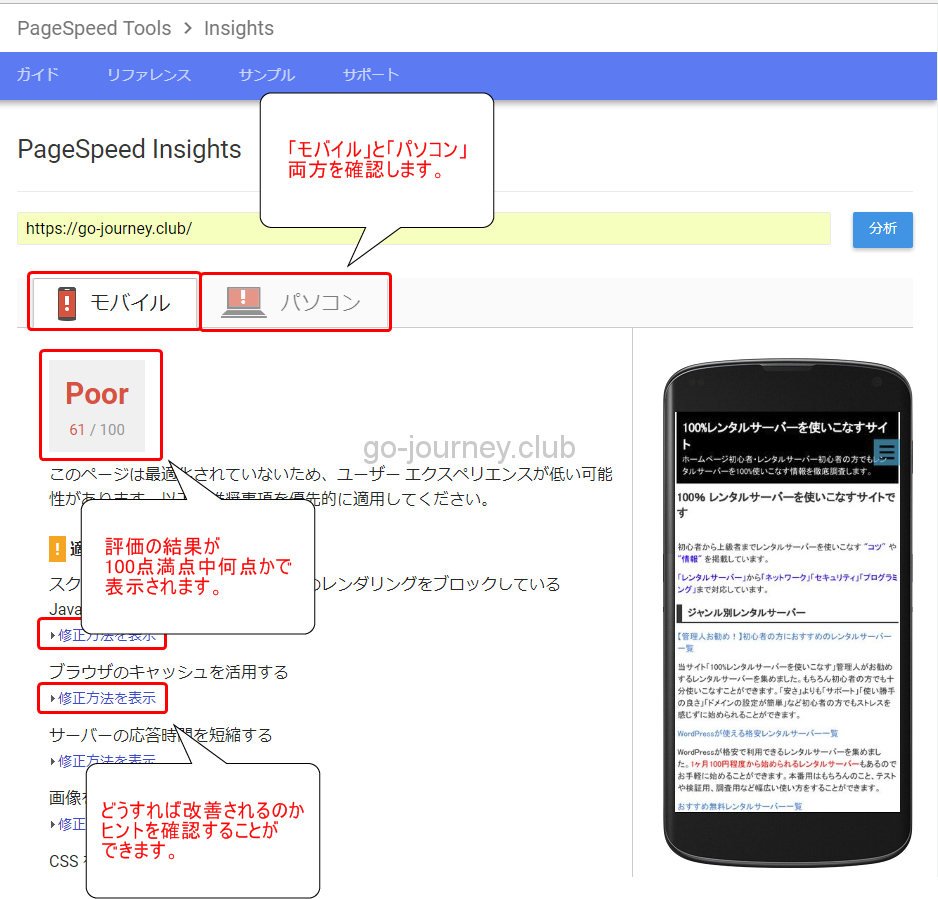
結果を確認します。
結果ですが100点満点中61点でした。
どうすれば改善されるのか?「修正方法を表示」のリンクをクリックして確認します。
下図のように具体的にどうすれば表示速度が速くなるのかヒントがもらえます。
例えば下図の場合はレンダリングをブロックするリソースが多数あるので見直してねと言っています。
Google Analystics の「サイト上でのページ読み込み速度」
「Google Analystics」はGoogleが提供している無料のアクセス解析ツールです。
無料のツールであるにもかかわらず、多機能且つビジュアル的にユーザーアクセスのデータが表示されるので十分すぎるほど細かく解析することができます。
Google Analysticsを使うために準備
初めにGoogle Analysticsを利用するために「タグ」と呼ばれるコードをWebサイトに設置する必要があります。
※Googleアカウントを持っている前提で「Google Analytics」の「タグ」を設定する手順を説明します。
以下のURLにアクセスをします。
https://analytics.google.com/analytics/web/
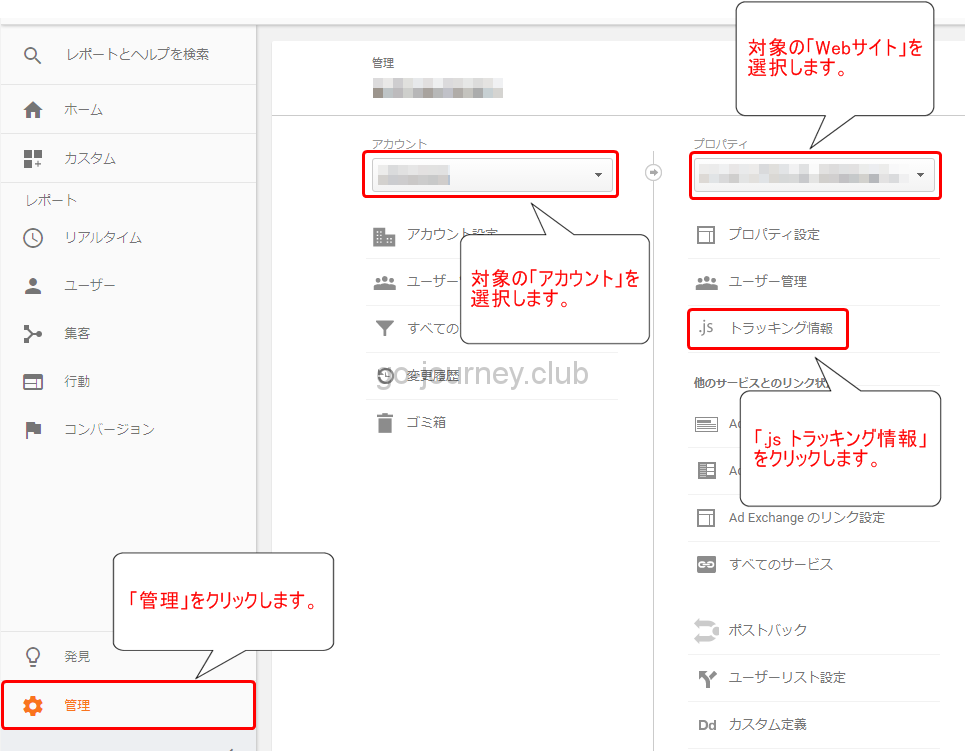
Google Analyscticsにログインしたら下図のように左側ペインより「管理」をクリックして対象の「アカウント」を選択します。
その後「プロパティ」には対象のWebサイトを選択して「.js トラッキング情報」をクリックします。
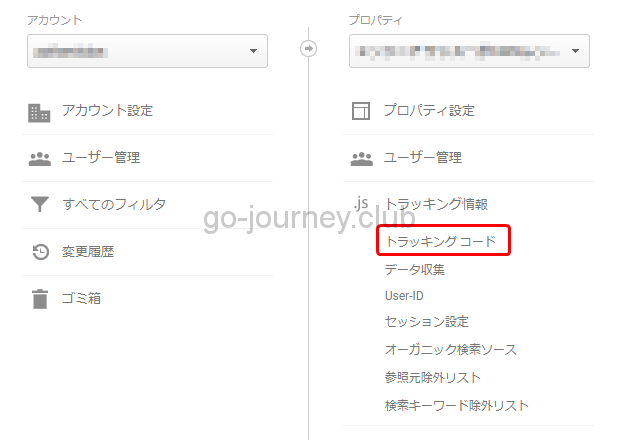
更に「.js トラッキング情報」–「トラッキングコード」をクリックします。
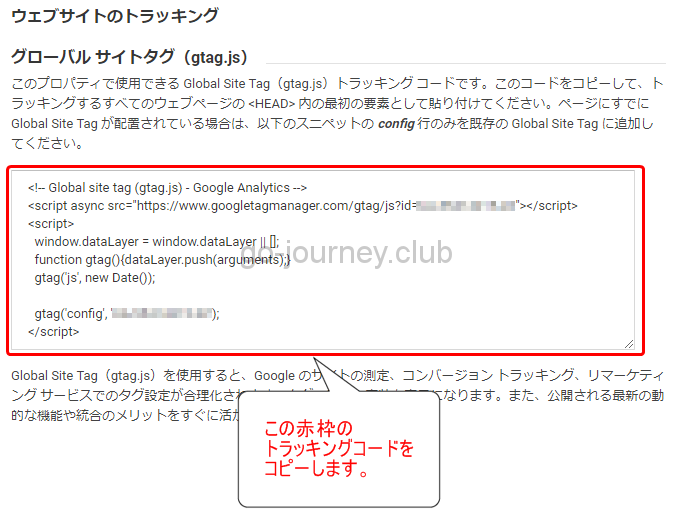
下図のように「ウェブサイトのトラッキング」–「グローバルサイトタグ(gtag.js)」をコピーします。
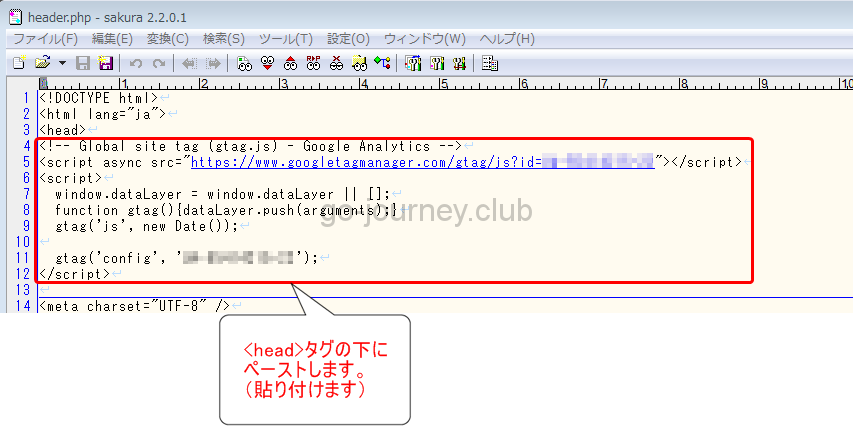
タグをコピーしたら下図のように自身のWebサイトの<head>タグの下に貼り付けます。
以上でタグの貼り付けは終わりです。
Google Analysticsの使い方
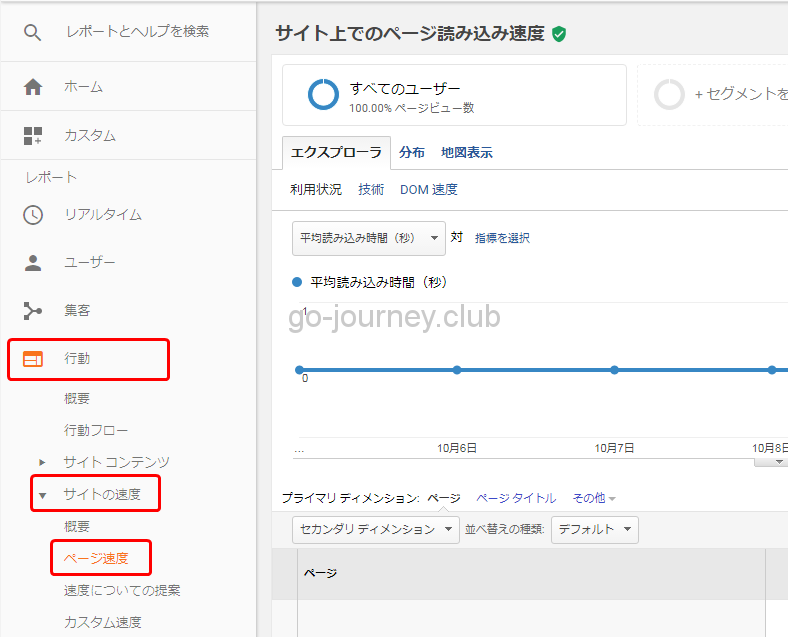
タグを貼り付けたら左側ペインより「行動」–「サイトの速度」–「ページ速度」をクリックします。
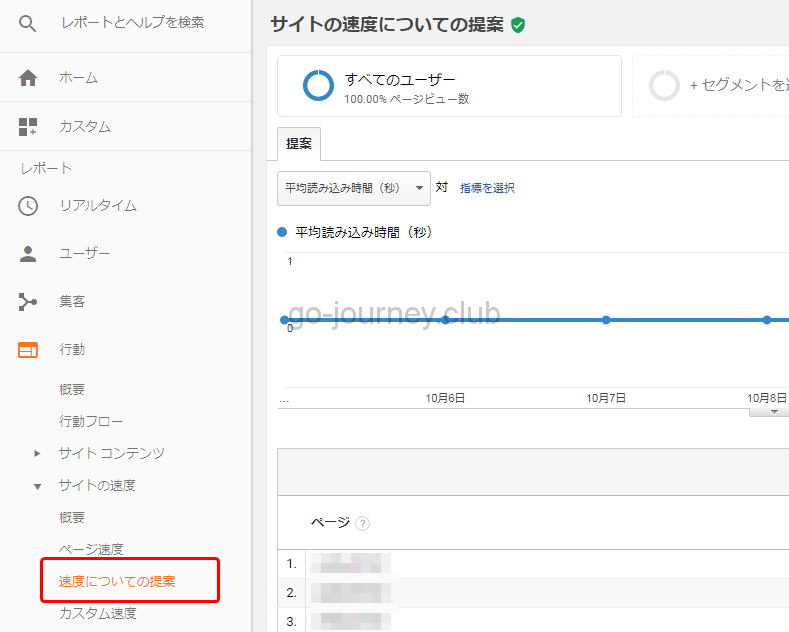
また、「ページ速度」の下に「速度についての提案」がありますが、これは上で紹介した「Google PageSpeed Insights」とリンクしています。
以上の手順でページ速度を確認することができます。
GTmetrix
GTmetrixは海外の無料Webアプリで、Webサイトのロード時間やページサイト、リクエスト数を解析してくれます。
■サイトURL
GTmetrixの使い方
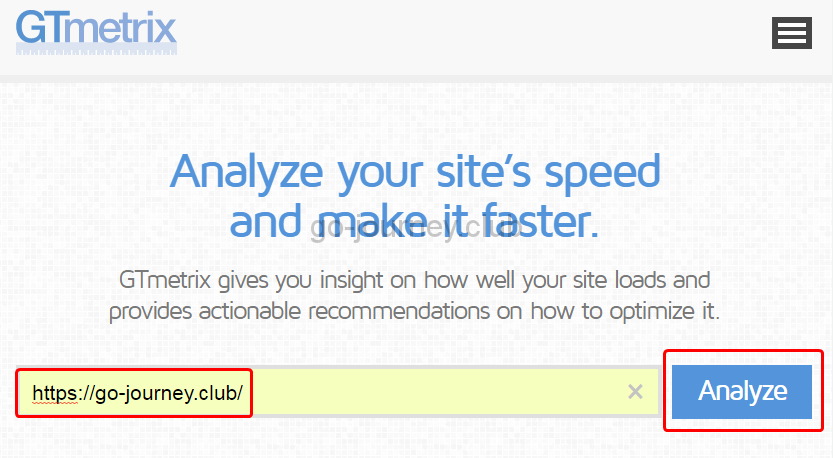
GTmetrixの使い方はサイトにアクセスをして下図のように解析したいWebサイトのURLを入力して「Analyze」ボタンをクリックするだけです。
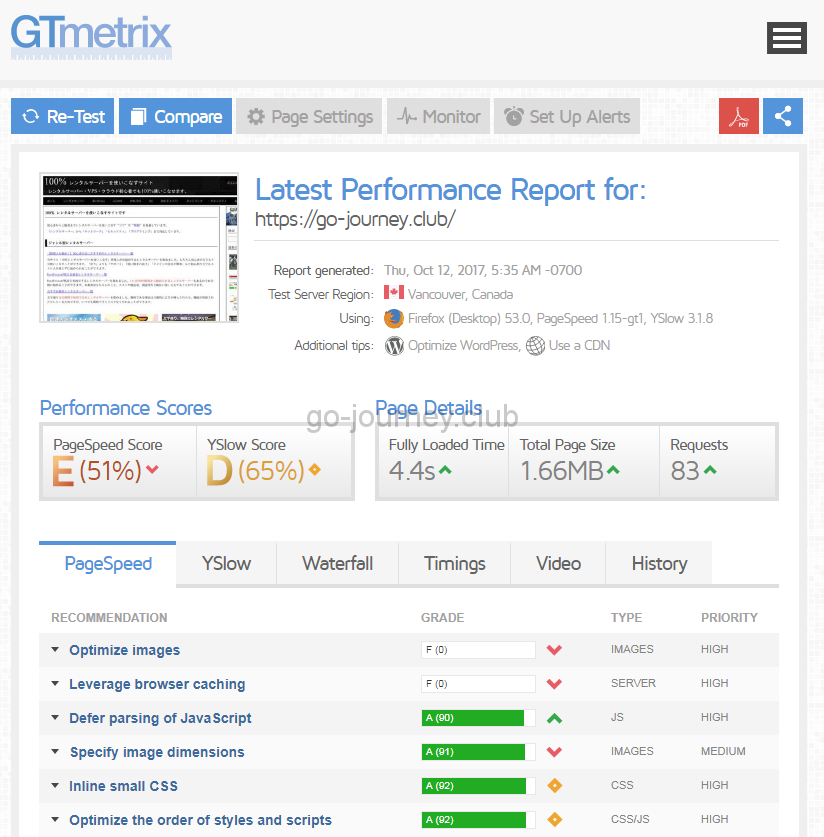
下図が解析結果です。
「Performance Scores」には
- PageSpeed Score
- YSlow Score
が表示されます。
「Page Details」には
- Fully Loaded Time
- Total Page Size
- Requests
が表示されます。
GTmetrixのユニークな点
GTmetrixを詳しく調べると他のサイトと比べてユニークな点があります。
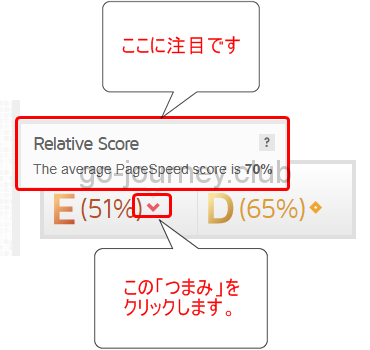
下図のように「つまみ」をクリックします。
そうすると「Relative Score The average PageSpeed score is 70%」と表示されています。
計測したWebサイトのPageSpeedは「51%」、この「GTmetrix」で計測したWebサイトの平均的なページ速度は「70%」なので「平均より下」というスコアが出ました。
つまり他のWebサイトと比べて自分が計測したWebサイトはどこら辺のポジションにいるのかが分かります。
平均以上か?平均以下か?が分かるのです。
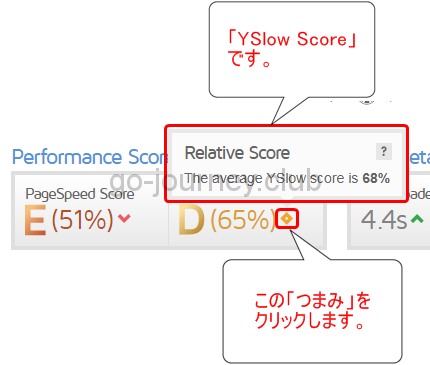
下図のように「YSlow Score」のつまみをクリックすると「Relative Score The average YSlow score is 68%」と記述があります。
これは「GTmetrix」で計測したWebサイトの平均的な「YSlow Score」が「68%」であることを示しています。
また、計測したサイトの「YSlow Score」は「65%」でした。
YSlow Scoreとは?
YSlow Scoreとはサイトのパフォーマンスを計測するツールです。
JavaScriptで開発されています。
そのため、単純な静的サイトだけでなく、動的に作成されたコンポーネントを含む、Webサイト上のすべてのコンポーネントを含めてパフォーマンス解析をします。
サイトのパフォーマンスを計測するだけでなく「Google Analystics」のようにどうすればWebサイトのパフォーマンスを向上させることができるのか提案もしてくれます。
また、ページに関する統計情報も分析します。
以下、「YSlow」のサイトです。
YSlowというツールはブラウザにインストールして使用することもできます。
下図のブラウザ(Firefox、Google Chrome、Opera)に対応しています。
また、「ソースコード」も公開しています。
まとめ
Webサイトのページ表示速度の計測方法が分かったと思います。
自身のWebサイトのページ表示速度が分かった所で具体的にどうすればいいのかを今後解説します。























コメント