今は「ブログ」や「サイト」の記事を作る時に「画像」は必要です。
すべて言葉で説明できればいいのですが、言葉を羅列して説明するよりも1枚の画像ですべてが解決することもあります。
「百聞は一見にしかず」ということわざもあります。
そこで今回は、あると便利な「無料」のスクリーンショットツールについて解説します。
自由に範囲を指定してスクリーンショット(ハードコピー)を取る方法
ただ単にスクリーンショットを取るだけなら「PrtScr」ボタンを押下すれば、クリップボードにコピーされます。
※「PrtScr」を押下しただけでは画像の保存はされません。
クリップボードにコピーされたスクリーンショットを「ペイント」などに「Ctrl」+「V」で貼り付けることができます。
しかし、もっと作業を効率化したかったり、毎回「PrtScr」ボタンを押下して「ペイント」などに「Ctrl」+「V」で貼り付けて範囲を指定するなどの手間を省きたい場合は、以下の方法を試してください。
Snipping Toolの使い方
私は普段「Windows 7 Professional」を利用していますが、デフォルトで「Snipping Tool」が入っています。
「Snipping Tool」の使い方ですが、以下便利な使い方の手順です。
簡単に「Snipping Tool」が使えるように以下の準備をします。
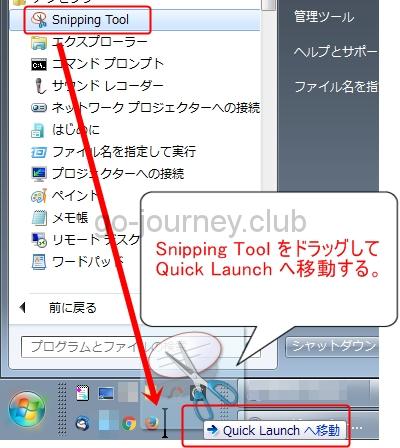
1.「Snipping Tool」を「Quick Launch」へ移動する
スタートメニューより「すべてのプログラム」–「アクセサリ」–「Snipping Tool」をドラッグして「Quick Launch」へ移動します。
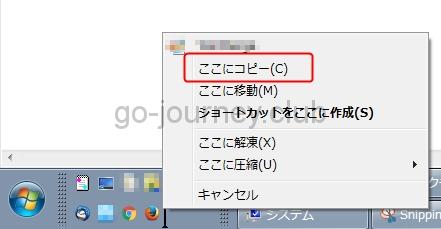
「Quick Launch(クイックランチ)」に移動したら下図のようにメニューが表示されるので「ここにコピー」をクリックします。
以下のように「Quick Launch(クイックランチ)」に「Snipping Tool」が表示されます。
毎回、スタートボタンから「Snipping Tool」のアイコンをクリックせずに、直接「Quick Launch(クイックランチ)」から起動すればいいので楽にハードコピーを取ることができます。
スクリーンショットを取る場合は「Quick Launch」の「Snipping Tool」をクリックする
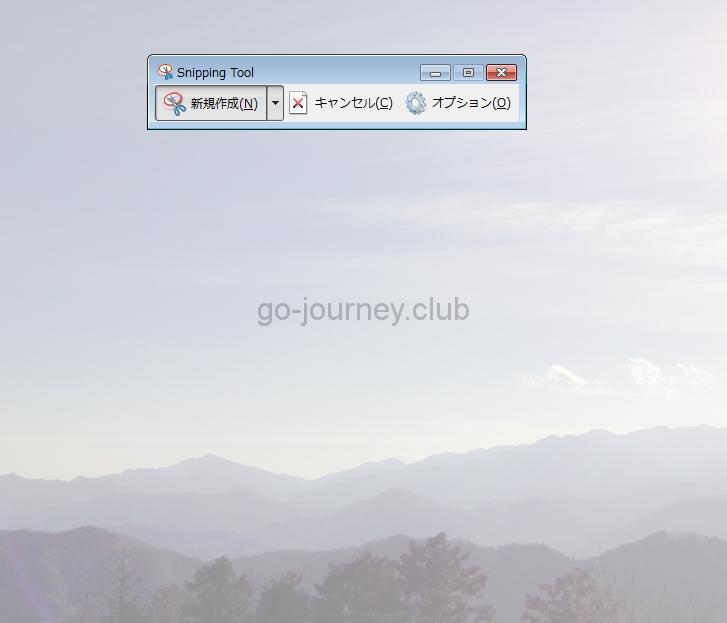
「Snipping Tool」でスクリーンショットを取得したい場合は、「Quick Launch」の「Snipping Tool」をクリックすれば、画面全体がグレー化されて、マウスでドラッグをしてスクリーンショットを取る範囲を自由に指定できます。
以下のようにグレー化されるのでスクリーンショットを取る範囲を指定します。
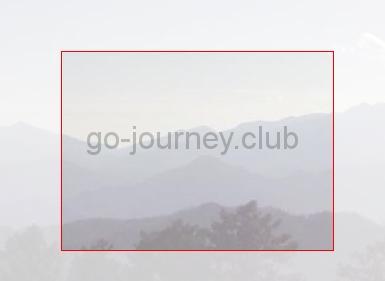
以下のような感じで赤い線で取得範囲を指定できます。
かなり便利なツールと思いましたが、以下の点が使い勝手が悪いと思いました。
Snipping Tool の使い勝手が悪い点
Snipping Toolは便利でいいツールだと思うのですが、以下の点で使い勝手が悪かったです。
- ショートカットキーが使えない
- 画質の調整ができない
- 画像の形式が選べない(JPGのみ)
WinShot
次はフリーソフト「WinShot」です。
以下のURLより「WinShot」をダウンロードできます。
http://www.vector.co.jp/soft/win95/art/se075666.html
「WinShot」をダウンロード後に「WinShot.exe」をダブルクリックすると起動します。
(「WinShot」が起動すると「タスクバー」に表示されます)
WinShotの設定
WinShotを便利に使いこなすために最初に設定をします。
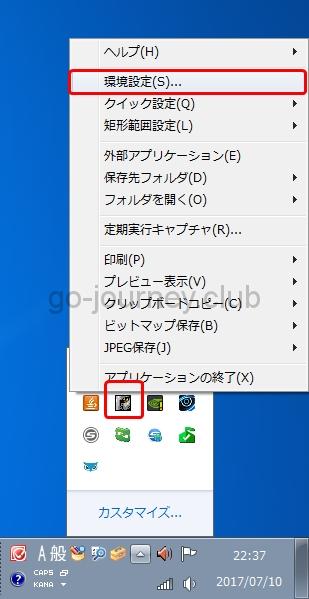
タスクバーより「WinShot」のアイコンを選択して右クリックすると下図のように「メニュー」が表示されます。
「環境設定」をクリックします。
ファイルの保存場所の設定
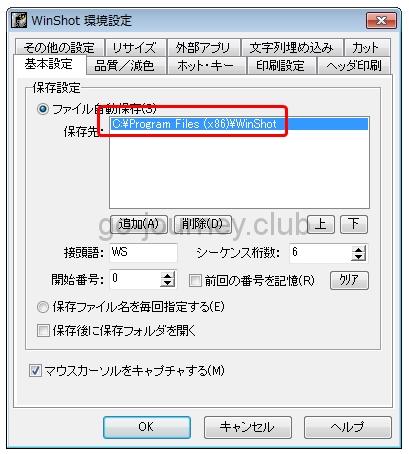
最初に「WinShot」でスクリーンショットを取った画像の自動保存先を設定します。
下図の赤枠の部分をクリックすると、ファイルの保存先を選択する画面が表示されるのでフォルダを選択します。
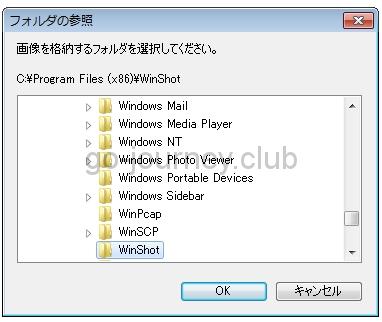
「フォルダの参照」画面が表示されるのでファイルの保存先を選択して「OK」をクリックします。
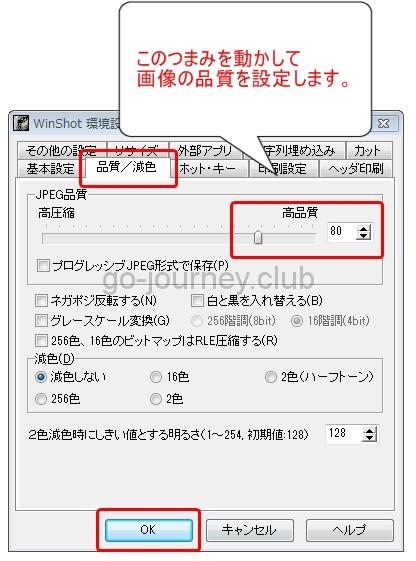
WinShotの画像の品質の設定
次にスクリーンショットを取った画像の品質(画質)の設定をします。
「品質/減色」タブをクリックして、下図のつまみを動かして品質を設定します。
あまり品質を落とすと画像が荒っぽくなりますので注意です。
以上が基本的な設定です。
WinShotの評価
WinShot を使ってみての評価です。
- ショートカットを設定できるところがよい
- 画像がjpgのみ
- 正直言うと jpg と WordPress の相性が良くなくて画像が汚くなってしまう
- 右クリックしてのメニューを表示したままスクリーンショットを取得できるところが高評価
ただし「画像が jpg のみで WordPress との相性が悪い(画像が汚くなってしまう)」という理由より私はほとんど使っていません。
SnapCrab for Windowsのインストールおよび設定手順
次のツールは「SnapCrab for Windows」です。
結論から言えば、「SnapCrab for Windows」は非常に素晴らしいです。
おすすめします。
「SnapCrab for Windows」をお勧めする理由
その理由は
- シンプルで分かりやすい操作
- 設定もシンプルで分かりやすい
- スナップショット画像を「PNG」「JPG」「GIF」から選択できる
- ショートカットキーを使える
だからです。
これだけで「大満足」です。
あえて物足りない点を挙げると
- WinShotのように右クリックした状態でもスクリーンショットを取得できない
ところです。
しかし、どうしても「右クリックした状態でもスクリーンショット」が欲しい場合は「PrtScr」ボタンで取得することが可能です。
SnapCrab for Windowsのインストール手順
以下のサイトより「SnapCrab for Windows」のインストーラーをダウンロードできます。
https://www.fenrir-inc.com/jp/snapcrab/
ダウンロードしたらダウンロードファイル(SnapCrab112-setup.exe)をダブルクリックしてインストールを開始します。
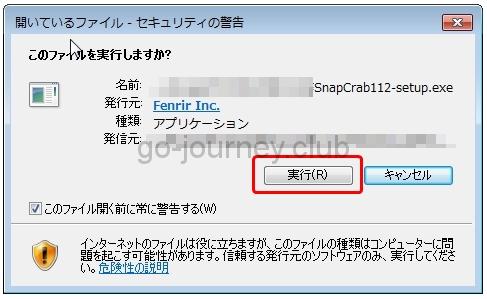
「実行」をクリックします。
「SnapCrab for Windows セットアップ」画面が表示されたら「次へ」をクリックします。
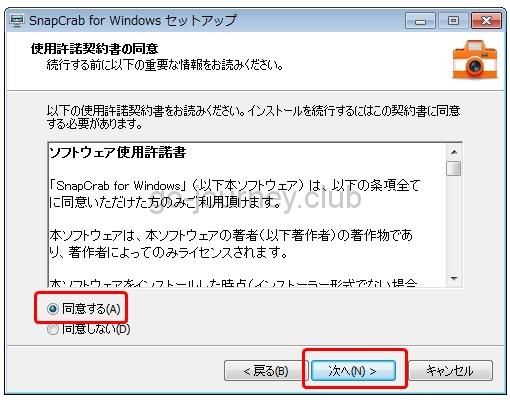
「使用許諾契約書の同意」画面が表示されたら「同意する」にチェックを入れ「次へ」をクリックします。
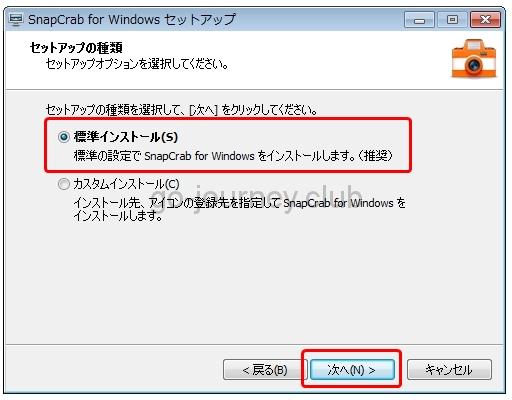
「セットアップの種類」画面が表示されたら「標準インストール」にチェックを入れて「次へ」をクリックします。
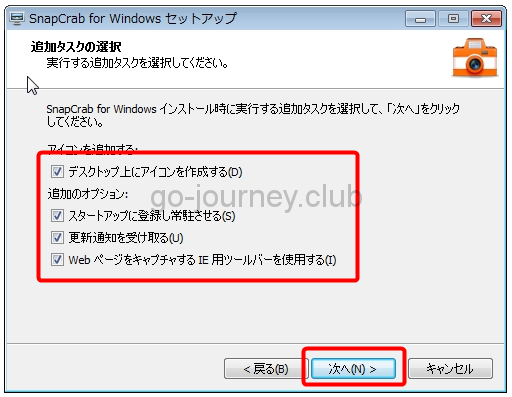
「追加タスクの選択」画面が表示されたら、下図のように全部チェックが入っていることを確認して「次へ」をクリックします。
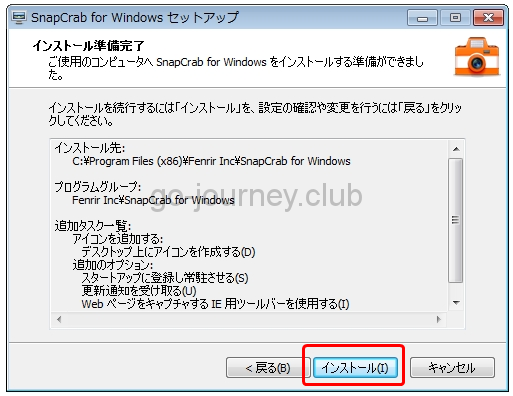
「インストール準備完了」画面が表示されたら「インストール」をクリックします。
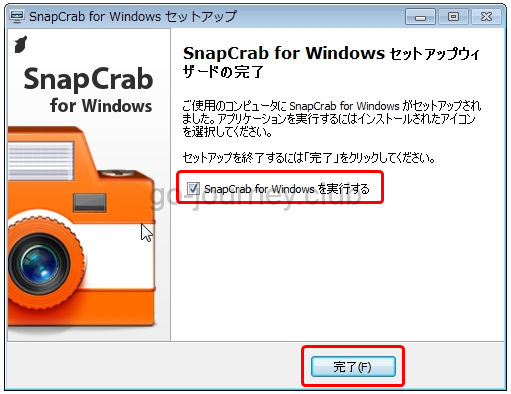
「SnapCrab for Windows セットアップウィザードの完了」画面が表示されたら「SnapCrab for Windows を実行する」にチェックを入れて「完了」をクリックします。
SnapCrab for Windows の設定
ここからは「SnapCrab for Windows」を快適に便利に使うための設定をします。
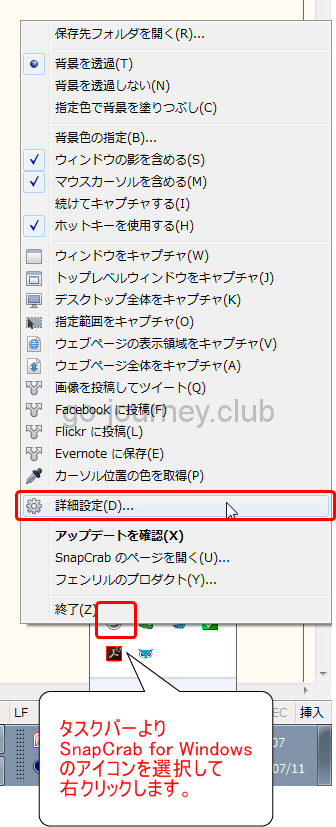
まずは下図のようにタスクバーにある「SnapCrab for Windows」のアイコンを右クリックして「詳細設定」をクリックします。
下図のように「保存」タブをクリックして、「画像を保存するフォルダ」を指定します。
また、「画像形式」で「PNGフルカラー(推奨)」を選択します。
実際に WordPress と PNG は相性がいいため、綺麗な画像を表示することができます。
JPGだと WordPress にアップロードして表示した際に若干汚くなります。
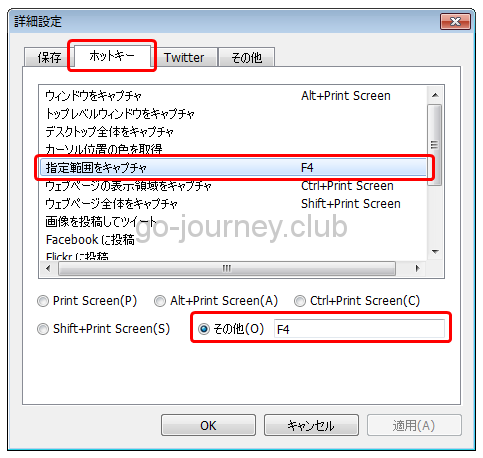
次に「ホットキー」タブをクリックしてホットキー(ショートカットキー)の設定をします。
私の場合はボタン1つで画像を取りたいので「F4」だけに設定しています。
設定が終わったら「OK」をクリックして設定画面を閉じます。
「スクリーンショット」と「ハードコピー」どっちが正解?
コンピューターのディスプレイの画面を画像として保存することという用語の意味からすると「スクリーンショット」が正解です。
ただ、慣用的に「ハードコピー」とも言う場合があるので「ハードコピー」も間違いではありません。
ちなみに「スクリーンショット」を略して「スクショ」と言うこともあります。
まとめ
今までいろんなスクリーンショットツールを使ってみた感想としては「SnapCrab for Windows」がお勧めです。
無料なのにシンプルで分かりやすく「PNG」形式で綺麗なスクリーンショットを取得できるので一番使い勝手がいいです。


































コメント