今回は、前回作成した Web アプリケーションをカスタマイズします。
以下、今までの作業です。
【さくらVPS】【Python】Django で Web アプリを作る【Part.1】
【さくらVPS】【Python】Django で Web アプリを作る(Let’s Encrypt SSL証明書設定)【Part.2】
【さくらVPS】【Python】Django で Web アプリを作る(Djangoインストール&設定)【Part.3】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.4】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.5】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ設定編)【Part.6】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.7】
【さくらVPS】【Python】Django で Web アプリを作る(メッセージ登録&表示アプリ編)【Part.8】
Webアプリを作る場合はレンタルサーバーより「VPS」の方が自由度が高いのでお勧めです。
ちなみに、「さくらのVPS」は価格が安くてスペックがいいです。
さくらのVPSのスペックです。
|
[test@SAKURA_VPS ~]$ cat /proc/cpuinfo | grep processor |
月額 : 685円~
ディスク: SSD 20GB
CPU : Intel Xeon CPU E5-2650v2 @ 2.60GHz 1個
メモリ : 512MB

前回まで作成した Web アプリ
前回まで作成した Web アプリは、下図のようにメッセージを入力して「送信」ボタンをクリックすると、ブラウザ上にメッセージが下の方に追加したいきます。
今回は、この Web アプリをカスタマイズします。
準備
まず初めに作業をする前の事前準備をします。
仮想環境に切り替える
今回も Python 仮想環境で行います。
初めに仮想環境に切り替えます。
|
[test@SAKURA_VPS ~]$ ls |
Django 開発サーバーを起動する
Django 開発サーバーを起動します。
|
(pyenv) [test@SAKURA_VPS message_site]$ pwd (pyenv) [test@SAKURA_VPS message_site]$ python manage.py runserver System check identified no issues (0 silenced). |
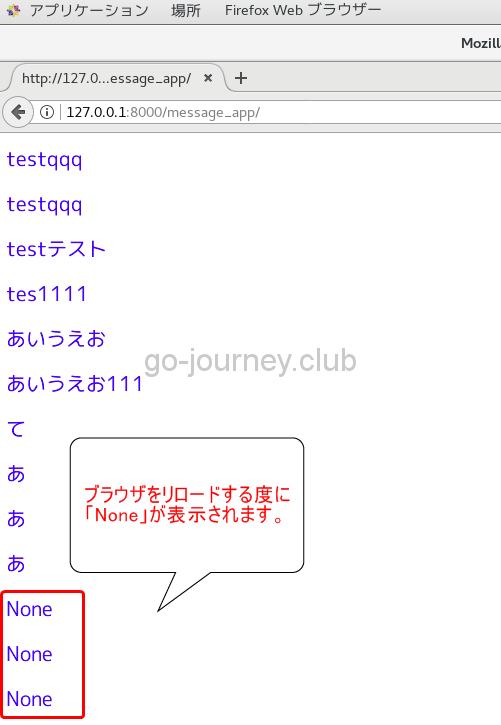
課題:ブラウザをリロードすると無限に「None」が出力される
課題は、下図のように「http://127.0.0.1:8000/message_app」にアクセスをしてブラウザをリロードすると無限に「None」が表示されることです。
SQLite3のデータベースのテーブルの中身を確認してみる
上の Web アプリでは「None」や「あ」などの文字列が表示されていますが、現在 SQLite3 のデータベースのテーブルの中身はどうなっているのでしょうか?
テーブルの中を確認してみます。
|
(pyenv) [test@SAKURA_VPS message_site]$ pwd |
確かにデータベース(db.sqlite3)のテーブル(message_app_message_bord)には今まで入力した値が入っていました。
値が入っていないにも関わらず、ブラウザをリロードすると「None」が表示される原因です。
|
(pyenv) [test@SAKURA_VPS message_app]$ pwd # Create your views here. def message_app_index(request): ← ブラウザをリロードするたびに、このmessage_app_index関数が実行されてしまいます。 message_data = Message_bord() data_list = Message_bord.objects.all() return render(request, ‘message_app/index.html’, contexts) |
views.pyの編集
値が入っていない状態で、ブラウザをリロードしても「None」を表示させないためには「views.py」を以下のように修正します。
|
(pyenv) [test@SAKURA_VPS message_app]$ pwd # Create your views here. def message_app_index(request): if msg is None: ← 条件分岐を入れて、「メッセージ」欄に何も値がない場合は、何も処理しない設定にします。 data_list = Message_bord.objects.all() else: ← 「メッセージ」欄に何らかの値が入力されている場合は値をデータベースに入れます。 message_data = Message_bord() data_list = Message_bord.objects.all() return render(request, ‘message_app/index.html’, contexts) |
models.pyの編集
models.pyを編集して「None」を消します。
|
(pyenv) [test@SAKURA_VPS message_app]$ pwd (pyenv) [test@SAKURA_VPS message_app]$ vi models.py # Create your models here. |
表示順の変更
更に表示をする順番を変更します。
今までは新しいメッセージが下に追加されていっていたので、一番上には古いメッセージが残ったままになっていました。
これを新しいメッセージを上に持ってきて、古いメッセージは下になるように変更します。
|
(pyenv) [test@SAKURA_VPS message_app]$ pwd # Create your views here. def message_app_index(request): if msg is None: data_list = Message_bord.objects.order_by(‘-id’) else: message_data = Message_bord() data_list = Message_bord.objects.order_by(‘-id’) return render(request, ‘message_app/index.html’, contexts) |
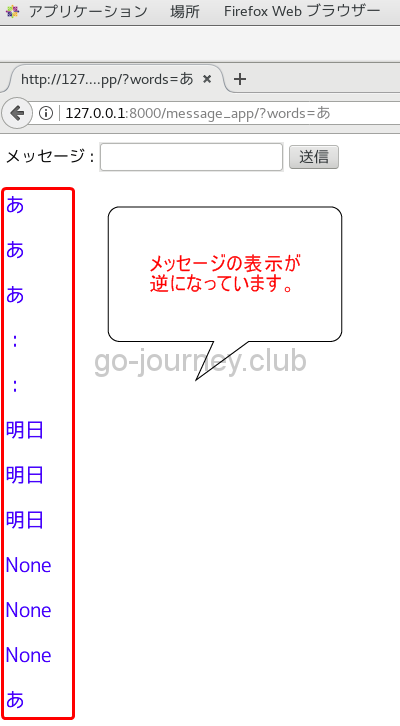
動作確認
プログラムを確認します。
下図のようにメッセージの表示の順番が逆になっていることを確認できます。
参考文献
今回構築した Django 環境の参考文献です。
Amazonの「Kindle Unlimited」で購入しました。
書物としてまとまった Django の本がほとんどない中で、非常に役に立ちました。
本著の内容は、詳しい解説と言うよりはどんどん Web アプリを作っていくスタイルです。
そのため、文法など細かい解説が欲しい方には物足りなく感じるかもしれませんが、作って動かしてみて理解するスタイルが合う方には有用だと思います。
今までの連載
【さくらVPS】【Python】Django で Web アプリを作る【Part.1】
【さくらVPS】【Python】Django で Web アプリを作る(Let’s Encrypt SSL証明書設定)【Part.2】
【さくらVPS】【Python】Django で Web アプリを作る(Djangoインストール&設定)【Part.3】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.4】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.5】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ設定編)【Part.6】
【さくらVPS】【Python】Django で Web アプリを作る(Webアプリ構築編)【Part.7】
【さくらVPS】【Python】Django で Web アプリを作る(メッセージ登録&表示アプリ編)【Part.8】










コメント