今までDjangoを動作させる環境を構築してきましたが、今回よりWebアプリケーションを作成します。
以下、今までの設定手順です。
【さくらVPS】【Python】Django で Web アプリを作る【Part.1】
【さくらVPS】【Python】Django で Web アプリを作る(Let’s Encrypt SSL証明書設定)【Part.2】
【さくらVPS】【Python】Django で Web アプリを作る(Djangoインストール&設定)【Part.3】
Hello World!を表示させるWebアプリケーションを作成する
今回は、HttpResponseを利用してブラウザ上に「Hello World!」を表示させるところまで進めます。
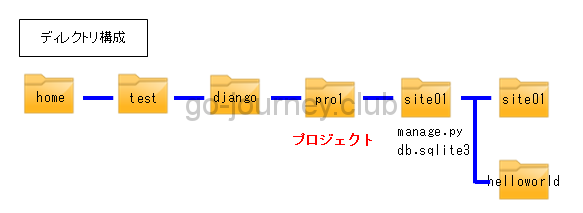
ディレクトリ構成ですが、最終的に以下のようなディレクトリになります。
helloworldアプリケーションを作成する
Webアプリケーション「helloworld」を作成します。
|
[test@SAKURA_VPS site01]$ pwd [test@SAKURA_VPS site01]$ python3.6 manage.py startapp helloworld01 [test@SAKURA_VPS site01]$ |
views.pyを編集する
/home/test/django/pro01/site01/helloworld/views.py ファイルを編集します。
ここでは django.http モジュールから「HttpResponse」クラスをインポートします。
そしてリクエストが来たらコンテンツ(Hello World!の文字)の入った HttpResponse オブジェクトを返します。
|
[test@SAKURA_VPS site01]$ ls [test@SAKURA_VPS helloworld]$ cp -ip views.py views.py_20171029 ← 編集する前にバックアップを取ります。 from django.shortcuts import render # Create your views here. |
helloworld/urls.pyファイルの新規作成
/home/test/django/pro01/site01/helloworld/urls.py ファイルを新規作成します。
URLconfの設定をします。
|
[test@SAKURA_VPS helloworld]$ pwd /home/test/django/pro01/site01/helloworld urlpatterns = [ |
site01/urls.pyファイルの修正
次に「/home/test/django/pro01/site01/site01/urls.py」を編集します。
|
[test@SAKURA_VPS site01]$ cd /home/test/django/pro01/site01/site01 [test@SAKURA_VPS site01]$ pwd [test@SAKURA_VPS site01]$ cp -ip urls.py urls.py_20171029 ← 編集する前にバックアップを取ります。 The `urlpatterns` list routes URLs to views. For more information please see: urlpatterns = [ |
Djangoサーバーを起動する
Djangoサーバーを起動します。
|
[test@SAKURA_VPS site01]$ cd /home/test/django/pro01/site01 [test@SAKURA_VPS site01]$ pwd [test@SAKURA_VPS site01]$ python3.6 manage.py runserver System check identified no issues (0 silenced). You have 13 unapplied migration(s). Your project may not work properly until you apply the migrations for app(s): admin, auth, contenttypes, sessions. October 29, 2017 – 08:03:02 |
動作確認
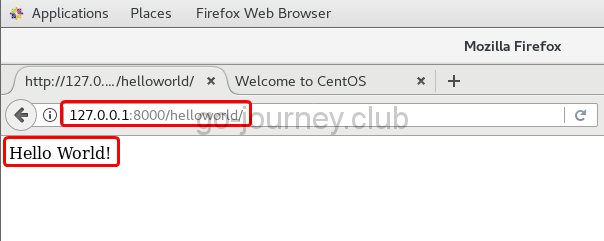
再度ローカルマシンよりブラウザを起動し「http://127.0.0.1:8000/helloworld」にアクセスをします。
下図のように「Hello World!」が表示できれば問題なく設定が出来ています。
参考文献
今回構築したDjango環境の参考文献です。
Amazonの「Kindle Unlimited」で購入しました。
まとめ
徐々に出来上がっていくのを体感すると嬉しくなりますね。
いろいろと開発したいWebアプリがあるのでどこまでできるのか挑戦してみたいと思います。
今までのところは「PHP&Apache&MySQL」の方が圧倒的に簡単に思えますが(笑)










コメント