今回はWordPressで画像の表示方法をカスタマイズする設定について説明します。
単純なhtmlサイトでは画像の表示方法について細かくカスタマイズすることは難しいですが(プログラムが得意な方ならできると思いますが)、WordPressの場合はプラグインを導入するだけで、自分の理想とする動きをするサイトを構築することができます。
「Easy FancyBox」というプラグインがありますが、このプラグインが私のやりたいことを見事に実現してくれる仕様だったので紹介します。
WordPressで画像を表示するいろいろな方法
WordPressというCMSは「個人ブログ」、「企業サイト」、「画像サイト」、「動画サイト」でも何にでも対応できるオールランドプレイヤーです。
そのため、WordPressで画像を表示する場合でも、デフォルトで様々なパターンがあります。
まずは、簡単に画像を表示させるパターンを説明します。
リンク先
- なし
- メディアファイル
- 添付ファイルのページ
- カスタムURL
それぞれの意味を簡単に説明します。
リンク先の設定が「なし」
完全にリンクを削除します。
そのため、クリックしても、スマホ画面上でタップしてもなにも起こりません。
リンク先の設定が「メディアファイル」
挿入した画像を直接オリジナルのフルサイズファイルにリンクします。
つまり「メディアファイル」に設定した場合、画像を「クリック」したり「タップ」するとブラウザ上でフルサイズで表示されます。
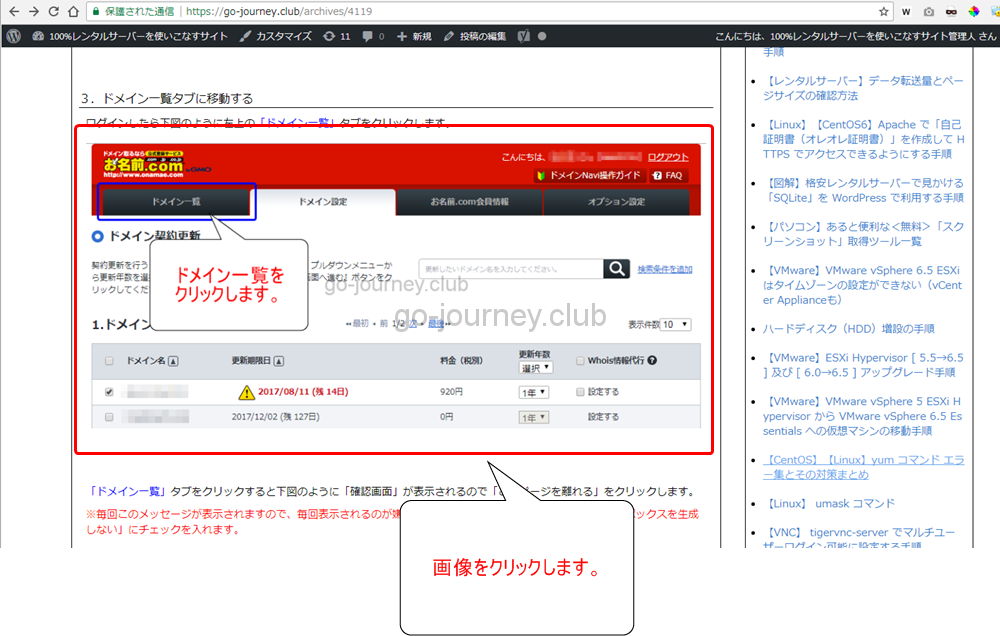
【例】
画像をクリックします。
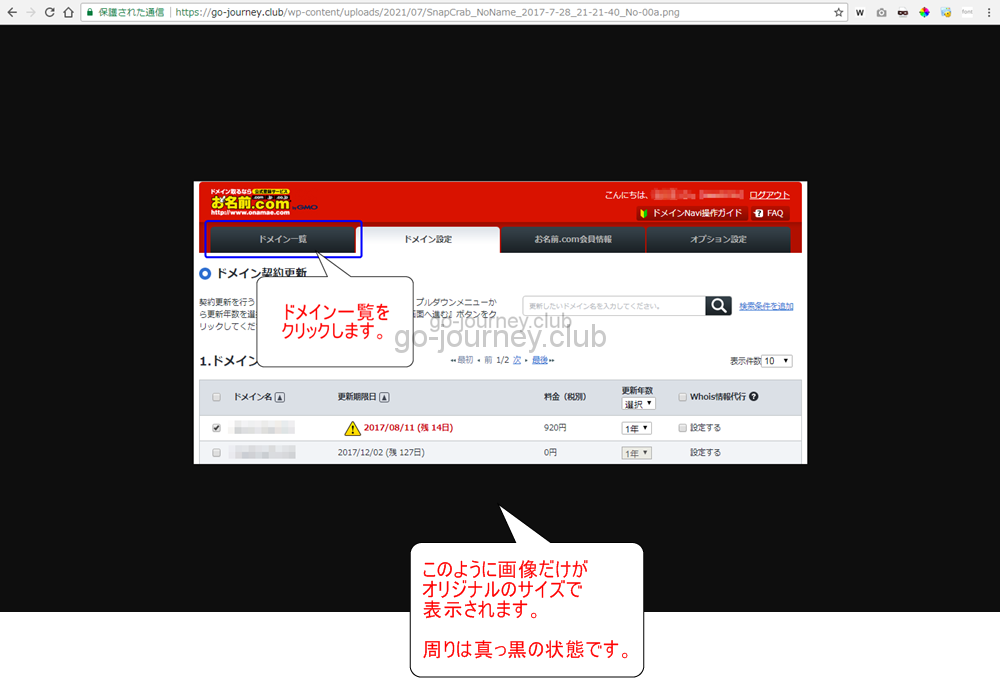
画像をクリックすると以下のようにオリジナルの画像だけがオリジナルのサイズで表示されます。
周りは真っ黒の状態です。(Google Chromeで試しました)
リンク先の設定が「添付ファイルのページ」
挿入した画像を WordPress メディア添付ファイルのページにリンクします。
これも言葉では分かりにくいので実際にやってみます。
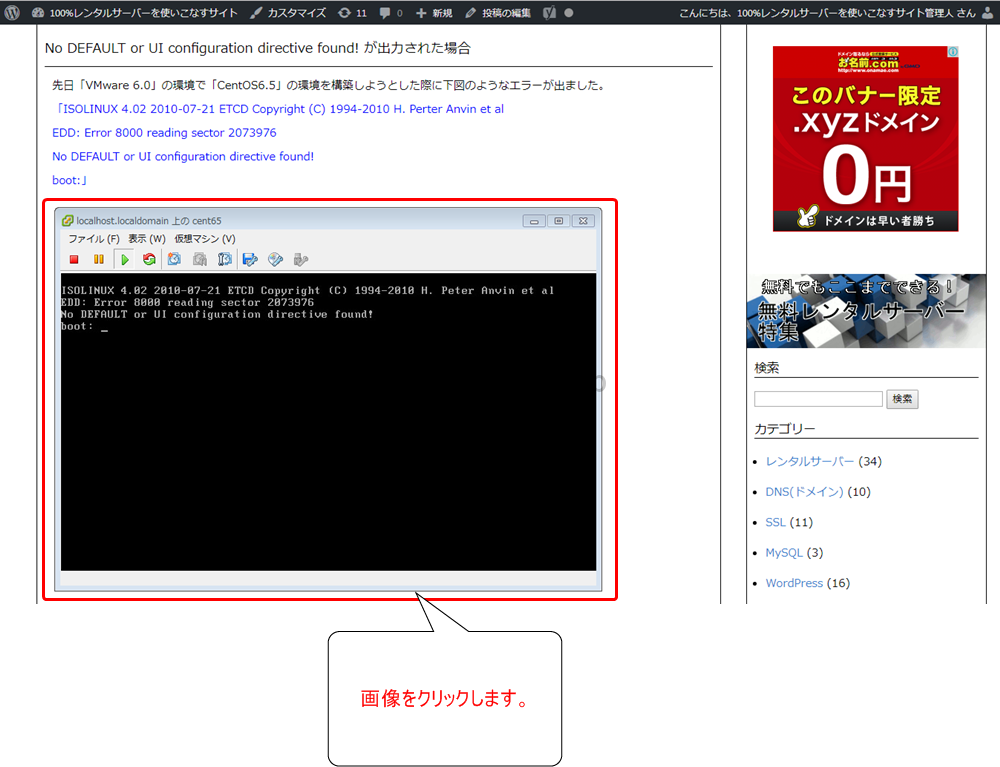
【例】
画像をクリックします。
「添付ファイルのページ」の場合は、画像をクリックすると下図のように添付ファイル専用のページが表示され、そのページの中に画像が表示されます。
更にこの「添付ファイルのページ」の画像をクリックしてみます。
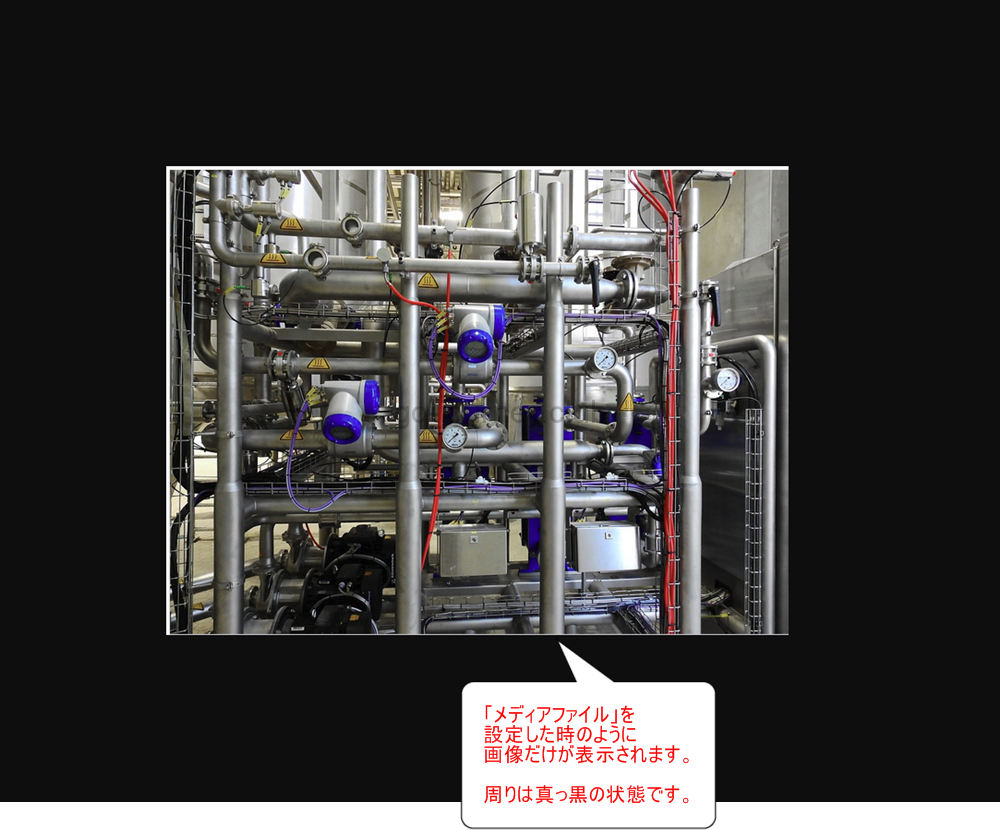
更に「添付ファイルのページ」の中の画像をクリックすると下図のように「メディアファイル」を設定した時のように画像だけが表示されます。
「メディアファイル」を選択した時と同じく周りは真っ黒の状態です。
リンク先の設定が「カスタムURL」
画像をクリックすると、カスタムリンクURL に移動するよう設定できます。
「そのまま移動」するのか、「リンクを新しいタブで開く」のか選択できます。
話が長くなりましたが、「Easy FancyBox」を利用すると、画像の表示方法に関して更にカスタマイズできます。
Easy FancyBox とは
「Easy FancyBox」とは WordPress 上で画像を綺麗に表示させてくれる「プラグイン」です。
jQuery で作成されています。
https://ja.wordpress.org/plugins/easy-fancybox/
当サイトでも「Easy FancyBox」を利用していますが、画像を綺麗に表示できるので重宝しています。
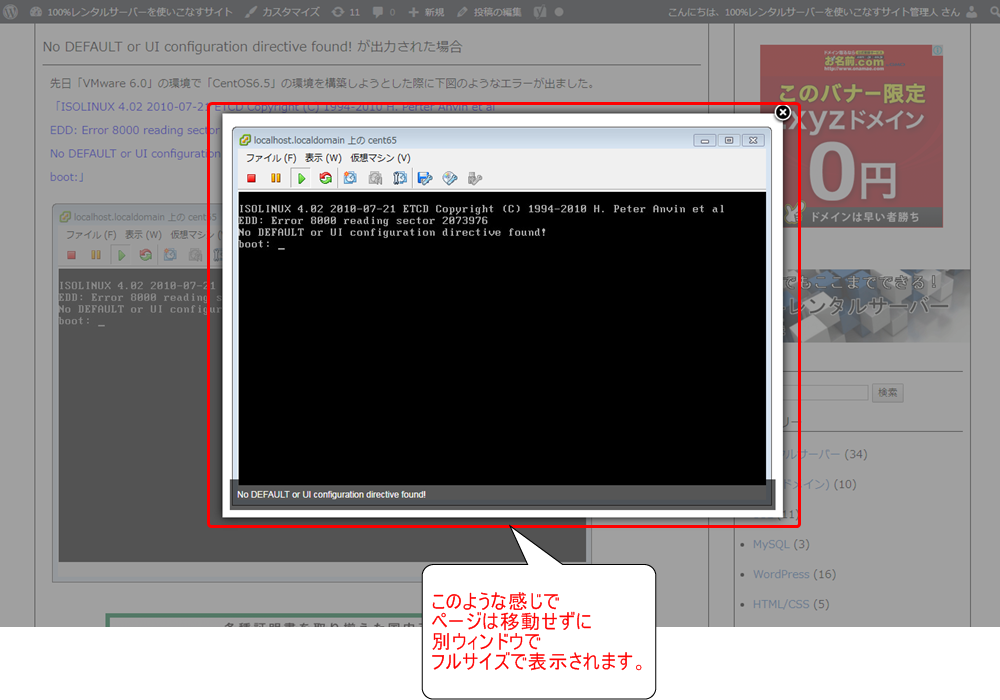
具体的には、画像をこんな感じで表示させたいと思っていましたが、「Easy FancyBox」がまさにその機能を持っていました。
画像をクリックします。
下図のように別ページに移動せずに(ということは、ブラウザの「戻る」ボタンをクリックする必要がない)、同じページでフルサイズで画像が表示されます。
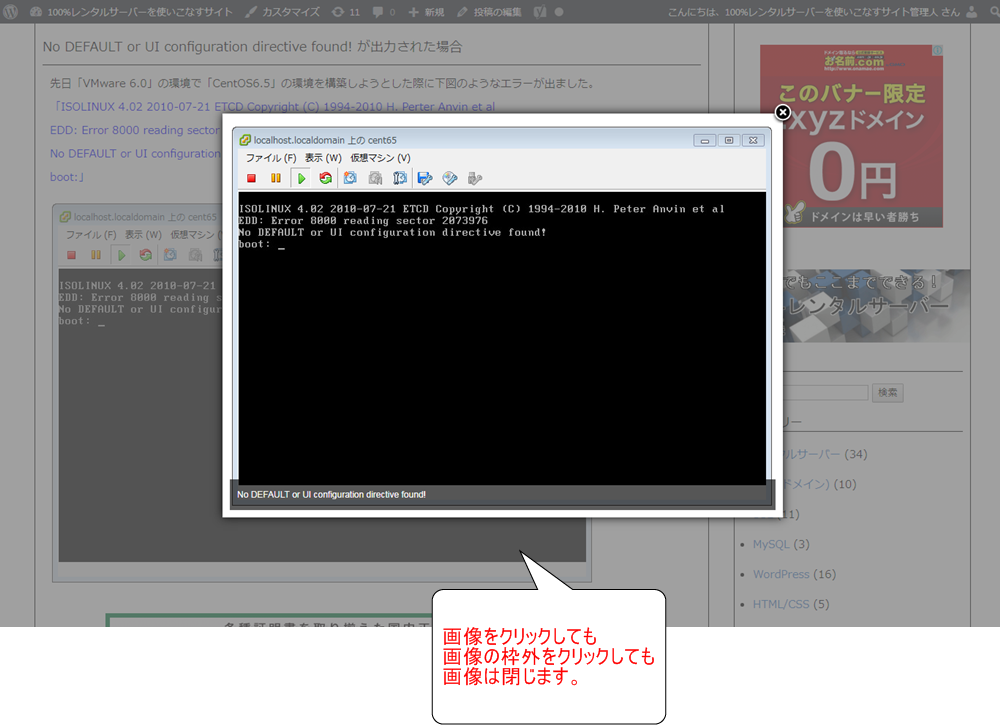
画像を閉じるのも簡単です。
画像をクリックしても、画像の枠外のグレイアウトしている部分をクリックしても簡単に画像を閉じることができます。
このように「Easy FancyBox」は WordPress のサイトを見やすくカスタマイズしてくれます。
「Easy FancyBox」の設定手順
「Easy FancyBox」の設定をします。
設定自体は簡単なので、この機会にインストールをして設定までしてしまいましょう。
「Easy FancyBox」のインストール
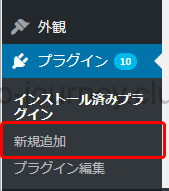
WordPressにログインして「プラグイン」–「新規追加」をクリックします。
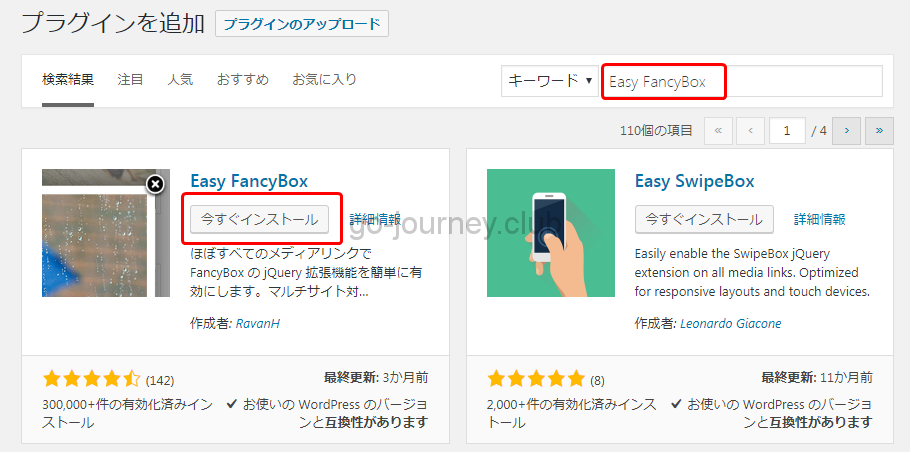
プラグインを追加のページが表示されたら「キーワード」に「Easy FancyBox」と入力します。
下図のように「Easy FancyBox」が表示されるので「今すぐインストール」をクリックします。
インストールが完了すると下図のように「有効化」のボタンが表示されるのでクリックしてプラグインを有効化します。
以上で「Easy FancyBox」のインストールは完了です。
続けて「Easy FancyBox」の設定をします。
「Easy FancyBox」の設定
「Easy FancyBox」の設定をしますが、メニューは分かりにくいところにあります。
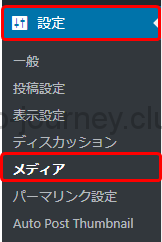
WordPressのダッシュボードの「設定」–「メディア」をクリックします。
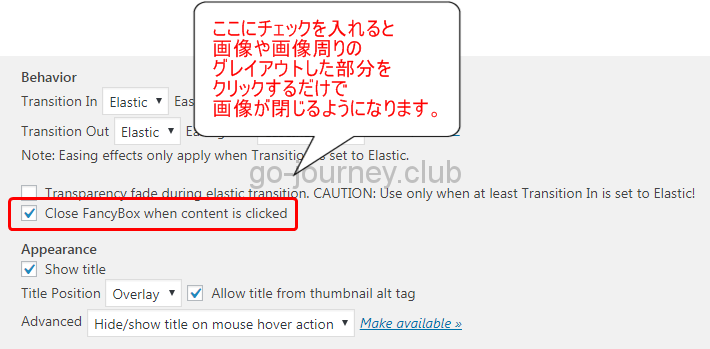
当サイトの場合ですが、「Close FancyBox when content is clicked」にチェックを入れています。
ここにチェックを知れると、上でも説明しましたが、画像や画像周りのグレイアウトした部分をクリックしても画像が閉じるようになります。
非常にユーザーにとって操作がしやすいインターフェースになりますのでお勧めです。
設定が完了したら「変更を保存」ボタンをクリックします。
他にも細かく設定する箇所がありますが、デフォルトでかなり理想に近い形の設定になっているので、特に細かく設定する必要はないと思います。























コメント