AWS を利用して Web サーバーと API サーバーを構築してインターネットに公開し、Web 用 ELB と API 用 ELB でロードバランスする設定手順を解説します。
※言葉ではなかなか構成が伝わらないと思うので、下にある AWS ネットワーク構成図を確認してください。
今回は、AWS に割り当てられた「パブリック DNS 名」でアクセス確認をしましたが、今後「お名前.com」で購入した手持ちのドメイン名で名前解決ができるように設定してインターネット経由で「ドメイン名(FQDN)」でアクセスできるように手順も解説をする予定です。
↓こちらで解説しています。
Amazon Route 53 を利用して「お名前.com」で取得した独自ドメインを名前解決させる手順です。
【AWS】お名前.com で取得した独自ドメインを Amazon Route 53 で名前解決して EC2 インスタンスの Web サーバーにアクセスさせる手順
ELB に SSL サーバー証明書を登録してインターネット経由で HTTPS でアクセスできる環境を構築する手順です。
【AWS】ELBにSSLサーバー証明書を導入しインターネット経由でアクセスできる環境を構築する手順
本記事でも解説しますが、内部 ELB の設定手順です。
【AWS】インターナル(プライベートサブネット)の ELB の構築方法
目次
AWS Webサーバー要件と設計
ざっくりと要件を挙げながら設計をします。
- インターネットから Web サーバーへアクセスできるようにしたい
- インターネットから API サーバーへアクセスできないようにしたい
- ip-1xx-3x-xx-192.ap-northeast-1.compute.internal というようなアドレスではなく「http://example.com」のようなFQDNでアクセスしたい
- Web サーバーの EC2 インスタンスは2台構成で ELB でロードバランスしたい
- EC2インスタンスはアベイラビリティゾーンを分けて構築したい
- API サーバーの EC2 インスタンスは2台構成で ELB でロードバランスしたい
- ELB もアベイラビリティゾーンで分けたい
- ドメインは「お名前.com」で購入したドメインを使いたい ← 次回解説予定
- ドメイン名の名前解決は「Route 53」でやりたい ← 次回解説予定
- サーバーは Linux で構築したい
- Web サーバーは Apache で構築したい
- API サーバーは Apache&Tomcat で構築したい
↓こちらで解説しています。
Amazon Route 53 を利用して「お名前.com」で取得した独自ドメインを名前解決させる手順です。
【AWS】お名前.com で取得した独自ドメインを Amazon Route 53 で名前解決して EC2 インスタンスの Web サーバーにアクセスさせる手順
Webサーバーの設計
- OS:Redhat 7
- Webサーバー:Apache
- APIサーバー:Apache&Tomcat
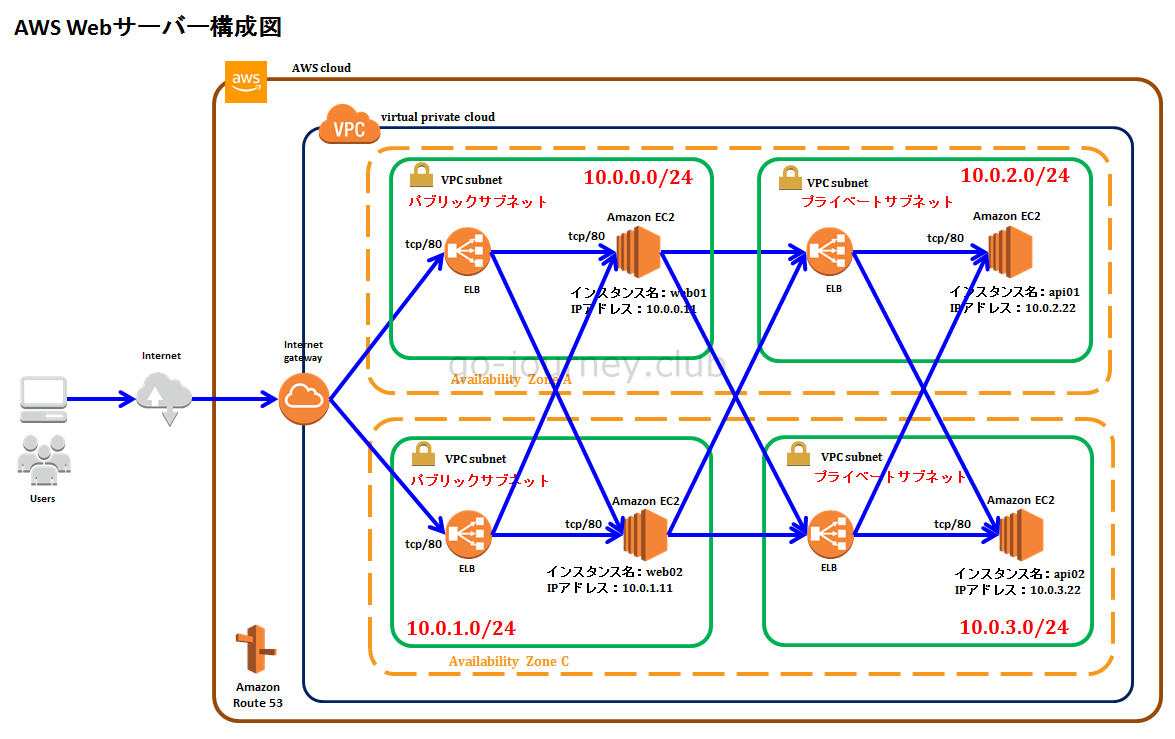
AWS Webサーバー構成図
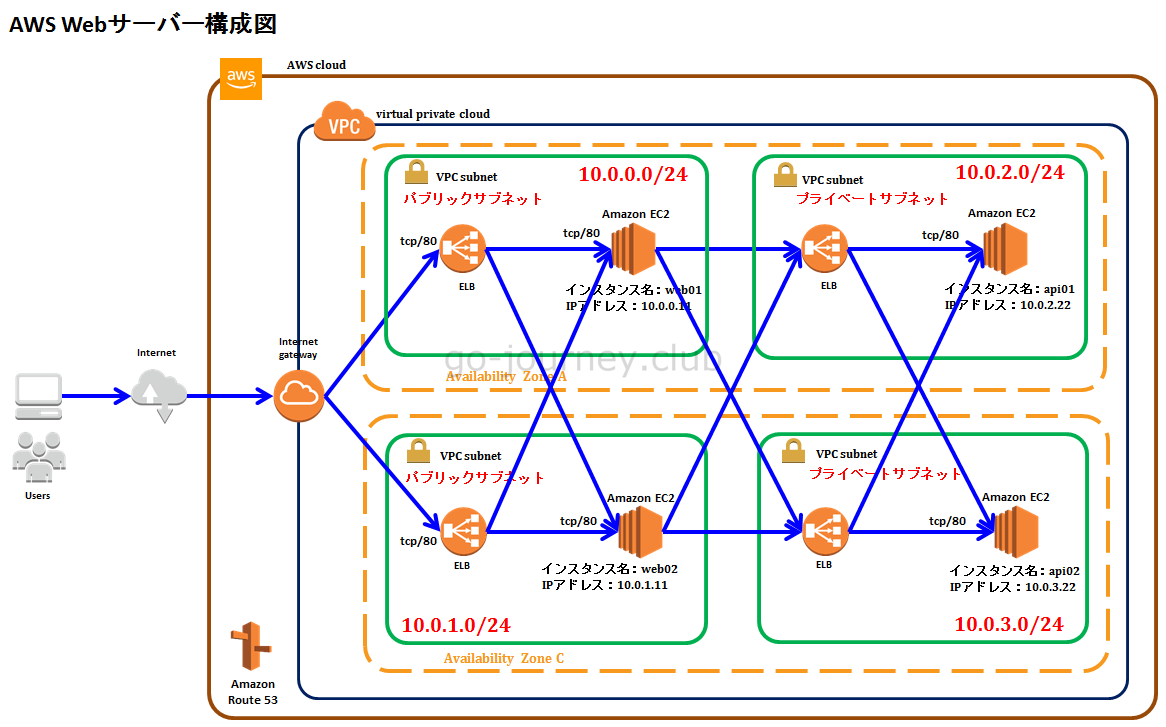
以下、ごちゃごちゃしているかもしれませんが「AWS Webサーバー構成図」です。
EC2 インスタンスを2つのサブネット(パブリックサブネットとプライベートサブネット)に所属させます。
- インターネットからのアクセスがあるサブネット(パブリックサブネット)
- APIサーバーへアクセスするためのサブネット(プライベートサブネット)
アベイラビリティゾーンが2つあり、それぞれに「パブリックサブネット」と「プライベートサブネット」を作成するのでサブネットは合計4つになります。
Webサーバーシステム構築の手順概要
Webサーバーシステムの構築手順の概要です。
- VPC 作成のための事前準備として「Elastic IP」を1つ作成しておく
- アベイラビリティゾーン A に VPC を 1 つ作成し「パブリックサブネット」と「プライベートサブネット」を作成する
- アベイラビリティゾーン C に 「パブリックサブネット」と「プライベートサブネット」を作成する
- 「ルートテーブル」を設定する
- Web サーバーと API サーバーの「EC2 インスタンス」を「アベイラビリティゾーン A」に 1 つずつ作成する(1台目の EC2 インスタンスをクローンして作成する)
- Web サーバーと API サーバーの「EC2 インスタンス」を「アベイラビリティゾーン C」に 1 つずつ作成する(1台目の EC2 インスタンスをクローンして作成する)
- パブリックサブネットに Web サーバー用の「ELB」を作成する
- プライベートサブネットに API サーバー用の「ELB」を作成する
- 動作確認をする
VPC作成のための事前準備として「Elastic IP」を1つ作成しておく
今回は「パブリックサブネット」と「プライベートサブネット」を含む VPC を作成しますが、その前に「VPC」の「NAT ゲートウェイ」に割り当てる「Elastic IP」を1つ作成しておきます。
NATゲートウェイとは?
NATゲートウェイとはプライベートサブネットがインターネットに出ていくために「プライベートIP」と「グローバルIP」を変換する機能です。今までは「NAT インスタンス」を構築していましたが、「NAT ゲートウェイ」で同様のことができるようになりました。
たとえば、プライベートサブネットに CentOS や RedHat のサーバーがあるとすると、定期的に「yum update」でパッケージの更新が必要になります。
その際にインターネットに出て行かなければなりません。
また、Windows サーバーをプライベートサブネットで運用している場合は、定期的に「Windows Update」を実行したり、セキュリティソフトのアップデートも必要になります。
「Elastic IP」の作成手順
AWS管理コンソール画面にログインし「サービス」–「ネットワーキング&コンテンツ配信」–「VPC」をクリックします。
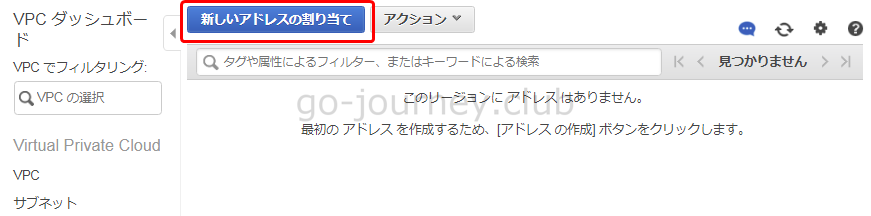
「VPCダッシュボード」の左側ペインより「Elastic IP」をクリックします。
「新しいアドレスの割り当て」ボタンをクリックします。
「新しいアドレスの割り当て」画面で「割り当て」ボタンをクリックします。
新しいアドレスが割り当てられたことを確認して「閉じる」ボタンをクリックします。
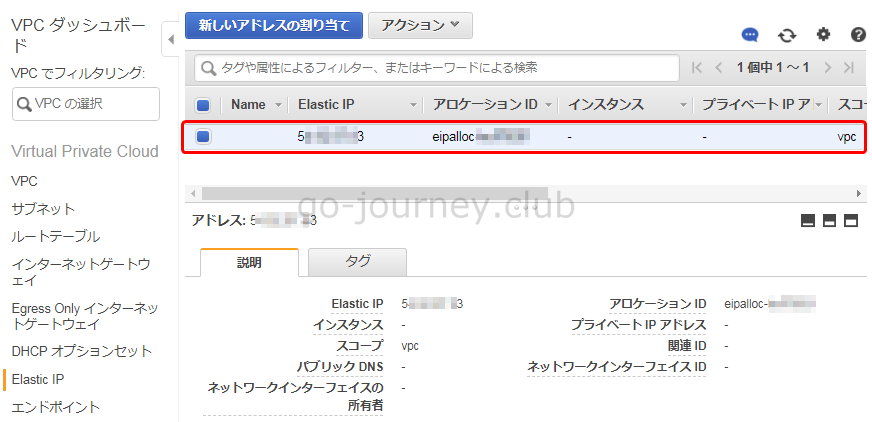
下図のように「Elastic IP」が作成されていることを確認します。
Webサーバーシステム用に「VPC」を 1 つ作成する
Webサーバーシステム用に「VPC」を 1 つ作成します。
具体的には各IPアドレスなどは、以下のネットワーク構成図のように構築します。
ネットワーク構成図
以下のネットワーク構成図のように構築します。
- Availability Zone A の Web サーバー用パブリックサブネット ← 10.0.0.0/24
- Availability Zone A の API サーバー用プライベートサブネット ← 10.0.2.0/24
- Availability Zone C の Web サーバー用プライベートサブネット ← 10.0.1.0/24
- Availability Zone C の API サーバー用プライベートサブネット ← 10.0.3.0/24
VPC 新規構築手順
AWSにログインし「サービス」–「ネットワーキング&コンテンツ配信」–「VPC」をクリックします。
「VPC」ダッシュボードに移動したら「VPC ウィザードの開始」ボタンをクリックします。
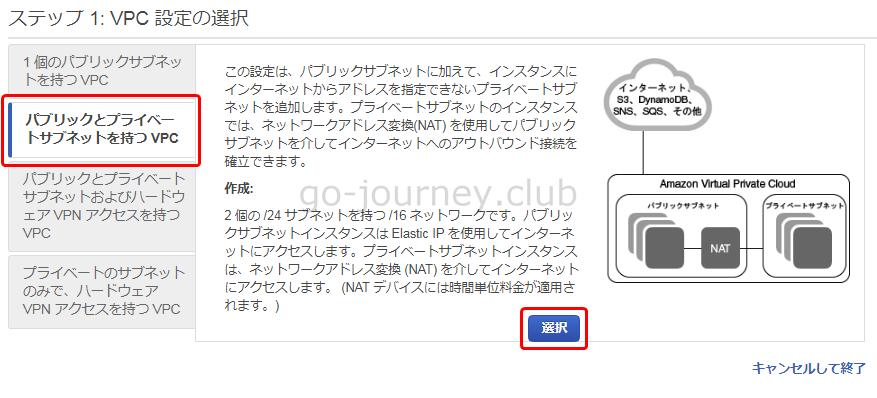
「ステップ 1:VPC 設定の選択」画面で「パブリックとプライベートサブネットを持つ VPC」を選択して「選択」ボタンをクリックします。
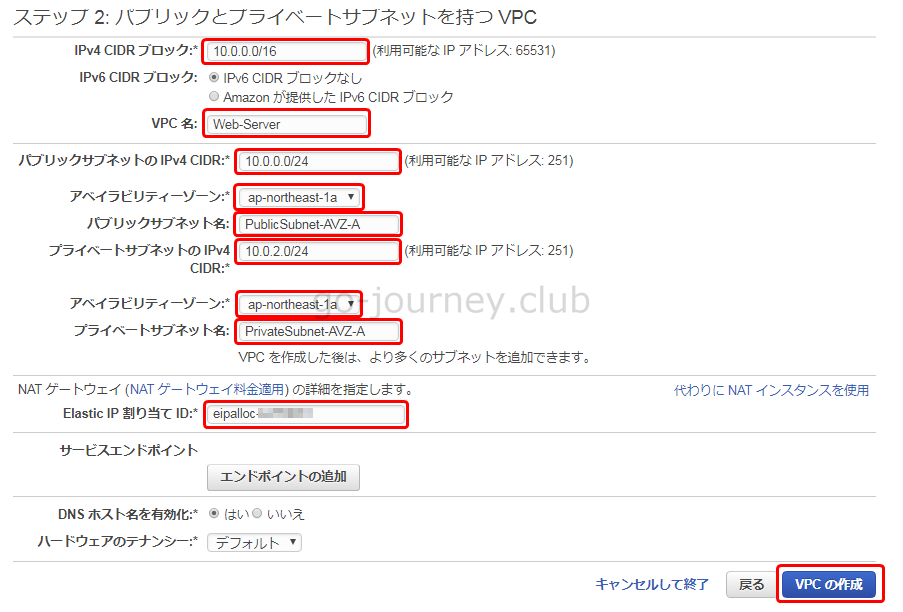
VPC の設定をします。
今回は「パブリックサブネット」と「プライベートサブネット」の両方を持つ VPC なので以下のように設定します。
- IPv4 CIDR ブロック ← 10.0.0.0/16
- VPC名 ← 分かりやすい名前を設定します。
- パブリックサブネットの IPv4 CIDR ← 10.0.0.0/24
- アベイラビリティゾーン ← アベイラビリティゾーン「A」(ap-northeast-1a)を選択します。
- パブリックサブネット名 ← 分かりやすいサブネット名(PublicSubnet-AVZ-Aなど)を設定します。
- プライベートサブネットの IPv4 CIDR ← 10.0.2.0/24
- アベイラビリティゾーン ← アベイラビリティゾーン「A」(ap-northeast-1a)を選択します。
- プライベートサブネット名 ← 分かりやすいサブネット名(PrivateSubnet-AVZ-Aなど)を設定します。
- NATゲートウェイ ← 今回は利用しません。
設定が完了したら「VPC の作成」ボタンをクリックします。
※残りの2つのサブネット(アベイラビリティゾーンCの「パブリックサブネット」と「プライベートサブネット」)は後程作成します。
下図のように「VPC が正常に作成されました」のメッセージが表示されることを確認して「OK」ボタンをクリックします。
下図のように作成した「VPC」が一覧に表示されていることを確認します。
アベイラビリティゾーン C の「パブリックサブネット」と「プライベートサブネット」を作成する
VPCの作成時に「アベイラビリティゾーン A」で以下のサブネットを作成しました。
- 10.0.0.0/24 パブリックサブネット
- 10.0.2.0/24 プライベートサブネット
次に残りの「アベイラビリティゾーン C」の以下のサブネットを作成します。
- 10.0.1.0/24 パブリックサブネット
- 10.0.3.0/24 プライベートサブネット
アベイラビリティゾーン C に「パブリックサブネット」を作成する手順
「VPC ダッシュボード」画面より左ペインの「サブネット」をクリックして「サブネットの作成」ボタンをクリックします。
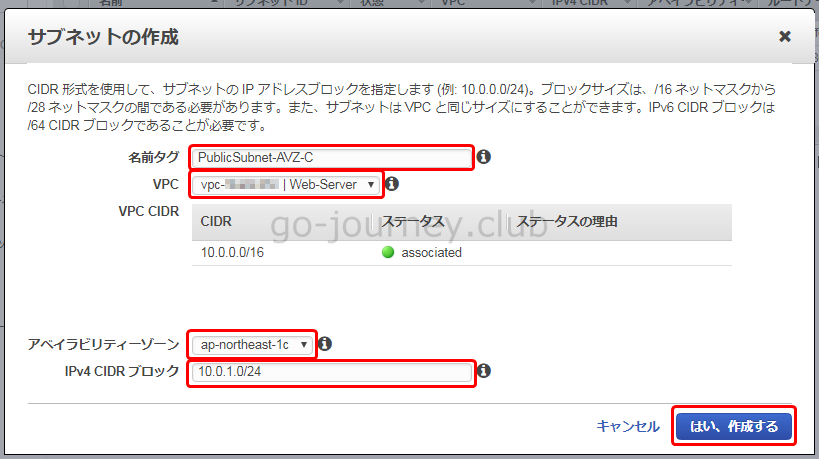
「サブネットの作成」画面が表示されるので下図のように設定を入れます。
- 名前タグ ← 分かりやすい名前(PublicSubnet-AVZ-Cなど)を設定します。
- VPC ← 先ほど新規作成したVPC(Web-Server)を選択します。
- アベイラビリティゾーン ← 今回は Availability Zone C を選択します。
- IPv4 CIDR ブロック ← 今回作成する「10.0.1.0/24」を入力します。
設定を入力したら「はい、作成する」ボタンをクリックします。
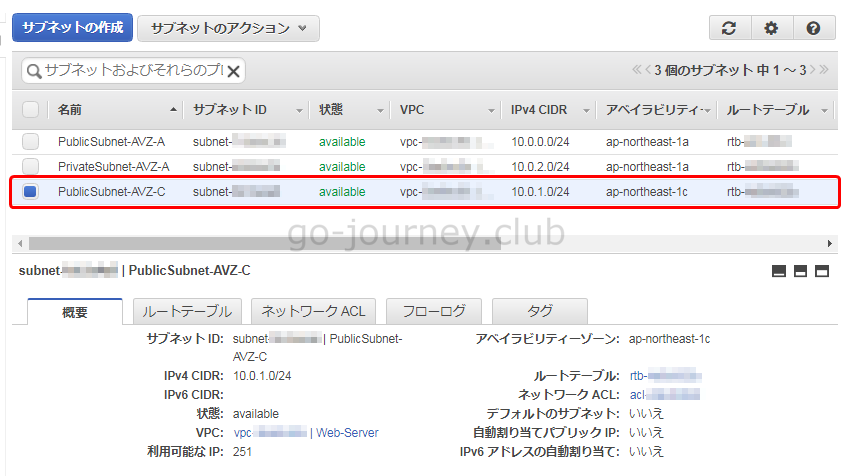
下図のようにサブネットが作成されていることを確認します。
アベイラビリティゾーン C に「プライベートサブネット」を作成する手順
同様に「アベイラビリティゾーン C」に「プライベートサブネット」も作成します。
- アベイラビリティゾーン C プライベートサブネット ← 10.0.3.0/24
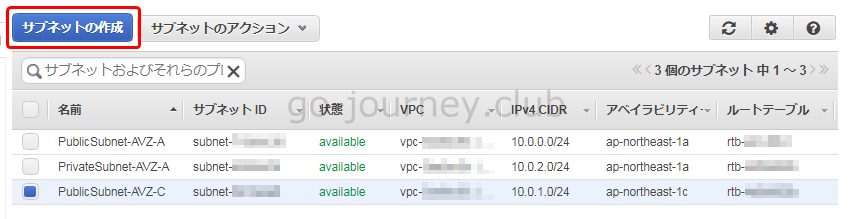
「VPC ダッシュボード」画面より左ペインの「サブネット」をクリックして「サブネットの作成」ボタンをクリックします。
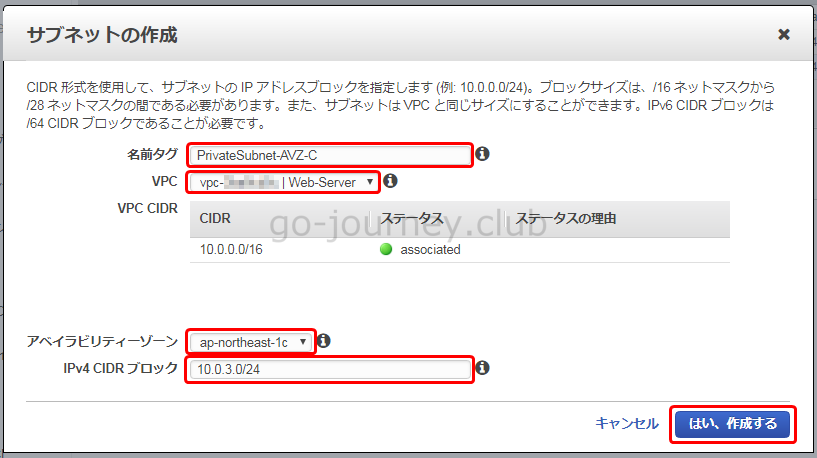
「サブネットの作成」画面が表示されるので下図のように設定を入れます。
- 名前タグ ← 分かりやすい名前(PrivateSubnet-AVZ-Cなど)を設定します。
- VPC ← 先ほど新規作成したVPC(Web-Server)を選択します。
- アベイラビリティゾーン ← 今回は Availability Zone C を選択します。
- IPv4 CIDR ブロック ← 今回作成する「10.0.3.0/24」を入力します。
設定を入力したら「はい、作成する」ボタンをクリックします。
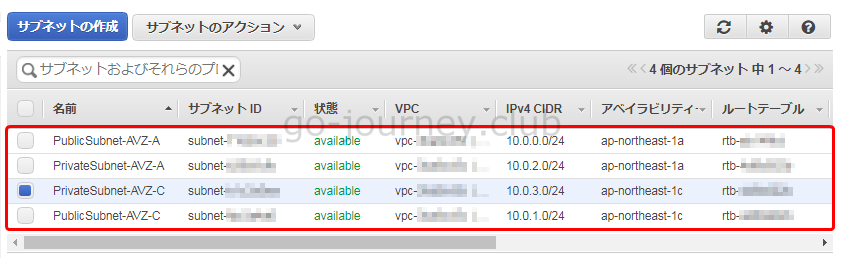
下図のようにサブネットが作成されていることを確認します。
「ルートテーブル」の設定
次にルートテーブルを設定します。
「アベイラビリティゾーン A」で「パブリックサブネット」を作成した際に自動的にインターネットゲートウェイが割り当てられましたが、「アベイラビリティゾーンC」の「パブリックサブネット」も同様にインターネットゲートウェイを割り当てる必要があります。
その結果、「アベイラビリティゾーンC」の「パブリックサブネット」がインターネットと接続できるようになります。
(インターネットからアクセスできるようになりますし、インターネットに出て行けるようにもなります)
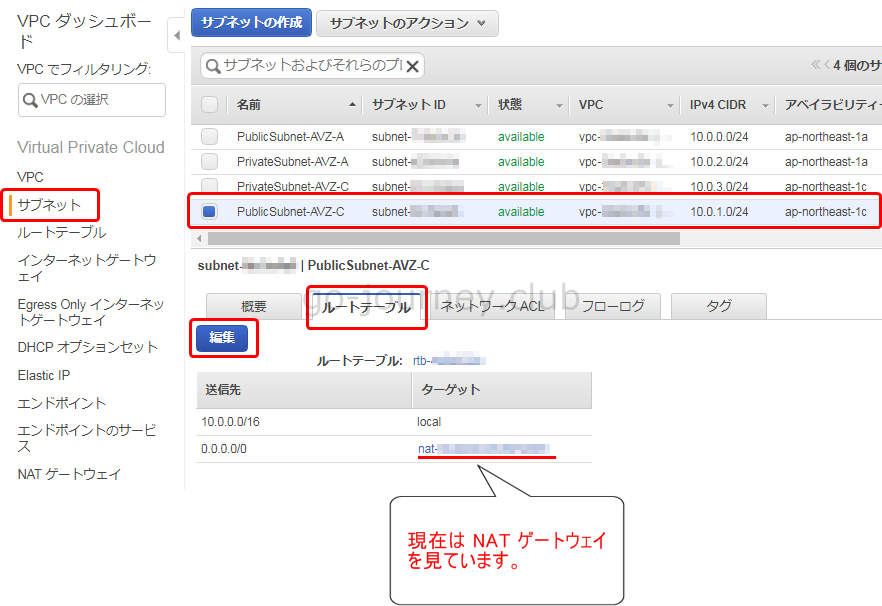
左側ペインより「サブネット」をクリックし対処の「アベイラビリティゾーンC」の「パブリックサブネット(PublicSubnet-AVZ-C)」を選択し、「ルートテーブル」タブをクリックして「編集」ボタンをクリックします。
※現時点ではNATゲートウェイが設定されています。
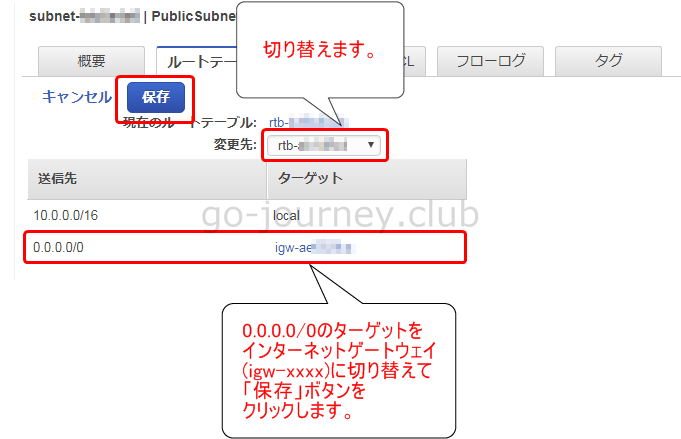
下図のように「ルートテーブル」を切り替えて、送信先(0.0.0.0/0)のターゲットを「インターネットゲートウェイ(igw-xxxxxx)」になるように設定し、「保存」ボタンをクリックします。
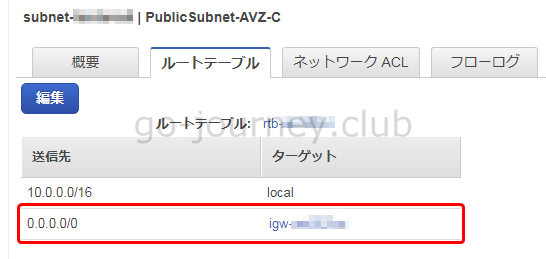
下図のように 0.0.0.0/0 のターゲットが「インターネットゲートウェイ」に変更されていることを確認します。
以上でネットワーク周りの構築は完了です。
次に「EC2 インスタンス」を作成します。
【web01】「EC2インスタンス」を「アベイラビリティゾーン A」の「パブリックサブネット」に 1 つ作成する
次に Webサーバー1号機(Web01)となる「EC2 インスタンス」を作成します。
作成する場所はVPC「Web-Server」で「アベイラビリティゾーン A」 に作成し、「パブリックサブネット」と「プライベートサブネット」にアクセスする「ネットワークインターフェイス」を設定します。
「サービス」–「コンピューティング」–「EC2」をクリックします。
「インスタンスの作成」画面に移動したら「インスタンスの作成」ボタンをクリックします。
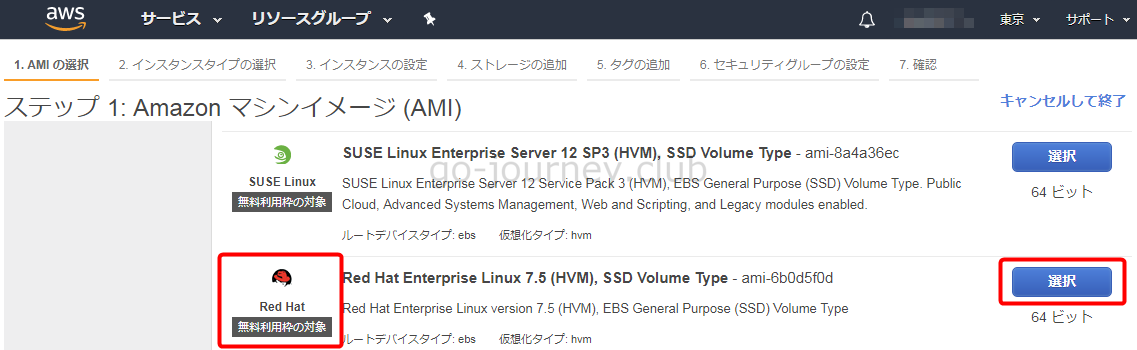
次に「AMI(Amazon マシンイメージ)」を選択します。
今回は「Red Hat」の「無料利用枠の対象」を選択します。
「インスタンスタイプの選択」画面で「無料利用枠の対象」の「t2.micro」を選択して「次の手順:インスタンスの詳細の設定」ボタンをクリックします。
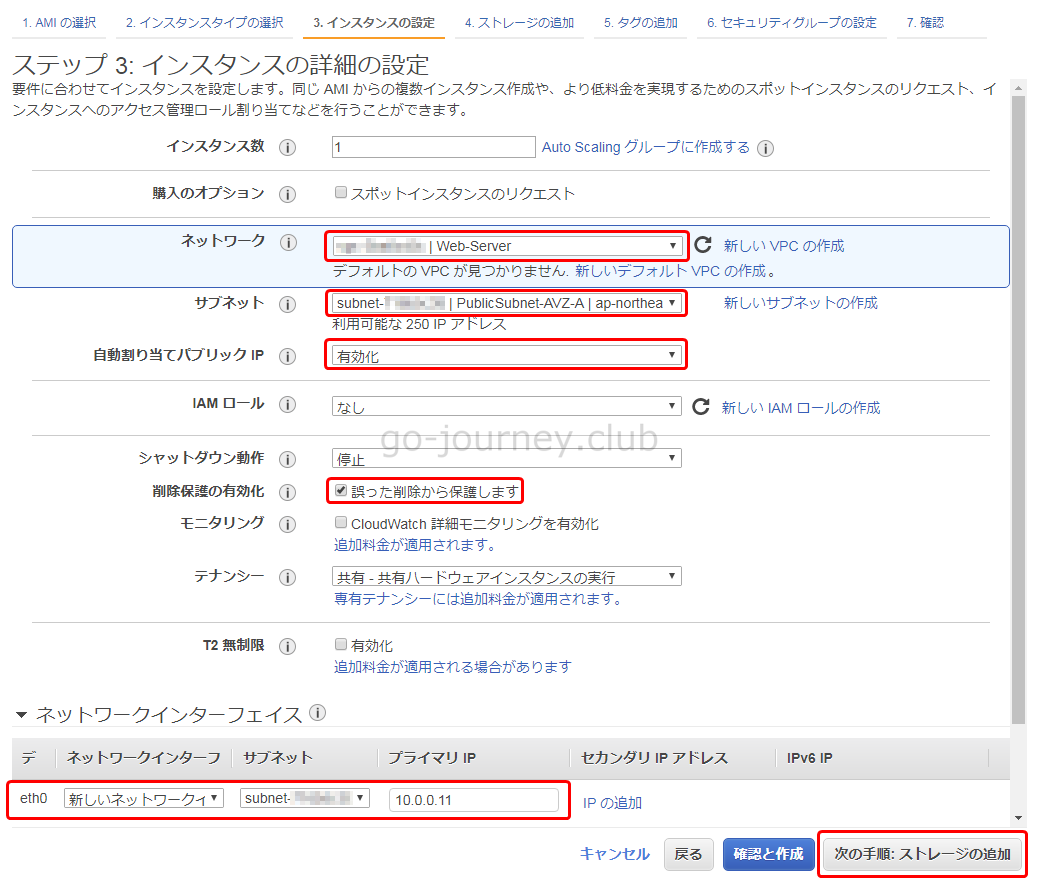
以下のように EC2 インスタンスを設定します。
- ネットワーク ← 作成した VPC「Web-Server」を割り当てます。
- サブネット ← パブリックサブネット(PublicSubnet-AVZ-A)を割り当てます。
- 自動割り当てパブリックIP ← 「有効化」を選択します。← グローバルIPアドレスが割り当てられます。
- 削除保護の有効化 ← 「誤った削除から保護します」にチェックを入れます。
- eth0 ← パブリックサブネット側のIPアドレス(10.0.0.11)を入力します。
設定が完了したら「次の手順:ストレージの追加」ボタンをクリックします。
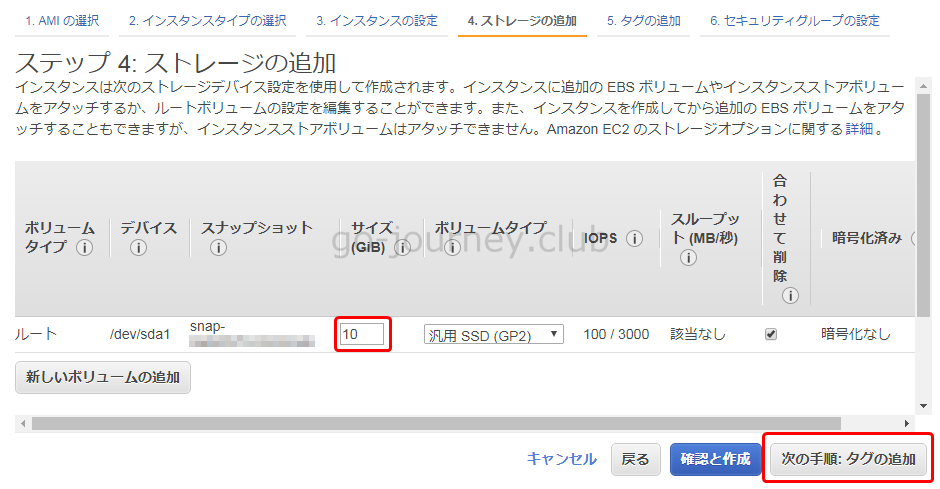
「ストレージの追加」画面に移動したらディスクサイズを設定して「タグの追加」ボタンをクリックします。
「タグの追加」画面でタグを追加します。
下図はキーに「Name」を設定し、「値」を「web01」に設定しています。
ちなみに、キーに「Name」と入れ、値にサーバー名(test)を設定すると下図のように EC2 インスタンス一覧に表示されます。
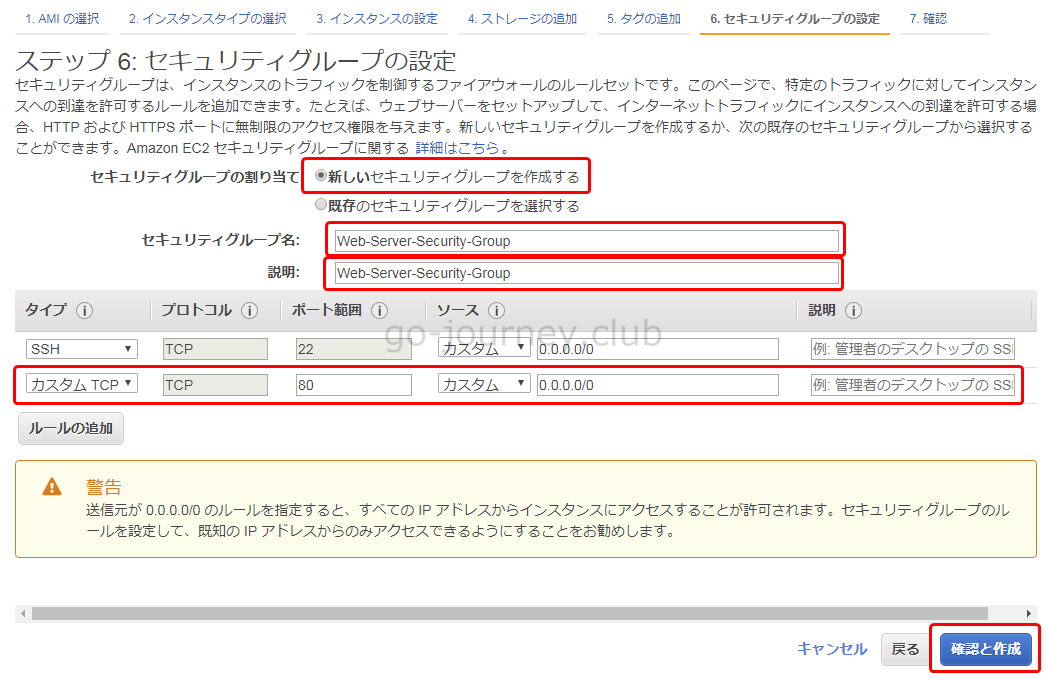
「セキュリティグループの設定」画面でファイアウォールの設定をします。
下図はインバウンドのファイアウォールの設定をしています。
今回は、Web サーバーを構築してインターネット経由でパブリックサブネットの ELB にアクセスし、ELB から TCP/80 にアクセスを受けるので下図のように TCP/80 を許可します。
※ELB からだけ TCP/80 を LISTEN すればいいのですが、初期設定のためにソースIPを絞りません。(一時的)
「インスタンス作成の確認」画面で設定を確認して「作成」ボタンをクリックします。
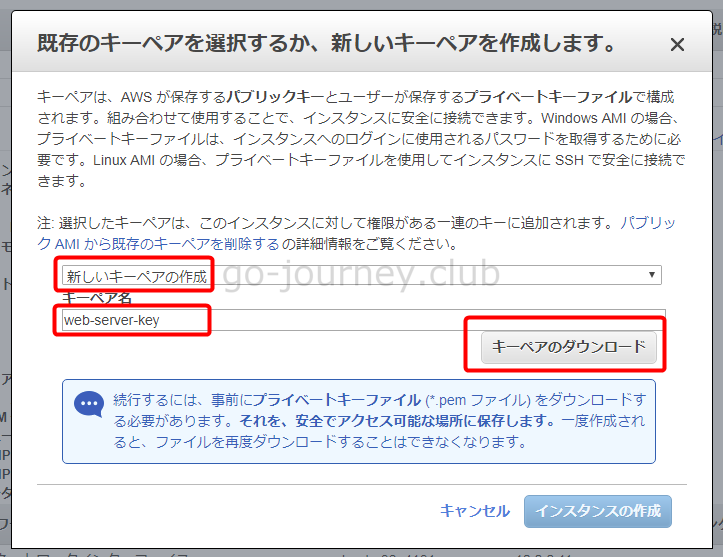
EC2 インスタンスを作成する際に「既存のキーペア」を流用するか「新しいキーペア」を作成するか確認画面が表示されます。
「新しいキーペア」を作成する場合は下図のように「キーペア名」を入力して「キーペアのダウンロード」ボタンをクリックしてキーペアをダウンロードします。
「既存のキーペア」を流用する場合は、どのキーペアを流用するのか選択します。
「インスタンスの作成」ボタンをクリックすると下図のようにインスタンスの作成中画面が表示されます。
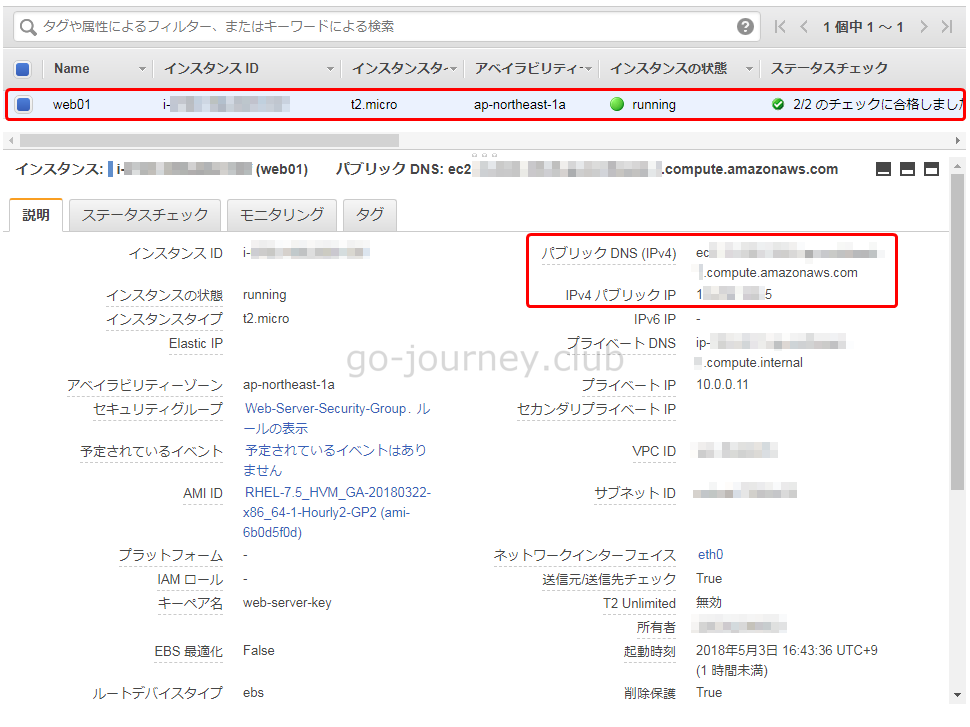
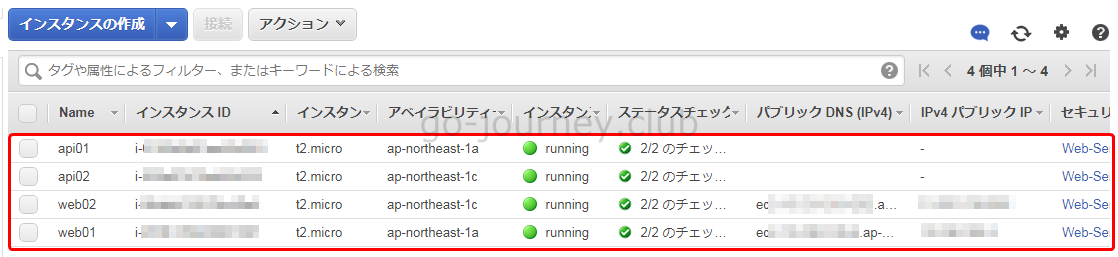
しばらくすると下図のように「インスタンスの状態」が「running」になります。
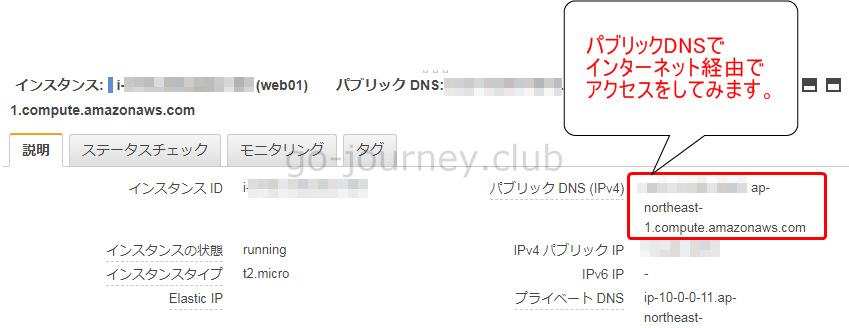
下図のように「パブリックDNS(IPv4)」と「IPv4 パブリック IP」が割り当てられていることを確認します。
最初の1台にログインし Apache をインストールする
最初の1台に Apache をインストールをして、その後はその EC2 インスタンスのクローンを取得し、残りの3台の EC2 インスタンスを作成します。
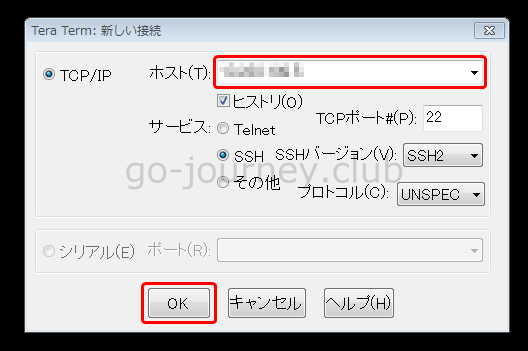
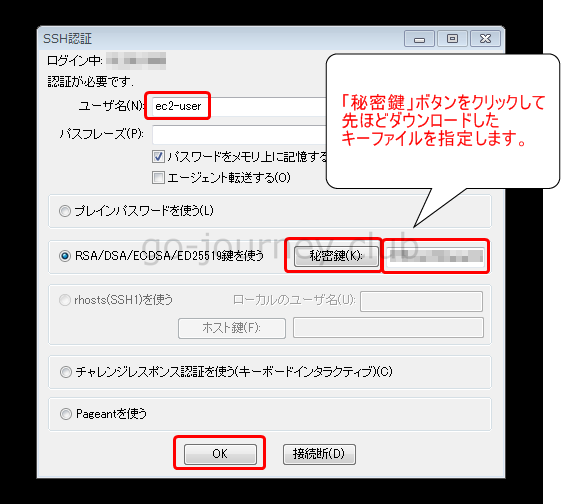
Teratermを起動します。
ホストに「パブリックDNS(IPv4)」もしくは「IPv4 パブリック IP」を入力し「OK」ボタンをクリックします。
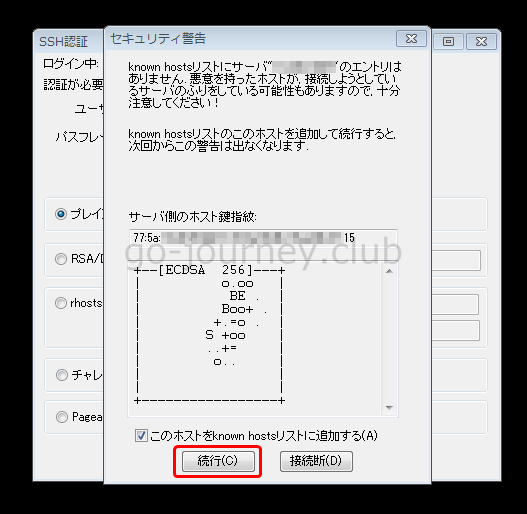
下図の「セキュリティ警告」画面が表示されたら「続行」ボタンをクリックします。
yum update コマンドで全体を最新にアップデートします。
|
[ec2-user@ip-10-0-0-11 ~]$ sudo su – |
アップデートが完了したら、一度OSを再起動します。
|
[root@ip-10-0-0-11 ~]# reboot |
再起動後にディストリビューションの確認をします。
|
[root@ip-10-0-0-11 ~]# cat /etc/redhat-release |
Apacheをインストールします。
|
[root@ip-10-0-0-11 ~]# yum install httpd |
httpd サービスの自動起動の設定をしてサービスを起動します。
|
[root@ip-10-0-0-11 ~]# systemctl list-unit-files | grep httpd |
httpd サービスを起動します。
|
[root@ip-10-0-0-11 ~]# systemctl status httpd |
Apache の動作確認をする
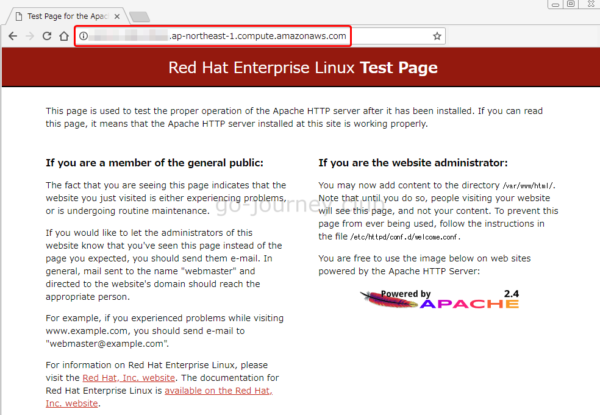
AWS 管理コンソール画面より「EC2 インスタンス(web01)」の「パブリック DNS(IPv4)」を確認しインターネット経由でアクセスをしてみます。
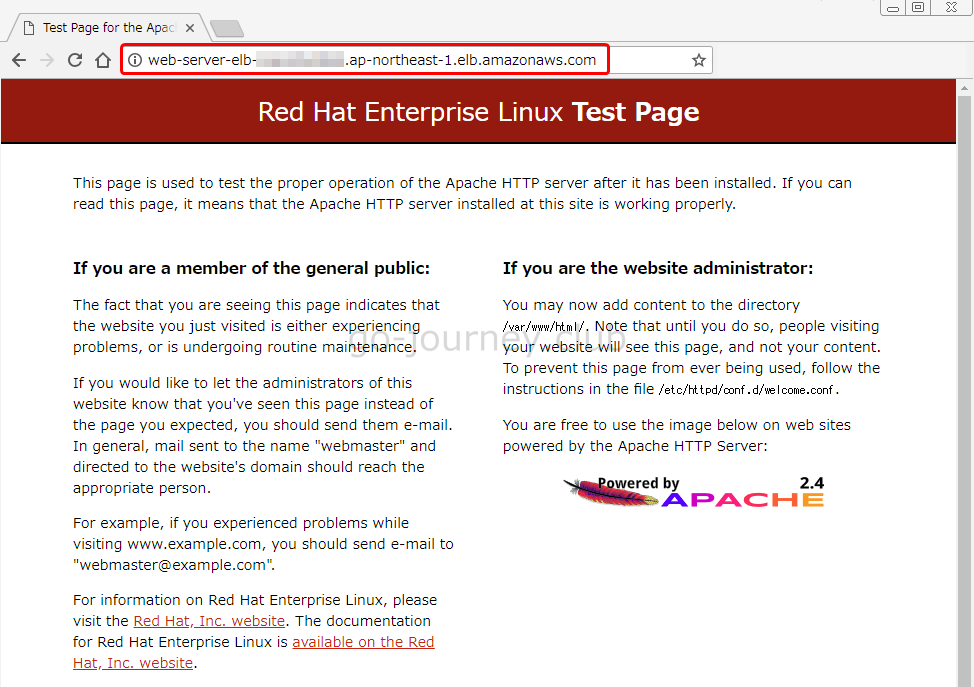
下図のようにテストページが表示されればインターネット経由でアクセスが出来ています。
「EC2インスタンス」を「Availabiliby Zone C」に 1 つ作成する(1台目のEC2インスタンスをクローンする)
先ほど「web01」サーバーを構築しました。
そのインスタンスのイメージを作成して(クローンして)、残りの3つのサブネットに EC2 インスタンスを作成します。
作成する方法は「web01」のイメージ(AMI)を作成し、そのイメージ(AMI)からインスタンスを作成する手順です。
既存の EC2 インスタンス(web01)のイメージ(AMI)を作成する
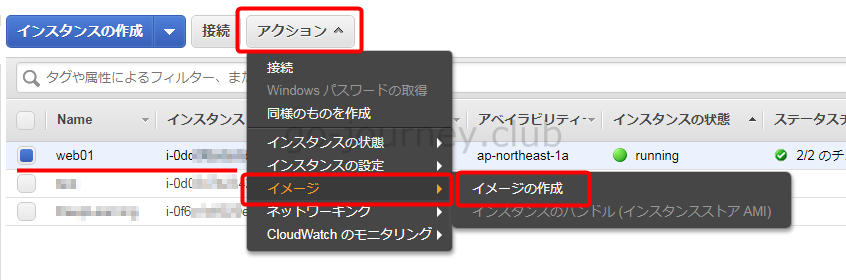
イメージを作成したい EC2 インスタンスを選択して「アクション」-「イメージ」-「イメージの作成」をクリックします。
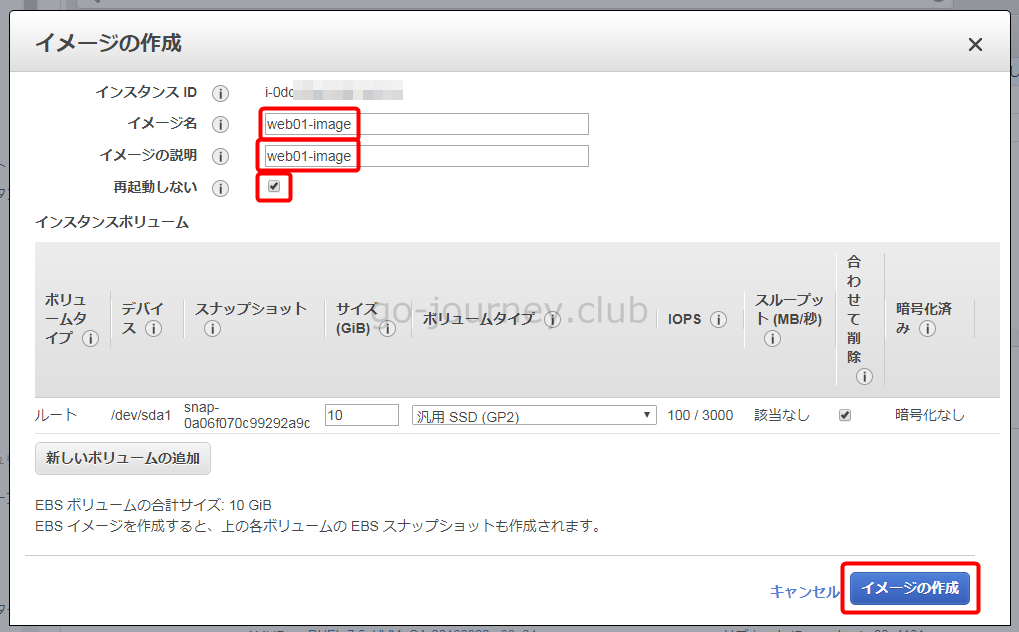
「イメージの作成」画面が表示されたら以下の値の設定をして「イメージの作成」ボタンをクリックします。
- イメージ名 ← AMIの名前
- イメージの説明 ← 説明文
- 再起動しない ← チェックを入れないとイメージを取得する際に OS の再起動が実行されます。特にサービスを提供している場合は要注意です。
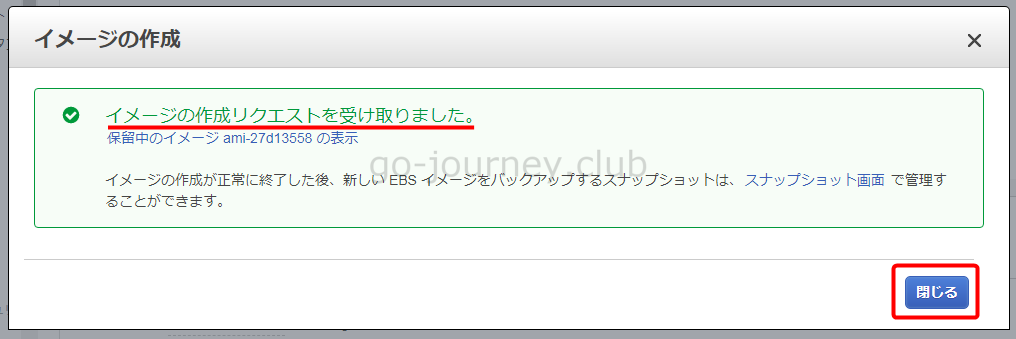
イメージの作成が実行されると下図のように「イメージの作成」画面が表示されるので「閉じる」ボタンをクリックします。
イメージ(AMI)から各「EC2 インスタンス(web02,api01,api02)」を作成する
次に先ほど取得したイメージから、残りの3つのサブネットに「EC2 インスタンス(web02,api01,api02)」を作成します。
※ここでは例として web02 のインスタンスを作成する手順を解説します。
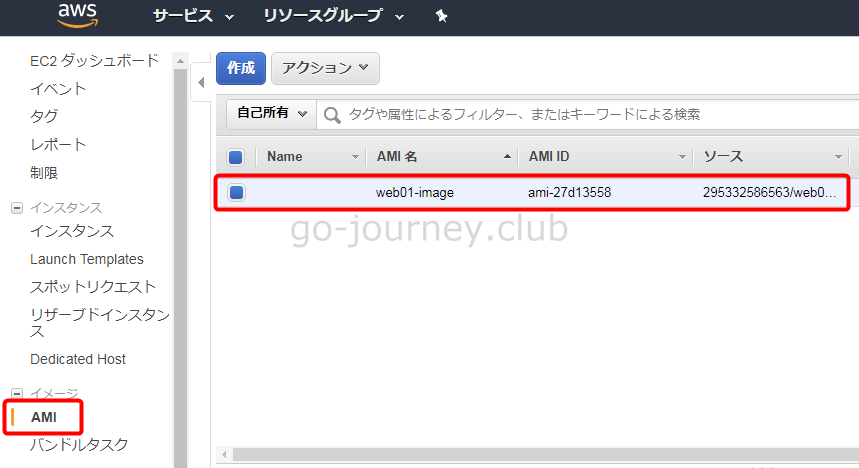
AWS コンソール画面の左ペインより「イメージ」–「AMI」を選択し、先ほど作成したイメージがあることを確認します。
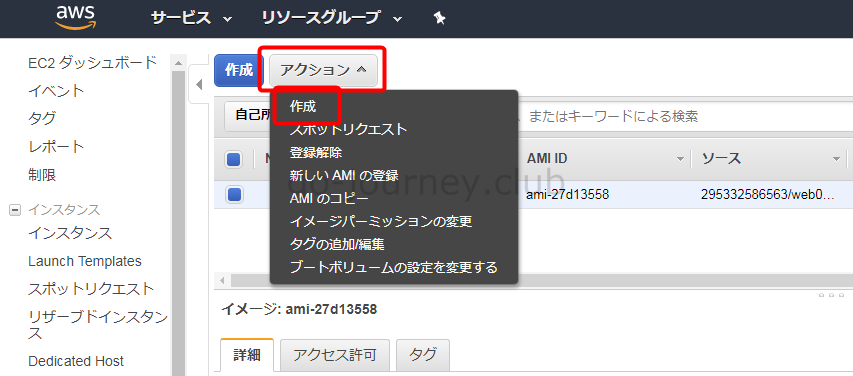
AMI(web01-image)を選択して「アクション」–「作成」ボタンをクリックします。
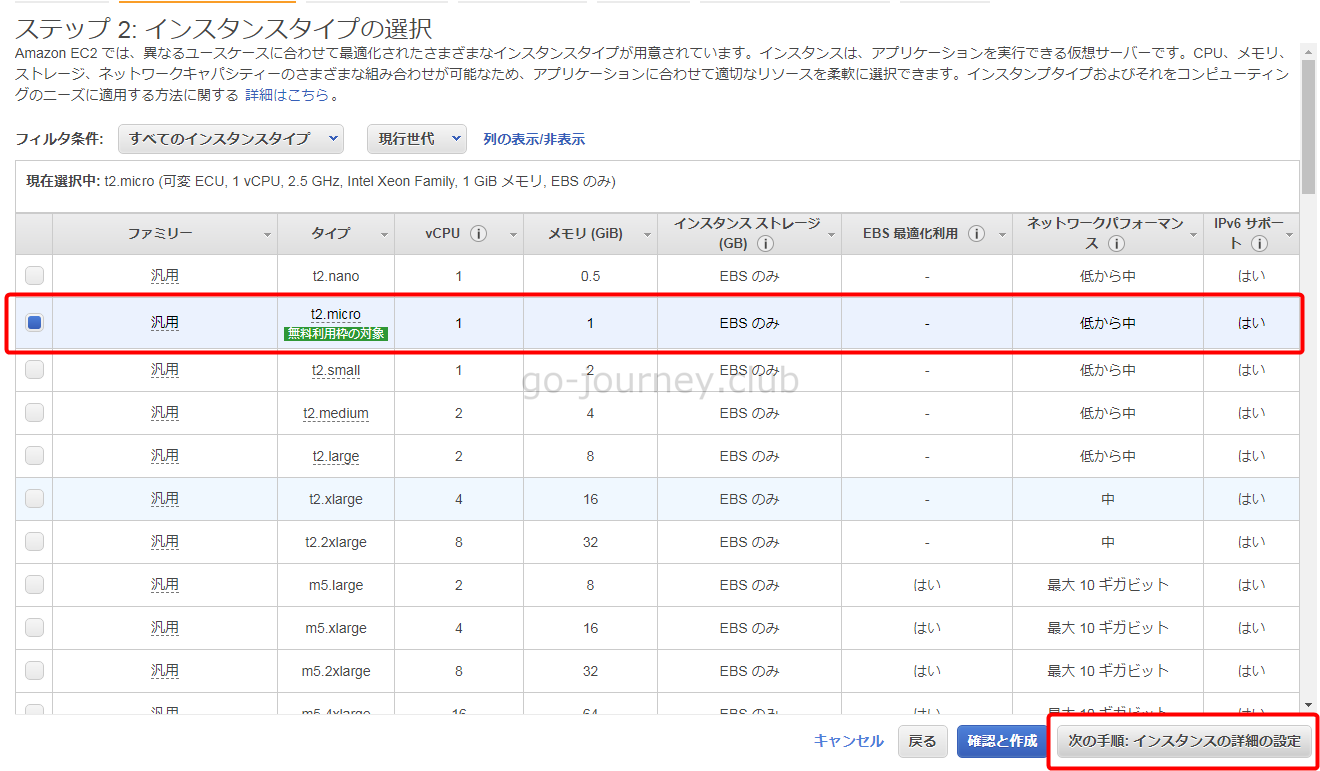
「インスタンスタイプの選択」画面で「無料利用枠の対象」の「t2.micro」を選択して「インスタンスの詳細の設定」ボタンをクリックします。
「インスタンスの詳細の設定」画面で以下のように設定を入れます。
- ネットワーク ← Web-Server の VPC を選択します。
- サブネット ← 「Availability Zone C のパブリックサブネット(PublicSubnet-AVZ-C)」 を選択します。
- 自動割り当てパブリック IP ← 「有効化」を選択します。
- 削除保護の有効化 ← 「誤った削除から保護します」にチェックを入れます。
- ネットワークインターフェース ← eth0 に IP アドレス(10.0.1.11)を入力します。
設定を入れたら「ストレージの追加」ボタンをクリックします。
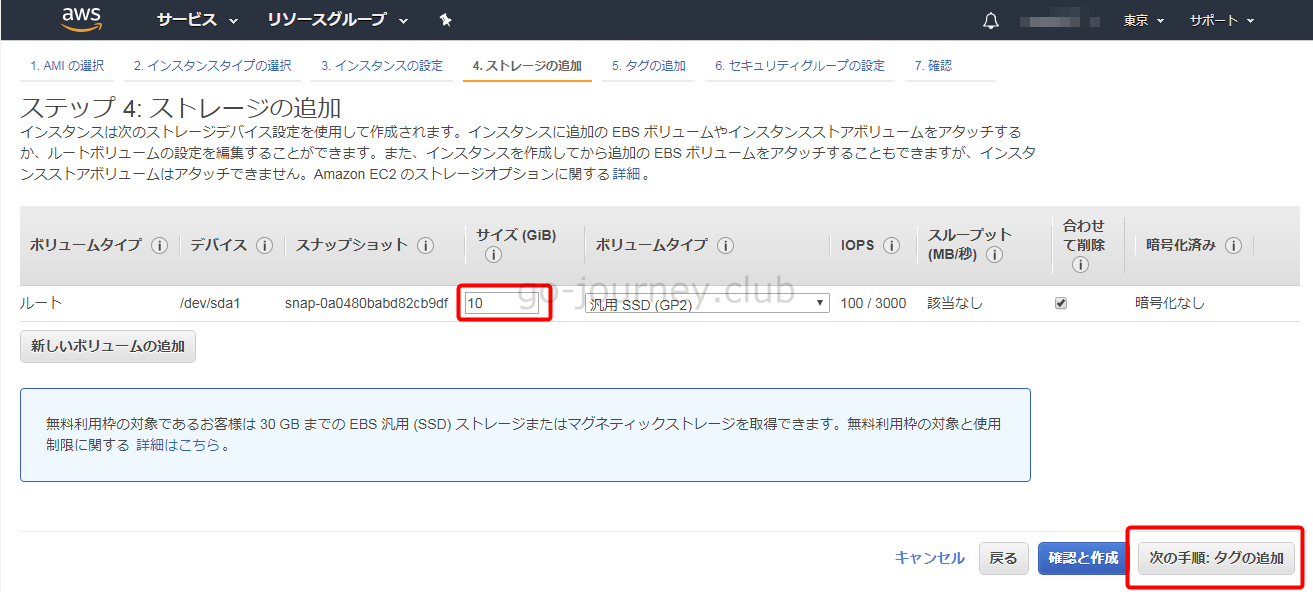
「ストレージの追加」画面でストレージのサイズを設定して「タグの追加」ボタンをクリックします。
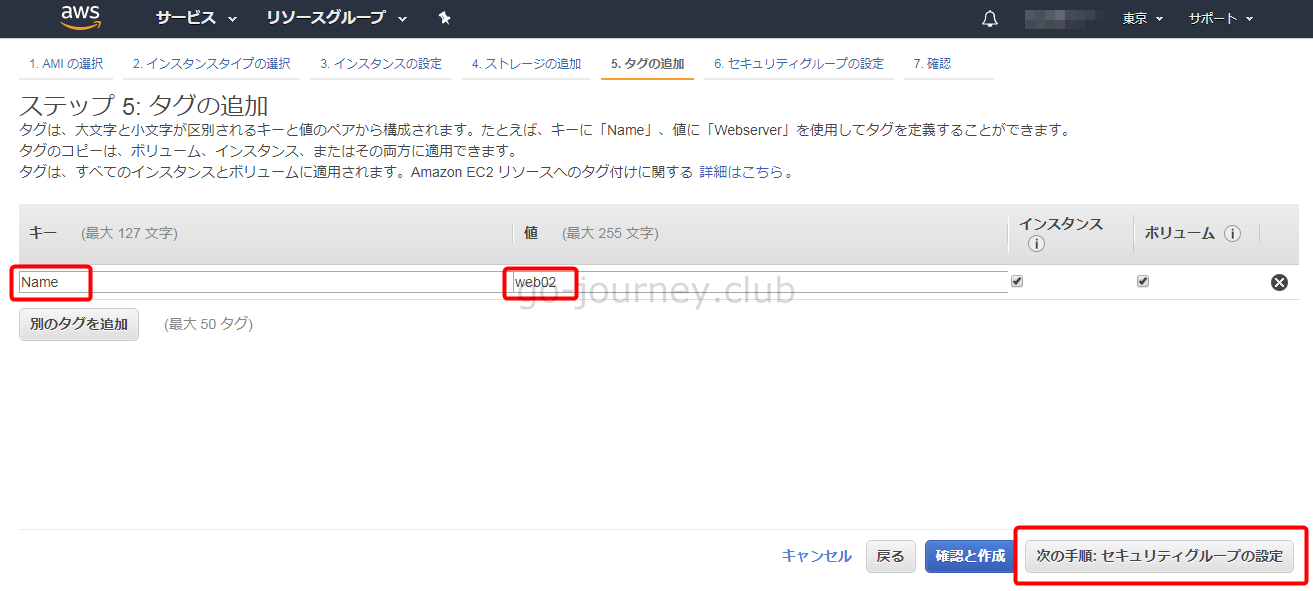
「タグの追加」画面で「キー」に「Name」と入力し「値」に「web02」と入力し「セキュリティグループの設定」ボタンをクリックします。
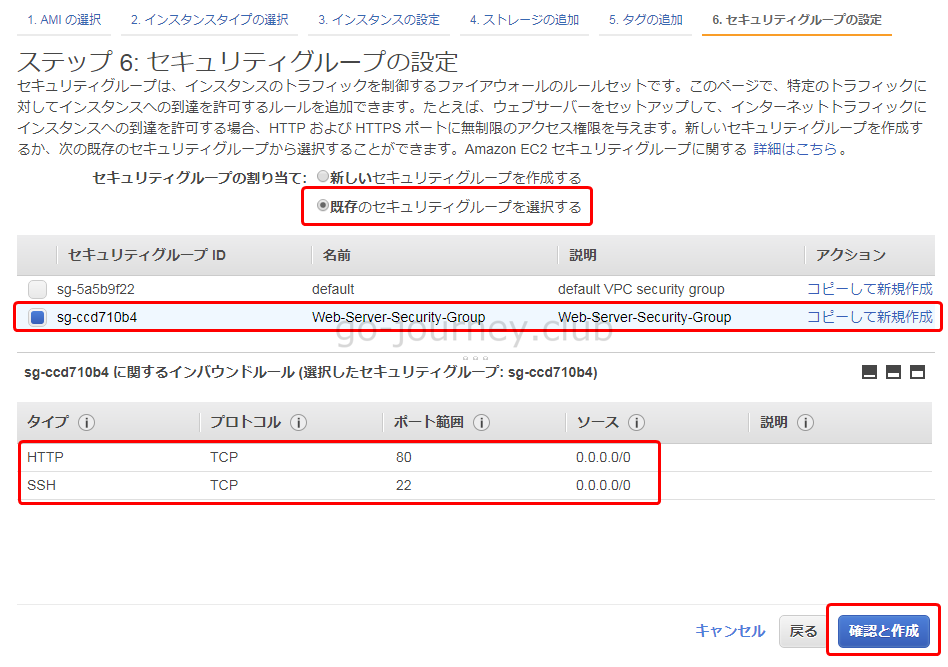
「セキュリティグループの設定」画面で「既存のセキュリティグループを選択する」にチェックを入れて、先ほど作成した「セキュリティグループ(Web-Server-Security-Group)」を選択し、「確認と作成」ボタンをクリックします。
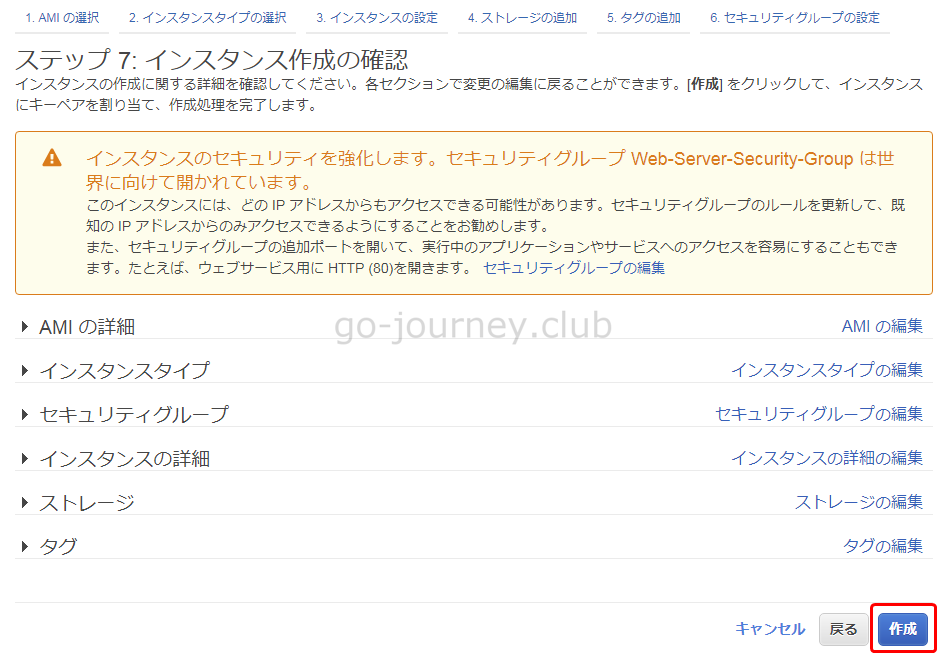
「インスタンス作成の確認」画面で設定内容を確認し「作成」ボタンをクリックします。
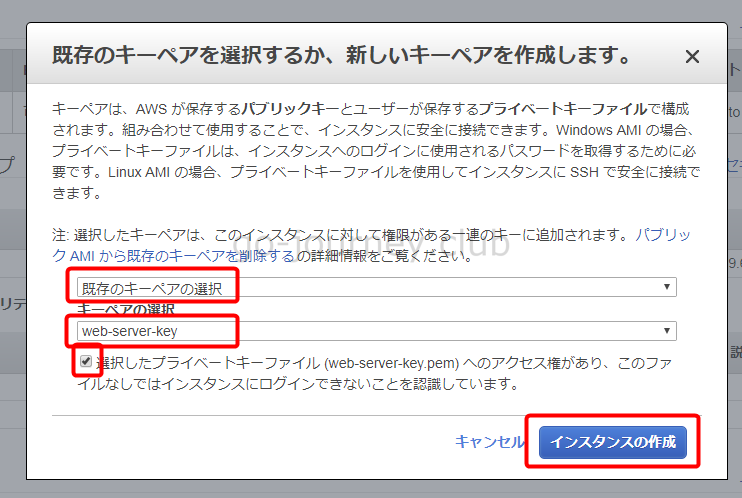
「既存のキーペアを選択すると、新しいキーペアを作成します。」画面で「既存のキーペアの選択」を選択し、「web-server-key」を選択し、チェックを入れて「インスタンスの作成」ボタンをクリックします。
下図のように「インスタンスは現在作成中です」のメッセージが表示されることを確認します。
※上記手順を参考に残りのサブネット(プライベートサブネット)に「EC2 インスタンス(api01,api02)」を作成します。
【パブリックサブネット側】「ELB(Elastic Load Balancer)」を作成する
次に「パブリックサブネット」側に「ELB(Elastic Load Balancer)」(ロードバランサ―)を作成します。
再度ネットワーク構成図を確認します。
構成図で言うと、アベイラビリティゾーン A と C のパブリックサブネットに ELB を作成します。(ELB をアベイラビリティゾーン A と C で分散させます)
AWS コンソール画面より「EC2」–「ロードバランサ―」をクリックします。
「ロードバランサ―の作成」ボタンをクリックします。
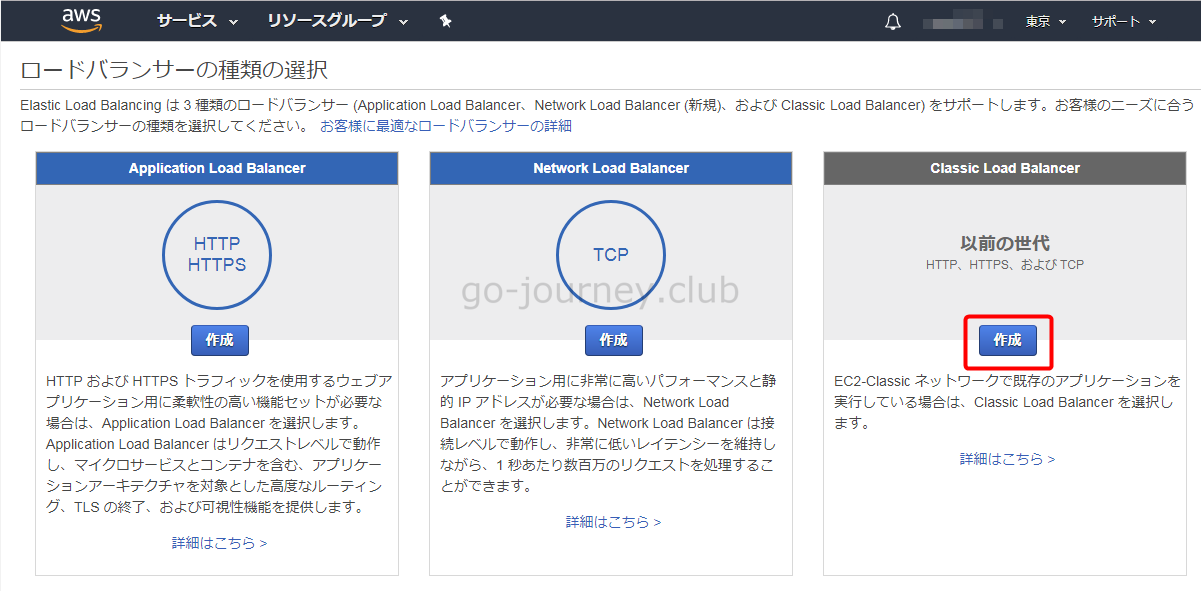
下図のように3種類のロードバランサ―があります。
- Application Load Balancer
- Network Load Balancer
- Classic Load Balancer
今回は「Classic Load Balancer」を選択します。
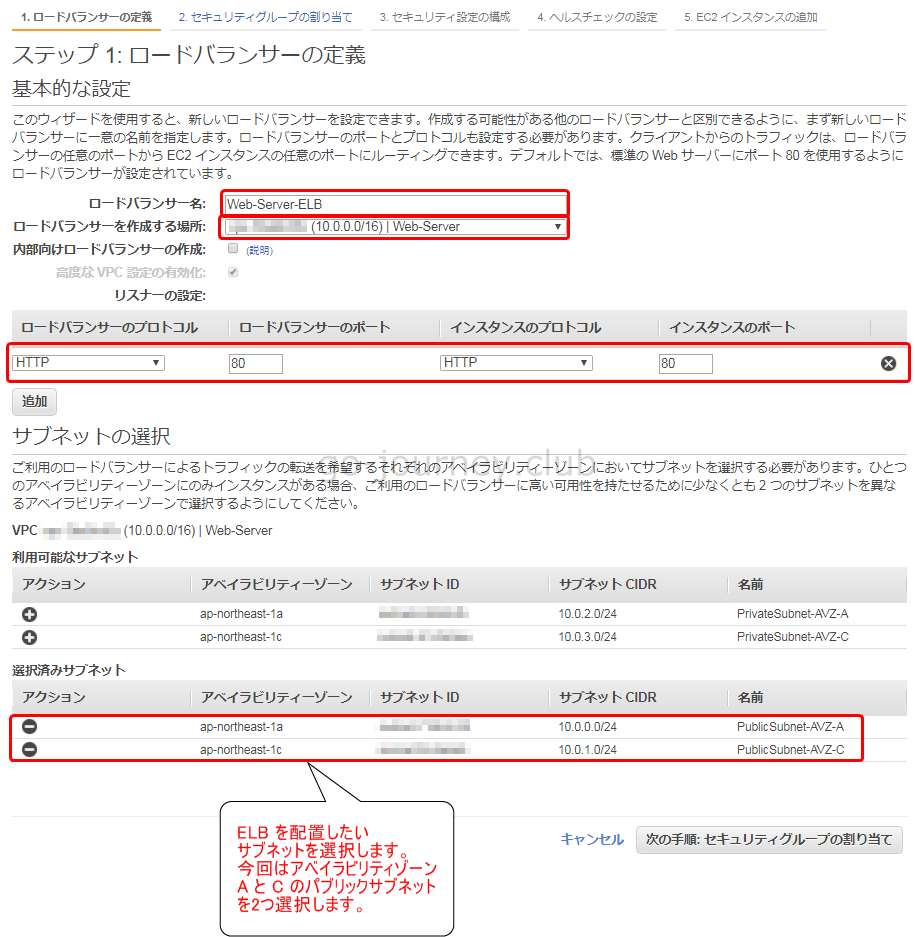
「ステップ1:ロードバランサーの定義」画面で以下のように設定します。
- ロードバランサ―名 ← 任意のロードバランサ―名(Web-Server-ELB)を設定します。
- ロードバランサ―を作成する場所 ← ロードバランサ―を作成したい VPC を選択します。
- リスナーの設定 ← 今回は「TCP/80」から「TCP/80」へのロードバランスを設定します。
- 利用可能なサブネット ← ELB を所属させたいサブネットを選択します。今回はアベイラビリティゾーン A と C のパブリックサブネットに冗長化して ELB を配置します。
設定が完了したら「セキュリティグループの割り当て」ボタンをクリックします。
「ステップ2:セキュリティグループの割り当て」画面で下図のように設定します。
※今回は既存のセキュリティグループを流用しますが、アクセス設定はより細かく絞った方が安全になります。
- セキュリティグループの割り当て ← 「既存のセキュリティグループを選択する」にチェックを入れます。
- セキュリティグループ ← 先ほど作成したセキュリティグループ(Web-Server-Security-Group)を選択します。
設定したら「セキュリティ設定の構成」ボタンをクリックします。
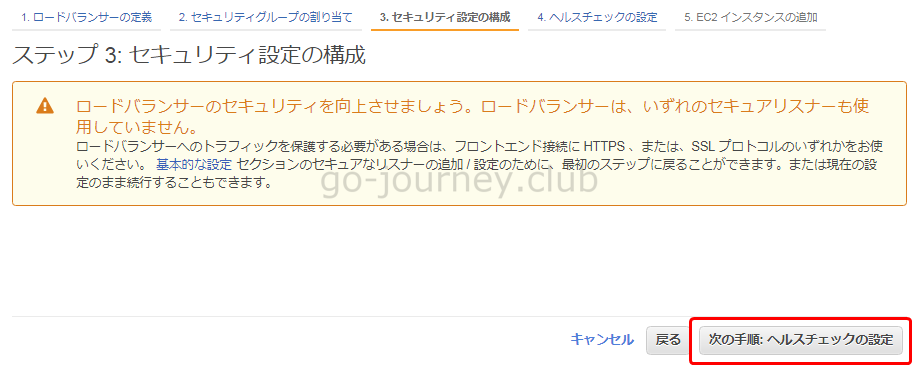
「ステップ3:セキュリティ設定の構成」画面でセキュリティを向上させるために HTTPS を利用するよう促されますが、今回は TCP/80 での動作検証をするので、そのまま「ヘルスチェックの設定」ボタンをクリックします。
「ステップ4:ヘルスチェックの設定」画面で下図のように設定を入れます。
- pingプロトコル ← TCP
- pingポート ← 80
「ステップ5:EC2 インスタンスの追加」画面で、インスタンスにチェックを入れて ELB に所属するインスタンスを選択します。
選択をしたら「タグの追加」ボタンをクリックします。
「ステップ6:タグの追加」画面で分かりやすいタグを設定して「確認と作成」ボタンをクリックします。
「ステップ7:確認」で各種設定内容を確認し「作成」ボタンをクリックします。
下図のように「ロードバランサ―を正常に作成しました」のメッセージが表示されることを確認します。
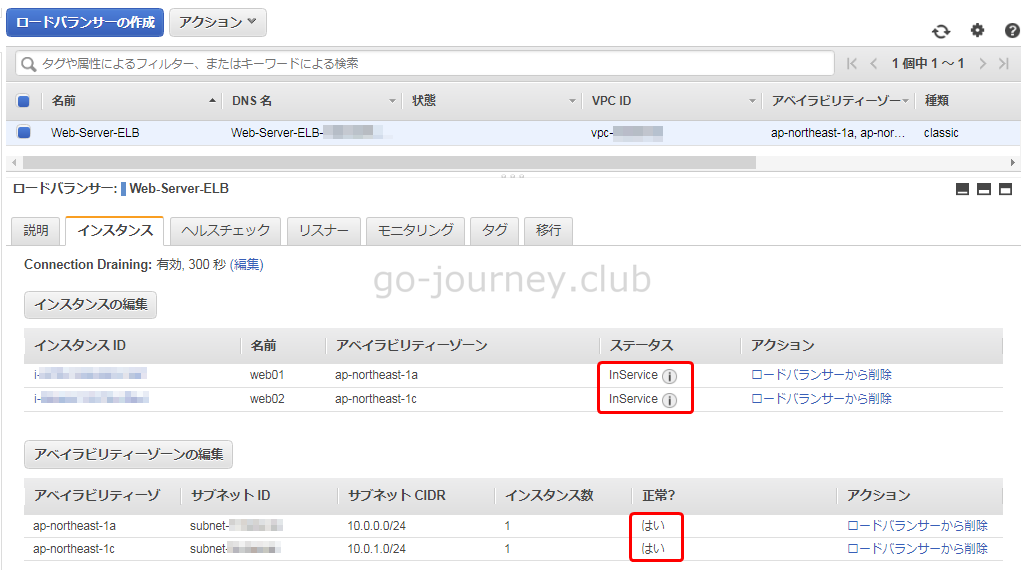
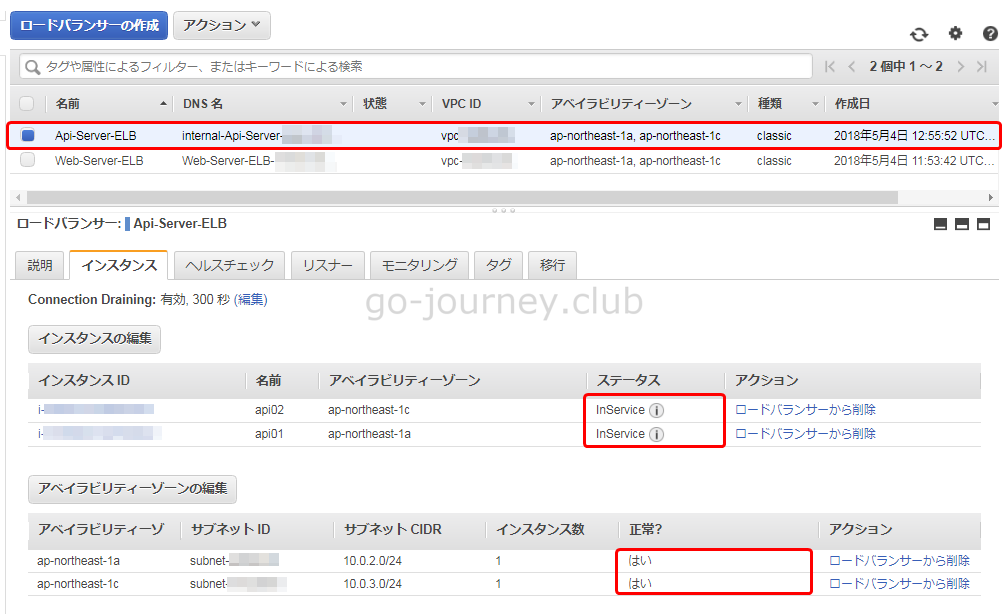
しばらく経ち、下図のように「ステータス」が「InService」に、「正常?」が「はい」になれば設定がうまくいっています。
インターネット経由で ELB にアクセスをして動作確認する
ここまで設定したらインターネット経由で ELB にアクセスをして動作確認をします。
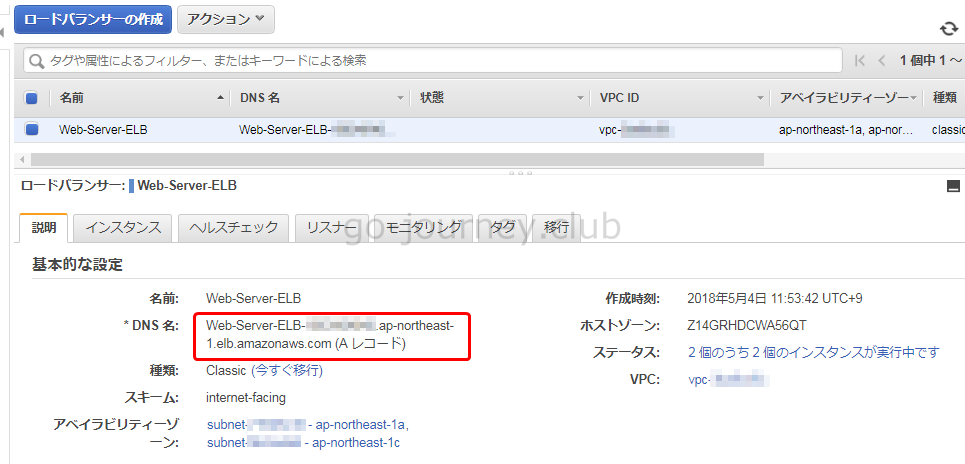
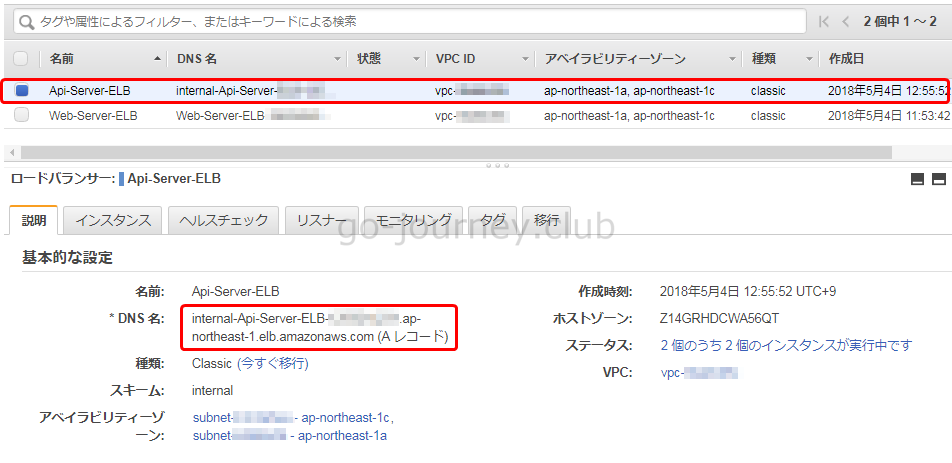
ブラウザを開き、ELB の「説明」タブの「DNS名」にアクセスをします。
下図のようにインターネット経由で ELB の DNS 名にアクセスできれば設定はうまくいっています。
【プライベートサブネット側】「ELB(Elastic Load Balancer)」を作成する
先ほど「パブリックサブネット」側に「ELB(Elastic Load Balancer)」(ロードバランサ―)を作成しましたが、今後は「プライベートサブネット」側に ELB を作成します。
再度ネットワーク構成図を確認します。
構成図で言うと、アベイラビリティゾーン A と C のプライベートサブネット(10.0.2.0/24,10.0.3.0/24)に ELB を作成します。(ELB をアベイラビリティゾーン A と C で分散させます)
AWS コンソール画面より「EC2」–「ロードバランサ―」をクリックします。
「ロードバランサ―の作成」ボタンをクリックします。
下図のように3種類のロードバランサ―があります。
- Application Load Balancer
- Network Load Balancer
- Classic Load Balancer
プライベートサブネットの ELB も「Classic Load Balancer」を選択します。
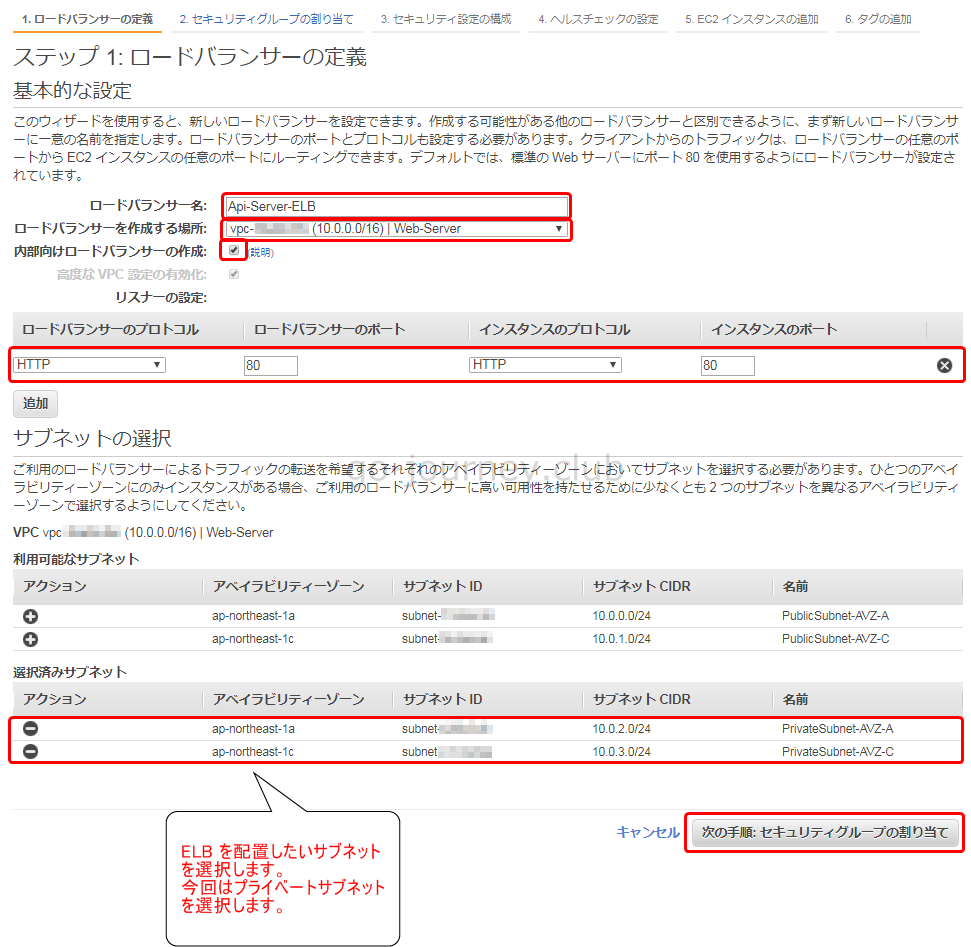
「ステップ1:ロードバランサーの定義」画面で以下のように設定します。
- ロードバランサ―名 ← 任意のロードバランサ―名(Api-Server-ELB)を設定します。
- ロードバランサ―を作成する場所 ← ロードバランサ―を作成したい VPC を選択します。
- 内部向けロードバランサーの作成 ← チェックを入れます。
- リスナーの設定 ← 今回は「TCP/80」から「TCP/80」へのロードバランスを設定します。
- 利用可能なサブネット ← ELB を所属させたいサブネットを選択します。今回はアベイラビリティゾーン A と C のプライベートサブネットに冗長化して ELB を配置します。
設定が完了したら「セキュリティグループの割り当て」ボタンをクリックします。
「ステップ2:セキュリティグループの割り当て」画面で下図のように設定します。
※今回は既存のセキュリティグループを流用しますが、アクセス設定はより細かく絞った方が安全になります。
- セキュリティグループの割り当て ← 「既存のセキュリティグループを選択する」にチェックを入れます。
- セキュリティグループ ← 先ほど作成したセキュリティグループ(Web-Server-Security-Group)を選択します。
設定したら「セキュリティ設定の構成」ボタンをクリックします。
「ステップ3:セキュリティ設定の構成」画面でセキュリティを向上させるために HTTPS を利用するよう促されますが、今回は TCP/80 での動作検証をするので、そのまま「ヘルスチェックの設定」ボタンをクリックします。
「ステップ4:ヘルスチェックの設定」画面で下図のように設定を入れます。
- pingプロトコル ← TCP
- pingポート ← 80
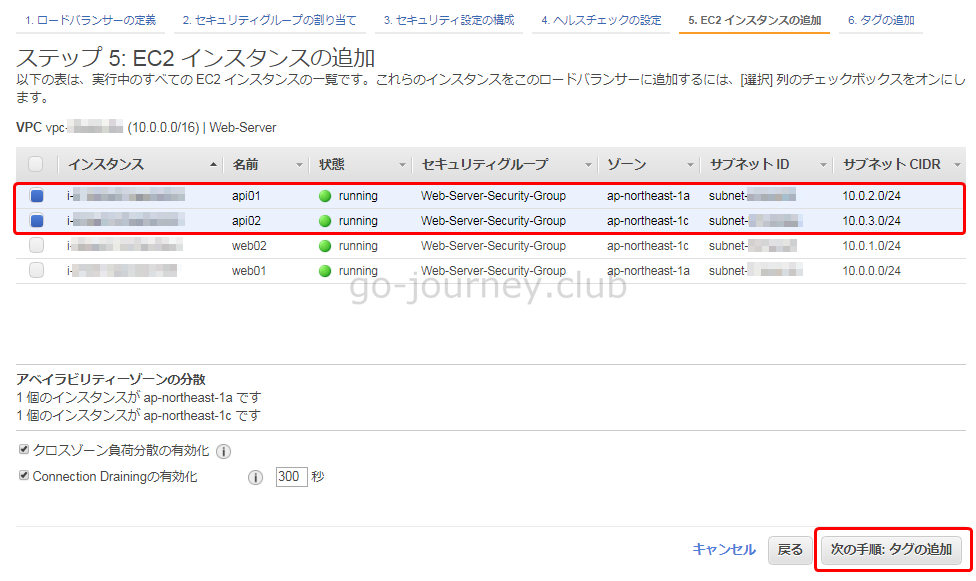
「ステップ5:EC2 インスタンスの追加」画面で、インスタンスにチェックを入れて ELB に所属するインスタンスを選択します。
選択をしたら「タグの追加」ボタンをクリックします。
「ステップ6:タグの追加」画面で分かりやすいタグを設定して「確認と作成」ボタンをクリックします。
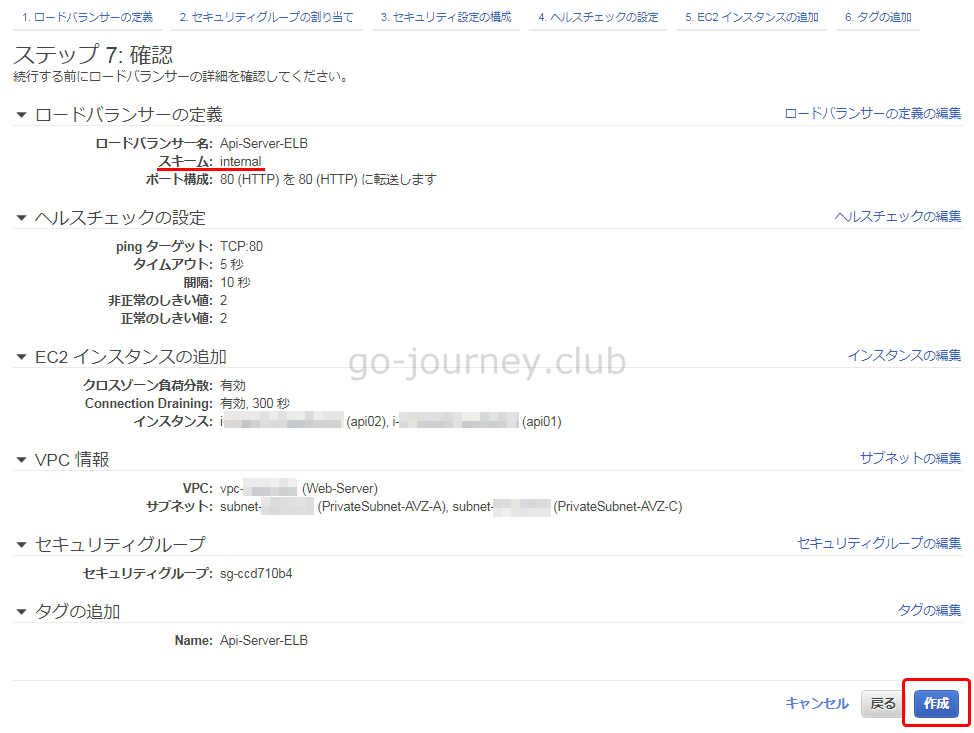
「ステップ7:確認」で各種設定内容を確認し「作成」ボタンをクリックします。
下図のように「ロードバランサ―を正常に作成しました」のメッセージが表示されることを確認します。
しばらく経ち、下図のように「ステータス」が「InService」に、「正常?」が「はい」になれば設定がうまくいっています。
内部から ELB にアクセスをして動作確認する
ここまで設定したら内部から ELB にアクセスをして動作確認をします。
その前に環境を設定します。
Webサーバーにログインをします。
|
[ec2-user@ip-10-0-2-22 html]$ sudo su – [root@ip-10-0-2-22 www]# cd html/ テストです。 |
index.html を作成したら「httpd」を再起動します。
|
[root@ip-10-0-2-22 html]# systemctl restart httpd |
curl コマンドでアクセスをしてみます。
以下のようにレスポンス「200」が返ってくれば成功です。
|
[ec2-user@ip-10-0-0-11 ~]$ curl -i http://10.0.2.22 |
同様に「api02」にも設定を入れます。
Webサーバーより内部 DNS に対して curl コマンドを実行してみます。
curl コマンドで内部 DNS にアクセスをすると、api01,api02 が交互にアクセスされていることが分かります。
|
Last login: Fri May 4 04:06:03 2018 from softbank126072059112.bbtec.net |
下図のようにインターネット経由で ELB の DNS 名にアクセスできれば設定はうまくいっています。
システム一式の料金
以下の AWS の構成でシステムを構築した際の AWS の料金(1~2日間)です。
※正確ではありませんが参考にしてください。
EC2 インスタンスを4台構築したので EC2 インスタンスが費用の中心になるだろうとは思っていましたが、意外と「NAT ゲートウェイ」にも費用が掛かっています。
NATゲートウェイの料金体系
調べたところ、NAT ゲートウェイの料金体系は以下のようになっています。
- NAT ゲートウェイが使用可能である時間に対して課金(時間に対して課金)
- NAT ゲートウェイで処理されたトラフィックのデータ量に応じて課金(容量に対して課金)
そのため、利用していなくても以下のように「使用可能(利用可能)」状態であれば課金されていきます。
下記されないようにするためには「NAT ゲートウェイ」の「削除」しかありません。
アクションを開いてみても「NAT ゲートウェイの削除」以外に選択肢がありません。
不要になったら削除して再度作り直せばいいので、使わない時は削除することをお勧めします。
必要になっても簡単に作成することができます。
AWSシンプルアイコン
AWSの各オブジェクトを組み合わせてシステムを構築する場合、以下のURLより「AWS シンプルアイコン」を取得して利用すると非常に役に立ちます。
https://aws.amazon.com/jp/architecture/icons/
私の場合は「Microsoft PowerPoint用 PowerPoint用 AWS シンプルアイコン(PPTX)」をダウンロードして利用しています。
下図のようにPowerPointに各種 AWS のアイコンが掲載されているのでコピペで簡単に利用することができます。





















































































コメント