前回、サイトにコメント欄を追加する手順を解説しました。
今回は、第二弾ということで更にWordPressのコメント欄をカスタマイズしていきます。
目次
スパム対策から
コメント欄を設置すると海外からのスパムコメントが大量に投稿されます。
そのため初めにスパム対策だけしておきましょう。
コメント欄を放置すると管理するのが嫌になるくらいのスパムコメントが投稿されます。。。
Akismetを導入する手順
まずはスパムコメント対策として一番使いやすいプラグイン「Akisumet」をインストールしましょう。
以下、Akismetを導入する手順です。
1.ダッシュボードより「プラグイン」-「新規追加」をクリックします。

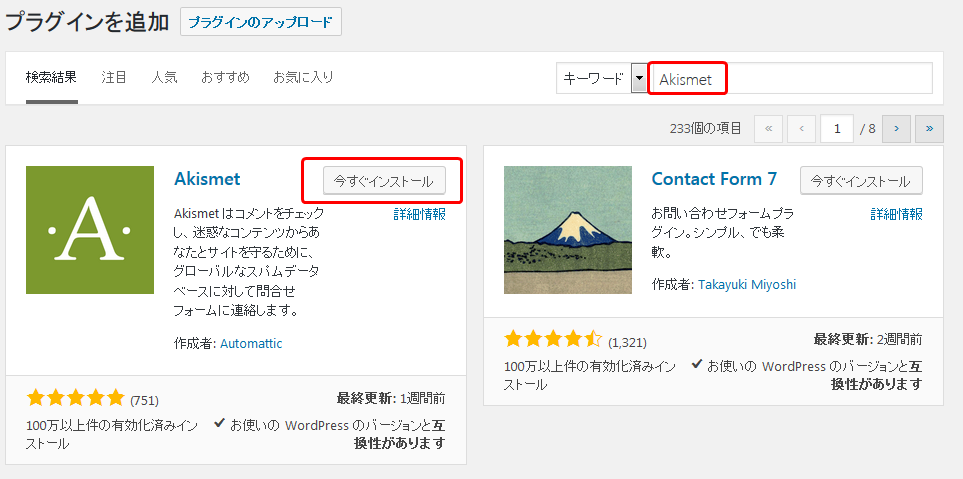
2.「プラグインを追加」画面が表示されたら、右上の検索欄に「Akismet」と入力します。下図のように「Akismet」が表示されるので「今すぐインストール」をクリックします。

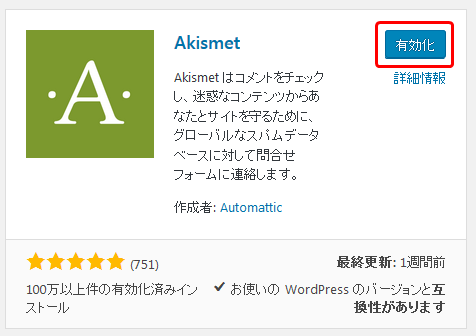
3.インストールが終わったら「有効化」ボタンをクリックします。

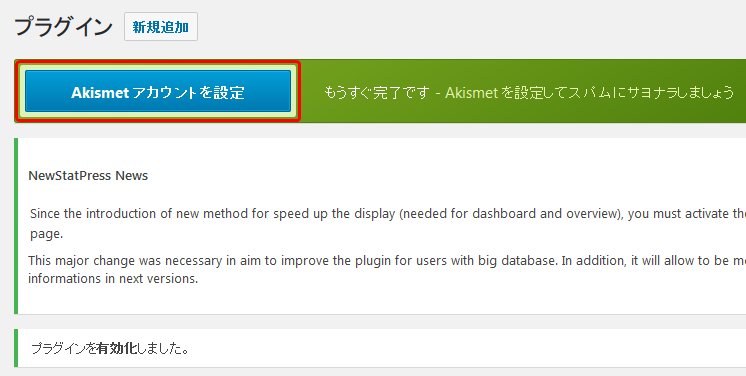
4.下図のようなAkismet設定画面に変わるので「Akismetアカウントを設定」ボタンをクリックします。

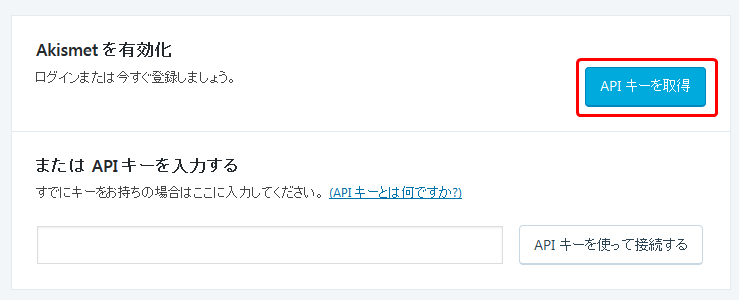
5.「API キーを取得」ボタンをクリックします。

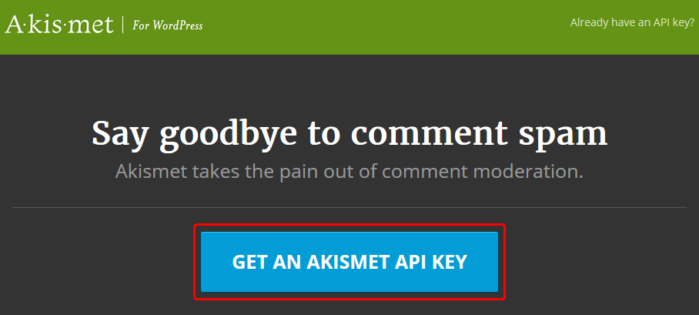
6.下図のような画面に移るので「GET AN AKISMET API KEY」ボタンをクリックします。

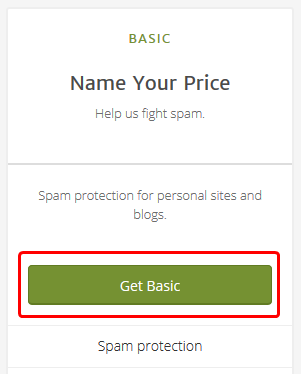
7.一番左側にある無料の「Get Basic」ボタンをクリックします。

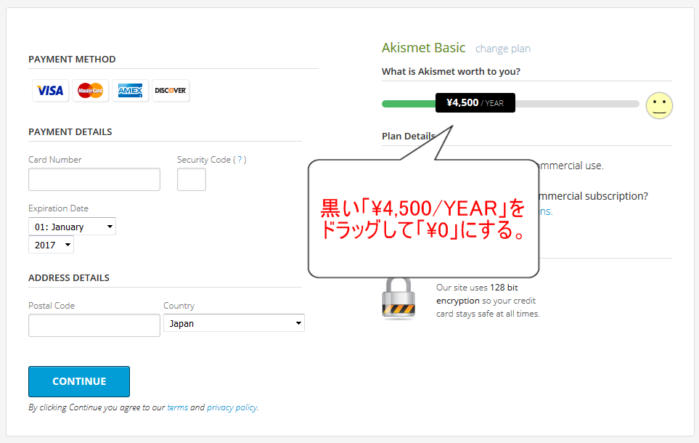
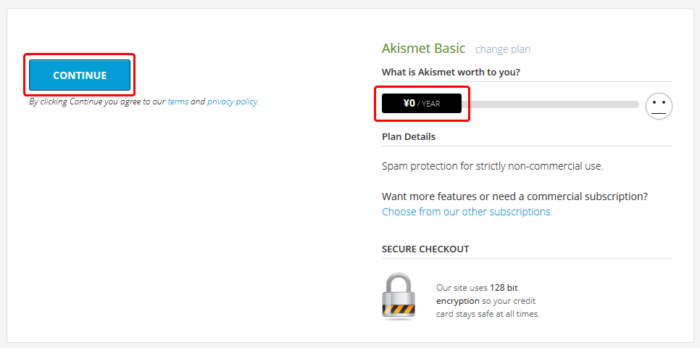
8.下図のように金額が表示されても慌てずに黒い「\4,500/YEAR」のバーをドラッグして左側に動かし、「\0」にします。(Akismet Basicは0円で使用可能です)

9.下図のように「\0/YEAR」に表示されたら「CONTINUE」ボタンをクリックします。

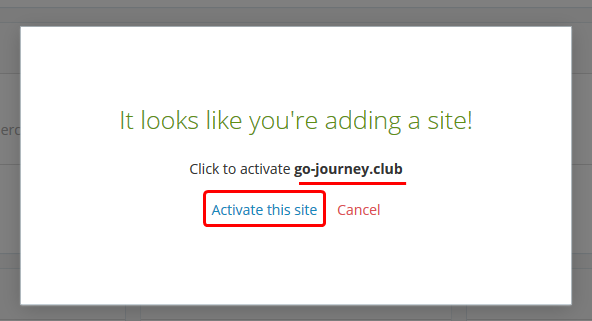
10.下図のように自分のサイトが表示されることを確認し、「Activate this site」のリンクをクリックします。

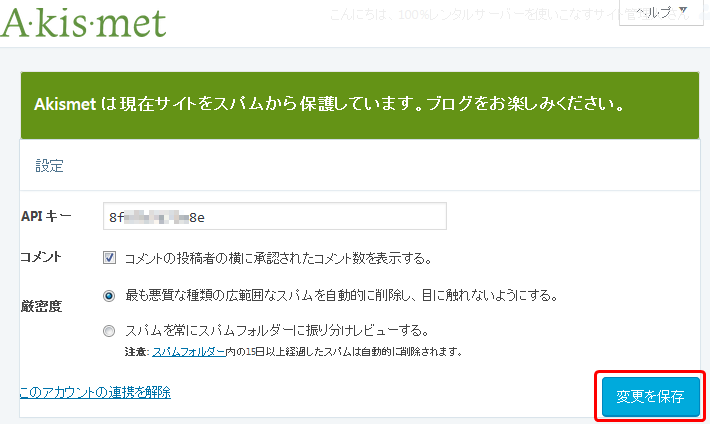
11.APIキーが自動的に入力されていることを確認し、「変更を保存」ボタンをクリックします。

以上で「Akismet」のインストール&設定は完了です。
コメント欄のカスタマイズを行う
スパムコメント対策が終わったらコメント欄のカスタマイズです。
コメント欄の設計をする
まずはコメント欄をどのようにしたいのか設計をします。
本サイトの場合はコメントは以下のようにします。
- コメントするのは自由
- コメントを投稿した直後にサイトに反映したい
- コメントするのを躊躇するような制御は入れたくない
つまり「簡単にコメントを投稿できる」「すぐにサイトに反映される」の2点になると思います。
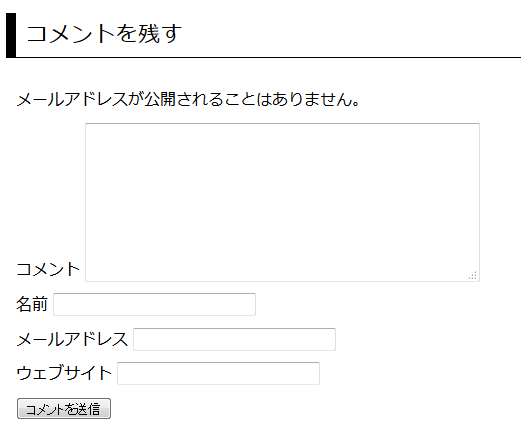
デフォルトだと下図のようになります。
見ていただくと分かりますが、デフォルトのコメント欄は敷居が高いです。
その理由は、「コメント」本体だけでなく「名前」「メールアドレス」「ウェブサイト」の記入が必要だからです。
もっと気軽にコメントを残せるように「コメント」だけにしたいと思います。

WordPressの設定で「メールアドレス」「ウェブサイト」の入力は不要にしておく
ダッシュボードより「設定」-「ディスカッション」をクリックします。

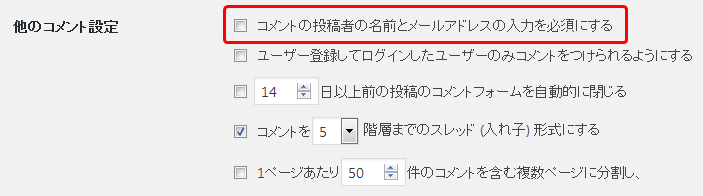
下図のコメントの設定があります。
「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックを外しましょう。
ここにチェックが入っていると、「メールアドレス」の入力が必須なのに、メールアドレスを入力する欄がなくてコメントが投稿できなくなります。

変更したら「変更を保存」ボタンをクリックします。

以上で下準備は完了です。
環境によりメールアドレス、ウェブサイトの項目を消す手順が様々ある
WordPressと言っても環境が異なります。
そのため、「手順・方法」も異なります。
何が異なるのか確認します。
- テンプレートが異なる
- WordPressのバージョンが異なる
- コメントのカスタマイズが異なる
- インストール済みのプラグインが異なる
- レンタルサーバーが異なる
1つとして同じ環境はないと言えます。
次にどんな方法・手順があるのか整理してみましょう。
- CSS(スタイルシート:style.css等)で非表示にする方法
- functions.phpで非表示にする方法
- comments.phpを編集する方法
異なる環境であれ、方法は上記の3つに収斂しそうです。
まずはCSS(スタイルシート)の編集で設定してみる
今回は、まずCSSの編集でカスタマイズしてみます。
その理由は、なるべくPHPのソースを変更したくないからです。
- CSSの編集を間違えた → すぐに戻せるor最悪デザインが崩れる
- PHPの編集を間違えた → 迷うor最悪サイトそのものが真白くなって見えなくなる
リスクを天秤に掛けてみたところCSSを編集する方がリスクが少ないので、まずはCSSで試し、更にカスタマイズをしたい場合は、functions.phpの編集で対応したいと思います。
面倒でも作業目にCSSファイルのバックアップを取る
毎回面倒なのですが、作業前に必ずCSSバックアップを取りましょう。
将来必ず救われるときが来ます(笑)
ブラウザよりCSSの中身を確認する
「Google Chrome」でも「Fire Fox」でもいいですが、ブラウザよりCSSの構成が確認できます。
「Google Chrome」を利用している場合

「Firefox」を利用している場合

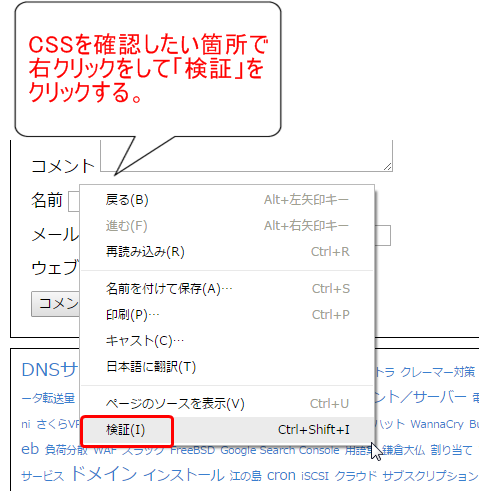
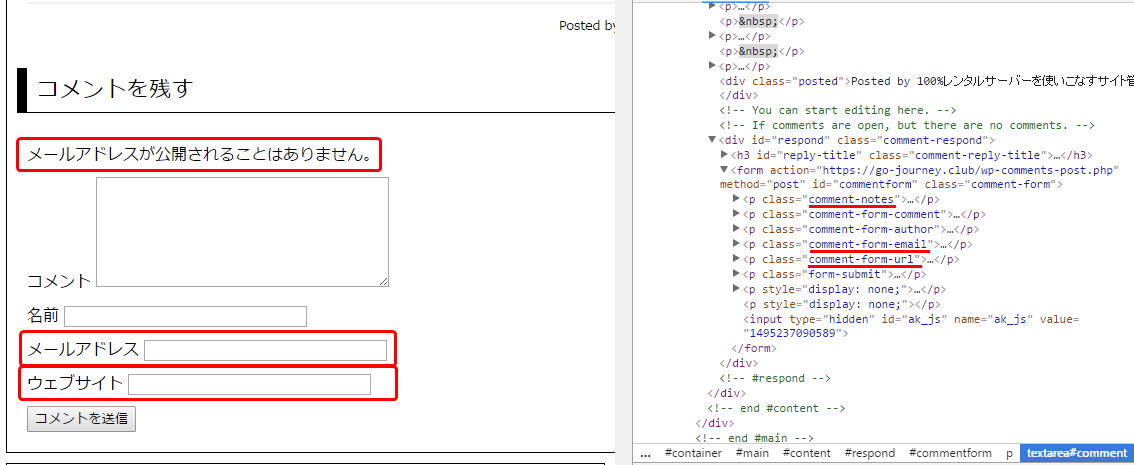
CSSを確認したい箇所で右クリックをして「検証/要素を調査」をクリックすると下図のようにCSSの構成を確認することができます。
※画像をクリックすると拡大します。
上図で確認すると、下のような構成になっていることが分かります。
- 「メールアドレスが公開されることはありません」 → comment-notes
- メールアドレス → comment-form-email
- ウェブサイト → comment-form-url
メールアドレス欄を消すと「メールアドレスが公開されることはありません」の文字が邪魔になるので、こちらも一緒に消します。
つまり、単純にこのクラス(class=”comment-notes” と class=”comment-form-email” と class=”comment-form-url”)をブロックして表示させないようにすれば目的が達成できそうです。
CSSファイル(スタイルシート:style.css)を編集する
早速CSSファイルを編集しましょう。
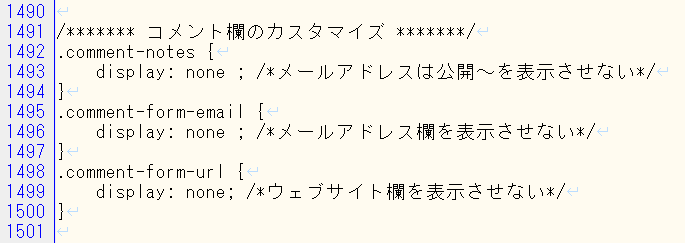
CSSファイルで「comment-notes」と「comment-form-email」と「comment-form-url」の文字列を探して表示をブロック(display: nome;の一列を入れる)します。
|
.comment-notes { |
※このサイトのCSSはそもそもコメントを作ってなかったので「comment-notes」と「comment-form-email」と「comment-form-url」はありませんでした。
ない場合は自分で上記のように追加します。
結果、CSSはこのようになっていると思います。
もっと欲張って、コメントの「名前」欄にあらかじめ「名無しさん」のように文字を入れておく設定にしてみます。
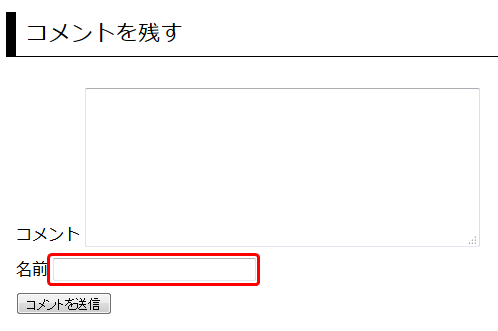
【現在】
名前欄に何も入っていない
【理想】
あらかじめ名前欄にデフォルトの名前(名無しさん等)が入っている(そのため名前欄に名前を入力する手間が省ける)
コメントの「名前欄」にあらかじめ「名無しさん」などのデフォルトの名前を入力させておく手順
通常のテンプレートを使っている方ならテンプレートに「comments.php」もしくは「comment.php」があるので、そちらを編集します。
「comments.php」もしくは「comment.php」を開き、下記のように「comment_form」関数を探します。
そして、「value=”‘ . esc_attr( $commenter[‘comment_author’] ) . ‘”」を「value=”名無しさん”」に変更します。
変更前
| function comment_form( $args = array(), $post_id = null ) { if ( null === $post_id ) $post_id = get_the_ID(); // Exit the function when comments for the post are closed. return; $commenter = wp_get_current_commenter(); $args = wp_parse_args( $args ); $req = get_option( ‘require_name_email’ ); |
変更後
| function comment_form( $args = array(), $post_id = null ) { if ( null === $post_id ) $post_id = get_the_ID(); // Exit the function when comments for the post are closed. return; $commenter = wp_get_current_commenter(); $args = wp_parse_args( $args ); $req = get_option( ‘require_name_email’ ); |
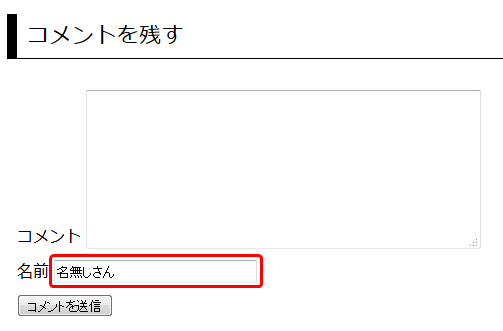
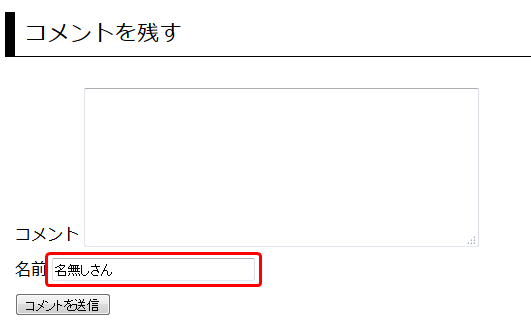
名無しさんになっているか確認
確認したところ、下図のように何も入力しなくてもあらかじめ名前欄に「名無しさん」が入力されていることが確認できました。
以上で設定は完了ですが、コメント欄を追加したことで本サイトがまた1つ成長したような気がします。
参考にさせていただいたサイト
下記サイトを参考にさせていただきました。
http://deltablog01.com/archives/627
https://joppot.info/2016/03/06/3032











コメント
コメント一覧 (1件)
ええ